Nuxt / Vue.js in TypeScript: Object literal may only specify known properties, but 'components' does not exist in type 'VueClass'
项目背景, Nuxt(vue), TypeScript
生成完项目框架, 添加测试demo页面.
在生成的模板代码中添加layout配置如下:
<script lang="ts">
import Vue from 'vue'
export default Vue.extend({
layout: 'empty'
})
</script>
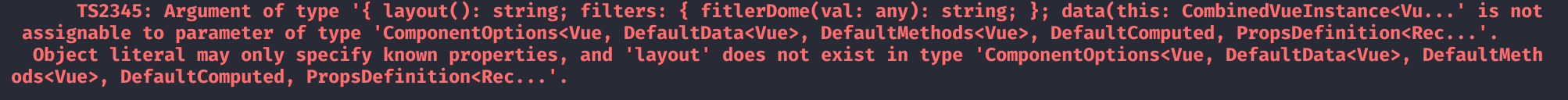
ts编译后控制台报错如下:

按照如上提示, 应该是项目中nuxt对vue的扩展缺少ts相关配置.
解决办法创建nuxt.d.ts文件. 然后配置如下:
import Vue, { ComponentOptions } from "vue";
declare module "vue/types/options" {
interface ComponentOptions<
V extends Vue,
Data=DefaultData<V>,
Methods=DefaultMethods<V>,
Computed=DefaultComputed,
PropsDef=PropsDefinition<DefaultProps>,
Props=DefaultProps> {
asyncData?: Function,
fetch?: Function,
head?: object | Function,
layout?: string | Function,
middleware?: string | string[],
scrollToTop?: boolean,
transition?: String | object | Function,
validate?: Function,
watchQuery?: boolean | string[]
}
}
参考链接: https://stackoverflow.com/questions/49090240/nuxt-vue-js-in-typescript-object-literal-may-only-specify-known-properties-b
Nuxt / Vue.js in TypeScript: Object literal may only specify known properties, but 'components' does not exist in type 'VueClass'的更多相关文章
- vue.js使用typescript踩坑记
最近在把https://github.com/renrenio/renren-fast-vue这个项目转为typescript,在此记录一下遇到的小坑 name坑:属性该怎么给? 声明文件坑:如何解决 ...
- Vue.js的库,包,资源的列表大全。
官方资源 外部资源 社区 播客 官方示例 入门 开发工具 语法高亮 代码片段 自动补全 组件集合 库和插件 路由 ajax/数据 状态管理 校验 UI组件 i18n 示例 模板 脚手架 整合 插件/指 ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- Vue.js与MVVM
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- 还原Vue.js的data内的数组和对象
最近学习Vue.js发现其为了实现对data内的数组和对象进行双向绑定,将数组和对象进行了封装. 如下的对象 todos: [ { id: 1, title: ...
- TypeScript 错误property does not exist on type Object
TypeScript 错误property does not exist on type Object 在TypeScript中如果按JS的方式去获取对象属性,有时会提示形如Property 'val ...
- vue.js响应式原理解析与实现
vue.js响应式原理解析与实现 从很久之前就已经接触过了angularjs了,当时就已经了解到,angularjs是通过脏检查来实现数据监测以及页面更新渲染.之后,再接触了vue.js,当时也一度很 ...
- vue.js响应式原理解析与实现—实现v-model与{{}}指令
上一节我们已经分析了vue.js是通过Object.defineProperty以及发布订阅模式来进行数据劫持和监听,并且实现了一个简单的demo.今天,我们就基于上一节的代码,来实现一个MVVM类, ...
- Vue.js 和 MVVM 的小细节
Vue.js 和 MVVM 的小细节 转载 作者:流云诸葛 链接:www.cnblogs.com/lyzg/p/6067766.html MVVM 是Model-View-ViewModel 的缩写, ...
随机推荐
- django的ORM中的2个易混点
1.django数据模型中null=True和blank=True的区别 null 是针对数据库而言,如果 null=True, 表示数据库的该字段可以为空,即在Null字段显示为YES. blank ...
- <mvc:view-controller path=""/>标签的作用
<mvc:view-controller path=""/>标签的作用 对应WEB-INF目录下面的JSP页面,我们知道是不能直接使用URL访问到.需要通过转发的方式, ...
- Velocity模板引擎介绍
整理下Velocity使用方法,整理比较详细用例 1 Velocity基础语法 1.1 用户和开发人员参考文档 http://velocity.apache.org/engine/releases/v ...
- github的代码上传成功但是不显示绿格子(一直拖....心痛的教训.....)
损失了我特么的很多格子啊啊啊啊,必死强迫症啊!!!! 究其原因就是客户端绑定邮箱错误 本地 :git config user.email 显示邮箱是否和github中设定的一样? git config ...
- 002-JVM运行时数据区【内存模型】
一.概述 JVM定义了不同运行时数据区,他们是用来执行应用程序的.某些区域随着JVM启动及销毁,另外一些区域的数据是线程性独立的,随着线程创建和销毁. 1.1.jvm自身物理结构 1.2.java内存 ...
- python 里安装 tensorflow 后运行出错的问题解决
如果出现一下错误: libcublas.so.8.0: cannot open shared object file: No such file or directory 原因是没有 cuda 环境, ...
- java定时器的使用(Timer)(转发:https://blog.csdn.net/ecjtuxuan/article/details/2093757)
1.在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等. 对于这样的操作最方便.高效的实现方式就是使用java.util.Timer工具类. private java.util.Tim ...
- 解决网络 下载 句柄无效。 (异常来自 HRESULT:0x80070006 (E_HANDLE))
首先要共享该文件 其次 在安全里加IISSHARED 是IIS账号 下载代码 #region 下载 /// <summary> /// 下载 // ...
- Python的模块与函数以及与自动化的结合
3 模块与函数 3.1程序结构 python的程序由package,module,function组成,分别是包,模块,函数.模块是函数和类的集合,包,模块,函数之间的关系如下: 3.2模块 pyth ...
- iOS UIWebView键盘处理
让UIWebView弹出键盘上的按钮显示中文 http://www.cr173.com/html/19440_1.html 如果你有下面的问题,此文也许会帮到你. 键盘遮盖了UIWebView. ...
