利用http缓存数据
通过一个简单的ajax请求来详解http的缓存技术
register.html
- <!DOCTYPE>
- <html>
- <head>
- <title>http缓存</title>
- <script type="text/javascript">
- window.onload = function() {
- var http_request;
- var oBtn = document.getElementById('btn');
- oBtn.onclick = function() {
- sendRequest();
- }
- }
- function sendRequest(){
- var u=document.getElementById("username").value;
- if(window.ActiveXObject){
- http_request=new ActiveXObject("Microsoft.XMLHTTP");
- }else{
- http_request=new XMLHttpRequest();
- }
- if(http_request){
- var url="UserCheck.php?username="+u;
- http_request.open("GET",url,true);
- http_request.onreadystatechange=chuli;
- http_request.send();
- }
- }
- function chuli(){
- if(http_request.readyState==4){
- if(http_request.status==200){
- var res=http_request.responseText;
- console.log(res);
- }
- }
- }
- </script>
- </head>
- <body>
- <form action="" method="">
- 用户名字:<input type="text" name="username" id="username"><input type="button" id="btn" value="验证用户名">
- </form>
- </body>
- </html>
UserCheck.php
- <?php
- $expire=604800;
- header('Cache-Control: max-age='.$expire);//1 month
- $username=$_REQUEST['username'];
- if($username=="pcd"){
- echo "err";
- }else{
- echo "ok";
- }
- ?>
php中通过
$expire=604800;
header('Cache-Control: max-age='.$expire);//1 month
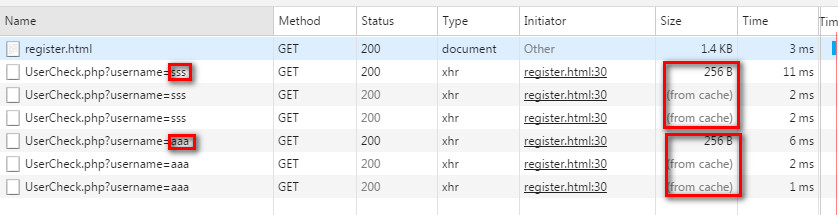
将缓存设置为一个月,则当进行相同的数据请求时,返回的只会从缓存中取

由上图可得当进行第二次相同的请求时,数据就会从缓存中取
改变UserCheck.php代码如下
- <?php
- header("Expire: -1");
- header("Cache-Control: no-cache");
- header("Pragma: no-cache");//三个均代表禁用缓存,兼容不同的浏览器
- $username=$_REQUEST['username'];
- if($username=="pcd"){
- echo "err";
- }else{
- echo "ok";
- }
- ?>
在header中禁用缓存

由图片可得每一次请求都会从新从后台获取数据。
加载html页面时,浏览器会自动缓存css,img,html等文件,强制刷新才会从新加载,可以使用一下代码禁用缓存
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Expires" content="0">
但不一定有效。。。
缓存技术不一定好,平衡点??
利用http缓存数据的更多相关文章
- Web Api 内部数据思考 和 利用http缓存优化 Api
在上篇<Web Api 端点设计 与 Oauth>后,接着我们思考Web Api 的内部数据: 其他文章:<API接口安全加强设计方法> 第一 实际使用应该返回怎样的数据 ? ...
- plain framework 1 网络流 缓存数据详解
网络流是什么?为什么网络流中需要存在缓存数据?为什么PF中要采用缓存网络数据的机制?带着这几个疑问,让我们好好详细的了解一下在网络数据交互中我们容易忽视以及薄弱的一块.该部分为PF现有的网络流模型,但 ...
- angluar1+ionic详情页返回在原来的位置(缓存数据和页面高度)
因为是老项目,近期开发遇到了个需求就是从详情页按返回按钮要求返回到原来列表的页面位置,刚开始准备用的cache:true,但是存在大大的问题就是新增和编辑后返回数据都不是最新的,无法重新刷新页面rel ...
- [WebGL入门]十八,利用索引缓存来画图
注:文章译自http://wgld.org/.原作者杉本雅広(doxas),文章中假设有我的额外说明.我会加上[lufy:].另外,鄙人webgl研究还不够深入,一些专业词语,假设翻译有误,欢迎大家指 ...
- 除了用作缓存数据,Redis还可以做这些
Redis应该说是目前最受欢迎的NoSQL数据库之一了.Redis通常被作为缓存组件,用作缓存数据.不过,除了可以缓存数据,其实Redis可以做的事还有很多.下面列举几例,供大家参考. 1.最新列表 ...
- angularJs中缓存数据,免去重复发起请求的几种写法
带缓存处理的两种写法 过程:点击button触发load()方法,请求数据成后显示到页面中.如果已经请求过则从缓存中读取. 在线浏览 写法1: function demo(){ if (demo.ca ...
- 《ArcGIS Runtime SDK for Android开发笔记》——(12)、自定义方式加载Bundle格式缓存数据
随着ArcGIS 10.3的正式发布,Esri推出了新的紧凑型缓存格式以增强用户的访问体验.新的缓存格式下,Esri将缓存的索引信息.bundlx包含在了缓存的切片文件.bundle中.具体如下图所示 ...
- Android开发之利用SQLite进行数据存储
Android开发之利用SQLite进行数据存储 Android开发之利用SQLite进行数据存储 SQLite数据库简单介绍 Android中怎样使用SQLite 1 创建SQLiteOpenHel ...
- 利用DNS缓存和TLS协议将受限SSRF变为通用SSRF
本文首发于先知社区 前言 这是今年BlackHat上的一个议题:When TLS Hacks You,作者是latacora的Joshua Maddux 议题提出了一个新的ssrf攻击思路,利用DNS ...
随机推荐
- cxf WebService设置wsdl中soapAction的值
用cxf开发一个WebService很简单,只需要下面几步: 1.定义接口 public interface HelloService { String hello(); } 2.实现 public ...
- oracle11g interval(numtoyminterval())自动创建表分区
Oracle11g通过间隔分区实现按月创建表分区 在项目数据库设计过程中由于单表的数据量非常庞大,需要对表进行分区处理.由于表中的数据是历史交易,故按月分区,提升查询和管理. 由于之前对于表分区了解不 ...
- mac 给某个目录添加权限
1 cd 到这个目录的上一层目录 2 sudo chmod -R 777 3 输入密码 4 完成
- October 26th Week 44th Wednesday 2016
No matter how far you may fly, never forget where you come from. 无论飞得多高,也不要忘记起飞的地方. I never forget w ...
- Invoke的使用情景
直接看代码: using System; using System.Collections.Generic; using System.ComponentModel; using System.Dat ...
- Python的方法解析顺序(MRO)
mro即method resolution order,主要用于在多继承时判断调的属性的路径(来自于哪个类). http://blog.csdn.net/imzoer/article/details/ ...
- kettle系列-6.kettle实现多字段字典快速翻译
在数据清洗转换中,常见的字典翻译,如性别在原表中是1(男).2(女)等,类似还有很多较大的字典需要翻译,若同一个表中有很多个字典需要翻译,采用[数据库查询]方式翻译的话效率就会相当低下. 这里采用ja ...
- 【DWR系列04】- DWR配置详解
table { margin-left: 30px; width: 90%; border: 1px; border-collapse: collapse } img { border: 1px so ...
- .Net中Remoting通信机制简单实例
.Net中Remoting通信机制 前言: 本程序例子实现一个简单的Remoting通信案例 本程序采用语言:c# 编译工具:vs2013工程文件 编译环境:.net 4.0 程序模块: Test测试 ...
- AgileEAS.NET SOA中间件平台更新日志 2015-04-28
一.前言 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速开发应用平台.用于帮助中小型软件企业建立一条适合市 ...
