安装sass遇到的坑
一、安装Sass
根据网站的步骤进行安装
Ruby版本的选择
我第一次下载是在Ruby官网上下的2.5.0版本得ruby。然而下载了之后无(不)从(会)下(安)手(装)。于是就直接删掉了进行了第二次下载,这次是在RubyInstaller下载,懵懵懂懂的我当然选择2.5.0版本的RubyInstaller啦。(自己以为最新的版本最好,然而并不是那么好)。安装完成再去安装sass时报错:
gem install sass
ERROR: Error installing sass:
The last version od ffi(<,>=0.5.0) to support your Ruby & Ruby Gems was 1.9.18. Try installing with gem install ffi -v 1.9.18 and then running the current again.
ffi requires Ruby version<.5, >=2.0.The current ruby version is 2.5.0.
ffi是什么?看不懂,也没查出个所以然。仔细一看,哦,原来ffi要求ruby的版本在[ 2.0 , 2.5 )之间。卸了2.5.0的,然后下载2.4.3版本的ruby。下载地址还是在RubyInstaller。

ruby安装完成后在执行命令时

错误:在任何存储库中都找不到有效的gem'sass'(>=0)
后面我又检查下有没有gem sources

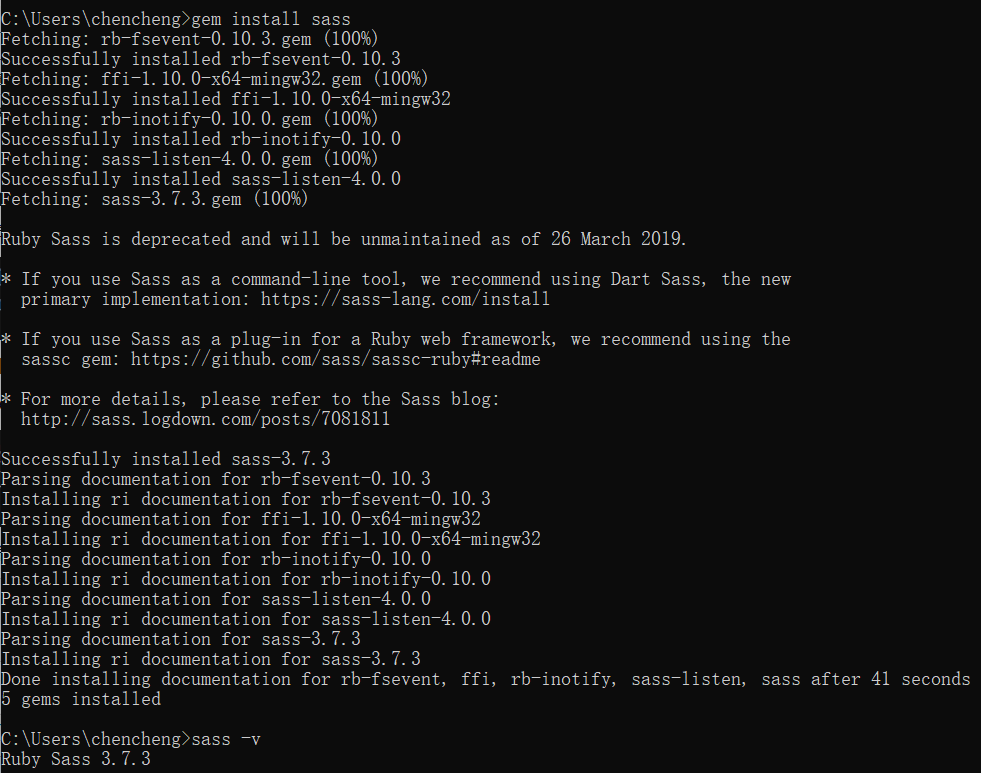
发现没有执行下后面的命令在安装sass就能安装成功了
gem sources --add https://rubygems.org/
gem install sass

安装sass遇到的坑的更多相关文章
- 在vue2.x中安装sass并配置
在vue中安装sass先检查系统中有没有安装sass,在命令行中输入 sass -v 表示sass在电脑中已有,否者可以参考我这篇博客安装Sass遇到的坑 一.先安装sass cmd打开命令行,到项目 ...
- PHPStorm 安装 SASS、SCSS + Compass
许久没更新博客啦,这两天研究了下 SASS 和 LESS ,最终选了 SASS,因为相对比较成熟些吧,试了很多坑之后,终于成功了,下面上步骤: 1. 安装 PHPStorm 的 SASS 插件 好像是 ...
- 安装了ruby后怎么安装sass
在命令行中输入 ruby -v 查看版本号 先移除默认的https://rubygems.org源,命令为gem sources --remove https://rubygems.org/,按回车 ...
- Sublime Text 3编译Sass - Sublime Text安装Sass插件
1.首先要安装sass,安装流程: http://www.w3cplus.com/sassguide/install.html 2.sublime text安装Package Control(已经安装 ...
- 前端工具HBuilder安装Sass插件
HBuilder自带未安装的less插件,但是sass插件却没有,需要自己安装,步骤如下: 1.安装sass,参考: http://www.w3cplus.com/sassguide/install. ...
- win7下安装Sass和compass
由于项目需要我们使用到sass来编译css文件.本人在win7下开发 由于国内安装sass遇到了一些困难,后来不得不网查询,后来终于解决了,这里介绍一下 1.要安装sass环境必须要先安装rubyIn ...
- 安装sass并ruby更改淘宝镜像
一.安装ruby 去官网下载ruby安装(注意:安装的时候选择第二项变量环境安装add ruby executables to your PATH) 二.安装完成后 在windows左下角打开所有应用 ...
- 学习Sass之安装Sass(一)
为什么使用Sass 作为前端(html.javascript.css)的三大马车之一的css,一直以静态语言存在,HTML5火遍大江南北了.javascript由于NODE.JS而成为目前前后端统一开 ...
- window 安装 sass compass 记录
1.安装Ruby 安装sass 和compass 需要 Ruby 的环境,还区分xp 和win7-8 下版本区别 ruby 官网中文 ruby 官网英文 注意: xp: 下载 [xp不能下载包含64位 ...
随机推荐
- javascript方法重载惹的祸
先贴出代码,看看执行结果会是什么? function ShowMsg() { //函数1 this.sure = function () { alert("ok"); }; //函 ...
- .net比较两个时间的大小,不含日期,精确到分
解决方案: 1.将要比较的两个时间转成DateTime类型: DateTime date1 = DateTime.Parse("8:00"); DateTime date2 = D ...
- log4net写入DB2备忘 via OLEDB & ODBC
在项目中遇到需要记录操作日志的需求,由于是一个外挂系统,因此不用考虑到公司框架的限制,直接二层架构直连数据库,考虑使用log4net连接DB2.请宽恕我这个非软工科班出身的IT小白,以前一直在知道有个 ...
- 关于JVM
Java 中通过多线程机制使得多个任务同时执行处理,所有的线程共享JVM内存区域main memory,而每个线程又单独的有自己的工作内存,当线程与内存区域进行交互时,数据从主存拷贝到工作内存,进而交 ...
- csharp:汉字转带拼音声调
{ ...
- 集合的前N个元素
集合的前N个元素:编一个程序,按递增次序生成集合M的最小的N个数,M的定义如下: (1)数1属于M: (2)如果X属于M,则Y=2*x+1和Z=3*x+1也属于M: (3)此外 ...
- 如何使用CSS隐藏滚动条并且兼容大部分浏览器
隐藏滚动条,已经自己实测在浏览器Chrome, IE (6+), Firefox, Opera, Safari. 如下demo: Content 1 Content 1 Content 1 Conte ...
- 解决Android报错No resource found that matches the given name (at 'text' with value '@string/hello').
解决Android项目No resource found that matches the given name (at 'text' with value '@string/hello'). 如图, ...
- php配置优化-生产环境应用版
[global] error_log = log/php-fpm.log log_level = warning emergency_restart_threshold = 10 emergency_ ...
- Hello World, S/4HANA for Customer Management 1.0
SAP CRM的前世今生 在我之前的微信公众号文章 SAP的这三款CRM解决方案,您能区分清楚么我曾经提到过我作为成都SAP研究院CRM产品开发团队的一员工作过一段时间. 我向在SAP德国总部工作的德 ...
