使用dva框架的总结
最近的项目是react+dva+atd+webpack的一个后台项目,刚接触dva就感觉很喜欢,很简洁用着很爽。
关于使用redux中的一些问题
1、文件切换问题、
redux的项目通常哟啊分为reducer、action、saga、component等等,我们需要在文件之间来回切换,并且文件通常是分目录存放:
- + src
- + sagas
- - user.js
- + reducers
- - user.js
- + actions
- - user.js
所以我们要在几个user.js中来回切换。
2、saga创建麻烦
在saga里面监听一个action通常这样写
- function *userCreate() {
- try {
- // Your logic here
- } catch(e) {}
- }
- function *userCreateWatcher() {
- takeEvery('user/create', userCreate);
- }
- function *rootSaga() {
- yield fork(userCreateWatcher);
- }
对于redux-saga,这样设计可以让实现更加灵活,但实际项目中,大部分场景只需要用到takeEvery和takeLatest就足够了,每个action的监听都需要这么写就显得有些冗余。
3、enrty创建麻烦
除了redux store的创建,中间件的配置,路由的初始化。provider的store的绑定,saga的初始化,还要处理reducer、component、saga的HMR,看起来比较复杂
dva就是基于redux、redux-saga和react-router的轻量级前端框架
看下dva是如何来使用的
一、首先是定义路由,组成应用的不同页面
定义路由组件,添加路由信息到路由表,编辑router.js
二、编写UI组件
三、定义Model,处理数据和逻辑
通过model的概念吧一个领域的模型管理起来,包含同步更新state的reducers,处理异步逻辑的effects,订阅数据源的subscriptions
四、connect起来
单独完成了model和component,使用dva提供的connect方法,其实这个connect就是react-redux的connect
最好的学习方式就是自己先实现一个demo,有兴趣在antd的文档里有,可以动手敲一下
看一下几个API来感受下dva的框架思想
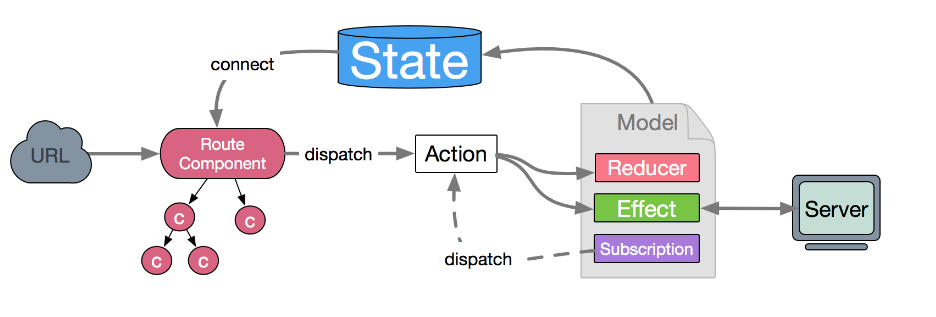
数据流向
数据的改变发生通常是通过用户交互行为或者浏览器的行为(如路由跳转等)触发,可以通过dispatch发起一个action,如果是同步行为会直接通过Reducer改变state,如果异步行为(副作用)会先触发Effects,然后通过Reducer最终改变State,所以在dva中,数据流向非常清晰简明

state表示Model的状态数据,通常表现为一个js对象
Action 是一个普通的js对象,他是改变state的唯一途径。无论是UI事件,网络回调,还是webSocket等数据源所获取的数据,最终都会通过dispatch函数调用一个action,从而改变对应数据。action必须带有type属性指明具体的行为,其他字段可以自定义,如果发起一个action需要使用dispatch函数,dispatch是在组件connect Model以后,通过props传入的dispatch函数,action是改变state的唯一途径,但是他只是描述了一个行为,dispatch可以看做是触发这个行为的方式,而Reducer则是描述如何改变数据的
在dva中,connect Model的组件通过props可以访问到dispatch,可以调用Model中的Reducer或者Effects,常见的形式
- dispatch({
- type: 'user/add', // 如果在 model 外调用,需要添加 namespace
- payload: {}, // 需要传递的信息
- });
Reducer:接受两个参数,之前累积运算的结果和当前想要被累积的值,返回的是累积的结果,reducer来自于函数式编程,reducer是纯函数,不应该产生任何副作用,每次运算都是返回一个全新的数据
Effect: 被称为副作用,在应用中,最常见的就是异步操作。来自于函数编程的概念
Subscription:是一种从源获取数据的方法,来自于elm(这里就是作者说的来自于饿了么的灵感啊),用于订阅一个数据源,然后根据条件dispatch需要的action。数据源可以是当前的事件,服务器的websocket连接,keyboard输入,history路由变化等等。
Router:通过浏览器的History API可以监听浏览器url的变化,从而控制路由相关操作
Route Components:在dva中,通常需要connect Model的组件都是Route Components,组织在/routes/目录下面,在/commponent/目录下面则是纯组件
参考资料
使用dva框架的总结的更多相关文章
- dva框架使用详解及Demo教程
dva框架的使用详解及Demo教程 在前段时间,我们也学习讲解过Redux框架的基本使用,但是有很多同学在交流群里给我的反馈信息说,redux框架理解上有难度,看了之后还是一脸懵逼不知道如何下手,很多 ...
- Dva框架从初识到上手
引言 最近工作需要用dva框架,同事帮我培训了一下,有一点点认识,在此总结. 当然,以后对dva可能会了解更透彻,文章会不断更新的. 初识 开始看架构代码,没有看文档的时候,不知道里面的几个关键字 ...
- 在dva框架和create-react-app创建出来的框架中修饰器语法与按需加载引入antd分别配置
按需加载需要的包 babel-plugin-import 装饰器语法需要的包 @babel/plugin-proposal-decorators dva框架 将.webpackrc 改成. ...
- dva框架使用mock.js模拟数据 + fetch请求数据
what DVA? Dva是基于Redux做了一层封装,对于React的state管理,有很多方案,我选择了轻量.简单的Dva. dva 可以很方便就使用mock.js进行数据的模拟. 只需要三步,即 ...
- react的dva框架初试
使用背景:迫不得已!!(自己入职是以vue技术入职的,说是马上vue项目就来了,让我负责这个项目的前端.但是入职后就让我下了现在这个项目看下,然后就顺理成章的帮忙进行开发了,其实自己一直想要做reac ...
- dva框架简单描述使用
首先传统的create-router-app脚手架生成的脚手架我们写仓库的时候用reducers进行调用还有thunk进行异步操作的时候,需要多层函数进行调用,这样会让我们代码进行维护的时候变得麻烦, ...
- DVA框架统一处理所有页面的loading状态
dva 有一个管理 effects 执行的 hook,并基于此封装了 dva-loading 插件.通过这个插件,我们可以不必一遍遍地写 showLoading 和 hideLoading,当发起请求 ...
- dva框架之redux相关
dva封装了redux,减少很多重复代码比如action reducers 常量等,本文简单介绍dva redux操作流程. 利用官网的一个加减操作小实例来操作: dva所有的redux操作是放在mo ...
- redux-saga框架使用详解及Demo教程
redux-saga框架使用详解及Demo教程 前面我们讲解过redux框架和dva框架的基本使用,因为dva框架中effects模块设计到了redux-saga中的知识点,可能有的同学们会用dva框 ...
随机推荐
- python实现查询的数据写入到excel
#coding=utf-8import sysimport xlwtimport pymysql as MySQLdb #这里是python3 如果你是python2.x的话,import MySQL ...
- Entity FrameWork利用Database.SqlQuery<T>执行存储过程并返回参数
目前,EF对存储过程的支持并不完善.存在以下问题: EF不支持存储过程返回多表联合查询的结果集. EF仅支持返回返回某个表的全部字段,以便转换成对应的实体.无法支持返回部分字段的情况. 虽然可以正常导 ...
- js 获取 Url.Action 设置area
var url = '@Url.Action("UserEdit","User",new { Area = "Setup", id = 1} ...
- 从零开始写C# MVC框架之--- 配置log4日志
在框架中配置日志分2步,一个是在帮助项目Zy.Utilities--Zy.Utility.Core中新建log类,封装写入日志方法,还需要在Zy.Utility.Core添加 log4net 的引用 ...
- CssClass初步语法了解
首先 创建Css有三种方法 这里面就不一一介绍了,主要说第二种 创建第二种Css样式表 要在标签<title><title>标签下面写 如: <style type= ...
- attribute和property的区别
DOM元素的attribute和property很容易混倄在一起,分不清楚,两者是不同的东西,但是两者又联系紧密.很多新手朋友,也包括以前的我,经常会搞不清楚. attribute翻译成中文术语为“特 ...
- win10x系统下的Git下载安装
git安装和使用百度一下就有,官方地址https://git-scm.com/book/zh/v1/起步-安装-Git 但是说的并不是很详细,自己记录一下, 首先我们去官网下载一个git 有两个下载地 ...
- ref关键字的用法
ref 关键字通过引用(而非值)传递参数. 通过引用传递的效果是,对所调用方法中的参数进行的任何更改都反映在调用方法中. 例如,如果调用方传递本地变量表达式或数组元素访问表达式,所调用方法会将对象替换 ...
- chosen下拉框插件的使用
效果如下 第一步: 第二步: 根据HTML5规范, 通常在引入CSS和JS时不需要指明 type,因为 text/css 和 text/javascript 分别是他们的默认值. <link r ...
- spring boot 项目在启动时执行指定sql文件
参考博客: https://www.jianshu.com/p/88125f1cf91c 1. 启动时执行 当有在项目启动时先执行指定的sql语句的需求时,可以在resources文件夹下添加需要执行 ...
