dom知识总结
一、dom节点的关系及遍历

element.firstChild;
如果节点为已知节点的第一个子节点就可以使用这个方法。此方法可以递归进行使用 element.firstChild.firstChild.....
在ie中,ie9以前,如果子节点中含以空格开头,则浏览器不认为这是一个节点,其它浏览器会认为这是TextNode节点。为了保持获取结果统一,所有浏览器可以用firstElementChild、lastElementChild等来获取非空白子节点,ie从ie9起可用新的api
element.lastChild;
获得一个节点的最后一个节点,与firstChild一样也可以进行递归使用 element.lastChild.lastChild.....
element.childNodes;
获得节点的所有子节点,返回一个NodeList集合,然后通过循环和索引找到目标节点
element.previousSbiling;
获取节点的前一个兄弟节点
element.nextSbiling;
获取节点的后一个兄弟节点
element.parentNode;
获取节点的父节点
document.createNodeIterator(root,whatToShow,filter,entityReferenceExpansion)
对节点进行深度遍历(采用深度优先方式),遍历时的方法有两个,nextNode()和previousNode()
document.createTreeWalker(root, nodesToShow, filter, entityExpandBol)
相对更高级,除了包括nextNode()和previousNode()在内的相同的功能之外,这个类型还提供了下列用于在不同方向上遍历DOM结构的方法。如:
parentNode():遍历到当前节点的父节点;
firstChild():...第一个子节点;
lastChild():...最后一个子节点;
nextSibling():...当前节点的下一个同辈节点;
previousSibling():...当前节点的上一个同辈节点;
currentNode属性,表示任何遍历方法在上一次遍历中返回的节点。通过设置这个属性也可以修改遍历继续进行的节点。
element.contains(DOMNode)
判断DOMNode是否是element的子孙元素,如果是则返回true,所有浏览器都支持
element.compareDocumentPosition(DOMNode)
判断元素之间的关系,返回的是1个掩码,IE8-和opera9.5-不支持该属性

二、访问/获取节点
document.getElementById(id);
返回对拥有指定id的第一个对象进行访问,id区分大小写,不然存在兼容性问题
document.getElementsByName(name);
返回文档节点中含有指定name的节点集合,主要用于单选/复选按钮组
document.getElementsByTagName(tagname);
返回带有指定标签名的对象集合,html中不区分大小写,xhtml或xml中要区分,返回的HtmlCollection中有一个namedItem方法,可以取得元素上的name属性值
document.getElementsByClassName(classname1 classname2);
返回带有指定class名称的对象集合,如果要满足多少classname,则使用空格分隔
document.querySelector(css选择器)
取得满足条件的第一个元素,ie8以下不支持
document.querySelectorAll(css选择器)
取得NodeList集合,但是在底层实现上有差异(静态集合),性能比NodeList高,ie8以下不支持
element.matchesSelector(css选择器)
某个元素是否有相应的选择器,兼容性未知
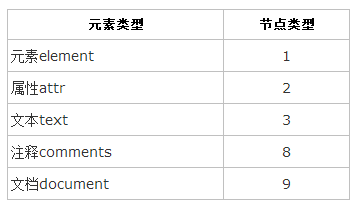
三、节点类型

四、创建节点/属性
document.createElement(eName);
创建一个节点
document.createAttribute(attrName);
对某个节点创建属性
document.createTextNode(text);
创建文本节点
五、插入节点
document.insertBefore(newNode,referenceNode);
在某个节点前插入节点
parentNode.appendChild(newNode);
给某个节点添加子节点
element.insertAdjacentHTML(position,htmlText)
在元素相应位置插入html
六、删除节点
parentNode.removeChild(node);
删除某个节点的子节点 node是要删除的节点
注意:为了保证兼容性,要判断元素节点的节点类型(nodeType),若nodeType==1,再执行删除操作。
七、节点克隆
node.cloneNode(deep)
克隆节点后代,如果deep为true的话会克隆节点上的属性,默认为false
ie上即使deep为false,也会克隆节点上的js事件
八、节点属性访问或操作
element.attributes
返回元素属性集合
element.getAttribute(name)
通过属性名称获取某个节点属性的值
element.setAttribute(name,value);
修改某个节点属性的值
element.removeAttribute(name);
删除某个属性
节点样式相关
1.取得class
element.className
element.getAttribute("class")
element.classList 返回元素的类名集合,作为 DOMTokenList 对象,然后可以使用add() remove()等方法 ie10以下不支持
2.style
element.style返回一个 CSSStyleDeclaration 对象,表示元素的 内联style 属性(attribute),会忽略任何样式表应用的属性
element.style.cssText = "color: blue; border: 1px solid black"; //一次性给style设置多个属性,等同于element.setAttribute("style", "color:red; border: 1px solid blue;");
element.style.cssFloat属性在ie中要写成element.style.styleFloat
style中带横线的属性,例如margin-top,要采用驼峰写法,element.style.marginTop
3.查看一个标签上应用的所有样式(内联的或是通过样式表的)
IE用element.currentStyle,其它浏览器用document.defaultView.getComputedStyle(element,css伪元素),如果是在浏览器环境,可以使用window.getComputedStyle(element,css伪元素)
九、插入Html
element.innerHTML
- 在读模式下,返回的html在各个浏览中有所不同,IE和Opera会把HTML全部转换为大写,而其它浏览器则按DOM中的返回(包括空格和缩进)
- 写入html再读取后,结果有可能会有不同,原因在于写入时dom处理引擎对树进行了操作和格式化
- 写入<script>是无效的,ie8及更早的版本例外
写入<style>在大多数浏览器中都是有效的,但ie8及更早的版本
- 组装好html后一次性插入(原因在于dom会回流)
element.innerText
向节点中写入或获取一个文本节点,firefox不支持此属性,需使用textContent,但是textContent会返回样式和脚本
十、动态脚本和动态样式
- 插入内嵌脚本注意事项
var script=document.createElement("script");
script. appendChild( document. createTextNode(" function sayHi(){ alert(' hi');}"));
ie中不支持,所以兼容的脚本如下
script. text = "function sayHi(){ alert(' hi');}";
- 插入内联样式注意事项
var style = document. createElement(" style");
style. type = "text/ css";
style. appendChild( document. createTextNode(" body{ background- color: red}"));
var head = document. getElementsByTagName(" head")[ 0]; head. appendChild( style);
ie不允许dom访问script和style元素的子节点,所以得用style. styleSheet. cssText ="body{ background- color: red}";
如果 专门 针对 IE 编写 代码, 务必 小心 使用 styleSheet. cssText 属性。 在 重用 同一个< style> 元素 并 再次 设置 这个 属性 时, 有可能 会 导致 浏览器 崩溃。 同样, 将 cssText 属性 设置 为 空 字符串 也可能 导致 浏览器 崩溃。 我们 希望 IE 中的 这个 bug 能够 在将来 被 修复。
十一、参考手册
dom知识总结的更多相关文章
- DOM知识梳理
DOM 我们知道,JavaScript是由ECMAScript + DOM + BOM组成的.ECMAScript是JS中的一些语法,而BOM主要是浏览器对象(window)对象的一些相关知识的集合. ...
- 恶补web之七:html DOM知识
html DOM定义了访问和操作html文档的标准;dom是w3c的标准,dom定义了访问html和xml文档的标准: w3c文档对象模型(dom)是中立平台和语言的接口,它允许程序和脚本动态访问和更 ...
- jQuery操作DOM知识总结
jquery操作DOM(节点) 1.创建元素 //$(htmlStr) //htmlStr:html格式的字符串 $("<span>这是一个span元素</span> ...
- JavaScript DOM知识 (一)
特性.方法 类型.返回类型 说明 nodeName String 节点的名字:根据节点类型而定义 nodeValue String 节点的值:根据节点的类型而定义 nodeType Number 节点 ...
- javascript DOM知识脑图
- 通俗易懂的来讲讲DOM
DOM是所有前端开发每天打交道的东西,但是随着jQuery等库的出现,大大简化了DOM操作,导致大家慢慢的“遗忘”了它的本来面貌.不过,要想深入学习前端知识,对DOM的了解是不可或缺的,所以本文力图系 ...
- DOJO DOM 功能
In this tutorial, you'll learn about how to use Dojo to manipulate the DOM in a simple, cross-browse ...
- HTML之DOM
对于B/S开发,客户端与服务器端的交互是非常必要的,JavaScript的提出解决了很多问题,AJAX的提出也解决了异步通信的问题,更加为用户着想了.而DOM是其中非常基础的知识,在学习AJAX的同时 ...
- 有关DOM的小总结
一直以为DOM(文档对象模型)是JS中最简单的一部分.不可否认,它确实很简单,因为DOM的思维模式有点固定,只需要简单地记住一些固定的方法,所以DOM可以说是所有js(这里指的是客户端的js)入门的起 ...
随机推荐
- Gym - 101334E 多叉树遍历
题意:给定一个字符串,求有多少种树与之对应,对应方式是,每次遍历左节点,没有了,就回溯: 分析:d[i,j] = sum(d[i+1,k-1],d[k,j]) (str[i]==str[k]); 坑点 ...
- HDU 1575 Tr A 【矩阵经典2 矩阵快速幂入门】
任意门:http://acm.hdu.edu.cn/showproblem.php?pid=1575 Tr A Time Limit: 1000/1000 MS (Java/Others) Me ...
- ubuntu14.04下搜狗拼音输入法不正常的解决方法
在终端输入ibus-daemon –drx命令,可以解决该问题.
- Error:Cannot determine Java VM executable in selected JDK
http://devnet.jetbrains.com/message/5521484#5521484 Configure -> Project defaults -> Project s ...
- 买手机时几GB+几GB啥意思
48GB 就是你每次下载手机软件呀.浏览图片呀.这些东西都放在48G里.你每次查看手机内存,就会看到你的48G用了多少.但是你什么时候看到你的4GB用了多少,都是那些360加速球呀提示你手机内存占用过 ...
- 使用xlsx把json对象导出excel
1,首先使用npm下载xlsx.执行命令 npm install xlsx --save import { Component, OnInit } from '@angular/core'; //im ...
- c c++面试----c工程开发之链接
多数c语言的初学者对c工程开发过程各个阶段的作用理解不到位,而这方面的的知识又是实际开发过程中经常用到的技能点,所以就成为面试考察中一个重要的考察方面.例如:头文件的作用.头文件的内容:链接的作用和意 ...
- C++最接近整数的浮点运算
Function return ceil 不小于给定值的最接近整数值 floor 不大于给定值的最接近整数 trunc (C++11) 绝对值不大于给定值的最接近整数 round(C++11) 最接近 ...
- mysql数据库关于事务的问题?求解答
表格代码: CREATE TABLE `t_teacher` ( `id` ) NOT NULL AUTO_INCREMENT, `name` ) NOT NULL, `deposit` ) DEFA ...
- 在CentOS 7上搭建Docker环境
Preface We commonly use VMware or VirtualBox to install our Virtual Machines before.For the ...
