jquery事件优化---事件委托
假如你有一个表格,里面有大量的td
而你需要做的事就是,给td绑定点击事件函数,
那么多的td,遍历单元格和为每一个单元格绑定事件处理函数将会大大降低代码的性能,
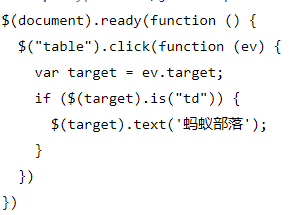
如果让单元格的父元素监听事件,只要判断最初触发事件的元素是否是td即可。

jquery事件优化---事件委托的更多相关文章
- tab事件优化-事件代理
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js性能优化-事件委托
js性能优化-事件委托 考虑一个列表,在li的数量非常少的时候,为每一个li添加事件侦听当然不会存在太多性能方面的问题,但是当列表非常的长,长到上百上千甚至上万的时候(当然只是一个解释,实际工作中很少 ...
- jQuery代码优化:事件委托篇
推荐阅读原文:http://www.ituring.com.cn/article/467# 推荐11收藏 随着DOM结构的复杂化和Ajax等动态脚本技术的运用,事件委托自然浮出了水面.jQuery为绑 ...
- jQuery事件绑定和委托
可以用多种方法实现,on() . bind() . live() . delegate() ,还有one(). 有时我们可能会像下面这样绑定一个事件: $("#div1"). ...
- JQuery中的事件委托
JQuery 中的事件委托 定义 事件委托就是利用冒泡的原理,把事件加到父级上,通过判断事件来源的子集,执行相应的操作,事件委托首先可以极大减少事件绑定次数,提高性能:其次可以让新元素的子元素也可以拥 ...
- JavaScript和JQuery中的事件\委托链\事件冒泡\事件捕获,兼容所有浏览器
有做过北大青鸟培训讲师经验的我,如今在一家公司做技术部经理的职位,发现有很多程序员的基本功相当糟糕,在组织企业内部培训时讲解了一些案例,总结了一些经典代码,希望对自己和有需要的人提供一些帮助吧: Ja ...
- JavaScript(jQuery)中的事件委托
一:什么是事件委托? 事件委托是利用事件冒泡,只指定一个事件处理程序来管理某一类型的所有事件. 二:为什么要用事件委托? 1.在JavaScript中添加到页面上的事件处理程序的个数直接关系到页面的整 ...
- 第一百七十一节,jQuery,高级事件,模拟操作,命名空间,事件委托,on、off 和 one
jQuery,高级事件,模拟操作,命名空间,事件委托,on.off 和 one 学习要点: 1.模拟操作 2.命名空间 3.事件委托 4.on.off 和 one jQuery 不但封装了大量常用的事 ...
- jQuery---jQ动画(普通,滑动,淡入淡出,自定义动画,停止动画),jQuery的事件,jQ事件的绑定/解绑,一次性事件,事件委托,事件冒泡,文档加载
jQuery---jQ动画(普通,滑动,淡入淡出,自定义动画,停止动画),jQuery的事件,jQ事件的绑定/解绑,一次性事件,事件委托,事件冒泡,文档加载 一丶jQuery动画 show,hide, ...
随机推荐
- Parenthesis(前缀和+线段树)
1809: Parenthesis Time Limit: 5 Sec Memory Limit: 128 Mb Submitted: 2291 Solved: 622 Des ...
- 2018.10.24-day3 python总结
昨日回顾:1.while2.运算符3.初始编码4.补充p2和p3的区别 Python2 (1) 今日学习目录1.整型 int() 2.布尔值 bool() 3.字符串详解 4. for循环
- Architectural Styles and the Design of Network-based Software Architectures
w Architectural Styles and the Design of Network-based Software Architectures http://www.ics.uci.ed ...
- python系列一:python3基础语法
'''python保留字即关键字,我们不能把它们用作任何标识符名称.Python 的标准库提供了一个 keyword 模块,可以输出当前版本的所有关键字: '''>>> import ...
- Oracle 12c 读书笔记(二):Oracle数据库体系结构
以11g来分析 数据库实例包括:SGA和一系列后台管理.监控简称 数据库包括三种文件:数据文件.控制文件.重做日志文件 数据库实例和数据库是Orale数据库体系的核心部分 Oracle服务器和实例 实 ...
- LinuxCentos系统安装Nginx过程记录
网站服务 想必我们大多数人都是通过访问网站而开始接触互联网的吧.我们平时访问的网站服务就是Web网络服务,一般是指允许用户通过浏览器访问到互联网中各种资源的服务. Web网络服务是一种被动访问的服务程 ...
- 剑指offer 面试58题
面试58题: 题目:翻转字符串 题:牛客最近来了一个新员工Fish,每天早晨总是会拿着一本英文杂志,写些句子在本子上.同事Cat对Fish写的内容颇感兴趣,有一天他向Fish借来翻看,但却读不懂它的意 ...
- Android开发问题:ActivityNotFoundException: Unable to find explicit activity class
http://blog.csdn.net/debuglog/article/details/7236013 原因:AndroidManifest.xml未添加对应Activity配置. 解决办法:在A ...
- or and 运算符与 pyhton编码
运算符 # x or y 如果 x 为真,则值为x,否则为y 1 print(4 or 3) # 4 2 print(2 or 3) # 2 3 print(1 or 3) # 1 4 print(0 ...
- iOS objc_setAssociatedObject 关联对象的学习
今天看了FDTemplateLayoutCell的源码,类别里面相当频繁使用了关联对象,做笔记!!!学套路 主要函数: void objc_setAssociatedObject(id object, ...
