web应用和http协议
一、web应用
Web应用程序是一种可以通过Web访问的应用程序;
程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。
应用程序有两种模式C/S、B/S。
1、C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。
2、B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助谷歌,火狐等浏览器来运行。
WEB应用程序一般是B/S模式。Web应用程序首先是“应用程序”,和用标准的程序语言,如java,python等编写出来的程序没有什么本质上的不同。在网络编程的意义下,浏览器是一个socket客户端,服务器是一个socket服务端。
# -*- coding:utf-8 -*-
__author__ = 'Qiushi Huang' import socket sock = socket.socket()
sock.bind(("127.0.0.1", 8800)) # 服务器地址和端口
sock.listen(5) while True:
print("server waiting.......")
# conn:客户端套接字对象,addr:
conn, addr = sock.accept() # 等待用户连接
data = conn.recv(1024)
print(data) # 响应首行(HTTP/1.1 200 OK)、响应体
conn.send(b"HTTP/1.1 200 OK\r\n\r\n<h1>hello luffycity!</h1>") # 一般都是需要两个空格分隔\r\n\r\n conn.close() """
server waiting.......
b'GET / HTTP/1.1\r\n
Host: 127.0.0.1:8800\r\n
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.13; rv:59.0) Gecko/20100101 Firefox/59.0\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8\r\n
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2\r\n
Accept-Encoding: gzip, deflate\r\n
Connection: keep-alive\r\nUpgrade-Insecure-Requests: 1
\r\n\r\n' 请求首行里有多个请求头,每个请求头用\r\n进行区分。 直到出现\r\n\r\n时,后面的为请求体。 get请求没有请求体,请求体是给post请求用的。
"""
二、web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。浏览器和服务器的是基于HTTP协议进行通信的。也可以说web框架就是在以下十几行代码基础张扩展出来的,有很多简单方便使用的方法,大大提高了开发的效率。
import socket
def handle_request(client):
request_data = client.recv(1024)
print("request_data: ",request_data)
client.send("HTTP/1.1 200 OK\r\n\r\n".encode("utf8"))
client.send("<h1 style='color:red'>Hello, 路飞学城! </h1>".encode("utf8"))
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8800))
sock.listen(5)
while True:
print("the server is waiting for client-connection....")
connection, address = sock.accept()
handle_request(connection)
connection.close()
if __name__ == '__main__':
main()
三、http协议
1、HTTP协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

2、HTTP协议特点
基于TCP/IP
计算机与网络设备要相互通信,双方就必须基于相同的方法。比如,如何探测到通信目标、由哪一边先发起通信、使用哪种语言进行通 信、怎样结束通信等规则都需要事先确定。不同的硬件、操作系统之间 的通信,所有的这一切都需要一种规则。而我们就把这种规则称为协议(protocol)。协议中存在各式各样的内容。从电缆的规格到IP地址的选定方法、 寻找异地用户的方法、双方建立通信的顺序,以及Web页面显示需要 处理的步骤,等等。像这样把与互联网相关联的协议集合起来总称为TCP/IP。
http协议是基于TCP/IP协议之上的应用层协议。
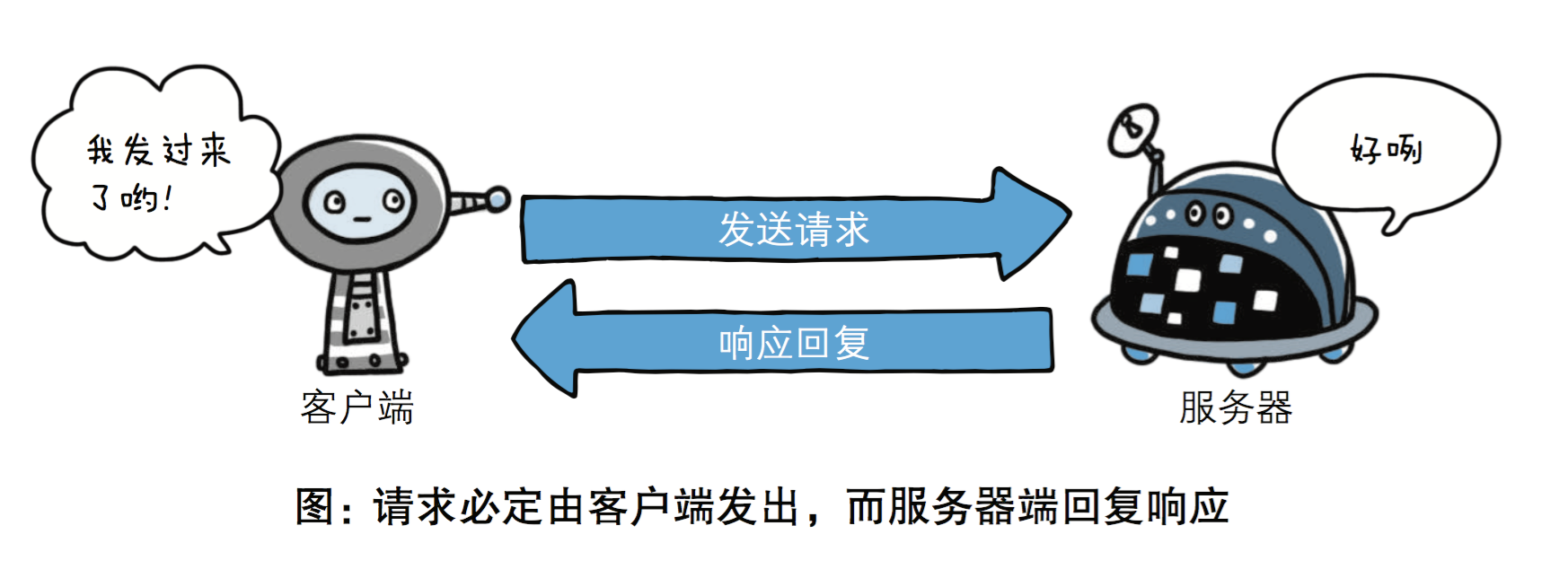
- 基于请求——响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应。

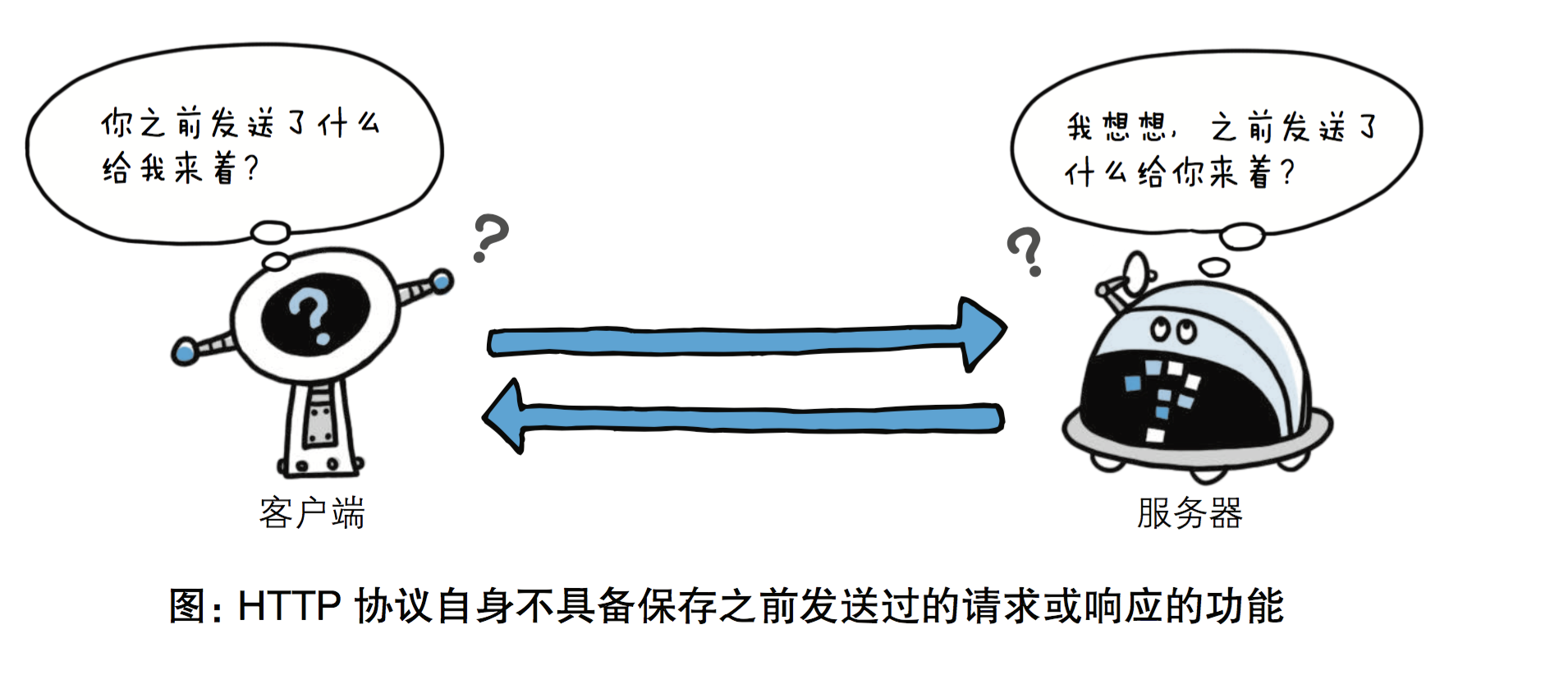
- 无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管理状态了。
- 无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
四、请求协议和响应协议
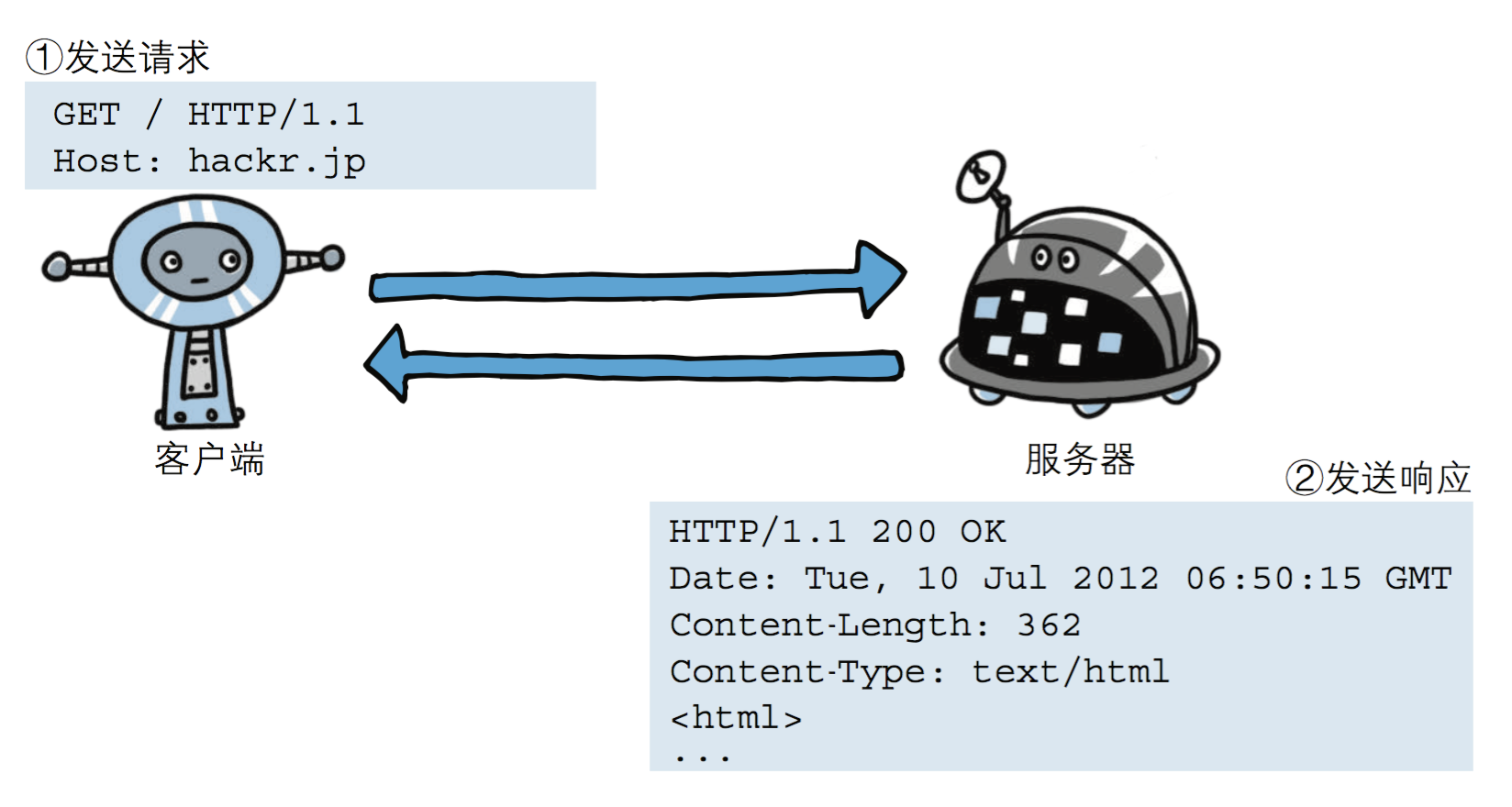
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文做请求报文,响应端(服务器端)的做响应报文。HTTP报文本身是由多行数据构成的字文本。

1、请求协议
(1)请求格式

(2)get请求与post请求区别
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的请求体中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
- GET与POST请求在服务端获取请求数据方式不同。
- GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello luffycity!</h1>
<img src='https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/w%3D268%3Bg%3D0/sign=16535fed6163f6241c5d3e05bf7f8cc5/fd039245d688d43f63d84526771ed21b0ff43bf5.jpg'>
<a href="http://www.luffycity.com">click</a>
</body>
</html>
index.html
# -*- coding:utf-8 -*-
__author__ = 'Qiushi Huang' import socket sock = socket.socket()
sock.bind(("127.0.0.1",8800)) # 服务器地址和端口
sock.listen(5) while True:
print("server waiting.......")
# conn:客户端套接字对象,addr:
conn,addr = sock.accept() # 等待用户连接
data = conn.recv(1024)
print("data", data) # 读取html文件
with open("index.html", "r") as f:
data = f.read() # 响应首行(HTTP/1.1 200 OK)、响应体
# conn.send(b"HTTP/1.1 200 OK\r\n\r\n<h1>hello luffycity!</h1>") # 一般都是需要两个空格分隔\r\n\r\n # 响应首行和html文件读取出来的响应体,统一编码为二进制格式发送给浏览器
conn.send(("HTTP/1.1 200 OK\r\n\r\n%s" % data).encode('utf-8')) conn.close()
"""
请求首行里有多个请求头,每个请求头用\r\n进行区分。 直到出现\r\n\r\n时,后面的为请求体。 get请求没有请求体,请求体是给post请求用的。 GET提交的数据会放在URL之后,以?分割URL和传输数据:http://127.0.0.1:8800/yuan?name=yuan&age=22
b'GET /yuan?name=yuan&age=22 HTTP/1.1\r\nHost: 127.0.0.1:8800\r\nConnection: keep-alive\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.87 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9,und;q=0.8\r\n\r\n' 请求体(a=1&b=2) # 注意只有post请求才有请求体 b'GET / HTTP/1.1\r\nHost: 127.0.0.1:8800\r\nConnection: keep-alive\r\nCache-Control: max-age=0\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.87 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9,und;q=0.8\r\n\r\n' url:
协议://IP:端口(80)/路径?a=1&b=2
"""
2、响应协议
(1)响应格式
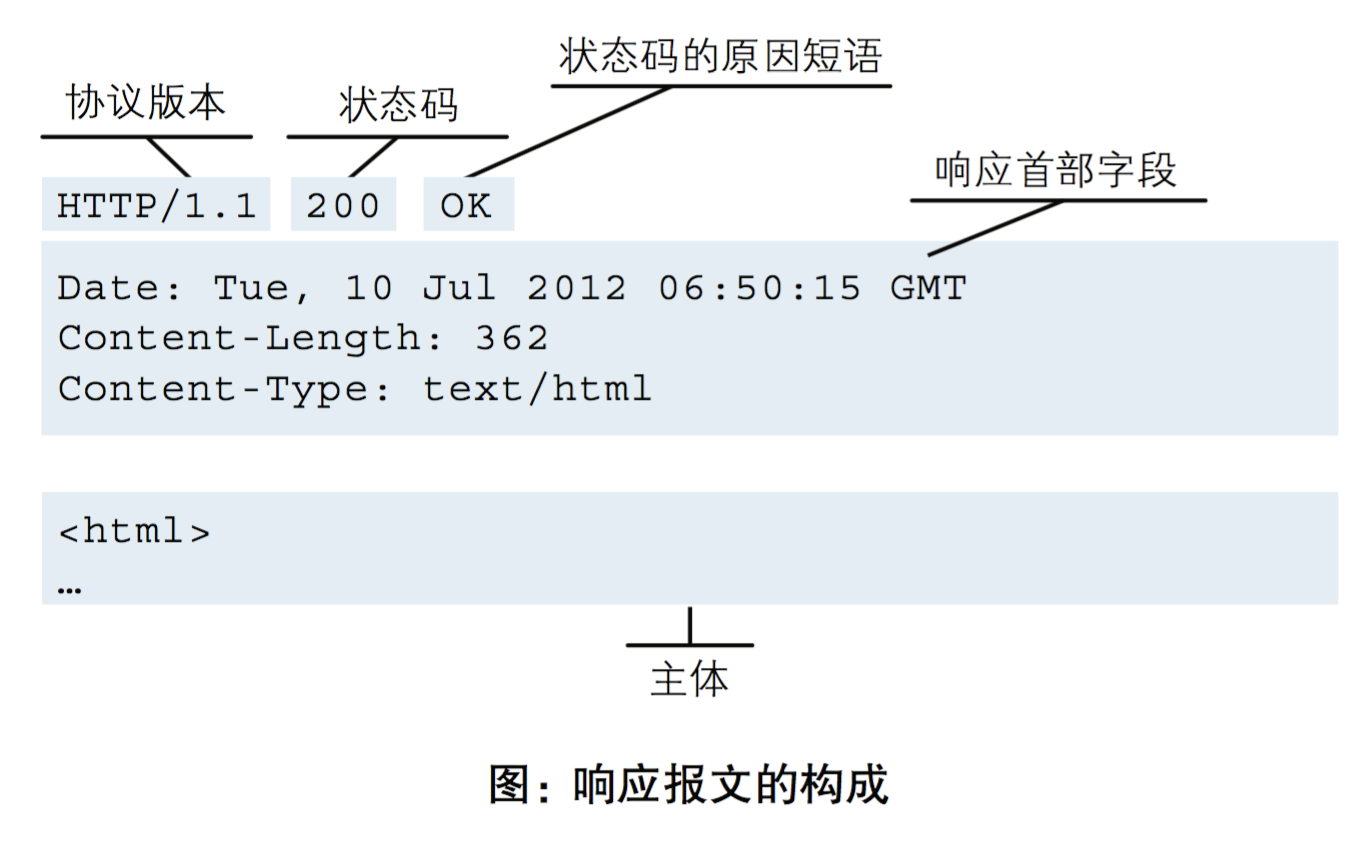
响应协议是服务器给浏览器发的字符串,响应报文的组成:
响应首行:HTTP/1.1 200 OK 分别是:协议版本、状态码、状态码的原因短语
响应头:服务器解释给浏览器的行为
响应体:浏览器拿到后要渲染的内容,前面也需要\r\n\r\n换行,与响应头区分

(2)响应状态码
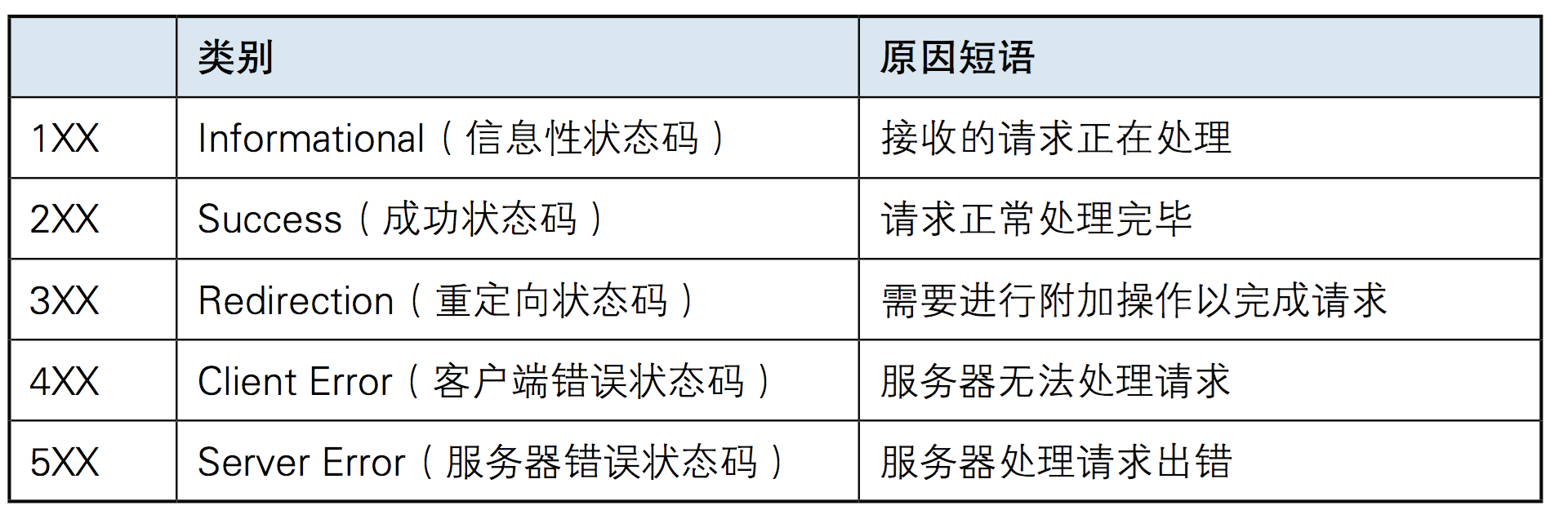
状态码的值是当客户端向服务器端发送请求时, 返回的请求结果。借助状态码,用户可以知道服务器端是正常处理了请求,还是出现了问题。
状态码如200 OK,以3位数字组成。数字中的一位指定了响应级别,响应级别有以下5种。

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:8800" method="post">
用户名 <input type="text" name="user">
密码 <input type="password" name="pwd">
<input type="submit">
</form>
</body>
</html>
login.html
# -*- coding:utf-8 -*-
__author__ = 'Qiushi Huang' import socket sock = socket.socket()
sock.bind(("127.0.0.1",8801)) # 服务器地址和端口
sock.listen(5) while True:
print("server waiting.......")
# conn:客户端套接字对象,addr:
conn,addr = sock.accept() # 等待用户连接
data = conn.recv(1024)
print("data", data) # 读取html文件
# with open("index.html", "r") as f:
with open("login.html", "rb") as f:
data = f.read() # 请求首行(HTTP/1.1 200 OK)、请求体
# conn.send(b"HTTP/1.1 200 OK\r\n\r\n<h1>hello luffycity!</h1>") # 一般都是需要两个空格分隔\r\n\r\n # 响应首行和html文件读取出来的相应体,统一编码为二进制格式发送给浏览器
conn.send(b"HTTP/1.1 200 OK\r\nContent-Type:text/html\r\n\r\n%s" % data) conn.close()
"""
user=xiugeng&pwd=123 # 只有post请求才有请求体数据 b'POST / HTTP/1.1\r\nHost: 127.0.0.1:8800\r\nConnection: keep-alive\r\nContent-Length: 20\r\nCache-Control: max-age=0\r\nOrigin: http://127.0.0.1:8800\r\nUpgrade-Insecure-Requests: 1\r\nContent-Type: application/x-www-form-urlencoded\r\nUser-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.87 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nReferer: http://127.0.0.1:8800/\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9,und;q=0.8\r\n\r\nuser=xiugeng&pwd=123'
"""
总结使用get或post的情况:
1、一般查询的时候用get请求
2、一般修改更新的时候用post请求
四、wsgiref模块
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口协议来实现这样的服务器软件,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface。而wsgiref模块就是python基于wsgi协议开发的服务模块。
# -*- coding:utf-8 -*-
__author__ = 'Qiushi Huang' from wsgiref.simple_server import make_server def application(environ, start_response):
# 按着http协议解析数据(字典):environ
# 按着http协议进行组装数据(函数):start_response
print(environ) #'PATH_INFO': '/index'
print(type(environ)) # <class 'dict'>
# 当前的请求路径
path = environ.get("PATH_INFO")
start_response('200 OK', []) if path == "/login":
with open("login.html", "r") as f:
data = f.read()
elif path == "/index":
with open("index.html", "r") as f:
data = f.read()
return [data.encode("utf8")] # return [b"<h1>hello web<h1>"] # wsgi要求return的时候要加上列表 # 封装socket
"""
sock = socket.socket()
sock.bind(("127.0.0.1",8090)) # 服务器地址和端口
sock.listen(5)
"""
httped = make_server('', 8090, application) # 等待用户链接
"""
conn,addr = sock.accept()
"""
httped.serve_forever() # 收到链接调用application函数
本质上讲,这个文件就可以称为一个web框架。
五、DIY一个WEB框架
web应用和http协议的更多相关文章
- Web应用与应用层协议
Web应用与应用层协议 本篇博文中的主要参考文献是<计算机网络高级教程>,分别是吴功宜老先生和吴英教授合著.这部教程是我研究生老师所推荐的网络必读科目,由于该教程讲解的基础知识详细,但内容 ...
- #WEB安全基础 : HTTP协议 | 文章索引
本系列讲解WEB安全所需要的HTTP协议 #WEB安全基础 : HTTP协议 | 0x0 TCP/IP四层结构 #WEB安全基础 : HTTP协议 | 0x1 TCP/IP通信 #WEB安全基础 : ...
- web应用与http协议
web应用 Web应用程序是一种可以通过web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件. 应用程序有两种模式C/S.B/S.C/S是客户端/ ...
- 第五章Web应用与应用层协议
Web应用与应用层协议 本篇博文中的主要参考文献是<计算机网络高级教程>,分别是吴功宜老先生和吴英教授合著.这部教程是我研究生老师所推荐的网络必读科目,由于该教程讲解的基础知识详细,但内容 ...
- 08.Web服务器-2.HTTP协议介绍
HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写.它的发展是万维网协会(World Wide Web Consortium)和Internet工作小组IETF ...
- 网络爬虫与web之间的访问授权协议——Robots
网站的管理者们通常会有这样一种心态:一方面期待百度.Google这样的搜索引擎来抓取网站的内容,另一方面又很厌恶其他来路不明的网络爬虫抓取自己的信息.正是因为这样,才有“好爬虫”.“坏爬虫”这样的说法 ...
- Web基础之http协议
第6章 Web基础之http协议 第6章 Web基础之http协议一.http协议介绍 1.1)什么是超文本 1.2)什么是URL 1.3)什么是超文本传输协议二.访问网站分析三.页面请求信息解析(仅 ...
- 12.web基础与HTTP协议
web基础与HTTP协议 目录 web基础与HTTP协议 web基础 域名概述 HTML概述 HTML基本标签 HTML语法规则 HTML文件结构 头标签中常用标签 内容标签中常用标签 静态网页与动态 ...
- Web服务及http协议
HTTP:HyperText Transfer Protocol--超文本传输协议 超链接:能够在文档之间跳转的文本 早起的Web:仅仅是能够实现在文档之间跳转的一种协议 http/0.9:仅支持纯文 ...
- web安全之http协议
http协议 全称是超文本传输协议,是web的核心传输机制,也是服务端和客户端之间交换url的首选协议. url url全称是统一资源定器(统一资源标识符) 顾名思义 每一条格式正确且规范,但url都 ...
随机推荐
- FireFox调试代码技巧
本文版权归 csdn DyncRole 所有,此处为技术收藏,如有再转请标明原创作者及出处,以示尊重! 作者:DyncRole 原文:http://blog.csdn.net/qqhjqs/artic ...
- 一道组合数问题--出自 曹钦翔_wc2012组合计数与动态规划
一道组合数问题--出自 曹钦翔_wc2012组合计数与动态规划 [问题描述] 众所周知,xyc 是一个宇宙大犇,他最近在给他的学弟学妹们出模拟赛. 由于 xyc 实在是太巨了,他出了一套自认为很水的毒 ...
- DIV做的Table
<style> div.table{ border:1px solid #d7d7d7; margin-left:0px; border-bottom-width:; width:1200 ...
- ExtJS 4.2.1学习笔记(一)——MVC架构与布局
1 ExtJS入门 1.1 支持所有主流浏览器 调试推荐:chrome.Safari.Firefox 1.2 推荐目录结构 - appname (包含所有程序代码,是根目录 ...
- QDU_CEF(补)
C - Arthur and Table Arthur has bought a beautiful big table into his new flat. When he came home, A ...
- SPOJ - COT2 离线路径统计
题意:求\(u\)到\(v\)的最短路径的不同权值种类个数 树上莫队试水题,这一篇是上篇的弱化部分,但可测试以下结论的正确性 设\(S(u,v)\):\(u-v\)最短路径所覆盖的点集 \(S(u,v ...
- php安装composer
php.ini打开三个扩展: extension=php_mbstring.dll extension=php_openssl.dll extension=php_pdo_mysql.dll
- [转] Java运行时动态生成class的方法
[From] http://www.liaoxuefeng.com/article/0014617596492474eea2227bf04477e83e6d094683e0536000 廖雪峰 / 编 ...
- [转] Spring Boot特性
[From] http://blog.javachen.com/2015/03/13/some-spring-boot-features.html 1. SpringApplication Sprin ...
- 【Python】struts2-045批量检测
0x00 环境 存在struts2-045漏洞的war包 apache-tomcat 0x01 脚本 #coding:utf-8 import re import urllib import ...
