Sliverlight变换特性
通过变换,可以为Silverlight图形对象提供旋转、缩放、扭曲和移动的特效。如果图形元素需要通过修改坐标系统来改变元素显示,可能需要使用变换功能。一般来说,所有的变换使用矩形数学改变图形元素的坐标来实现,也就是使用silverlight提供的MatrixTransform对象。通常使用系统内置的变换,比如TranslaterTransform、RotateTransform、ScaleTransform和SkewTransform。
Silverlight 提供两类变换对象,一类用于处理比较通用的变换任务,共4中:
- RotateTransform:旋转变换,通过指定一个角度值来旋转一个图形对象。
- ScaleTransform:缩放变换,通过指定ScaleX和ScaleY数值缩放一个图像对象
- SkewTransform:扭曲变换,通过指定AngleX和AngleY值来扭曲一个图像对象
- TranslateTransform:移动变换:通过指定x和y的值来移动一个对象
另外一类通常用于创建复杂的变换特效,共有如下两种:
- TransformGroup:变换组合,通过组合多个变换,使之在同一时刻应用多个变换。
- MatrixTransform:矩阵变换,通过直接操作一个矩阵来创建自定义变换。
RotateTransform
旋转变换用于将图形对象旋转一个指定的角度,具有如下3个属性。
- Angle:旋转指定角度值,默认为0
- CenterX:旋转的水平中心点,默认值为0
- CenterY:旋转的垂直中心点,默认值为0
<Grid x:Name="LayoutRoot" Background="White">
<Canvas>
<TextBlock Text="不指定旋转x,y来旋转图片" FontSize="20" Canvas.Left="50" Canvas.Top="50"></TextBlock>
<Image x:Name="pic" Source="95.jpg" Width="300" Height="400" Canvas.Left="100" Canvas.Top="100">
<Image.RenderTransform>
<RotateTransform Angle="20"/>
</Image.RenderTransform>
</Image>
</Canvas>
</Grid>
在这段代码中没有设置CenterX和CenterY的值来旋转了一张图片,运行效果如下图:

<Grid x:Name="LayoutRoot" Background="White">
<Canvas>
<TextBlock Text="不指定旋转x,y来旋转图片" FontSize="20" Canvas.Left="50" Canvas.Top="50"></TextBlock>
<Image x:Name="pic" Source="95.jpg" Width="300" Height="400" Canvas.Left="100" Canvas.Top="100">
<Image.RenderTransform>
<RotateTransform Angle="20"/>
</Image.RenderTransform>
</Image>
<TextBlock Text="指定旋转基点x,y的值分别为中心点" FontSize="20" Canvas.Left="600" Canvas.Top="200">
<TextBlock.RenderTransform>
<RotateTransform Angle="30" CenterX="50" CenterY="0"/>
</TextBlock.RenderTransform>
</TextBlock>
</Canvas>
</Grid>
设置了CenterX和CenterY的值后将在该点的位置对整个文字进行旋转,效果如下图:

ScaleTransform
缩放变换用于放大或缩小一个图形对象,可以水平缩放或者垂直缩放,或者同时水平或垂直缩放,需要用到的变换属性有4个
- ScaleX:增加图形对象的宽度,默认值为1
- ScaleY:增加图形对象的高度,默认值为1
- CenterX:水平缩放的方向,默认值为0
- CenterY:垂直缩放的方向,默认值为0
ScaleX和ScaleY通常以对象的倍数值进行赋值,比如0.5表示比原图形对象缩小一半,2表示放大一倍
<UserControl x:Class="Transform.ScaleTransform"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400"> <Grid x:Name="LayoutRoot" Background="White">
<Canvas>
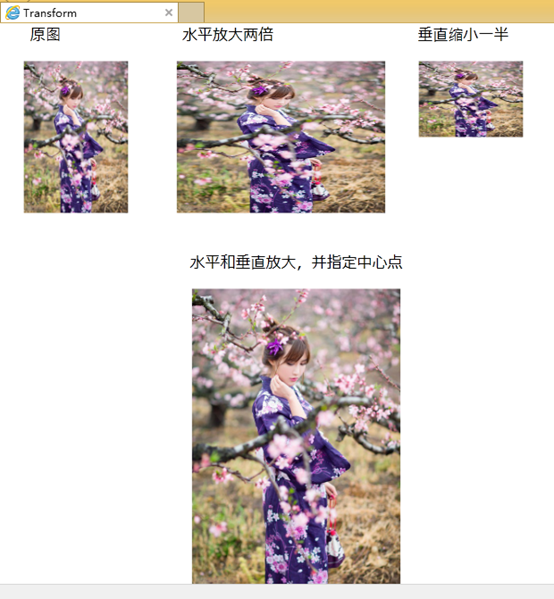
<TextBlock Text="原图" FontSize="20" Canvas.Left="40"/>
<Image Source="535.jpg" Width="140" Height="200" Canvas.Left="30" Canvas.Top="50"></Image> <TextBlock Text="水平放大两倍" FontSize="20" Canvas.Left="240"/>
<Image Source="535.jpg" Width="140" Height="200" Canvas.Left="230" Canvas.Top="50">
<Image.RenderTransform>
<ScaleTransform ScaleX="2"></ScaleTransform>
</Image.RenderTransform>
</Image> <TextBlock Text="垂直缩小一半" FontSize="20" Canvas.Left="550"/>
<Image Source="535.jpg" Width="140" Height="200" Canvas.Left="550" Canvas.Top="50">
<Image.RenderTransform>
<ScaleTransform ScaleY="0.5"></ScaleTransform>
</Image.RenderTransform>
</Image> <TextBlock Text="水平和垂直放大,并指定中心点" FontSize="20" Canvas.Left="250" Canvas.Top="300"/>
<Image Source="535.jpg" Width="140" Height="200" Canvas.Left="300" Canvas.Top="400">
<Image.RenderTransform>
<ScaleTransform ScaleX="2" ScaleY="2" CenterX="50" CenterY="50"></ScaleTransform>
</Image.RenderTransform>
</Image>
</Canvas>
</Grid>
</UserControl>
运行效果如下图所示:

SkewTransform
扭曲变换用于将一个图形扭曲指定的角度,需要使用的变换属性有如下4个:
- AngleX:水平扭曲值,默认为0
- AngleY:垂直扭曲值,默认为0
- CenterX:扭曲水平基点,默认为0
- CenterY:扭曲垂直基点,默认为0
<UserControl x:Class="Transform.SkewTransform"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400"> <Grid x:Name="LayoutRoot" Background="White">
<Canvas>
<TextBlock Text="原图" FontSize="20" Canvas.Left="40"/>
<Image Source="729.jpg" Width="140" Height="200" Canvas.Left="30" Canvas.Top="50"></Image> <TextBlock Text="水平扭曲50度" FontSize="20" Canvas.Left="240"/>
<Image Source="729.jpg" Width="140" Height="200" Canvas.Left="230" Canvas.Top="50">
<Image.RenderTransform>
<SkewTransform AngleX="50"></SkewTransform>
</Image.RenderTransform>
</Image> <TextBlock Text="垂直扭曲20度" FontSize="20" Canvas.Left="550"/>
<Image Source="729.jpg" Width="140" Height="200" Canvas.Left="550" Canvas.Top="50">
<Image.RenderTransform>
<SkewTransform AngleY="20"></SkewTransform>
</Image.RenderTransform>
</Image> <TextBlock Text="指定中心点水平和垂直扭曲" FontSize="20" Canvas.Left="250" Canvas.Top="300"/>
<Image Source="729.jpg" Width="140" Height="200" Canvas.Left="300" Canvas.Top="400">
<Image.RenderTransform>
<SkewTransform AngleY="10" AngleX="10" CenterX="100" CenterY="50"></SkewTransform>
</Image.RenderTransform>
</Image>
</Canvas>
</Grid>
</UserControl>
运行效果如下图:

TranslateTransform
移动变换道理同上,比较简单,这里就不举例了,需要用到的属性有:
- X:水平移动的距离,默认值为0
- Y:垂直移动的距离,默认值为0
Sliverlight变换特性的更多相关文章
- [离散时间信号处理学习笔记] 10. z变换与LTI系统
我们前面讨论了z变换,其实也是为了利用z变换分析LTI系统. 利用z变换得到LTI系统的单位脉冲响应 对于用差分方程描述的LTI系统而言,z变换将十分有用.有如下形式的差分方程: $\displays ...
- Web 开发中很实用的10个效果【附源码下载】
在工作中,我们可能会用到各种交互效果.而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的.这篇文章给大家推荐10个在 Web 开发中很有用的效果,记 ...
- Web 开发中很实用的10个效果
在工作中,我们可能会用到各种交互效果.而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的.这篇文章给大家推荐10个在 Web 开发中很有用的效果,记 ...
- 12个来自 Codrops 的创新交互和动画效果
产品的用户体验是否被用户所接受,很大一部分取决于交互界面的设计,交互界面设计是整个产品设计中的核心,对于产品品质有着决定性的影响.这里集合了12个来自 Codrops 的创新的界面交互和动画效果,值得 ...
- 精选12个时尚的 CSS3 效果【附源码下载】
这里是精选的12个很炫的 CSS3 效果.CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果.以前很多需要编写复杂的 JavaScript ...
- 基于纯 CSS3 技术实现美观的标签云效果
标签云是博客的标配功能,能够清晰的呈现博客的各个关键词和主题.在这个效果中,您将学习如何使用 CSS3 技术创建一个效果精美的标签云效果. 作为实验项目,使用了 CSS3 渐变,阴影和最重要的的 CS ...
- 使用 CSS3 实现 3D 图片滑块效果【附源码下载】
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
- 使用CSS3实现3D图片滑块效果
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
- C#伪彩色处理
伪彩色处理是指将灰度图像转换成彩色图象.因为人眼对于彩色的分辨能力远高于对灰度图像的分辨能力,所以将灰度图像转换成彩色可以提高人眼对图像细节的辨别能力.伪彩色并不能真实的反映图像像的彩色情况. 效果图 ...
随机推荐
- nginx 用法
nginx配置location总结及rewrite规则写法 如何将 /health 重定向到 /health.html https://stackoverflow.com/questions/4614 ...
- Linux Linux常用命令一
ls-查看文件信息 -ls是英文单词list的简写,其功能为列出目录的内容,使用户最常用的命令之一 -它类似于DOS下的dir命令 ls[参数] 目录或文件 常用的参数及含义 "-a&quo ...
- Oracle常见死锁发生的原因以及解决方法
Oracle常见死锁发生的原因以及解决办法 一,删除和更新之间引起的死锁 造成死锁的原因就是多个线程或进程对同一个资源的争抢或相互依赖.这里列举一个对同一个资源的争抢造成死锁的实例. Oracle 1 ...
- Win10系统如何配置Tomcat环境变量
我们知道win10用户在配置Tomcat环境变量的时候,首先需要配置JAVA,这样才能配置Tomcat环境.很多用户并不知道要如何进行配置,下面就给大家介绍win10系统怎样Tomcat环境变量的. ...
- hdu 4421(枚举+2-sat)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4421 思路:枚举32位bit,然后2-sat判断可行性,这里给出2-sat矛盾关系构图: 1.a&am ...
- 自定制serilazry字段
在获取序列化返回值时候想要有时候我们需要生成我们需要的关联字段 class CourseSerializers(ModelSerializer): # 对于外键,one to one , choice ...
- resize和reserve
resize改变的实际的大小,reserve是容量即capacity 如果先指定capacity的大小,可以防止内存的重新分配,我感觉在分配实际的内存的时候会餐口capacity的大小,如果事先指定容 ...
- iOS学习笔记(七)——UI基础UIButton
前面写了UIWindow.UIViewController,那些都是一些框架,框架需要填充上具体的view才能组成我们的应用,移动应用开发中UI占了很大一部分,最基础的UI实现是使用系统提供的各种控件 ...
- 《从零开始学Swift》学习笔记(Day 17)——Swift中数组集合
原创文章,欢迎转载.转载请注明:关东升的博客 数组(Array)是一串有序的由相同类型元素构成的集合.数组中的集合元素是有序的,可以重复出现. 声明一个Array类型的时候可以使用下面的语句之一. v ...
- 1105 第K大的数(二分)
1105 第K大的数 基准时间限制:1 秒 空间限制:131072 KB 分值: 40 难度:4级算法题 数组A和数组B,里面都有n个整数.数组C共有n^2个整数,分别是A[0] * B[0],A[0 ...
