10、Django实战第10天:找回密码
今天完成的功能是:用户忘记密码后,通过注册邮箱重置密码...
首先还是把前端页面准备好,把forgetpwd.html复制到templates目录下
编辑users.views.py,创建一个忘记密码的类
class ForgetPwdView(View):
def get(self, request):
return render(request, 'forgetpwd.html', {})
配置一条url
...
from users.views import ForgetPwdView urlpatterns = [
...
url(r'^forget/$', ForgetPwdView.as_view(), name='forget_pwd'),
]
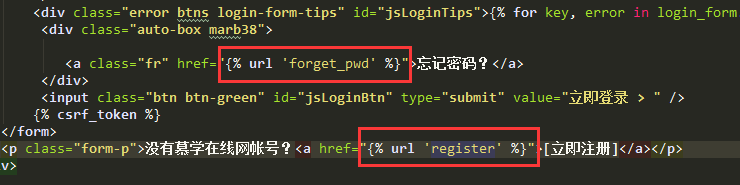
在login.html中,编辑"忘记密码"的url, 顺便把注册也改一下

把forgetpwd.html中的静态文件路径都改下(css/images/js)
然后我们访问这个页面如下:127.0.0.1:8000/forget/

忘记密码需要输入注册时的邮箱,还要填写验证码。因此我们也需要对这两个表单进行form验证,编辑users.forms.py
class ForgetForm(forms.Form):
email = forms.EmailField(required=True)
captcha = CaptchaField(error_messages={'invalid': '验证码错误'})
在后台逻辑加上form验证
...
from .forms import LoginForm, RegisterForm, ForgetForm class ForgetPwdView(View):
def get(self, request):
forget_form = ForgetForm()
return render(request, 'forgetpwd.html', {'forget_form': forget_form})
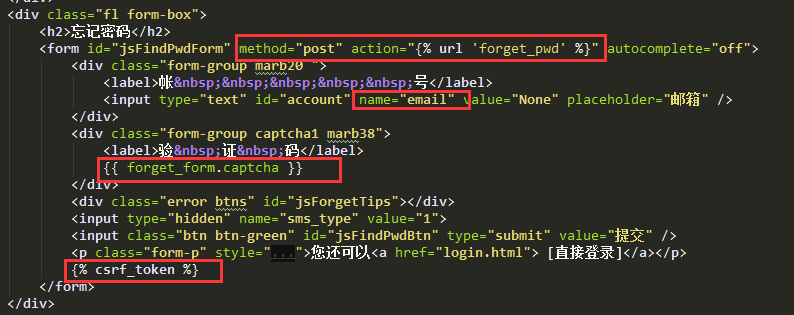
编辑forgetpwd.html

现在刷新忘记密码页面,验证码已经显示出来了

用户填写邮箱后需要发送邮件,编辑utrls.email_send.py
from random import Random
from django.core.mail import send_mail
from users.models import EmailVerifyRecord
from mxonline.settings import EMAIL_FROM def random_str(randomlength=8):
"""生成随机字符"""
str = ''
chars = 'AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz0123456789'
length = len(chars) - 1
random = Random()
for i in range(randomlength):
str += chars[random.randint(0, length)]
return str def sendEmail(email, send_type='register'):
email_record = EmailVerifyRecord()
code = random_str(16)
email_record.code = code
email_record.email = email
email_record.send_type = send_type
email_record.save() if send_type == 'register':
email_title = '慕学在线网激活链接'
email_body = '请点击下面的链接激活你的账号:http://127.0.0.1:8000/active/{0}'.format(code) send_status = send_mail(email_title, email_body, EMAIL_FROM, [email])
if send_status:
pass elif send_type == 'forget':
email_title = '慕学在线网密码重置'
email_body = '请点击下面的链接重置你的密码:http://127.0.0.1:8000/reset/{0}'.format(code) send_status = send_mail(email_title, email_body, EMAIL_FROM, [email])
if send_status:
pass
在templates目录下创建一个邮件发送成功后跳转的页面send_success.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>邮件发送成功</title>
</head>
<body> <p>邮件已经发送成功,请注意查收!</p> </body>
</html>
完善后台逻辑
class ForgetPwdView(View):
def get(self, request):
forget_form = ForgetForm()
return render(request, 'forgetpwd.html', {'forget_form': forget_form}) def post(self, request):
forget_form = ForgetForm(request.POST)
if forget_form.is_valid():
email = request.POST.get('email', '')
user = UserProfile.objects.filter(email=email)
if user:
sendEmail(email, 'forget')
return render(request, 'send_success.html')
else:
return render(request, 'forgetpwd.html', {'forget_form': forget_form, 'msg': '用户不存在'})
else:
return render(request, 'forgetpwd.html', {'forget_form':forget_form})
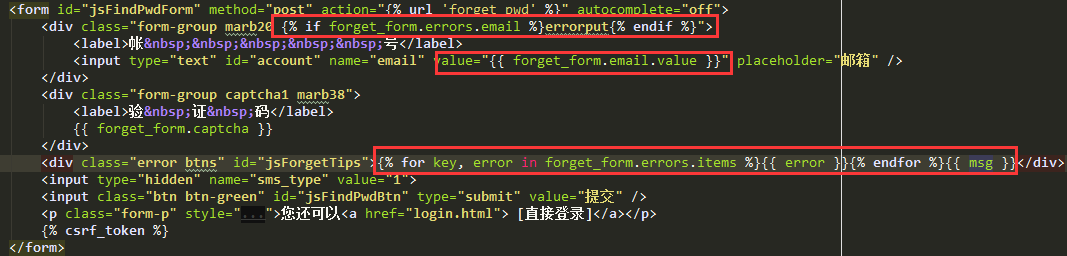
再修改下前面页面,添加错误信息显示

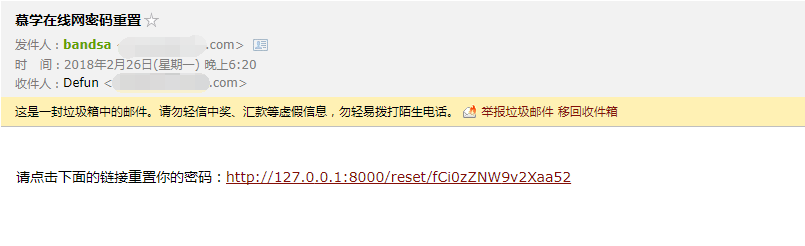
启动服务,测试找回密码,收到邮件

[重置密码]
最后,还需要写一个重置密码的接口:用户点击重置密码连接后的动作
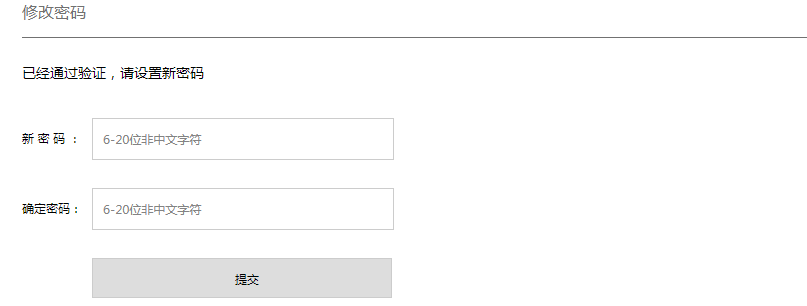
把重置密码页面password_reset.html拷贝到templates目录下
编辑users.views.py,写一个处理重置密码的类
class ResetPwdView(View):
def get(self, request, reset_code):
all_records = EmailVerifyRecord.objects.filter(code=reset_code)
if all_records:
for record in all_records:
email = record.email #获取是哪个用户的链接
return render(request, 'password_reset.html', {'email': email})
else:
return render(request, 'reset_fail.html')
return render(request, 'login.html')
在templates创建一个重置密码失败的页面reset_fail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>重置密码失败</title>
</head>
<body> <p>该链接无效!</p> </body>
</html>
编辑urls.py配置一条重置密码的url
from users.views import ResetPwdView
... urlpatterns = [
url(r'^reset/(?P<reset_code>.*)/$', ResetPwdView.as_view(), name='reset_pwd'),
]
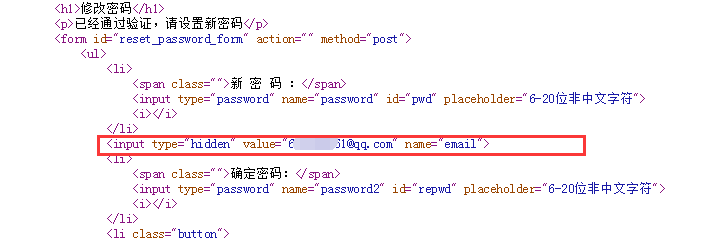
编辑password_reset.html,添加一个隐藏的input ,这个input的值就是email

现在访问发送到邮箱的重置密码连接,会跳转到重置密码页面

查看网页源码,可以发现之前我们添加的隐藏的input,这样到时提交把这个值传到后台就知道修改哪个账户的密码了

接下来做用户提交后的逻辑
编辑users.form.py来写一个form对重置密码的表单进行验证
class ResetPwdForm(forms.Form):
pwd = forms.CharField(required=True, min_length=6)
repwd = forms.CharField(required=True, min_length=6)
编辑users.view.py写提交的逻辑
class ModifyPwdView(View):
def post(self, request):
resetpwd_form = ResetPwdForm(request.POST)
if resetpwd_form.is_valid():
pwd = request.POST.get('pwd', '')
repwd = request.POST.get('repwd', '')
email = request.POST.get('email', '')
if pwd == repwd:
user = UserProfile.objects.get(email=email)
user.password = make_password(repwd)
user.save()
return render(request, 'login.html')
else:
return render(request, 'password_reset.html', {'msg':'密码不一致'})
else:
return render(request, 'password_reset.html', {'resetpwd_form':resetpwd_form})
添加一个提交的url
...
from users.views import ModifyPwdView urlpatterns = [
url(r'modifypwd/$', ModifyPwdView.as_view(), name='modify_pwd'),
]
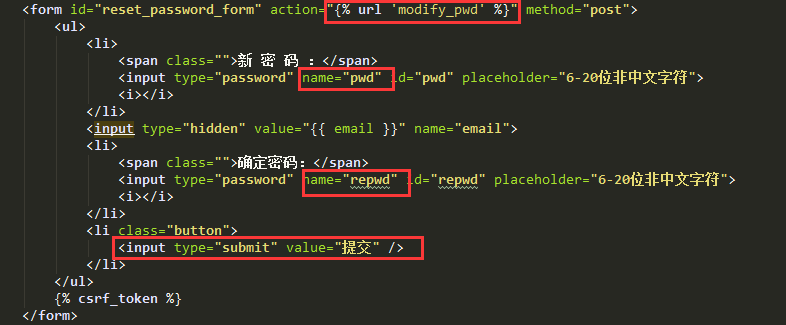
编辑password_reset.html

现在可以重置密码了,修改完成后会跳转到登录页面
10、Django实战第10天:找回密码的更多相关文章
- django项目中使用邮箱找回密码功能
本文使用qq邮箱,需要登录邮箱,在设置-账户里面开启SMTP服务,要记下授权码 前端html {#找回密码的表单#} <form action="" method=" ...
- Django实战(10):单元测试
尽早进行单元测试(UnitTest)是比较好的做法,极端的情况甚至强调“测试先行”.现在我们已经有了第一个model类和Form类,是时候开始写测试代码了. Django支持python的单元测试(u ...
- Asp.Net Core 2.0 项目实战(10) 基于cookie登录授权认证并实现前台会员、后台管理员同时登录
1.登录的实现 登录功能实现起来有哪些常用的方式,大家首先想到的肯定是cookie或session或cookie+session,当然还有其他模式,今天主要探讨一下在Asp.net core 2.0下 ...
- Django从Models 10分钟建立一套RestfulApi
目录 Django从Models 10分钟建立一套RestfulApi Django从Models 10分钟定制一个Admin后台 简介 Django是一套完善而强大的web开发框架, 结合Djang ...
- ArcGIS Server 10.2 实战(二)动态修改要素数据的地理处理服务
上一篇<ArcGIS Server 10.2 实战(一)Asp.net MVC与JSON数据妙用实现动态生成要素图层>介绍了如何用JSON转要素的地理处理服务,实现了动态创建点要素并加载到 ...
- AspNetCore-MVC实战系列(二)之通过绑定邮箱找回密码
AspNetCore - MVC实战系列目录 . 爱留图网站诞生 . AspNetCore - MVC实战系列(一)之Sqlserver表映射实体模型 . AspNetCore-MVC实战系列(二)之 ...
- Django从Models 10分钟定制一个Admin后台
目录 Django从Models 10分钟建立一套RestfulApi Django从Models 10分钟定制一个Admin后台 简介 Django自带一个Admin后台, 支持用户创建,权限配置和 ...
- [py][mx]django通过邮箱找回密码
忘记密码处理流程 注意: 这个文章里的找回密码页面截取有问题. 找回密码页应该是让输入邮箱 直接上代码 class ActiveView(View): # 主要功能是修改user_profile里的i ...
- Django 邮箱找回密码!!!!!!!!!!!!!!!!
1.大概流程. @首先在完善登陆页面,增加忘记密码的链接. @为了账户安全,需要对操作者进行验证,向邮箱发随机数验证! @在重置验证码页面,验证验证码是否匹配(验证成功跳转至更改密码也页面). @ 重 ...
随机推荐
- [洛谷P1317]低洼地
题目大意:一组数,分别表示地平线的高度变化.高度值为整数,相邻高度用直线连接.找出并统计有多少个可能积水的低洼地?(首尾都为0) 题解:求出其中都多少个不严格下降子段和不严格上升子段所夹的位置,即为答 ...
- 01、BUCK电路的参数计算
案例:设计一个Buck电路,满足如下性能指标要求:一.性能指标要求 1.输入电压 2.输出电压 3.输出电压纹波 4.电流纹波 5.开关频率 二.需要计算的参数 三.BUCK电路拓扑 ...
- 【TMD模拟赛】上低音号 链表
这道题一看有两个出发现点,一枚举点去找边界,想了一会就Pass了...,二是枚举相框,我们最起码枚举两个边界,然后发现平行边界更好处理,然而仍然只有30分,这个时候就来到了链表的神奇应用,我们枚举上界 ...
- 【BZOJ 3165】 [Heoi2013]Segment 李超线段树
所谓李超线段树就是解决此题一类的问题(线段覆盖查询点最大(小)),把原本计算几何的题目变成了简单的线段树,巧妙地结合了线段树的标记永久化与标记下传,在不考虑精度误差的影响下,打法应该是这样的. #in ...
- 【COGS 461】[网络流24题] 餐巾 最小费用最大流
既然是最小费用最大流我们就用最大流来限制其一定能把每天跑满,那么把每个表示天的点向T连流量为其所需餐巾,费用为0的边,然后又与每天的餐巾对于买是无限制的因此从S向每个表示天的点连流量为INF,费用为一 ...
- 理解[].forEach.call()
例子: let cols = document.querySelectorAll('ul li') [].forEach.call(cols, function (col, index) { // T ...
- 单个回调函数中返回多个Request以及Item
import scrapy from myproject.items import MyItem class MySpider(scrapy.Spider): name = 'example.com' ...
- js 读写文件
读写文件: var f = fso.CreateTextFile("c:\\pexam\\"+name+".txt", true); f.write(arr); ...
- springMvc4+hibernate4+activiti5.15(Maven)
首先创建activiti表 方式1.用代码创建 package createtable; import org.activiti.engine.ProcessEngineConfiguration; ...
- Linux下程序对拍_C++ (付费编号1001)
本博客为精品博客,涉及利益问题,严禁转载,违者追究法律责任 一.对拍背景 对拍是一种十分实用的检查程序正确性的手段,在比赛时广泛使用 我们一般对拍两个程序,一个是自己不确定正确性的高级算法,另一个一般 ...
