JavaScript--动态添加元素
在网页中,使用JavaScript动态创建元素的方式有三种:
1.document.write()
2.Element.innerHTML
3.document.createElement()
在上述三种方法中,最常用最常用的是第三种方法,本文依托小例子,对三种方法加以总结。
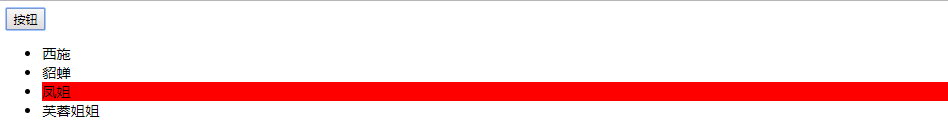
案例:点击按钮 生成列表,鼠标放上高亮显示的效果
效果图:

页面内容:
<input type="button" value="按钮" id="btn">
<div id="box"></div>
一、document.createElement()
1.利用document.createElement()创建一个节点
2.设置创建节点的属性
3.把创建的节点利用父Element.appendChild(子element)方法添加至父节点
下述demo中需要细细体会的细节:
①鼠标移出和鼠标移入事件为什么要那样写,放在循环外面
②innerText兼容性处理问题
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点击按钮 动态创建列表,鼠标放上高亮显示</title>
</head>
<body>
<input type="button" value="按钮" id="btn">
<div id="box"></div> <!-- 插入JS代码 -->
<script>
var datas = ['西施', '貂蝉', '凤姐', '芙蓉姐姐'];//数据源
//获取按钮节点
var btn=document.getElementById('btn');
//给按钮节点注册事件
btn.onclick = function() {
// 动态创建ul,内存中创建对象
var ul = document.createElement('ul');
// 把ul 放到页面上(即给div添加ul)
var box=document.getElementById('box');
box.appendChild(ul);
//遍历数据集,常见li标签
for (var i = 0; i < datas.length; i++) {
var data = datas[i];
// 在内存中动态创建li
var li = document.createElement('li');
// 把li添加到DOM树,并且会重新绘制
ul.appendChild(li);
// 设置li中显示的内容
// li.innerText = data;
//注意:不按照上面方式写,因为innerText存在浏览器兼容性问题,对于
//不支持innerText的浏览器,返回值undefined,支持innerText的浏览器,返回string
//所以定义函数setInnerText,用以处理浏览器兼容性问题
setInnerText(li, data); // 给li注册事件
//注意:此处直接写li.onmouseover=function(){}大有深意
//因为function在一个循环中,每循环一次,创建一个function,在内存中存储一次
//再循环一次,在内存中再创建一个function
//循环多少次,内存中存储多少个function,消耗内存
//故一般将这种函数放在外面定义.
li.onmouseover = liMouseOver;
li.onmouseout = liMouseOut;
}
} // 定义函数,设置标签之间的内容,主要为处理浏览器兼容性问题
function setInnerText(element,content){
if(typeof(element.innerText)==='string'){
element.innerText=content;
}else{
element.textContent=content;
}//部分浏览器支持元素的innerText,部分仅仅使用textContent
} // 当鼠标经过li的时候执行
function liMouseOver() {
// 鼠标经过高亮显示
this.style.backgroundColor = 'red';
} function liMouseOut() {
// 鼠标离开取消高亮显示
this.style.backgroundColor = '';
}
</script>
</body>
</html>
二、Element.innerHTML
innerHTML方法由于会对字符串进行解析,需要避免在循环内多次使用。
可以借助字符串或数组的方式进行替换,再设置给innerHTML
优化后与document.createElement性能相近
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="按钮" id="btn">
<div id="box"></div>
<script>
// 点击按钮 生成列表,鼠标放上高亮显示的效果 // 模拟数据
// var datas = ['西施', '貂蝉', '凤姐', '芙蓉姐姐'];
// var btn = document.getElementById('btn');
// btn.onclick = function () {
// var box = document.getElementById('box');
// box.innerHTML = '<ul>'; // 重新绘制 // // 遍历数据
// for (var i = 0; i < datas.length; i++) {
// var data = datas[i];
// box.innerHTML += '<li>' + data + '</li>'; // 重新绘制
// } // // box.innerHTML = box.innerHTML + '</ul>'
// box.innerHTML += '</ul>'; // 重新绘制
// }
//
//
// 优化1
// var datas = ['西施', '貂蝉', '凤姐', '芙蓉姐姐'];
// var btn = document.getElementById('btn');
// btn.onclick = function () {
// var box = document.getElementById('box');
// var html = '<ul>'; // 重新开辟内存 需要耗费时间 // // 遍历数据
// for (var i = 0; i < datas.length; i++) {
// var data = datas[i];
// html += '<li>' + data + '</li>'; // 因为字符串不可变 重新开辟内存 需要耗费时间
// }
// html += '</ul>'; // 因为字符串不可变 重新开辟内存 需要耗费时间 // box.innerHTML = html; // 重新绘制
// } // 优化2
var datas = ['西施', '貂蝉', '凤姐', '芙蓉姐姐'];
var btn = document.getElementById('btn');
btn.onclick = function() {
var box = document.getElementById('box'); // 使用数组替代字符串拼接
var array = [];
array.push('<ul>'); // 遍历数据
for (var i = 0; i < datas.length; i++) {
var data = datas[i];
array.push('<li>' + data + '</li>');
}
array.push('</ul>'); box.innerHTML = array.join('');
// 当li 生成到页面之后,再从页面上查找li 注册事件 }
</script>
</body>
</html>
使用上述方法,需要对该方法的使用不断优化,比较麻烦,而且在高亮显示时候,需要在所有元素绘制到DOM树上后,重新开始注册事件,所以上述方法不推荐使用
三、document.write()
当点击按钮的时候使用document.write()输出内容,会把之前的整个页面覆盖掉,更加不推荐使用。
JavaScript--动态添加元素的更多相关文章
- 用Javascript动态添加删除HTML元素实例 (转载)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js 动态添加元素(div、li、img等)及设置属性
把一串 html 标签赋给一个 javascript 变量,除属性的值要用转义的双引号外,某些时候字符串还很长,显得有些复杂.如果用 js 动态添加元素,就不会有那么复杂的字符串出现,代码阅读性强一点 ...
- jQuery动态添加元素事件
在项目中遇到需要jQuery动态添加元素的事件,做了一个demo,方便以后遇到相同的问题可以用上: <!DOCTYPE html> <html> <head> &l ...
- jqueryMobile 动态添加元素,展示刷新视图方法
jqueryMobile动态添加元素jqueryMobile郏高阳 jQuery Mobile的是一个很好的移动开发框架,你可能已经知道,虽然它有很多难以解决的问题,但是我相信后续版本jquery会修 ...
- JavaScript动态改变表格单元格内容的方法
本文实例讲述了JavaScript动态改变表格单元格内容的方法.分享给大家供大家参考.具体如下: JavaScript动态改变表格单元格的内容,下面的代码通过修改单元格的innerHTML来修改单元格 ...
- Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法 2014-03-27 11:44:46| 分类: Easy UI|举报|字号 订阅 可以使用$.parser.pa ...
- Jquery Mobile 动态添加元素然后刷新 转
Jquery Mobile 动态添加元素然后刷新 (2013-05-09 12:39:05) 转载▼ 标签: it 分类: Mobile jquery 表单元素每一个元素都有自己刷新的方法,每当改变它 ...
- Javascript动态调整文章的行距、字体、颜色,及打印页面和关闭窗口功能
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jquerymobile动态添加元素之后不能正确渲染解决方法
jquerymobile动态添加元素之后有些不能被正确渲染的解决方法: listview: 添加 jq(".detail").listview(&quo ...
- Javascript动态加载Html元素到页面Dom文档结构时执行顺序的不同
我们有时会通过ajax动态获取一段Html代码,并且将这段代码通过javascript放到页面的Dom结构中去. 而很多时候通过ajax动态获取的Html代码中也包含javascript代码,有一点需 ...
随机推荐
- 转 【<meta name="description" content=">】作用讲解
今天在看别人写的网站代码,发现类似<meta name="Keywords" content="" >.<meta name="De ...
- 【2015 Week Task】
2015 第17周 task:项目语音识别技术整理 2015 第18周 task:项目key技术整理
- 搭建JUnit环境
1.下载 JUnit,这里用JUnit 4.7 下载链接: http://pan.baidu.com/s/1c23n7LQ 密码: i18e 2.可以直接 build path 引入:也可以创建 Us ...
- Object中的clone方法
Java中对象的创建 clone顾名思义就是复制, 在Java语言中, clone方法被对象调用,所以会复制对象.所谓的复制对象,首先要分配一个和源对象同样大小的空间,在这个空间中创建一个新的对象 ...
- 检查SQL Server 2005的索引密度和碎片信息(转)
查询数据库中所有表的索引密度和碎片信息,以便为索引的重建和整理提供依据,也可以参考DBCC SHOWCONTIG,通常FRAGMENTATIOIN在30%以上建议重建,否则建议整理 SELECT i. ...
- C#并行编程 z
目录 C#并行编程-相关概念 C#并行编程-Parallel C#并行编程-Task C#并行编程-并发集合 C#并行编程-线程同步原语 C#并行编程-PLINQ:声明式数据并行 背景 基于任务的程序 ...
- Zookeeper的集群配置和Java测试程序
Zookeeper是Apache下的项目之一,倾向于对大型应用的协同维护管理工作.IBM则给出了IBM对ZooKeeper的认知: Zookeeper 分布式服务框架是 Apache Hadoop 的 ...
- 用一个实际例子理解Docker volume工作原理
要了解Docker Volume,首先我们需要理解Docker文件系统的工作原理.Docker镜像是由多个文件系统的只读层叠加而成.当一个容器通过命令docker run启动时,Docker会加载只读 ...
- HDU-3092 Least common multiple---数论+分组背包
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=3092 题目大意: 有一个数字n,现在要把它分解成几个数字相加!然后这几个数字有最小公倍数,题目目的是 ...
- AFN 切换BaseUrl
在某个特定的接口需要修改baseurl时: 直接使用kvc: [_sessionManager setValue:[NSURL URLWithString:NEW_BASE_URL] forKey:@ ...
