AJAX省市县三级联动的实现
省市县数据
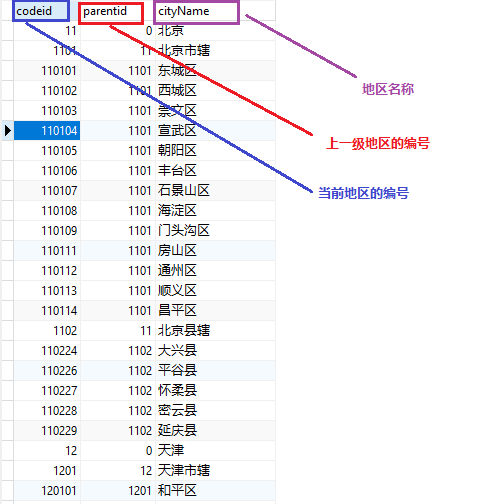
本例子中省市县数据保存在MySQL数据库中,部分数据截图如下:

从数据库中读取数据
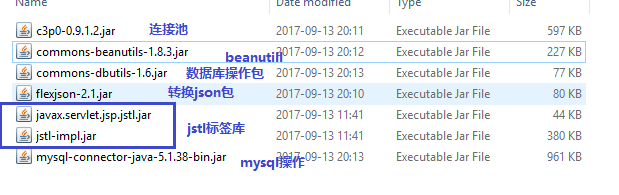
- 导入需要的jar包

- 连接池配置文件
<c3p0-config>
<!-- 默认配置,如果没有指定则使用这个配置 -->
<default-config>
<property name="driverClass">com.mysql.jdbc.Driver</property>
<property name="jdbcUrl">jdbc:mysql://127.0.0.1:3306/test</property>
<property name="user">root</property>
<property name="password">数据库密码</property>
<property name="checkoutTimeout">30000</property>
<property name="idleConnectionTestPeriod">30</property>
<property name="initialPoolSize">10</property>
<property name="maxIdleTime">30</property>
<property name="maxPoolSize">100</property>
<property name="minPoolSize">10</property>
<property name="maxStatements">200</property>
<user-overrides user="test-user">
<property name="maxPoolSize">10</property>
<property name="minPoolSize">1</property>
<property name="maxStatements">0</property>
</user-overrides>
</default-config>
</c3p0-config>
- JDBCUtils工具类文件
通用JDBCUtils工具类文件,使用时直接引入
package org.xueyao.ajax.utils;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import javax.sql.DataSource;
import org.apache.tomcat.jni.Thread;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class JDBCUtils {
private static ComboPooledDataSource comboPooledDataSource = new ComboPooledDataSource();
//使用ThreadLocal存取删链接对象
private static ThreadLocal<Connection> local = new ThreadLocal<>();
public static Connection getConnection() throws SQLException{
return comboPooledDataSource.getConnection();
}
public static DataSource getDataSource(){
return comboPooledDataSource;
}
//从ThreadLocal获取链接的方法
public static Connection getCurrentConnection() throws SQLException{
//先从ThreadLocal获取中
Connection connection = local.get();
if(connection != null){
System.out.println("从local获取数据:"+connection);
return connection;
}else{
//如果没有,在从链接池获取,存入ThreadLocal中
Connection conn = comboPooledDataSource.getConnection();
System.out.println("从连接池获取数据:"+conn);
local.set(conn);
return conn;
}
}
//开启事务的方法
public static void startTransaction() throws SQLException{
Connection connection = getCurrentConnection();
System.out.println(connection);
connection.setAutoCommit(false);
}
//提交事务的方法
public static void commit() throws SQLException{
Connection connection = getCurrentConnection();
System.out.println(connection);
connection.commit();
}
//回滚事务的方法
public static void rollback() throws SQLException{
Connection connection = getCurrentConnection();
System.out.println(connection);
connection.rollback();
}
//释放资源的方法
public static void close() throws SQLException{
Connection connection = getCurrentConnection();
System.out.println(connection);
local.remove();
connection.close();
}
}
- 创建JavaBean文件
package org.xueyao.ajax.domain;
public class Province {
private int codeid;
private int parentid;
private String cityName;
public int getCodeid() {
return codeid;
}
public void setCodeid(int codeid) {
this.codeid = codeid;
}
public int getParentid() {
return parentid;
}
public void setParentid(int parentid) {
this.parentid = parentid;
}
public String getCityName() {
return cityName;
}
public void setCityName(String cityName) {
this.cityName = cityName;
}
@Override
public String toString() {
return "Province [codeid=" + codeid + ", parentid=" + parentid
+ ", cityName=" + cityName + "]";
}
}
- 创建Servlet文件,获取省市县数据
package org.xueyao.ajax.linkage;
import java.io.IOException;
import java.sql.SQLException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanListHandler;
import org.xueyao.ajax.domain.Province;
import org.xueyao.ajax.utils.JDBCUtils;
import flexjson.JSONSerializer;
public class GetDataServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
int parentid = Integer.parseInt(request.getParameter("parentid"));
String sql = "SELECT * FROM province WHERE parentid=?";
QueryRunner qr = new QueryRunner(JDBCUtils.getDataSource());
try {
List<Province> list = qr.query(sql, new BeanListHandler<Province>(Province.class), parentid);
//System.out.println(list);
//将list集合转换成json格式字符串
JSONSerializer jsonSerializer = new JSONSerializer();
String serialize = jsonSerializer.serialize(list);
//System.out.println(serialize);
//向页面输入字符串数据
response.setContentType("text/html;charset=utf-8");
response.getWriter().write(serialize);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
从页面显示三级联动
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="root" value="${pageContext.request.contextPath }"></c:set>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>省市县页面</title>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function() {
//获得三个下拉菜单元素
var $pro = $("#province");
var $city = $("#city");
var $area = $("#area");
$.get(
"${root}/getData?parentid=0",
function(data) {
//alert(data);
//遍历数据
$(data).each(function(){
//创建option标签,并追加到省级菜单中
$pro.append("<option value='"+this.codeid+"'>"+this.cityName+"</option>");
});
},"json");
//省级菜单选择事件
$pro.change(function(){
//清空市县菜单中数据,保留第一个属性
$city.prop("length",1);
$area.prop("length",1);
$.get(
"${root}/getData?parentid="+this.value,
function(data) {
$(data).each(function() {
$city.append("<option value='"+this.codeid+"'>"+this.cityName+"</option>");
});
},"json");
});
//市级菜单选择事件
$city.change(function(){
//清空县菜单中数据,保留第一个属性
$area.prop("length",1);
$.get(
"${root}/getData?parentid="+this.value,
function(data) {
$(data).each(function(){
$area.append("<option value='"+this.codeid+"'>"+this.cityName+"</option>");
});
},"json");
});
});
</script>
</head>
<body>
<center>
<select id="province" name="province">
<option value="none">--请选择省--</option>
</select>
<select id="city" name="city">
<option value="none">--请选择市--</option>
</select>
<select id="area" name="area">
<option value="none">--请选择县--</option>
</select>
</center>
</body>
</html>
上面的javascript代码可以优化成这样:
function loadData(value, ele){
$.get(
"${root}/getData?parentid="+value,
function(data) {
//遍历数据
$(data).each(function(){
//创建option标签,追加到菜单中
ele.append("<option value='"+this.codeid+"'>"+this.cityName+"</option>");
});
},"json");
}
$(function() {
var $pro = $("#province");
//加载省和直辖市数据
loadData(0,$pro);
//加载市
$("#city,#area").change(function () {
// 清空原来的数据
$(this).nextAll().prop("length",1);
loadData(this.value, $(this).next());
});
});
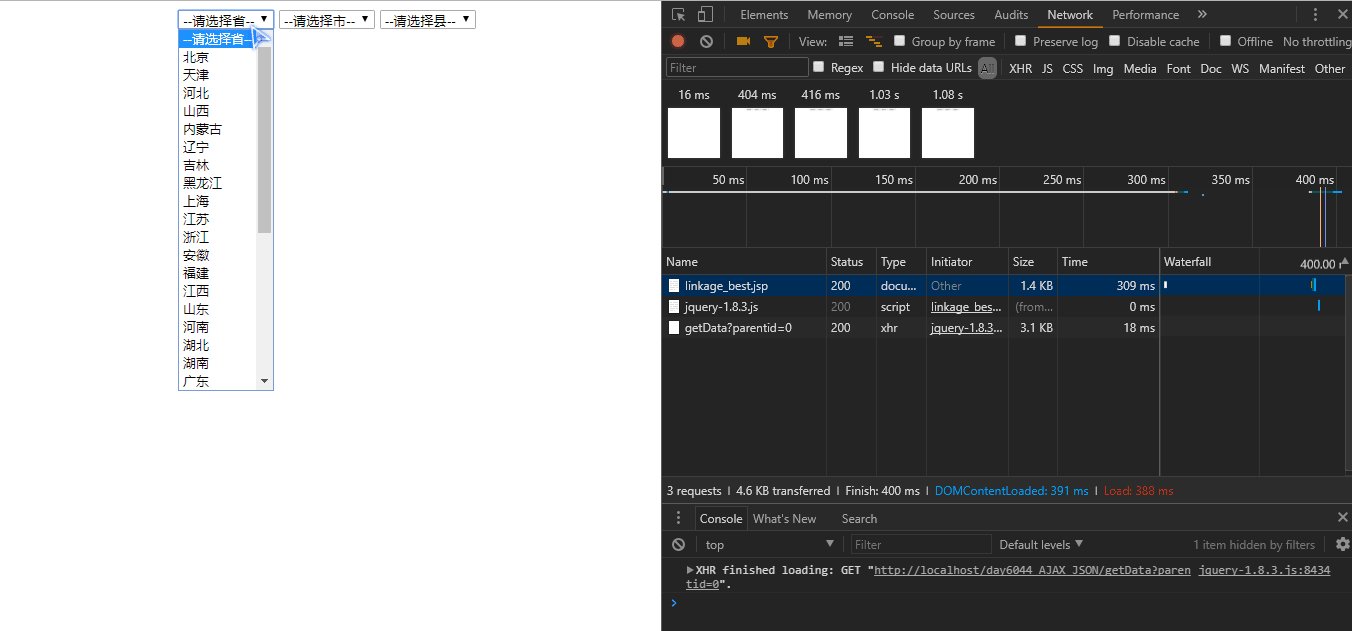
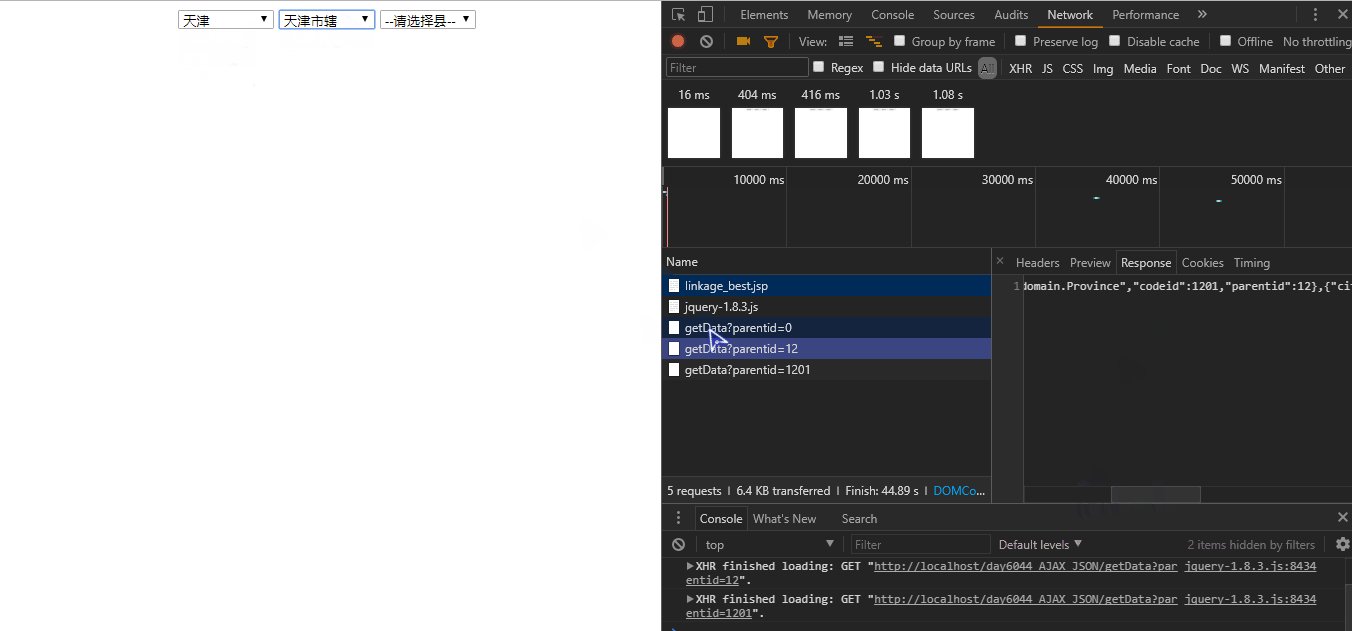
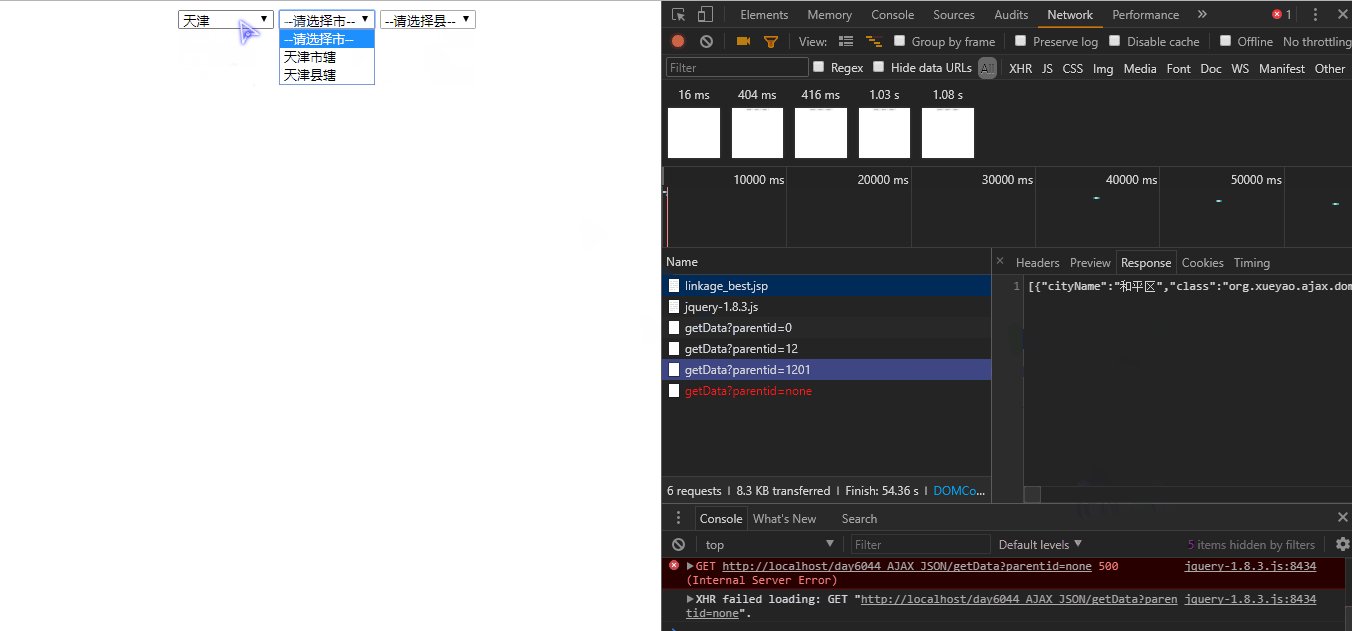
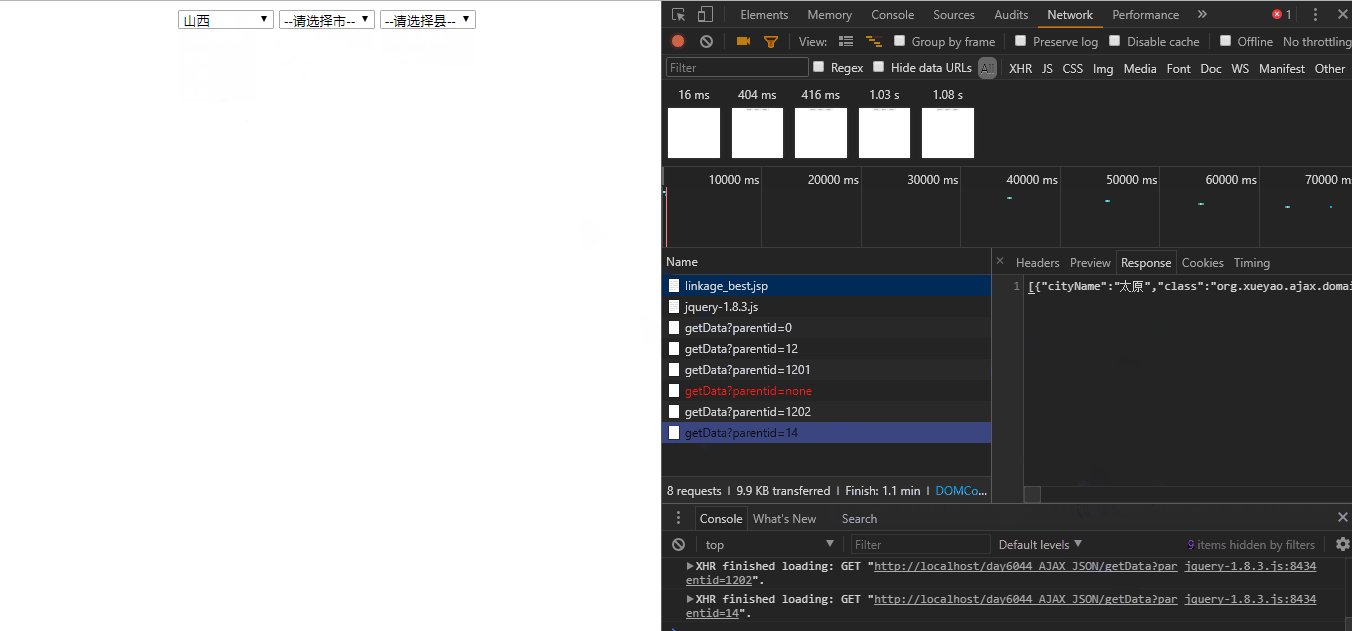
效果图如下:

AJAX省市县三级联动的实现的更多相关文章
- jquery+php+mysql实现Ajax省市县三级联动
1.第一步建立一个html页面的,放置省.市.县三个select选择框,代码如下: <!DOCTYPE html> <html> <head> <title& ...
- AJAX省市县三级联动
效果 开发结构参考AJAX,JSON用户校验 主要有两个核心文件 1,处理输入字符,进行后台搜索的servlet linkage.java package org.guangsoft.servlet; ...
- php仿经典省市县三级联动
之前有个需求要写个类似省市县三级联动的页面,于是,网上找了点资料看了下,其实原理很简单: 当我们选择一级栏目中某条记录的时候,会获取该栏目的vaule值,并发起ajax请求,后台根据这个vaule值, ...
- 项目总结01:JSP mysql SpringMvc下中国省市县三级联动下拉框
JSP mysql SpringMvc下中国省市县三级联动下拉框 关键词 JSP mysql数据库 SpringMvc ajax Controller层 Service层 中国地区 省 ...
- jQuery - 全国省市县三级联动
最近有空用jquery做了一个全国省市县的三级联动,在以后或许可以用的到 ,遗憾的是我还没用封装,等有空看能不能封装成一个插件 废话不多说,贴上代码: <!doctype html> &l ...
- wex5 实战 省市县三级联动与地址薄同步
无论是商城,还是快递,都要用到省市县三级联动,和地址薄,今天就以实战来制作,难点有3个: 1:三级联动,有wex5组件实现,相对简单,实战里对行数据进行了拼接 2: 地址薄选项,利用inputSel ...
- 省市县三级联动 sql语句
发现在网上的省市县三级联动大部分是mysql的.就算是sqlserver的,也不准确.于是就把mysql的给改了下,适用sqlserver.sql语句如下: CREATE TABLE Dic_Area ...
- Android 省市县 三级联动(android-wheel的使用)[转]
转载:http://blog.csdn.net/lmj623565791/article/details/23382805 今天没事跟群里面侃大山,有个哥们说道Android Wheel这个控件,以为 ...
- Android 省市县 三级联动(android-wheel的使用)
转载请注明出处:http://blog.csdn.net/lmj623565791/article/details/23382805 今天没事跟群里面侃大山,有个哥们说道Android Wheel这个 ...
随机推荐
- velocity与map
1. 遍历map map<String, Object> mapData = new HashMap<String, Object>(); mapData.put(" ...
- GitLab non-standard SSH port
/***************************************************************************** * GitLab non-standard ...
- 随机获取图片的api接口
http://lorempixel.com/1600/900 https://unsplash.it/1600/900?random(国内加载略慢) https://uploadbeta.com/ap ...
- 【JavsScript高级程序设计】学习笔记[1]
1. 在HTML中使用javascript 在使用script嵌入脚本时,脚本内容不能包含'</script>'字符串(会被认为是结束的标志).可以通过转义字符解决('\') 默认scri ...
- HihoCoder 1121 二分图一•二分图判定
二分图一•二分图判定 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 大家好,我是小Hi和小Ho的小伙伴Nettle,从这个星期开始由我来完成我们的Weekly. 新年回 ...
- JAVA视频链接
Java基础Java马士兵:链接:https://pan.baidu.com/s/1jJRvxGi密码:v3xb Java刘意:链接:https://pan.baidu.com/s/1kVZQCqr密 ...
- 深入理解vsto,开发word插件的利器
开发了vsto,客户那边也有一些反映插件安装失败或者加载不上的情况.于是我下定决定再理解下vsto的工作机制,如下图: 如上图所示,我把vsto的解决方案分为两部分,一部分是vsto Add-ins, ...
- C# 通过窗口句柄获取程序路径 图标
转自:http://qqhack8.blog.163.com/blog/static/11414798520113363829505/ C# 通过窗口句柄获取程序路径 图标using System;u ...
- ACM学习历程—HDU5700 区间交(树状数组 && 前缀和 && 排序)
http://acm.hdu.edu.cn/showproblem.php?pid=5700 这是这次百度之星初赛2B的第五题.省赛回来看了一下,有这样一个思路:对于所有的区间排序,按左值排序. 然后 ...
- 解决ubantu中sublime不支持中文的方法
更新然后将系统升级到最新版本,在linux终端输入 sudo apt-get update && sudo apt-get 在本地目录中克隆此repo: 如果你没有git的话就安 ...
