JS高级. 03 混入式继承/原型继承/经典继承、拓展内置对象、原型链、创建函数的方式、arguments、eval、静态成员、实例成员、instanceof/是否在同一个原型链
继承:当前对象没有的属性和方法,别人有,拿来给自己用,就是继承
1 混入式继承

var I={ };
var obj = {
name: 'jack',
age:18,
sayGoodbye : function () {
console.log("goodbye") ;
}
}
// 混入式继承, a中 将继承obj的所有属性
for (var k in obj ) {
a[k] = obj [k] ;
}

2.原型继承
- 利用原型中的成员可以被其相关对象共享这一特性,可以实现继承
- 实现步骤
a) 给原型对象添加新成员(通过对象的动态特性),不是严格意义上的继承 ,,,,实例对象继承了原型
b) 直接替换原型对象
- 构造函数.prototypr = 新对象
- 实例对象继承了原型(新对象)
- 如果对象原本有属性和方法,使用替换的方法会覆盖原有的属性和方法
c) 利用混入的方式给原型对象添加成员
- 混入,遍历一个对象的属性和方法,赋值给另一个对象 for...in...
3.经典继承
js
var 对象1 = Object.creat(对象2) ;
这时候,创建出来的对象1 继承自对象2
Object.creat方法存在兼容性问题
解决:
1.检测浏览器是否支持Object.create方法,如果不支持,直接手动给Object添加create方法
2.自定义函数,在函数内部判断浏览器是否支持Object.create方法,如果不支持,则手动创建对象返回,否则直接调用

function creat(obj) {
if (object.creat){
return Object.creat(obj);
}else{
function F(){
}
F.prototype = obj;
return new F();
}
}

如何更安全的拓展内置对象

function MyArray() {
this.name = "我是数组"
}
var arr = new Array();
MyArray.prototype =arr ; // 继承后,我的数组中 就有了原生数组对象的所有属性和方法
var myArr = new MyArray() ; // myArr 这个对象就继承自arr

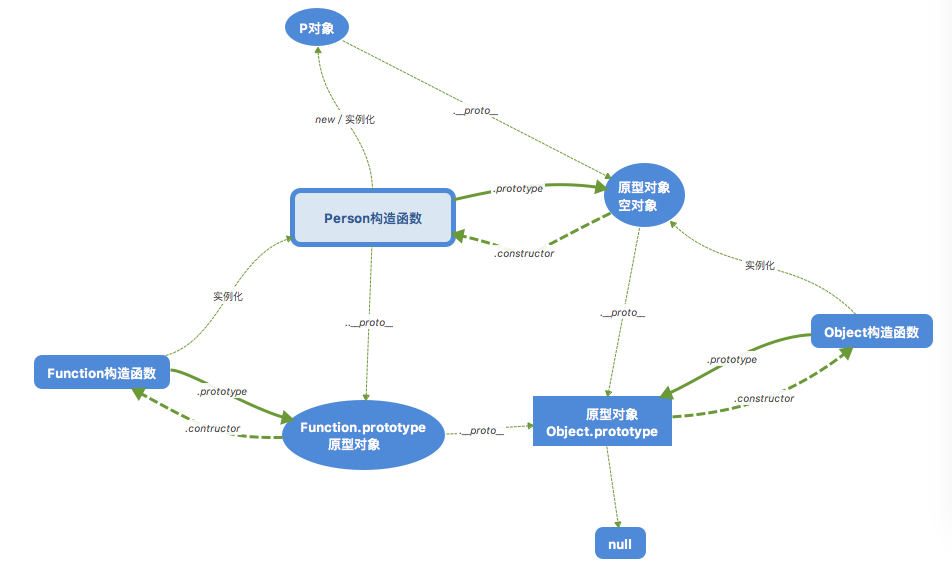
原型链
什么是原型链
每个构造函数都有原型对象,每个对象都有构造函数,每个构造函数的原型对象都是对象,也就有构造函数
然后就形成一个链式的结构,我们称之为原型链
原型继承是什么?
通过修改原型链的结构,实现继承的方式就是原型继承
属性搜索原则
- 当访问一个对象的成员的时候,先在自身找有没有,如果有,直接使用
- 如果没有找到,则去当前对象的原型对象中去找,如果有,直接使用
- 如果没有找到,则去原型对象的原型对象中去找,如果有,直接使用
- 指导Object,如果还是没有,则返回null
通过修改原型链继承结构实现的继承就叫原型继承

function Person() { } ;
var p = new Person() ;
p对象包含的对象有: Person.prototype中的成员 和自身拥有的成员
Person.prototype中的成员有 : Object.prototype的成员和自身的成员
Object.prototype的成员:
constructor : 指向和该原型相关的构造函数
hasOwnProperty 方法: 判断独享本身是否拥有某个属性. obj.hasOwnProperty("属性名")
isPrototypeOf 方法 判断一个对象是不是另一个对象的原型对象。 obj.isPrototypeOf(obj2)
propertyIsEnumerable 方法 : 1.判断属性是否属于对象本身 && 2.判断属性是否可以遍历 是的话才返回ture。反之 false。
toString toLocaleString: 将对象转换成字符串 toLocaleString转换成字符串的时候应用的本地的设置模式
valueOf 方法: 在对象参与运算的时候,首先调用valueOf方法获取对象的值,若该值无法参与运算,将会调
用toString方法
__proto__ 属性: 指向当前对象的原型对象
Function
3种创建函数的方式:
直接声明
函数表达式
new Function()
可以用Function 来创建函数:
语法:

var 函数名 = new Function ( ) ; // 创建一个空的函数
var 函数名 = new Function("函数体"); // 创建一个没有参数的函数
var 函数名 = new Function("参数1","参数2","参数3",..."函数体" ) ;
// 当给Function传多个参数的时候,最后一个参数为函数体,前面的参数为创造出来的函数的形参。 Function 接收的所有的参数 都是字符串类型的
arguments 对象
arguments 对象是函数内部的一个对象,在函数调用的时候,系统会默认的将所有传入的实参存入该对象 注意: 不管有没有形参, 实参都会被存入该对象
var distinct = new Function(`
var arr = [];
for (var i = 0; i < arguments.length; i++) {
if(arr.indexOf(arguments[i])==-1){
arr.push(arguments[i]);
}
}
return arr;
`);
//可以使用Ese下边的符号 来连接字符串进行换行操作 但是存在兼容性问题
console.log(distinct(1, 2, 34, 34, 5, 5));


instanceof 关键字
//语法 对象 instanceof 构造函数
//判断该构造函数的原型是否存在于该对象的原型链上 function Person(){
} //p--->Person.prototype--->Object.prototype--->null
var p = new Person();
//构造函数的**原型**是否在该对象的原型链上!
console.log(p instanceof Person);
//Object构造函数 是 通过 Function 构造函数 实例化出来的
//Function构造函数 也是 通过 Function 构造函数 实例化出来的(不要强行去理解)
//instanceof
//Object.prototype是否在Function的原型链上
//Function-->Function.prototype---->Object.prototype---->null
// console.log(Function instanceof Object); //true
//Function.prototype是否在Functionde原型链上
// console.log(Function instanceof Function);
//Object--->Function.prototype---->Object.prototype----->null
// console.log(Object instanceof Function);
// console.log(Object instanceof Object);

eval 可以将字符串 转换成js代码并执行
注意:当使用eval解析JSON格式字符串的时候,要注意,会将{}解析为代码段
1.可以在JSON格式字符串前面拼接 "var 变量名 ="
eval("var 变量名 =" + JSON格式的字符串);
2.可以在JSON格式字符串前后拼接()
eval("("+JSON格式的字符串+")")
静态成员和实例成员
静态成员
通过构造函数去访问的属性和方法就是静态成员
实例成员
通过对象(实例)去访问的属性和方法就是实例成员
JS高级. 03 混入式继承/原型继承/经典继承、拓展内置对象、原型链、创建函数的方式、arguments、eval、静态成员、实例成员、instanceof/是否在同一个原型链的更多相关文章
- 原型和JS内置对象
原型 1.定义 每一个对象都有原型 原型仍然是一个对象 模拟实现面向对象的继承性 2.原型链 对象的原型还有原型 对象除了可以使用自有属性还可以继承原型上的属性 3.获取原型 对象.__proto__ ...
- js常用内置对象、Dom对象、BOM对象
11.html元素事件属性中,如onclick="",双引号里可以是方法条用,可以是js代码(无需加<script>标签) 12.JavaScript内置 对象.属性和 ...
- 从零开始的JS生活(三)——内置对象
咱们继续进行我们的正经的JS介绍.今天所要跟大家讲述的是JS中十分常用.十分常用.十分常用的内置对象. 一.世界上最熟悉的陌生就是,当你看着数组.而我看着你... - 数组对象 1.数组的概念 在内存 ...
- JS高级---为内置对象添加原型方法
为内置对象添加原型方法 我们能否为系统的对象的原型中添加方法, 相当于在改变源码 我希望字符串中有一个倒序字符串的方法 //我希望字符串中有一个倒序字符串的方法 String.prototype. ...
- JavaScript内置对象与原型继承
(一) 理解JavaScript类定义 1>关于内置对象理解 console.log(Date.prototype.__proto__===Object.prototype //tru ...
- javascript高级知识点——内置对象原型
代码信息来自于http://ejohn.org/apps/learn/. 可以修改内置对象的方法. if (!Array.prototype.forEach) { Array.prototype.fo ...
- JS内置对象的原型不能重定义?只能动态添加属性或方法?
昨天马上就快下班了,坐在我对面的同事突然问我一个问题,我说“爱过”,哈哈,开个玩笑.情况是这样的,他发现JS的内置对象的原型好像不能通过字面量对象的形式进行覆盖, 只能动态的为内置对象的原型添加属性或 ...
- 一张图理清js原型链(通过内置对象的引用关系)
很多同学估计写了几年js也没有搞清内置对象之间的原型链关系,鄙人抽空手绘了一张简图,以作参考: 简单说明一下,上图中annonymous()函数相当于是所有函数的根(它本身也是函数),他上面提供了一些 ...
- JS高级——扩展内置对象的方法
基本概念 内置对象有很多,几个比较重要的:Math.String.Date.Array 基本使用 1.内置对象创建出来的对象使用的方法使用的其实都是内置对象的原型对象中的方法 (1)a并没有charA ...
随机推荐
- python 后台运行命令
nohup python a.py > a.log 2>&1 & 在窗口中单开虚拟session: tmux new -s "name" 推出虚拟窗口 ...
- SharePoint中遇到Timeout
使用SharePoint时会遇到不止一种的timeout(即超时)错误. 如果遇到了timeout, 该怎么区分呢? 大致上SharePoint可以控制和影响的timeout地方如下: 1. Shar ...
- Nginx+Tomcat在Windows下做负载均衡
一. 为什么需要对Tomcat服务器做负载均衡 Tomcat服务器作为一个Web服务器,其并发数在300-500之间,如果有超过500的并发数便会出现Tomcat不能响应新的请求的情况,严重影响网站的 ...
- Struts的学习-例子
一.新建空项目user和配置maven实现下面的页面 1.配置内容 2.编写struts.xml实现页面 <!--定义一个useraction--> <package name=&q ...
- Linux 网卡的解决方法
1. 编辑70-persistent-net配置文件: # vi /etc/udev/rules.d/70-persistent-net.rules 如果没有就新建一个,添加如下内容: # PCI d ...
- 【转载】#458 Errors While Converting Between enum and Underlying Type
You can convert to an enum value from its underlying type by casting the underlying type (e.g. int) ...
- Git 还没push 前可以做的事(转)
Git 版本控制系統(3) 還沒 push 前可以做的事 转载:http://ihower.tw/blog/archives/2622 這一集要講的是:還沒 push 前可以做的壞事,也就是 re ...
- Hive创建外部表以及分区
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/sheismylife/article/details/27874943 创建带分区的外部表 创建外部 ...
- Uva 10294 Polya
#include <bits/stdc++.h> using namespace std; typedef long long LL; int gcd(int a,int b) { ? a ...
- 2018.9.28 典型for循环特殊理解及其二维数组的理解
如果for里面换成了函数结果会是怎么样呢?下面就来介绍一下 package praDemo; public class Test { public static boolean foo(char c) ...
