从零开始的全栈工程师——ajax
AJAX
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX = Asynchronous JavaScript and XML.
AJAX 是一种用于创建快速动态网页的技术。
AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个页面。
有很多使用 AJAX 的应用程序案例:Google Maps、Gmail、Youtube 和 Facebook。
动态页面:跟后台发生数据交互的页面
前后台数据交互依赖的一项技术叫ajax
xml:是一种数据存储格式 被抛弃了
json:是一种数据存储格式 当前最流行的
1.js的异步
①定时器 ②事件 ③回调 ④ajax
ajax优点 可以局部更新网页内容
2.ajax的本质就是xmlHttprequest对象
在__proto__上有三个方法:open() send() onRadyStateChange()
3.ajax创建方法
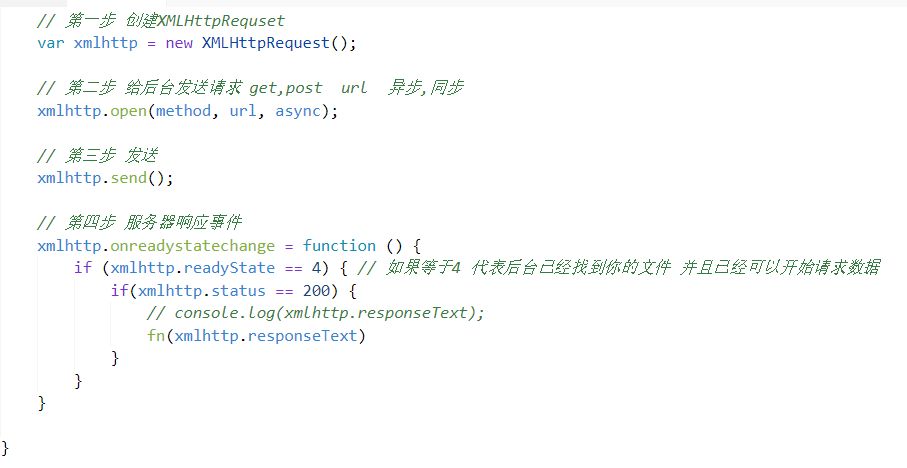
第一步:创建 --> new XMLHttpRequset
第二步:给后台发送请求 --> open("get,post", "url" 异步,同步)
第三步:发送 --> send()
第四步:服务器响应 --> onreadystatechange = function
服务器响应判断:if ( xmlhttp.readyState == 4 && xmlhttp.status == 200 ) { c.log(xmlhttp.responseText) }


4.ajax的三个属性: readyState status responseText
readyState:代表请求的五个阶段 0 1 2 3 4
status:状态码 返回的状态信息 200成功了 3xx代表禁用 404代表文件没有找到 5xx代表服务器的问题
responseText:返回的文件内容
readyState五个阶段:
0:请求未初始化,open还没有调用
1:服务器连接已经建立,open已经调用了
2:请求已接收,也就是接受到头信息了
3:请求处理中,也就是接收到响应主体了
4:请求已完成,且响应已就绪,也就是响应完成了
常见的状态码:
304:(未修改)请求自从上次响应,网页未修改
400: 服务器不理解请求的语法
403: 服务器拒绝请求
404: 请求错误,未找到网页
500: 服务器内部发生错误,无法完成请求
501: 尚未实施,服务器不具备请求功能
502: 错误网关,服务器作为网关或代理,无法收到上游请求
503: 服务不可用,服务器处于暂停或超载状态,暂时不可用
504: 网关超时,服务器作为网关或代理,未及时从上游收到请求
505: 服务器不支持当前的http协议
从零开始的全栈工程师——ajax的更多相关文章
- 从零开始的全栈工程师——html篇1
全栈工程师也可以叫web 前端 H5主要是网站 app 小程序 公众号这一块 HTML篇 html(超文本标记语言,标记通用标记语言下的一个应用.) “超文本”就是指页面内可以包含图片.链接,甚至音乐 ...
- 从零开始的全栈工程师——html篇1.2
起名方式与CSS 一.起名方式(起名方式也叫选择器) 起名的目的是为了给标签添加属性 常见的3种选择器有 标签选择器 id选择器(使用的时候加#) class选择器(使用的时候加.) 样式的 ...
- 从零开始的全栈工程师——MySQL数据库( Dos命令 ) ( phpstudy )
MySQL是一个关系型数据库,存在表的概念.结构,数据库可以存放多张表,每个表里可以存放多个字段,每个字段可以存放多个记录. phpstudy使用终端打开数据库的命令行 密码: root 数据库 查看 ...
- 从零开始的全栈工程师——JS面向对象(复习)
作用域 栈内存:js执行的环境堆内存:存放代码块的空间 存放方式 键值对形式存放 字符串的形式存放js在执行之前 浏览器会给他一个全局作用域叫window 每个作用域下都分为两个模块 一个是内存模块一 ...
- 从零开始的全栈工程师——js篇(js的异步)
js中的异步 Javascript语言的执行环境是"单线程"(single thread,就是指一次只能完成一件任务.如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任 ...
- 从零开始的全栈工程师——js篇2.14(表单与计时器)
一.表单 Form input select textarea type=”radio/checkbox/password/button/text/submit/reset/” 表单的事件 oncha ...
- 从零开始的全栈工程师——js篇2.5
数据类型与全局属性 js的本质就是处理数据 数据来自于后台的数据库所以变量就起到一个临时存储数据的这作用ECMAscirpt 制定了js的数据类型 一.数据类型 1.基本数据类型 基本数据类型就是简单 ...
- 从零开始的全栈工程师——js篇2.1(js开篇)
JS开篇 一.js介绍 全称 javascript 但不是java 他是一门前台语言 而java是后台语言js作者 布兰登·艾奇 前台语言:运行在客户端的后台语言:跟数据库有关的 能干什么? 页 ...
- 从零开始的全栈工程师——html篇1.7
position定位与表单 一.position 1.Position细说 Position:relative; Left:100px; Top:100px; Position:absolute; L ...
随机推荐
- 什么是LINQ
LINQ 什么是LINQLINQ提供程序 匿名类型 方法语法和查询语法查询变量查询表达式的结构 from子句join子句什么是联结查询主体中的from…let…where片段 from子句let子句w ...
- 文件管理NSFileManager
//NSFileManager - (void)viewDidLoad { [super viewDidLoad]; NSLog(@"%@",NSHomeDirectory()); ...
- JAVA基础——编程练习(三)
熟悉String方法的使用之判断文件名是否合法 学习之余,写个小练习来巩固一下String的方法应用. 任务: 1.判断用户选择要输入的内容的类型 2.如果是java文件,输出“您输入的是java文件 ...
- AngularJs解决表达式闪烁的问题(ng-cloak)
举例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- Spring学习笔记(三)—— 使用注解配置spring
一.使用步骤 1.1 导包 1.2 为主配置文件引入新的命名空间(约束) 在applicationContext.xml中引入context约束 1.3 编写相关的类 public class Use ...
- BT网站--Python开发爬虫代替.NET
BT网站-奥修磁力-Python开发爬虫代替.NET写的爬虫,主要演示访问速度和在一千万左右的HASH记录中索引效率. IBMID 磁力下载- WWW.IBMID.COM 现在用的是Python + ...
- [水题AC乐] - 贪心
HDU - 1009 https://paste.ubuntu.com/p/rgSYpSKkwW/ POJ - 1017 麻烦的模拟 贪心 题意就是用尽量少的66h箱子装nnh的物品,贪心策略很明显, ...
- 关于XML的验证(DTD与XSD)一点实践
[转自] http://blog.chinaunix.net/uid-276853-id-366491.html 关于XML的验证一点实践 1)此方法是在XML文档中绑定对应的DTD文件来进行的 // ...
- 分享个高精度IP定位
https://www.opengps.cn/Data/IP/LocHighAcc.aspx
- PIE SDK影像格式转换
1.算法功能简介 影像格式转换可以实现通用栅格数据格式之间的自由转换.可自由转换的格式包括: GeoTIFF. ERDAS img. ENVI img. PIE支持算法功能的执行,下面对影像格式转 ...
