javascript高级语法二
一、BOM对象
1、什么是BOM对象?
BOM是浏览器对象模型,核心对象就是window,所有浏览器都支持 window 对象。一个html文档对应一个window对象,主要功能是控制浏览器窗口的, window对象不需要创建对象,直接使用即可。
2、window对象的使用方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
二、DOM节点
1、什么是DOM?
DOM是文档对象模型,HTML 文档中的每个成分都是一个节点。
2、节点的分类
元素节点:其实就是标签
文本节点:其实就是标签所要表达的内容
属性节点:其实就是标签内的属性
3、直接查找节点的方法
document.getElementById(“idname”)
document.getElementsByTagName(“tagname”) document.getElementsByName(“name”) document.getElementsByClassName(“name”)4、层次导航节点属性查找
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
5、节点操作方法:
1、创建节点
createElement(标签名) :创建一个指定名称的元素。父节点.appendChild(创建的新节点名) 追加一个子节点(作为最后的子节点) 父节点.insertBefore(创建的新节点名,父节点下某个节点); 把增加的节点放到父节点下某个节点的前边父节点.removeChild() :先获得要删除的节点,然后通过父节点来删除父节点下的子节点父节点.replaceChild(创建的新节点, 父节点下需要替换的某个节点);1.2 节点名.属性名 (推荐使用)
2、属性赋值:
2.2 节点名.属性名=属性值
3.1 节点名.className 查看某个节点的属性
3.2 节点名.classList.add 向某个节点中添加属性
3.3 节点名.classList.remove 向某个节点中删除属性
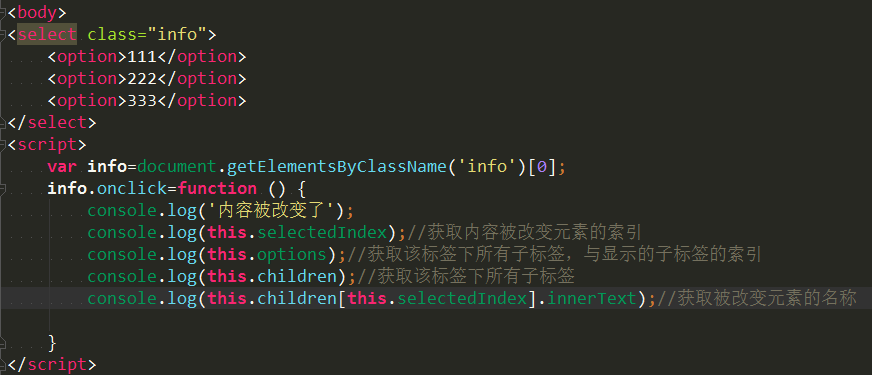
ele_select.options.length=0 清空option操作
ele_select.selectedIndex 选中option的索引值
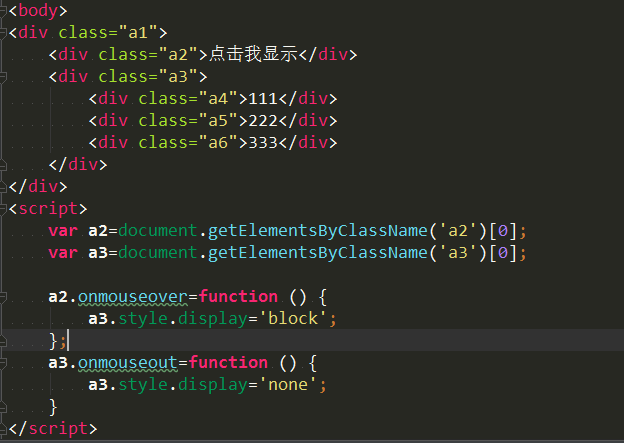
5、关于style属性:
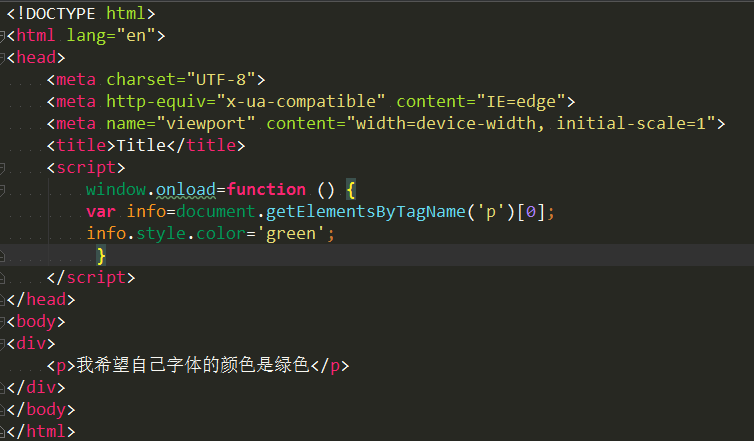
标签名.style.样式属性="值"
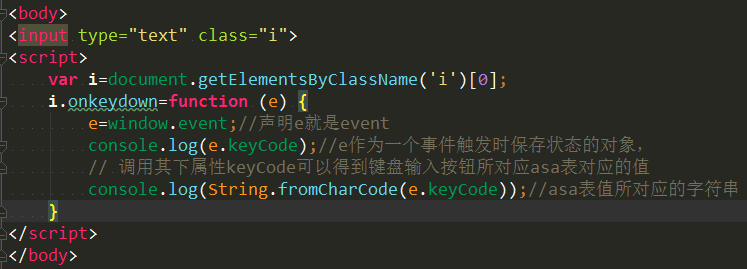
1.9 onload 一张页面或一幅图像完成加载。
1.10 onmousedown 鼠标按钮被按下。










四、js的作用域
1、什么是作用域?
作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
2、js中的全局作用域:(在代码中任何地方都能访问到)
2.1最外层函数和在最外层函数外面定义或者声明的变量拥有全局作用域
2.2所有直接赋值没有var声明的变量是全局作用域
2.3所有window对象的属性拥有全局作用域
eg:一般情况下,window对象的内置属性都都拥有全局作用域,例如window.alert()、window.location、window.top等等。
3、js中的局部作用域:(只能在代码的某个局部地区能访问的到)
4、js中的作用域链
在js中一切皆对象,js代码的执行分为两个阶段,一个是代码的检测阶段,一个是代码的执行阶段。其中检测阶段主要是检测代码的合法性和在内存中开辟相应的内存空间给代码,执行阶段就是给相应的内存空间中的代码赋值,然后执行代码。
javascript高级语法二的更多相关文章
- JavaScript高级程序设计(二):在HTML中使用JavaScript
一.使用<script>元素 1.<script>元素定义了6个属性: async:可选.表示应该立即下载脚本,但不应该妨碍页面中的其他操作,比如下载其他资源或等待加载其他脚本 ...
- JavaScript高级用法二之内置对象
综述 本篇的主要内容来自慕课网,内置对象,主要内容如下 1 什么是对象 2 Date 日期对象 3 返回/设置年份方法 4 返回星期方法 5 返回/设置时间方法 6 String 字符串对象 7 返回 ...
- javascript高级语法学习
可维护的代码意味着: 可读的 一致的 可预测的 看上去就像是同一个人写的 已记录 命名函数表达式 (function fn(){}) 他是表达式的原因是因为括号 ()是一个分组操作符,它的内部只能包含 ...
- javascript高级语法
一.JavaScript对象 1.js对象简介 1.1 在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,在JavaScrip ...
- JavaScript高级应用(二)(转)
1.组件是否安装 //组件是否安装 isComponentInstalled("{6B053A4B-A7EC-4D3D-4567-B8FF8A1A5739}", "com ...
- javascript 高级程序设计 二
这里我们直接进入主题: 在JS刚刚开始的时候,必须面临一个问题,那就是如何使的JS的加载和执行不会影响web核心语言HTML的展示效果,和HTML和谐共存. 在这个背景下<script>标 ...
- javaScript高级教程(二)Scope Chain & Closure Example
<!DOCTYPE html> <html> <head> <meta charset=gb2312 /> <title>js</ti ...
- javascript高级语法三
一.js的正则表达式 1.什么是正则表达式 正则表达式(regular expression)是一个描述字符模式的对象,ECMAScript的RegExp类表示正则表达式,而String和RegExp ...
- iOS开发——语法篇OC篇&高级语法精讲二
Objective高级语法精讲二 Objective-C是基于C语言加入了面向对象特性和消息转发机制的动态语言,这意味着它不仅需要一个编译器,还需要Runtime系统来动态创建类和对象,进行消息发送和 ...
随机推荐
- 信号处理的好书Digital Signal Processing - A Practical Guide for Engineers and Scientists
诚心给大家推荐一本讲信号处理的好书<Digital Signal Processing - A Practical Guide for Engineers and Scientists>[ ...
- 如何获取UA
function whatBrowser() { document.Browser.Name.value=navigator.appName; document.Browser.Version.val ...
- c++ 用namespace实现java的package的功能
以前喜欢这样组织文件: myproject/src/moduleA放moduleA的所有cpp文件 myproject/include/moduleA放moduleA的所有h文件 对moduleB.C ...
- FreeBSD长模式不兼容
二进制转换与此平台上的长模式不兼容.此虚拟环境中的长模式将被禁用.因此需要使用长模式的应用程序将无法正常运行.请参见 http://vmware.com/info?id=152 了解更多详细信息. m ...
- gcc使用备忘
本文为原创文章,转载请指明该文链接 Options Controling the kind of Output -x language 明确说明输入文件的编码语言,没有该选项的话, gcc 会根据输入 ...
- Android_Exception_Solution Lib
1) Q: java.lang.ClassNotFoundException: Didn't find class "com.google.common.collect.Maps" ...
- Matlab字符串分割
data = '1.21, 1.985, 1.955, 2.015, 1.885'; C = strsplit(data,', ') C = '1.21' '1.985' '1.955' '2.015 ...
- Spring MVC内部资源视图解析器
InternalResourceViewResolver用于将提供的URI解析为实际URI.下面的示例演示如何在Spring Web MVC框架中使用SpringResultViewResolver. ...
- metadata简介
元资料(Metadata),又称元数据.诠释资料.中继资料后设资料,为描述资料的资料(data about data),主要是描述资料属性(property)的资讯,用来支持如指示储存位置.历史资料. ...
- 微信 oauth授权2
2.前面请求成功后 会在跳转url后得到 ?code=00b788e3b42043c8459a57a8d8ab5d9f&state=1 3.之后 使用code换取access_token 换取 ...
