[jQuery EasyUI系列] 创建增删改查应用
一、数据收集并妥善管理数据是网络应用共同的必要。CRUD允许我们生产页面列表并编辑数据库记录。
本文主要演示如何使用jQuery EasyUI实现CRUD DataGrid.
将使用到的插件有:
datagrid:向用户展示列表数据
dialog:创建并编辑一条单一的数据
form:用于提交表单数据
messager:显示一些操作信息
二、操作步骤
1.准备数据库并创建实例数据
2.创建DataGrid来显示用户信息
创建没有JavaScript代码的DataGrid
<table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px"
url="get_users.php"
toolbar="#toolbar"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="firstname" width="50">First Name</th>
<th field="lastname" width="50">Last Name</th>
<th field="phone" width="50">Phone</th>
<th field="email" width="50">Email</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a>
</div>
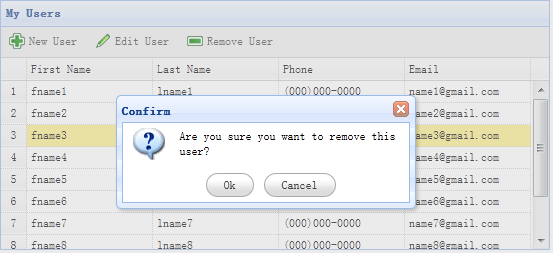
显示结果如图:

DataGrid中的url属性中的get_user.php用来从服务器检索数据、
$rs = mysql_query('select * from users');
$result = array();
while($row = mysql_fetch_object($rs)){
array_push($result, $row);
}
echo json_encode($result);
3.创建表单对话框
使用相同的对话框来创建或编辑用户
<div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post">
<div class="fitem">
<label>First Name:</label>
<input name="firstname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Last Name:</label>
<input name="lastname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Phone:</label>
<input name="phone">
</div>
<div class="fitem">
<label>Email:</label>
<input name="email" class="easyui-validatebox" validType="email">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>
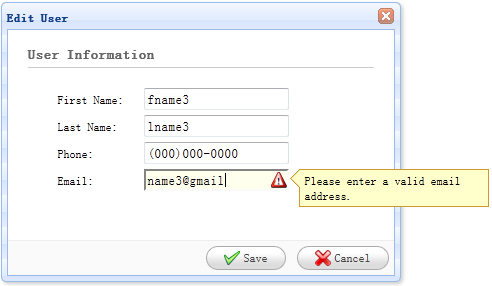
显示页面如图:

4.实现创建和编辑用户
当创建用户时,打开一个对话框并清空表单数据
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'save_user.php';
}
当编辑用户时,打开一个对话框并从datagrid选择的行中加载表单数据
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'update_user.php?id='+row.id;
}
url中存储着用户数据表单回传的URL地址
5.保存用户数据
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.errorMsg){
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
}
});
}
提交表单之前,onSubmit函数将被调用,该函数用来验证表单字段值,当表单字段值提交成功,关闭对话框并重新加载datagrid数据
6.删除一个用户
function destroyUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to destroy this user?',function(r){
if (r){
$.post('destroy_user.php',{id:row.id},function(result){
if (result.success){
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
},'json');
}
});
}
}

在删除一行之前,我们将显示一个确认对话框让用户决定是否真的删除该行数据,当移除数据成功之后,调用reload方法刷新datagrid数据、
[jQuery EasyUI系列] 创建增删改查应用的更多相关文章
- MyBatis学习系列二——增删改查
目录 MyBatis学习系列一之环境搭建 MyBatis学习系列二——增删改查 MyBatis学习系列三——结合Spring 数据库的经典操作:增删改查. 在这一章我们主要说明一下简单的查询和增删改, ...
- jQuery调用WebService实现增删改查的实现
第一篇博客,发下我自己写的jQuery调用WebService实现增删改查的实现. 1 <!DOCTYPE html> 2 3 <html xmlns="http://ww ...
- easyui+nodejs+sqlserver增删改查实现
用到的模块或者技术: Express: http://www.expressjs.com.cn/4x/api.html#express Easyui: http://www.jeasyui.com/d ...
- nodejs+easyui(抽奖活动后台)增删改查
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAfAAAAJACAIAAAD97KNZAAAgAElEQVR4nO2daXxb5Z2o7w+dO1/ufL ...
- easyui表格的增删改查
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- asp.net EasyUI DataGrid 实现增删改查
转自:http://www.cnblogs.com/create/p/3410314.html 前台代码: <!DOCTYPE html> <html xmlns="htt ...
- Javascript/Jquery操作数组,增删改查以及动态创建HTML元素
<html> <head> <title> New Document </title> <script src="~/Scripts/j ...
- jquery 对select option 增删改查
一.查 jQuery获取select的Text和Value: 代码如下: 1.当select添加选择事件,当选择其中一项时触发: $("#select_id"). ...
- jQuery之必会增删改查Dom操作
.next .prev <button>change</button> <span class = '.demo'>aaa</span> <p ...
随机推荐
- 为什么没有MMU的处理器无法安装操作系统?
所谓的处理器就是计算机的核心运算硬件,现在使用windows操作系统的用户使用的机器之中的处理器多数都是X86内核,而实际之上很多时候我们用户都是会在心目之中把一个处理器和其运行的特定操作系统挂钩,之 ...
- 设置SecureCRT配色和解决乱码问题
SecureCRT是一款支持SSH(SSH1和SSH2)的终端仿真程序,简单的说是Windows下登录UNIX或Linux服务器主机的软件. 一.配色 第一步: Options => Sessi ...
- appium 常用api介绍(1)
前言:android手机大家都很熟悉,操作有按键.触摸.点击.滑动等,各种操作方法可以通过api的方法来实现. 参考博文:http://blog.csdn.net/bear_w/article/det ...
- 彻底解决mysql中文乱码的办法,修改mysql解压缩版(免安装版或zip版)字符编码
MySQL会出现中文乱码的原因不外乎下列几点:1.server本身设定问题,例如server字符编码还停留在latin12.table的语系设定问题(包含character与collation)3.客 ...
- Web学习之html
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言.HTML是一种基础技术,常与CSS.JavaScript一起被众多网站用于设 ...
- No 'Access-Control-Allow-Origin' header is present on the requested resource.
今天做一个AJAX案例时,浏览器监控到如下错误: XMLHttpRequest cannot load http://54.169.69.60:8081/process_message. No 'Ac ...
- AC日记——字符串判等 openjudge 1.7 17
17:字符串判等 总时间限制: 1000ms 内存限制: 65536kB 描述 判断两个由大小写字母和空格组成的字符串在忽略大小写,且忽略空格后是否相等. 输入 两行,每行包含一个字符串. 输出 ...
- [No000056]你无法真正占有一个人,包括你的爱人,先生或太太、小孩,以及你自己....
从一出生,我们的双手就握的紧紧的,好像深知自己会失去什么 很多人迷信多子多孙才是福,老来才有依靠,但太多新闻告诉我们,很多人老了,子孙为了分家产,反而让他生不如死,死了还无法入土为安. 现实也告诉我们 ...
- linux下内网端口转发工具:linux版lcx [实现远程内网维护]
这个工具以前使用的初衷是内网渗透,需要将内网ssh端口转发到外网服务器上.但这个工具同样适用于运维工程师进行远程内网维护. 当然这一切的前提是内网可以访问外网,检测方法当然就是直接ping 一个外网I ...
- NOIP2015 子串
#149. [NOIP2015]子串 有两个仅包含小写英文字母的字符串 AA 和 BB. 现在要从字符串 AA 中取出 kk 个互不重叠的非空子串,然后把这 kk 个子串按照其在字符串 AA 中出现的 ...
