Ajax全接触(1)
Ajax全称:Asynchronous JavaScript and XML(异步的JavaScript和XML)
.Ajax不是某种编程语言
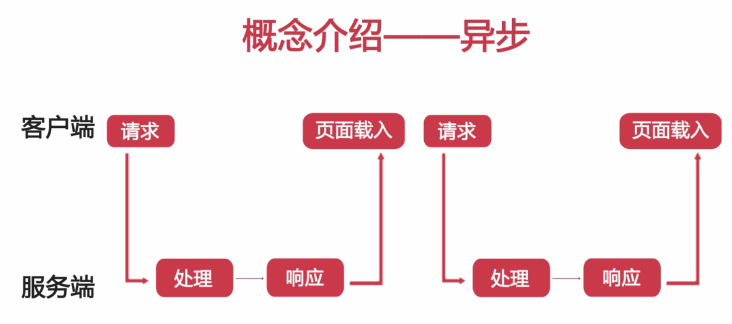
是一种在无需重新加载整个网页的情况之下能够更新部分网页的技术。


后面引入XMLHttpRequest对象用于后台和服务器交换数据,可以在不重新加载整个页面的前提下进行数据的刷新。
1.运用HTML和CSS来实现页面,表达信息;
2.运用XMLHttpRequest和web服务器进行数据的异步交换;
3.运用JavaScript操作DOM,实现动态局部刷新;
一、XMLHttpRequest对象的创建
//var request=new XMLHttpRequest();//不能兼容ie6 var request;
if(window.XMLHttpRequest(){
request=new XMLHttpRequest();//IE7+,Firefox,Chrome,Opera,Safari
}else{
request=new ActiveObject("Microsoft.XMLHTTP");//IE5,IE6
}
一个完整的HTTP请求过程:
1.建立TCP连接
2.Web浏览器向Web服务器发送请求命令
3.Web浏览器发送请求头信息
4.Web服务器应答
5.Web服务器发送应答头信息
6.Web服务器向浏览器发送数据
7.Web服务器关闭TCP连接
一个HTTP氢气一般由四部分组成:
1.HTTP请求的方法或动作,比如是GET还是POST请求
2.正在请求的URL,总得知道请求的地址是什么吧
3.请求头,包含一些客户端环境信息,身份验证信息等
4.请求体,也就是请求正文,请求正文中可以包含客户提交的查询字符串信息,表单信息等等。
一个典型的HTTP请求:

GET:一般用于信息获取
使用URL传递参数
对送发送信息的数量也有限制,一般在2000个字符
POST:一般用于修改服务器上的资源
对送发送信息的数量无限制
一个HTTP响应一般由三部分组成:
1.一个数字和文字组成的状态码,用来显示请求是成功还是时报
2.响应头,响应头也和请求头一样包含许多有用的信息,例如服务器类型、日期时间、内容类型和长度等
3.响应体,也就是响应正文
一个典型的HTTP响应内容


二.XMLHttpRequest发送请求
(1)open(method,url,async):method表示发送请求方法,post还是get,url表示请求地址,async表示请求是同步还是异步的,异步为true(默认,可不填),同步为false
(2)send(string):string可以拼在url中
request.open("GET","get.php",true);
request.send();
request.open("POST","post.php",true);
request.send();//请求方式为post事send方法中若不带参数则没多大意义
request.open("POST","create.php",true);
request.setRequestHeader("Content-type","application/x-www-form-ulencoded");//表示要发送一个表单
request.send("name=张三&sex=男");
三.XMLHttpRequest取得响应(获取响应的值)
(1)responseText:获得字符串形式的响应数据
(2)responseXML:获得XML形式的响应数据
(3)status和statusText:以数字和文本形式返回HTTP状态码
(4)getAllResponseHeader():获取所有的响应报头
(5)getResponseHeader():查询响应中的某个字段的值
readyState属性的变化代表中服务器响应的变化
0:请求未初始化,open还没有调用
1:服务器连接已建立,open已经调用了
2:请求已接收,也就是接收到头信息了
3:请求处理中,也就是接收到响应主体了
4:请求已完成,且响应已就绪,也就是响应完成了
需要监听这个属性的变化从而知道响应是否完成(用onreadystatechange这个事件)
var request=new XMLHttpRequest();
request.open("GET","get.php",true);
request.send();
request.onreadystatechange=function(){
if(request.readyState===4&&request.status===200){
//做一些事情 request.responseText
}
}
-------------------------------------------------慕课网视频学习记录
Ajax全接触(1)的更多相关文章
- 三、jQuery--Ajax基础--Ajax全接触--jQuery中的AJAX
用jQuery实现Ajax jQuery.ajax([settings]) type:类型,“POST”或“GET”,默认为“GET” url:发送请求的地址 data:是一个对象,连同请求发送到服务 ...
- 三、jQuery--Ajax基础--Ajax全接触--Ajax在JS中的应用
Ajax的全称:Asynchronous JavaScript And XML(异步的 JavaScript 和 XML). Ajax不是某种编程语言,是一种在无需重新加载整个网页的情况下能够更新部分 ...
- Ajax全接触
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML) 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不 ...
- Ajax全接触(2)
例子简介 1.查询员工信息,可以通过输入员工编号查询员工基本信息: 2.新建员工信息,包含员工姓名,员工编号,员工性别,员工职位: 实现: 1.纯html页面,用来实现员工查询和新建的页面: 2.ph ...
- 三、jQuery--Ajax基础--Ajax全接触--扩展知识(跨域)
- 三、jQuery--Ajax基础--Ajax全接触--JSON
JSON基本概念 JSON:JavaScript对象表示法(JavaScript Object Notation) JSON是存储和交换文本信息的语法,类似XML.它采用键值对的方式来组织,易于人们阅 ...
- .NET_RSA加密全接触(重、难点解析)
.NET_RSA加密全接触(重.难点解析) .NET Framework提供了两个类供我们使用RSA算法,分别是:用于加密数据的RSACryptoServiceProvider和用于数字签名的DSAC ...
- jQuery Ajax 全解析
转自:http://www.cnblogs.com/qleelulu/archive/2008/04/21/1163021.html 本文地址: jQuery Ajax 全解析 本文作者:QLeelu ...
- 【转】Microsoft .Net Remoting之Remoting事件处理全接触
Remoting事件处理全接触 前言:在Remoting中处理事件其实并不复杂,但其中有些技巧需要你去挖掘出来.正是这些技巧,仿佛森严的壁垒,让许多人望而生畏,或者是不知所谓,最后放弃了事件在Remo ...
随机推荐
- [转]mvc5+ef6+Bootstrap 项目心得--身份验证和权限管理
本文转自:http://www.cnblogs.com/shootingstar/p/5629668.html 1.mvc5+ef6+Bootstrap 项目心得--创立之初 2.mvc5+ef6+B ...
- 全局数据 GetGlobalDataSet
/// <summary> /// 获取全局数据 /// </summary> /// <returns></returns> public DataS ...
- module.exports和 exports 方法暴露
在Node.js包管理时需要把方法暴露给外部文件 文件:Hello.js Hello方法是模仿面向对象类的写法 function Hello() { var name; this.setName ...
- 【Android】6.0 添加Menu菜单组件、Intent启动活动、显式Intent、隐式Intent
1.0 在helloworld项目基础上创建活动SecondActivity: 2.0 其中main.xml: <?xml version="1.0" encoding=&q ...
- css 条纹背景
先介绍文章用到的二个知识点 background-size 属性 语法 background-size: length|percentage|cover|contain; css线性渐变 linear ...
- mui 窗体切换
手机实现窗体切换 1.在5+环境下(即H5app) 先初始化: mui.init({ subpages:[{ url:"page1.html",//子页面HTML地址,支持本地地址 ...
- python 序列化,常用模块
生成器与迭代器 生成器 在 Python 中,使用了 yield 的函数被称为生成器(generator). 跟普通函数不同的是,生成器是一个返回迭代器的函数,只能用于迭代操作,更简单点理解生成器就是 ...
- GitHub无法push的问题
问题背景 换了台别人用过的电脑想要将文件push到github上,出现下面报错 remote: Permission to *****(我的)/gittest.git denied to *****( ...
- Catia 二次开发资料(转)
Catia 二次开发 CATIA V5在开发之初就遵循面向对象的设计思想(OO),构建了完全基于组件的体系结构(PPR: Products,Process,Resource),有效地解决了维护.管理. ...
- db2的count()函数和sum()函数的用法
一.count()函数可以使用参数,例如count(*)和count(列名) count(*)用来计算在指定条件下,满足条件的行数,例如: select count(*) from tablename ...
