基于phonegap,html5,ratchet,handlebars等技术的微表情APP
该app是由很多有意思的微表情构成的,支持40种表情,并且每种表情都有不同的状态,主要有搜索表情,分享表情,摇一摇换表情等功能。目前只支持安卓版。由前期构思,到技术选型,到界面设计,到编码测试,再到发布,过程还是花了不少心思...
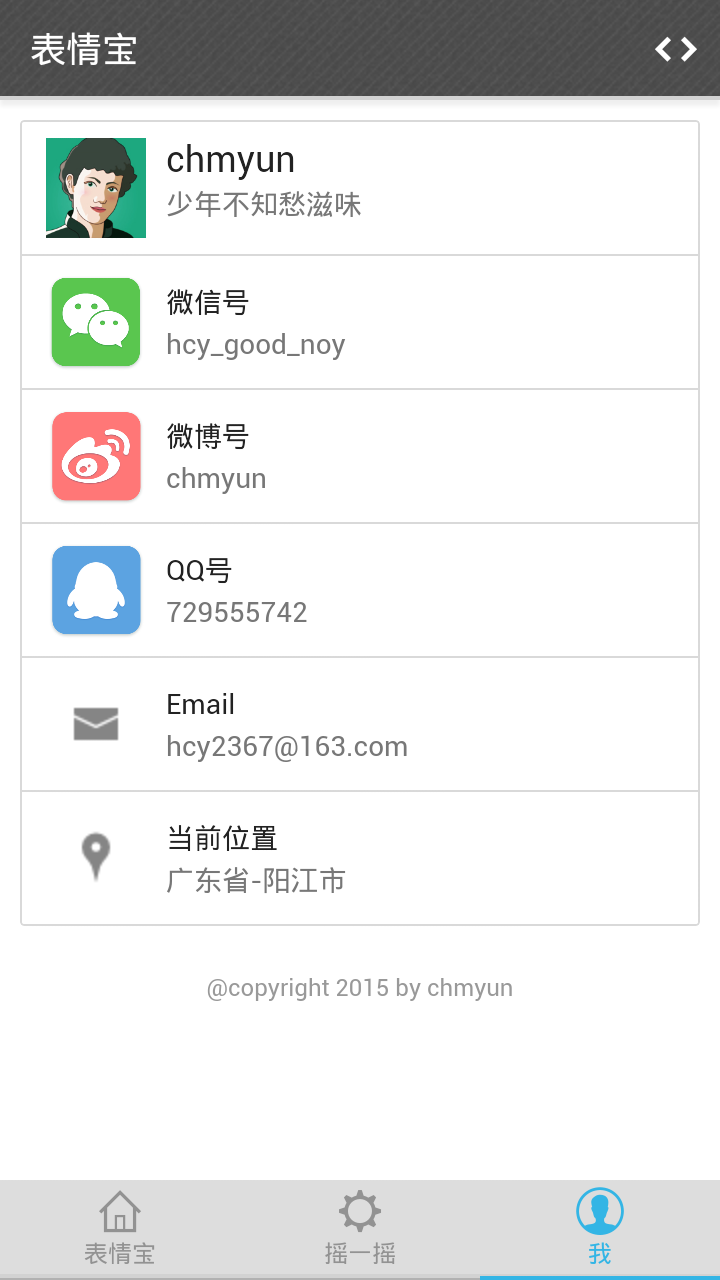
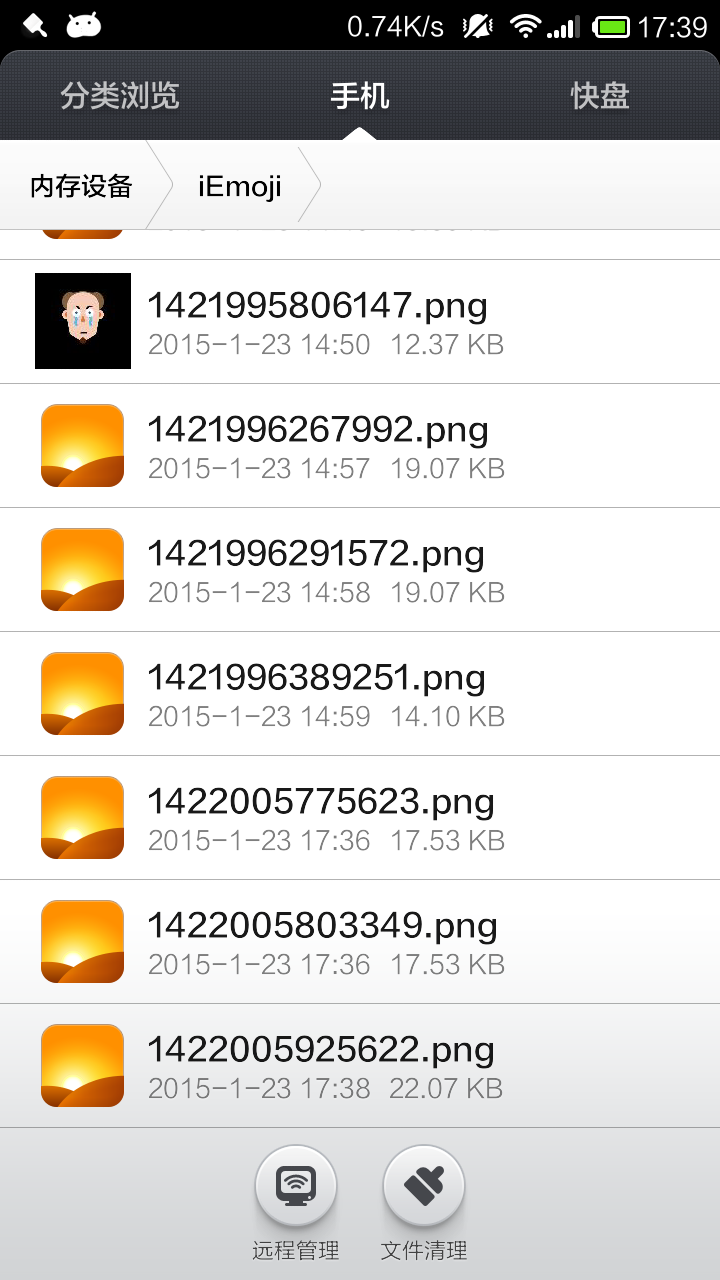
app截图















前期构思
目的:做一个关于表情方面的有意思的app;锻炼和提升自己的各方面能力,从构思到设计到编码到测试,使自己更清晰整个开发流程。于是寻找市面上的一些表情app,例如脸萌啥的,对比了下一些功能点和差异化….IEmoji也就因此诞生了,由于本人技术和经验有限,所以设计的功能点比较简单,主要有一套表情,描述不同状态的表情,如下列英文表情所示:’blink’, ‘chill’, ‘chuckle’, ‘confused’, ‘cry’, ‘drooling’, ‘drowsy’, ‘embarrassed’, ‘flushed’, ‘grimace’, ‘grin’, ‘hellooo’, ‘hotkiss’, ‘hypnotized’, ‘inthedark’, ‘laugh’, ‘like’, ‘onfire’, ‘panic’, ‘pig’, ‘pleased’, ‘pucker’, ‘puke’, ‘scold’, ‘scowl’, ‘scream’, ‘sick’, ‘silence’, ‘skull’, ‘sleep’, ‘smile’, ‘smug’, ‘sneer’, ‘sniffle’, ‘sob’, ‘sobeye’, ‘strive’, ‘surprised’, ‘sweating’, ‘wantmoney’, ‘wink’,提供表情搜索,本地下载,社会化分享,摇一摇随机换表情(这个是比较有意思的)等功能,服务器端用户如何交互的功能没有做,这个花费的时间和精力比较大,并且像脸萌等一些拼脸软件也没有做。关于素材的准备,这个是比较蛋疼的,由于自己没有设计功底和细胞,主要是用一个php微表情生成系统,能根据定义的一些规则,根据脸部不同部位的组合,生成一套表情,这个是比较有意思的哈。图片主要采取svg图,体积小,缩放不失真,图片外部链接下载主要托管到github服务器上,要想搭建自己的图片服务器,no money no talk。说了这么多,感觉还没有说到重点,哎,自己的语言表达能力越来越差了。。。
技术选型
PhoneGap主要依赖于webkit浏览器的内核解析,所以它的运行效率不及于原生。但是为了提高APP性能,选择一个小而灵活的框架就显得尤为重要。其实phonegap可以和很多移动框架搭配,但是前期不考虑合适的框架,后期维护的成本就高,坑就越多,来看下以下的一些框架情况:
jQuery Mobile:资源载入慢,流量损耗大
Sencha Touch:比较旧,学习成本相对较高,也比较笨重
jqmobi:Intel的app框架,比jQuery Mobile体积小,兼容性也不错
ratchet ui:轻量级ui,上手比较快
handlebarsjs:前端模板引擎,是Mustache的升级版,推荐
ionic:体积小,基于html5的hybird app框架,没用过
功能点和解决方案
在开发过程中遇到的问题和解决方案主要有以下点,代码就不贴了:
- 数据初始化和下拉加载:iscroll5.js,也用于局部内容滚动
- 切换页面闪烁:定义不同页面模板,根据定义的路由规则渲染模板
- 汉字转拼音:表情搜索和中英文识别,这个还没做
- 表情资源准备:svg矢量图,体积小,缩放不失真,本地化和托管到github服务器上
- 社会化分享:umeng phonegap平台,微信不支持,svg转为png图
- 地理位置获取:html5 geolocation,百度地图api
- 图片上传/下载:phonegap FileTransfer插件,图片资源是外部链接
- 安卓手机sd卡位置获取:生成图片保存的目录
- 摇一摇:html5 devicemotion,phonegap accelerometer插件
- 本地存储:localStorage?web sql?ajax json?、index db?
- 前端依赖包管理:bower
- 前端自动化构建工具:gulp
总结
其实还有很多的功能点可以做,但时间有限,苹果版就不搞了,先来个安卓版v1.0.0吧,app下载地址:http://pan.baidu.com/s/1i3HyRrf github代码(完整版):https://github.com/hcy2367/iEmoji/
岁月安好!
基于phonegap,html5,ratchet,handlebars等技术的微表情APP的更多相关文章
- 比较了一下基于PhoneGAP/JQ Mobile 等基于HTML5的Phone 开发框架
比较了一下基于PhoneGAP/JQ Mobile 等基于HTML5的Phone 开发框架,如果做APP客户端的化,想达到Native UI的效果,都是胡扯的,根本不可能. PhoneGAP 如果想达 ...
- 基于 HTML5 的人脸识别技术
基于 HTML5 的人脸识别技术 https://github.com/auduno/headtrackr/
- 基于HTML5树组件延迟加载技术实现
HT for Web的HTML5树组件有延迟加载的功能,这个功能对于那些需要从服务器读取具有层级依赖关系数据时非常有用,需要获取数据的时候再向服务器发起请求,这样可减轻服务器压力,同时也减少了浏览器的 ...
- Webservice WCF WebApi 前端数据可视化 前端数据可视化 C# asp.net PhoneGap html5 C# Where 网站分布式开发简介 EntityFramework Core依赖注入上下文方式不同造成内存泄漏了解一下? SQL Server之深入理解STUFF 你必须知道的EntityFramework 6.x和EntityFramework Cor
Webservice WCF WebApi 注明:改编加组合 在.net平台下,有大量的技术让你创建一个HTTP服务,像Web Service,WCF,现在又出了Web API.在.net平台下, ...
- 基于phonegap开发app的实践
app开发告一段落.期间遇到不少问题,写篇文章记录一下. 为虾米要用phonegap 开发app,至少要考虑android和ios两个版本号吧,android偶能够应付,ios表示全然木有接触过.于是 ...
- [译]基于GPU的体渲染高级技术之raycasting算法
[译]基于GPU的体渲染高级技术之raycasting算法 PS:我决定翻译一下<Advanced Illumination Techniques for GPU-Based Volume Ra ...
- HT for Web的HTML5树组件延迟加载技术实现
HT for Web的HTML5树组件有延迟加载的功能,这个功能对于那些需要从服务器读取具有层级依赖关系数据时非常有用,需要获取数据的时候再向服务器发起请求,这样可减轻服务器压力,同时也减少了浏览器的 ...
- 基于jQuery HTML5人物介绍卡片特效
基于jQuery HTML5人物介绍卡片特效.这是一款基于jquery.material-cards插件实现的人物介绍卡片形式特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码 ...
- 基于Web的数据推送技术(转)
基于Web的数据推送技术 对于实时性数据显示要求比较高的系统,比如竞价,股票行情,实时聊天等,我们的解决方案有以下几种.1. HTTP请求发送模式,一般可以基于ajax的请求,比如每3秒一次访问下服务 ...
随机推荐
- chsh 设置用户禁止登陆
chsh username -s /sbin/nologin ##禁止登陆 chsh username -s /bin/bash ##允许登陆
- eclipse内存溢出解决
1 查看内存: workspace/.metadata/.plugins/org.eclipse.core.runtime/.settings/org.eclipse.ui.prefs,在里面加上SH ...
- centos7 openvpn代理搭建
系统环境:centos7.1 拨号ip地址:125.112.194.40(公网) server端部署 一.准备工作 1.检查SELinux状态,关闭 sed -i 's/enforcing/disab ...
- 尚硅谷SpringBoot项目学习源码记录
链接:https://pan.baidu.com/s/1aNUL1QlHMhDIFtWGhC1mtQ 密码:793v
- Linux下安装google拼音输入法
首先安装fcitx,前几天看了很多在ubuntu上能够使用的输入法,有人推荐是搜狗输入法,毕竟是国产嘛,但是会有意外发生,比如说安装之后会产生输入的字符乱码,是一堆看不懂的东西,我就是因为遇到了,然后 ...
- dynamic-insert和dynamic-update属性
dynamic-insert 作用:设置对象中没有值的字段 insert并不会对其进行插入. 实体类映射配置如下 <!DOCTYPE hibernate-mapping PUBLIC &quo ...
- 表单验证(JQ)
<!DOCTYPE html> <html> <head> <title></title> <meta charset="u ...
- 使用CSS3制作首页登录界面实例
响应式设计 在这个页面中,使用下面3点来完成响应式设计 1.最大宽度 .设定了一个 max-width 的最大宽度,以便在大屏幕时兼容.: 2.margin : 30px auto; 使其保持时刻居中 ...
- keil5 mdk使用ST-Link II下载出现cannot halt the core解决办法
在正常的程序里面,我添加了MB85RS16(spi flash)这个外设驱动代码后,使用ST-Link II下载就出现cannot halt the core. 这个现象之前出现过1次,但是解决办法忘 ...
- Vijos 纸牌
题目网址 https://vijos.org/d/Randle/p/5a0011e1d3d8a10a532d6d71 题目描述 在桌面上放着n张纸牌,每张纸牌有两面,每面都写着一个非负整数.你的邪王真 ...
