D3(v5) in TypeScript 坐标轴之 饼状图生成
饼状图生成时依旧遇到了类型问题,记录如下:
import * as d3 from 'd3';
import * as React from 'react'; class TestGraph extends React.Component {
public componentDidMount() {
const marge = {
top: 60,
bottom: 60,
left: 60,
right: 60
};
const dataSet: any[] = [10, 23, 13, 40, 27, 35, 20];
const svg = d3.select("svg");
const g = svg.append("g")
.attr("transform", `translate(${marge.top},${marge.left})`);
const width: any = svg.attr('width');
const height: any = svg.attr('height');
// 此处必须把.domain里的参数转为字符串数组,不然会报类型错误
const colorScale: any = d3.scaleOrdinal()// 此处必须把colorScale类型设置为any,不然会在使用时报类型错误
.domain(d3.range(dataSet.length).map(value => {
return value.toString();
}))
.range(d3.schemeCategory10); const pie = d3.pie();
const ir = 0;
const or = 100;
const arcG: any = d3.arc()// 此处原理如上
.innerRadius(ir)
.outerRadius(or);
const pirData = pie(dataSet); const gs = g.selectAll(".g")
.data(pirData)
.enter()
.append("g")
.attr("transform", `translate(${width / 2},${height / 2})`); gs.append("path")
.attr('d', (d) => {// 此处为报错地方,需在上面设置arcG类型为any
return arcG(d);
})
.attr('fill', (datum, index) => {// 同上
return colorScale(index);
}); gs.append("text")
.attr("transform", d => {// 位置设在中心处
return "translate(" + arcG.centroid(d) + ")";
})
.attr("text-anchor", "middle")
.text(d => {// 此处需要转换返回值为string
return d.data.toString();
})
} public render() {
return (
<svg width={960} height={600}/>
)
}
} export default TestGraph;
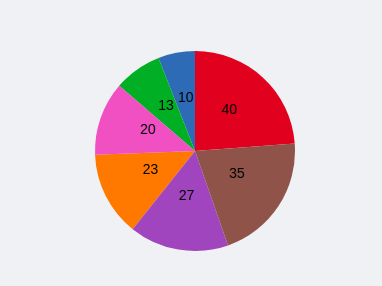
最终效果如下:

D3(v5) in TypeScript 坐标轴之 饼状图生成的更多相关文章
- 使用D3绘制图表(7)--饼状图
这次是绘制饼状图,也是这一次使用D3绘制图表的最后一篇,大家可以从其他地方深入学习D3绘制图表,也可以直接查看D3的API进行学习,本次绘制饼状图的数据跟之前的卸载数组里面的不一样,这一次是使用d3的 ...
- D3(v5) in TypeScript 坐标轴之 scaleBand用法
在学习d3时候,发现在TS中实现D3的坐标轴中遇到一些错误,而这些错误却不会存在于js(因为ts的类型检查)写法中,因此做下笔记: import * as d3 from 'd3';import * ...
- D3.js的v5版本入门教程(第十三章)—— 饼状图
D3.js的v5版本入门教程(第十三章) 这一章我们来绘制一个简单的饼状图,我们只绘制构成饼状图基本的元素——扇形.文字,从这一章开始,内容可能有点难理解,因为每一章都会引入比较多的难理解知识点,在这 ...
- 使用d3.v5实现饼状图
效果图: 饼状图: 目录结构: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- AngularJS in Action读书笔记5(实战篇)——在directive中引入D3饼状图显示
前言: "宁肯像种子一样等待 也不愿像疲惫的陀螺 旋转得那样勉强" 这是前几天在查资料无意间看到的一位园友的签名,看完后又读了两遍,觉得很有味道.后来一寻根究底才知这是出资大诗 ...
- D3.js 饼状图的制作
1.数据 有如下数据,需要可视化: var dataset = [ 30 , 10 , 43 , 55 , 13 ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终 ...
- 【 D3.js 进阶系列 — 6.2 】 饼状图的拖拽
本文讲解稍微复杂一些的拖拽应用,即拖拽饼图的各部分. 在[入门 - 第 9.1 章]讲解了如何制作饼状图.饼状图的各部分是用具有宽度的弧线来表示的.在与用户进行交互的时候,如果每一部分都能拖拽,是很有 ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
- BIP_开发案例08_BI Publisher图表示例 饼状图/直方图/折线图(案例)
2014-12-25 Created By BaoXinjian
随机推荐
- angular 子路由
const routes: Routes = [ { path: '', redirectTo: '/home', pathMatch: 'full' }, { path: 'home', compo ...
- Android SDK下载和更新慢或失败的解决办法
下载完Android SDK后发现无法更新,原因是我们被墙了,所以需要使用代理来更新,或者直接把dl-ssl.google.com解析的IP改一下就可以了 用文本编辑器打开文件C:\Windows\S ...
- 预定义宏,C语言预定义的宏详解
1.预定义宏 对于预定义宏,相信大家并不陌生.为了方便处理一些有用的信息,预处理器定义了一些预处理标识符,也就是预定义宏.预定义宏的名称都是以"__"(两条下划线)开头和结尾的,如 ...
- retain, copy, assign区别
1.retain, copy, assign区别 假设你用malloc分配了一块内存,并且把它的地址赋值给了指针a,后来你希望指针b也共享这块内存,于是你又把a赋值给(assign)了b.此时a 和b ...
- 6w6:第六周程序填空题3
描述 下面的程序输出结果是: A::Fun A::Do A::Fun C::Do 请填空: #include <iostream> using namespace std; class A ...
- 【锁】java 锁的技术内幕
转载自https://www.2cto.com/kf/201607/525119.html 一.基础知识 在Java并发编程里头,锁是一个非常重要的概念.就如同现实生活一样,如果房子上了锁.别人就进不 ...
- java10:基于时间的版本控制
功能发布 从Java 10开始,采用了一种新的严格的基于时间的发布模式. 在这个新模型中,Java平台的主要版本(现称为功能版本)将每6个月(3月和9月)发布一次. 功能版本将包含语言功能,JVM功能 ...
- Hadoop Hive概念学习系列之什么是Hive?
参考 <Hadoop大数据分析与挖掘实战>的在线电子书阅读 http://yuedu.baidu.com/ebook/d128cf8e33687e21 ...
- R语言学习笔记(三)
5. 数据结构 5.1 数据结构简介 (1)向量 一个向量的所有元素必须有相同的类型(模式) (2)列表 列表可以非同质的 列表可按位置索引:lst[[2]] 抽取子列表:lst[c(2,5)] 列表 ...
- plot over time
先选择监测点 最后输出,由于所有数据都被输出,因此需要等待久一点 可以勾选需要的值,记得更换勾选变量后再次点击apply 最后的效果: 最后可以把数据写出来做后处理 输出后的数据:
