DHTML---HTML5
1. HTML概述
网页是网站的表现层,各种编程语言(如Java)构成后台的逻辑,我们将后台逻辑做好然后通过页面表达。同时通过网页来与后台进行交互。而Html是我们做网页的基础,由浏览器来解析。
1.1 HTML概念
HTML(HyperText Markup Language )即超文本标记语言【超文本HyperText(规范):
超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。
链接 Hyper Link:超链接在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素。各个网页链接在一起后,才能真正构成一个网站。所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
标记语言Mark-up Language:就是由标记构成的语言。标记来构成不同的内容。例如:表达图片 <img>],标记语言是 WWW 的描述语言,由 Tim Berners-lee提出。】它是互联网上应用最广泛的标记语言。HTML只是一种标记语言,简单来说,HTML就是普通文本+HTML标记(标签),不同的HTML标记展现不同的效果;设计 HTML 语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑中的文本或图形方便地联系在一起,形成有机的整体,人们不用考虑具体信息是在当前电脑上还是在网络的其它电脑上。这样,你只要使用鼠标在某一文档中点取一个图标,Internet就会马上转到与此图标相关的内容上去,而这些信息可能存放在网络的另一台电脑中。 HTML文本是由 HTML命令组成的描述性文本,HTML 命令可以说明文字、 图形、动画、声音、表格、链接等。 HTML的结构包括头部 (Head)、主体 (Body) 两大部分。头部描述浏览器所需的信息,主体包含所要说明的具体内容。
HTML是一种弱势语言,不区分大小写,不是一种编程语言(编程语言有编译过程),是一种描述性的标记语言(标记语言没有编译过程),用于描述超文本中内容的显示方式。比如字体什么颜色,大小等。简单来说,HTML文件就是普通文本+HTML标记(也叫HTML标签),不同的HTML标记能表示不同的效果。Java则是一种强势语言,必须严格按照语法标准。
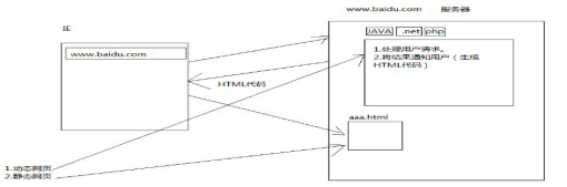
1.2 HTML的流程
HTML网页上面我们提出申请--服务器接受并处理返回我们的申请(例如:我们申请取消订单--服务器接受--处理申请--将结果通知用户(已删除或未删除)),返回的其实是HTML代码

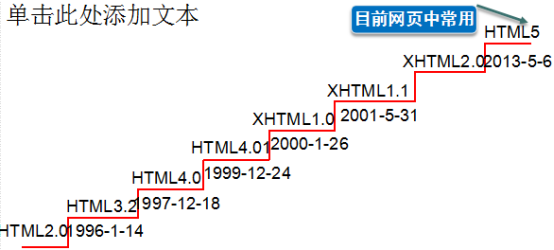
1.3 HTML的历史

HTML的发展历史“比较复杂”,因为它实在太“随意”了,而负责解析HTML的浏览器又太“宽容”了,以至于到了“写一份对的HTML文档很容易,写一份错的HTML文档很难”的程度。而且不同浏览器之间又存在一些差异,因此导致HTML给人的感觉比较混乱。
从HTML面世开始,它就显得“很不正规”:1991年底推出HTML,但最早的HTML并没有任何严格的定义。直到1993年,IETF(国际互联网工程任务组(The Internet Engineering Task Force)才开始发布HTML规范的草案。在HTML语言的发展历史中,大致经历了如下的发展历史:
- HTML(第一版):1993年6月由互联网工程工作小组(IETF Internet Engineering Task Force)发布的HTML工作草案。
- HTML 2.0:1995年11月作为RFC 【Request For Comments(RFC),是一系列以编号排定的文件。文件收集了有关互联网相关信息,以及UNIX和互联网社区的软件文件。目前RFC文件是由Internet Society(ISOC)赞助发行。基本的互联网通信协议都有在RFC文件内详细说明。RFC文件还额外加入许多的论题在标准内,例如对于互联网新开发的协议及发展中所有的记录。因此几乎所有的互联网标准都有收录在RFC文件之中。】1866发布。
- HTML 3.2:1996年1月14日由W3C(万维网联盟 World Wide Web Consortium)组织发布,是HTML文档第一个被广泛使用的标准。在HTML 3.2之前,HTML发展极其混乱,各软件厂商经常自行增加HTML标记,而各浏览器厂商为了保持最好的兼容性,总是尽力支持各种HTML标记。它是HTML历史中广为人知的版本。
- HTML 4.0:1997年12月18日由W3C组织发布,也是W3C推荐标准。
- HTML 4.01:1999年12月24日由W3C组织发布,是HTML文档的另一个重要的、广泛使用的标准,它具有了更好的兼容性。
- XHTML 1.0:XHTML(可扩展超文本标记语言 Extensible HyperText Markup Language)发布于2000年1月26日,是W3C组织推荐标准,后来经过修订于2002年8月1日重新发布。它的目标是逐渐取代原有的HTML标准,简单说,XHTML就是最新版本的HTML规范。我们习惯上认为HTML也是一种结构化文档,但实际上HTML语法非常自由、宽容、不规范,而XHTML致力于消除这种不规范,XHTML要求HTML文档首先必须是一份XML文档。
XML文档是一种结构化文档,它有如下四条基本规则:
v 整个文档有且仅有一个根元素。
v 每个元素都由开始标签和结束标签组成(例如<p>和</p>就是开始标签和结束标签),除非使用空元素语法(例如</br>就是空元素语法)。
v 元素和元素之间应该合理嵌套(<a><b>内容</b></a>和<a><b>内容</a></b>前者属于合理嵌套,后者属于不合理嵌套)。
v 元素的属性必须有属性值,而且属性值应该用引号(单引号和双引号都可以)引起来。
通常,计算机里的浏览器可以对付各种不同规范的HTML文档,但现在很多浏览器运行在移动电话和手持设备上面,它们就没有能力来处理那些糟糕的标记语言。
为此,W3C建议使用XML规范来约束HTML文档,将HTML和XML的长处加以结合,从而得到现在和未来都能使用的标记语言:XHTML。
XHTML可以被所有的支持XML的设备读取,在其余的浏览器升级至支持XML之前,XHTML强制HTML文档具有更好的结构,保证这些文档可以被所有的浏览器解释。
- HTML5:万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改。2014年9月发布,2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。
1.4 HTML的网络术语
1.4.1静态网页
在网站设计中,纯粹HTML(标准通用标记语言下的一个应用)格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是.htm、.html,可以包含文本、图像、声音、FLASH动画、客户端脚本和ActiveX控件及JAVA小程序等。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。静态网页是相对于动态网页而言,是指没有后台数据库、不含程序和不可交互的网页。静态网页相对更新起来比较麻烦,适用于一般更新较少的展示型网站。容易误解的是静态页面都是htm这类页面,实际上静态也不是完全静态,他也可以出现各种动态的效果,如GIF格式的动画、FLASH、滚动字幕等。
1.4.2 动态网页(Dhtml Dynamic HTML)
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着html代码的生成,页面的内容和显示效果就基本上不会发生变化了——除非你修改页面代码。而动态网页则不然,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。值得强调的是,不要将动态网页和页面内容是否有动感混为一谈。这里说的动态网页,与网页上的各种动画、滚动字幕等视觉上的动态效果没有直接关系,动态网页也可以是纯文字内容的,也可以是包含各种动画的内容,这些只是网页具体内容的表现形式,无论网页是否具有动态效果,只要是采用了动态网站技术生成的网页都可以称为动态网页。总之,动态网页是基本的html语法规范与Java、VB、VC等高级程序设计语言、数据库编程等多种技术的融合,以期实现对网站内容和风格的高效、动态和交互式的管理。因此,从这个意义上来讲,凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。
1.4.3 W3C
万维网联盟(World Wide Web Consortium)创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构。
1.4.4 网站
网站(Website)是指在因特网上根据一定的规则,使用HTML(标准通用标记语言下的一个应用)等工具制作的用于展示特定内容相关网页的集合。简单地说,网站是一种沟通工具,人们可以通过网站来发布自己想要公开的资讯,或者利用网站来提供相关的网络服务。人们可以通过网页浏览器来访问网站,获取自己需要的资讯或者享受网络服务。
1.4.4.1 网站的组成
在早期,域名、空间服务器与程序是网站的基本组成部分,随着科技的不断进步,网站的组成也日趋复杂,目前多数网站由域名、空间服务器、DNS域名解析、网站程序、数据库等组成。
域名
域名(Domain Name),是由一串用点分隔的字母组成的Internet上某一台计算机或计算机组的名称。用于在数据传输时标识计算机的电子方位(有时也指地理位置),域名已经成为互联网的品牌、网上商标保护必备的产品之一。通俗的说,域名就相当于一个家庭的门牌号码,别人通过这个号码可以很容易的找到你。以一个常见的域名为例说明,baidu网址是由二部分组成,标号“baidu”是这个域名的主域名体,而最后的标号“com”则是该域名的后缀,代表的这是一个com国际域名,是顶级域名。而前面的www.是网络名, 为www的域名。DNS规定,域名中的标号都由英文字母和数字组成。每一个标号不超过63个字符,也不区分大小写字母。标号中除连字符(-)外不能使用其他的标点符号。级别最低的域名写在最左边,而级别最高的域名写在最右边。
空间
常见网站空间:虚拟主机,虚拟空间,独立服务器,云主机,VPS。
虚拟主机是在网络服务器上划分出一定的磁盘空间供用户放置站点、应用组件等;提供必要的站点功能、数据存放和传输功能。所谓虚拟主机,也叫“网站空间”,就是把一台运行在互联网上的服务器划分成多个“虚拟”的服务器。每一个虚拟主机都具有独立的域名和完整的Internet服务器(支持WWW、FTP、E-mail等)功能。虚拟主机是网络发展的福音,极大的促进了网络技术的应用和普及。同时虚拟主机的租用服务也成了网络时代新的经济形式。虚拟主机的租用类似于房屋租用。
VPS即指虚拟专用服务器,是将一个服务器分区成多个虚拟独立专享服务器的技术。每个使用VPS技术的虚拟独立服务器拥有各自独立的公网IP地址、操作系统、硬盘空间、内存空间、CPU资源等,还可以进行安装程序、重启服务器等操作,与运行一台独立服务器完全相同。
程序/源代码
程序即建设与修改网站所使用的编程语言,换成源代码就是一堆按一定格式书写的文字和符号。“比如在这个网页上右键鼠标,选择查看源文件,出来一个记事本,里面的内容就是此网页的源代码。”这句话就体现了他们的关系,此处的源文件是指网页的源代码,而源代码就是源文件的内容,所以又可以称做网页的源代码。
源代码是指原始代码,可以是任何语言代码。汇编码是指源代码编译后的代码,通常为二进制文件,比如DLL、EXE、.NET中间代码、JAVA中间代码等。高级语言通常指C/C++ 、 BASIC、C# 、JAVA、PASCAL 等等 汇编语言就是ASM,只有这个,比这个更低级的就是机器语言了。
浏览器就好像程序的编译器,它会帮我们把源代码翻译成看到的模样。
1.4.4.2 网站的分类
根据网站所用编程语言分类:例如asp网站、php网站、jsp网站、Asp. net网站等;
根据网站的用途分类:例如门户网站(综合网站)、行业网站、娱乐网站等;
根据网站的功能分类:例如单一网站(企业网站)、多功能网站(网络商城)等等。
根据网站的持有者分类:例如个人网站、商业网站、政府网站、教育网站等。
根据网站的商业目的分类:营利型网站(行业网站、论坛)、非营利性型网站(企业网站、政府网站、教育网站)。
门户类
门户(portal)。原意是指正门、入口,现多用于互联网的门户网站和企业应用系统的门户系统。
门户网站多以php网站居多,php相对其他语言来说比较节省资源。
所谓门户网站,是指通向某类综合性互联网信息资源并提供有关信息服务的应用系统。在全球范围中,最为著名的门户网站则是谷歌以及雅虎,而在中国,最著名的门户网站有中国四大门户网站(新浪、网易、搜狐、腾讯),其他也有百度、新华网、人民网、凤凰网等也较为著名,其中百度已经将近可与中国四大门户网站平起平坐
个人类
个人网站是指个人或团体因某种兴趣、拥有某种专业技术、提供某种服务或把自己的作品、商品展示销售而制作的具有独立空间域名的网站,个人网站通常使用虚拟服务器,网站类型多以博客和小型论坛为主。
WAP类
WAP(无线通讯协议)是在数字移动电话、因特网或其他个人数字助理机(PDA)、计算机应用之间进行通讯的开放全球标准。这一标准的诞生是WAP论坛成员努力的结果,WAP论坛是在1997年6月,由诺基亚、爱立信、摩托罗拉和无线星球(Unwired Planet)就共同组成的。
1.4.5 域名
域名(Domain Name),是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位(有时也指地理位置,地理上的域名,指代有行政自主权的一个地方区域)。域名是一个IP地址上有“面具” 。一个域名的目的是便于记忆和沟通的一组服务器的地址(网站,电子邮件,FTP等)。域名作为力所能及难忘的互联网参与者的名称,世界上第一个注册的域名是在1985年1月注册的。
1.4.5.1 基本类型
国际域名
也叫国际顶级域名(international top-level domain-names,简称iTDs)。这也是使用最早也最广泛的域名。例如表示工商企业的 .com.top,表示网络提供商的.net,表示非盈利组织的.org等。
国际域名及IP地址管理权威机构ICANN认证的域名注册服务商(称为Registrar)可以提供商业机构、网络服务机构、非赢利性组织下的二级域名注册服务,全球通过ICANN认证的Registrar有120多家,其中只有60 家是正式投入运营的Registrar。
国内域名
国内注册的域名(也叫国家域名),按照我们通常的习惯是指中国国内国内域名,域名以.cn结尾。此类域名由"中国互联网络管理中心"(CNNIC)发放册登记。例如:.gov、.cn、.edu.cn、.com.cn、等,国内域名由中国互联网信息中心统一管理。中国互联网络信息中心(China Internet Network Information Center,简称CNNIC)是经国家主管部门批准,于1997年6月3日组建的管理和服务机构,行使国家互联网络信息中心的职责。国内域名又称为国内顶级域名(national top-level domainnames,简称nTLDs),即按照国家的不同分配不同后缀,这些域名即为该国的国内顶级域名。200多个国家和地区都按照ISO3166国家代码分配了顶级域名,例如中国是cn,美国是us,日本是jp等。
在实际使用和功能上,国际域名与国内域名没有任何区别,都是互联网上的具有唯一性的标识。只是在最终管理机构上,国际域名由美国商业部授权的互联网名称与数字地址分配机构(The Internet Corporation for Assigned Names and Numbers)即ICANN负责注册和管理;而国内域名则由中国互联网络管理中心(China Internet Network Information Center) 即CNNIC负责注册和管理。
域名WHOIS
一个域名的所有者可以通过查询WHOIS数据库而被找到;对于大多数根域名服务器, 基本的WHOIS由ICANN维护,而WHOIS的细节则由控制那个域的域注册机构维护。对于240多个国家代码顶级域名(ccTLDs),通常由该域名权威注册机构负责维护WHOIS。
注册域名
注册域名需要遵循先申请先注册原则,既然域名是一种有价值的资源,那么,它是否能够成为知识产权保护的客体呢?我们认为,在新的经济环境下,域名所具有的商业意义已远远大于其技术意义,而成为企业在新的科学技术条件下参与国际市场竞争的重要手段 ,它不仅代表了企业在网络上的独有的位置 ,也是企业的产品、服务范围、形象、商誉等的综合体现,是企业无形资产的一部分。同时,域名也是一种智力成果,它是有文字含义的商业性标记,与商标、商号类似,体现了相当的创造性。在域名的构思选择过程中,需要一定的创造性劳动,使得代表自己公司的域名简洁并具有吸引力,以便使公众熟知并对其访问,从而达到扩大企业知名度、促进经营发展的目的。可以说,域名不是简单的标识性符号,而是企业商誉的凝结和知名度的表彰,域名的使用对企业来说具有丰富的内涵,远非简单的“标识”二字可以穷尽。因此,不论学术界还是实际部门,大都倾向于将域名视为企业知识产权客体的一种。而且,从世界范围来看,尽管各国立法尚未把域名作为专有权加以保护,但国际域名协调制度是通过世界知识产权组织来制定,这足以说明人们已经把域名看做知识产权的一部分。
当然,相对于传统的知识产权领域,域名是一种全新的客体,具有其自身的特性,例如 ,域名的使用是全球范围的 ,没有传统的严格地域性的限制;从时间性的角度看,域名一经获得即可永久使用,并且无须定期续展;域名在网络上是绝对唯一的,一旦取得注册,其他任何人不得注册、使用相同的域名,因此其专有性也是绝对的;另外,域名非经法定机构注册不得使用,这与传统的专利、商标等客体不同,等等。即使如此,把域名作为知识产权的客体也是科学和可行的,在实践中对于保护企业在网络上的相关合法权益是有利而无害的。
国际中文域名
2014年8月6日,国际顶级中文域名“.网址”正式全球开放注册。国际顶级中文域名“.网址”于2011年被列入ICANN首批中文域名申请名录。“.网址”具有易记、易传播、易输入的特点,市场前景被普遍看好。
1.4.5.2 域名级别
顶级域名
顶级域名又分为两类:
一是国家顶级域名(national top-level domainnames,简称nTLDs),200多个国家都按照ISO3166国家代码分配了顶级域名,例如中国是cn,美国是us,日本是jp等;
二是国际顶级域名(international top-level domain names,简称iTDs),例如表示工商企业的 .Com .Top,表示网络提供商的.net,表示非盈利组织的.org等。大多数域名争议都发生在com的顶级域名下,因为多数公司上网的目的都是为了赢利。为加强域名管理,解决域名资源的紧张,Internet协会、Internet分址机构及世界知识产权组织(WIPO)等国际组织经过广泛协商, 在原来三个国际通用顶级域名:(com)的基础上,新增加了7个国际通用顶级域名:firm(公司企业)、store(销售公司或企业)、Web(突出WWW活动的单位)、arts(突出文化、娱乐活动的单位)、rec (突出消遣、娱乐活动的单位)、info(提供信息服务的单位)、nom(个人),并在世界范围内选择新的注册机构来受理域名注册申请。
二级域名
二级域名是指顶级域名之下的域名,在国际顶级域名下,它是指域名注册人的网上名称,例如 ibm,yahoo,microsoft等;在国家顶级域名下,它是表示注册企业类别的符号,例如com,.top,edu,gov,net等。
中国在国际互联网络信息中心(Inter NIC) 正式注册并运行的顶级域名是CN,这也是中国的一级域名。在顶级域名之下,中国的二级域名又分为类别域名和行政区域名两类。类别域名共7个, 包括用于科研机构的ac;用于工商金融企业的com、top;用于教育机构的edu;用于政府部门的 gov;用于互联网络信息中心和运行中心的net;用于非盈利组织的org。而行政区域名有34个,分别对应于中国各省、自治区和直辖市。
三级域名
三级域名用字母( A~Z,a~z,大小写等)、数字(0~9)和连接符(-)组成, 各级域名之间用实点(.)连接,三级域名的长度不能超过20个字符。如无特殊原因,建议采用申请人的英文名(或者缩写)或者汉语拼音名 (或者缩写) 作为三级域名,以保持域名的清晰性和简洁性。
申请步骤
1、准备申请资料:com域名无需提供身份证、营业执照等资料,2012年6月3日cn域名已开放个人申请注册,目前申请需要提供身份证或企业营业执照。
2、寻找域名注册网站:推荐谷谷互联,由于.com、.cn域名等不同后缀均属于不同注册管理机构所管理,如要注册不同后缀域名则需要从注册管理机构寻找经过其授权的顶级域名注册查询服务机构。如com域名的管理机构为ICANN,cn域名的管理机构为CNNIC(中国互联网络信息中心)。域名注册查询注册商已经通过ICANN、CNNIC双重认证,则无需分别到其他注册服务机构申请域名。
3、查询域名:在注册商网站注册用户名成功后并查询域名,选择您要注册的域名,并点击域名注册查询。
4、正式申请:查到想要注册的域名,并且确认域名为可申请的状态后,提交注册,并缴纳年费。
5、申请成功:正式申请成功后,即可开始进入DNS解析管理、设置解析记录等操作。
.中国域名
中国"域名同英文域名一样,是互联网上的门牌号码。".中国"域名在技术上符合2003年3月份IETF发布的多语种域名国际标准(RFC3454、RFC3490、RFC3491、RFC3492)。".中国"域名是全球互联网上代表中国的纯中文顶级域名,与.CN域名一样,同为我国域名体系和全球互联网域名体系的组成部分,全球通用,具有唯一性。".中国"域名在使用上和.CN域名近似,属于互联网上的基础服务,域名可以提供WWW、EMAIL、FTP等应用服务。
1、中国人自己的域名,便于记忆,易于推广传播;
2、中文输入,符合中国人的使用习惯;
3、全球通用,自动转码,繁简体中文输入均可等效使用;
4、显著的中国标识作用,体现自身的价值和定位;
5、全中文服务,适用于中国法律,全面保障用户利益;
6、域名资源丰富,可以获得满意的域名。[4]
1.4.5.3 域名种类
组织域名
中国的域名体系也遵照国际惯例,包括类别域名和行政区域名两套。
类别域名是指前面的六个域名,分别依照申请机构的性质依次分为:
ac --- 科研机构
com --- Commercial organizations, 工、商、金融等企业
top---工、商、金融等企业
edu --- Educational institutions 教育机构
gov --- Governmental entities政府部门
mil --- Military ,军事机构
arpa --- Come from ARPANet,由ARPANET(美国国防部高级研究计划局建立的计算机网)沿留的名称,被用于互联网内部功能
net --- Network operations and service centers, 互联网络、接入网络的信息中心(NIC)和运行中心(NOC)
org --- Other organizations,各种非盈利性的组织
biz --- web business guide网络商务向导,适用于商业公司(注:biz是business的习惯缩用)
info --- infomation,提供信息服务的企业
pro --- professional,适用于医生、律师、会计师等专业人员的通用顶级域名
name--- name, 适用于个人注册的通用顶级域名
coop --- cooperation,适用于商业合作社的专用顶级域名
aero --- aero,适用于航空运输业的专用顶级域名
museum --- museum,适用于博物馆的专用顶级域名
mobi --- 适用于手机网络的域名
asia --- 适用于亚洲地区的域名
tel --- 适用于电话方面的域名
int --- International organizations,国际组织
cc --- 原是岛国“Cocos (Keeling) Islands”的缩写,但也可把它看成“Commercial Company”(商业公司)的缩写,所以现已开放为全球性国际顶级域名,主要应用在商业领域内。简短,容易记忆,漂亮,容易输入,是新一代域名的新秀
tv --- 原是太平洋岛国图瓦卢“Tuvalu”的国家代码顶级域名,但因为它也是“television”(电视)的缩写,主要应用在:视听、电影、电视等全球无线电与广播电台领域内。
us --- 类型 表示美国,全球注册量排名第二
travel --- 旅游域名,国际域名
xxx --- 用于成人网站
idv --- 用于个人
行政区域名是按照中国的各个行政区划划分而成的,其划分标准依照原国家技术监督局发布的国家标准而定,包括“行政区域名”34个,适用于中国的各省、自治区、直辖市。
1.4.5.4 域名的几点释疑
ip地址和域名地址有什么关系?
ip地址和域名相当于姓名和别名的关系,但也不尽是。任何一个域名都对应一个或者多个ip地址,大部分都是一个域名对应一个ip地址,由于ip地址不好记录,所以人们为了更好的找到一个网站,想出了给ip地址起个别名,就是域名,但是一个ip上可以有上千甚至上万个域名。
互联网访问的方式是:输入域名---域名解析服务器(dns)解析域名成ip地址---访问ip地址---根据绑定域名找到目录---达到访问目的地
国际域名与国内域名有什么区别
1、域名后缀只是一个国家的标记标识,只要互联网线路通域名都能访问;比如我们看.TW,.hk,.kr,.jp的域名,只要语言显示上支持完全一样访问;
2、现在网络公司域名国际国内都是一样价格,如果说国内贵,完全是骗你;
3、国内域名优势:
A、一看就知道所访问的网站所属国家,比如有些跨国公司在全球很多国家都注册了公司的域名,一来显得本地化,本国人都能看,没有语言限制,二来起保护商标的作用;
B、一旦国际线路不通(比如中美海底电缆中断,这种可能性比较小)国际域名因根服务器(域名服务器)线路问题不能在国内正常访问,国内的在国内国外都没有问题;
C、国内域名管理在CNNIC,国际域名在美国管理;
4、域名注册原则有简单易记,富有含义,或者有影响力;域名注册出著名商标有优先注册外,一般是先注先得;
5、国际域名注册的太多,域名资源有限,增加CN域名多了选择余地
6、如果处于保护品牌的目的可以国际国内都注册,如果不是保护品牌,可以按自己的意愿注册--只要还没有被别人注册;
7、域名和公司名称、商标一样具有唯一性,所以著名品牌都注册很多域名或同类域名,以免引起纠纷和恶意强注;但一般公司不可能面面具到,所以不一定非看的很重要。
8、COM等是有一定含义的,一般COM通用、GOV政府 EDU教育、ORG非赢利性组织;NET代表网络,一般商业上选COM CN NET CC ,不过没有硬性规定(GOV除外)
网址和域名的联系和区别是什么?
网址是打开网页的一个地址。常规来说习惯解析www+域名作为一个网站的网址。当然也有解析别的二级域名的网址!域名就是xxx.后缀
这样可以理解吗?你可以理解为网址是在域名基础上解析出来的!
1.4.6 服务器
服务器,也称伺服器,是提供计算服务的设备。由于服务器需要响应服务请求,并进行处理,因此一般来说服务器应具备承担服务并且保障服务的能力。
服务器的构成包括处理器、硬盘、内存、系统总线等,和通用的计算机架构类似,但是由于需要提供高可靠的服务,因此在处理能力、稳定性、可靠性、安全性、可扩展性、可管理性等方面要求较高。
在网络环境下,根据服务器提供的服务类型不同,分为文件服务器,数据库服务器,应用程序服务器,WEB服务器等。
1.4.7 网页
网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,您的网站就是由网页组成的,如果您只有域名和虚拟主机而没有制作任何网页的话,您的客户仍旧无法访问您的网站。网页是一个包含HTML标签的纯文本文件,它可以存放在世界某个角落的某一台计算机中,是万维网中的一“页”,是超文本标记语言格式(标准通用标记语言的一个应用,文件扩展名为.html或.htm)。网页通常用图像档来提供图画。网页要通过网页浏览器来阅读。
1.4.8 主页
主页(home page),也被称为首页,是用户打开浏览器时默认打开的网页,主要包含个人主页、网站网页、组织或活动主页、公司主页等。 主页一般是用户通过搜索引擎访问一个网站时所看到的首个页面,用于吸引访问者的注意,通常也起到登陆页的作用。在一般情况下,主页是用户用于访问网站其他模块的媒介,主页会提供网站的重要页面及新文章的链接,并且常常有一个搜索框供用户搜索相关信息,大多数作为首页的文件名是index、default、main或portal加上扩展名。
1.4.9 标记
超文本标记语言(外国语简称:HTML)标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一个应用)最重要的组成部分。
HTML标签的大小写无关的,例如“主体”<body>跟<BODY>表示的意思是一样的,推荐使用小写。
通常标签由开始标签和结束标签构成,<标签名>称为开始标签,</标签名>称为结束标签,每个标签都规定好了特殊的含义。
1.4.10 元素
元素是指包含标签在内的全部,如<标签名>内容</标签名>。HTML(标准通用标记语言下的一个应用) 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
1.4.11 内容
元素中除去标签的部分叫做内容。
1.4.12 属性
也叫标签,是给每一个标签所做的辅助信息,如颜色大小粗细等,要在开始标签中指定。具有属性名和属性值,属性值要用引号引起来。
1.4.13 Xhtml
Xhtml(Extensible Hyper Text Markup Language 可扩展超文本标记语言),符合XML语法标准的HTML
1.4.14 http:(HyperText Transfer Protocol超文本传输协议)
它用于传送WWW方式的数据,关于HTTP协议的详细内容请参考RFC2616。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上包含服务器信息、实体元信息以及可能的实体内容。
通常HTTP消息包括客户机向服务器的请求消息和服务器向客户机的响应消息。这两种类型的消息由一个起始行,一个或者多个头域,一个指示头域结束的空行和可选的消息体组成。HTTP的头域包括通用头,请求头,响应头和实体头四个部分。每个头域由一个域名,冒号(:)和域值三部分组成。域名是大小写无关的,域值前可以添加任何数量的空格符,头域可以被扩展为多行,在每行开始处,使用至少一个空格或制表符。简单来说它是一个协议标准,用来规定客户端浏览器和服务端交互时数据的一个格式
1.4.15 SMTP:(Simple Mail Transfer Protocol简单邮件传输协议)
它是一组用于由源地址到目的地址传送邮件的规则,由它来控制信件的中转方式。SMTP协议属于TCP/IP协议簇,它帮助每台计算机在发送或中转信件时找到下一个目的地。通过SMTP协议所指定的服务器,就可以把E-mail寄到收信人的服务器上了,整个过程只要几分钟。SMTP服务器则是遵循SMTP协议的发送邮件服务器,用来发送或中转发出的电子邮件。
1.4.16 FTP:(File Transfer Protocol文件传输协议)
用于Internet上的控制文件的双向传输。同时,它也是一个应用程序(Application)。基于不同的操作系统有不同的FTP应用程序,而所有这些应用程序都遵守同一种协议以传输文件。在FTP的使用当中,用户经常遇到两个概念:"下载"(Download)和"上传"(Upload)。"下载"文件就是从远程主机拷贝文件至自己的计算机上;"上传"文件就是将文件从自己的计算机中拷贝至远程主机上。用Internet语言来说,用户可通过客户机程序向(从)远程主机上传(下载)文件。
1.4.17 URL(Uniform Resource Locator 统一资源定位符)
统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
它最初是由蒂姆·伯纳斯·李发明用来作为万维网的地址。现在它已经被万维网联盟编制为互联网标准RFC1738了。
基本URL包含模式(或称协议)、服务器名称(或IP地址)、路径和文件名,如“协议://授权/路径?查询”。完整的、带有授权部分的普通统一资源标志符语法看上去如下:协议://用户名:密码@子域名.域名.顶级域名:端口号/目录/文件名.文件后缀?参数=值#标志
第一部分
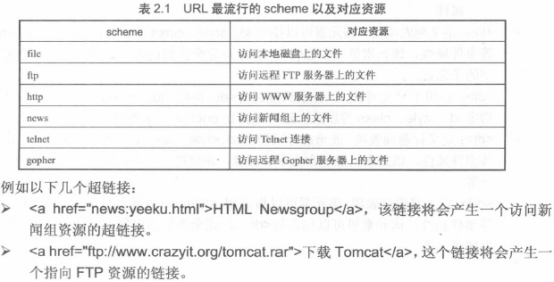
模式/协议(scheme):它告诉浏览器如何处理将要打开的文件。最常用的模式是超文本传输协议(Hypertext Transfer Protocol,缩写为HTTP),这个协议可以用来访问网络。其他协议如下:
http——超文本传输协议资源
ftp——文件传输协议
mailto——电子邮件地址
ldap——轻型目录访问协议搜索
file——当地电脑或网上分享的文件
news——Usenet新闻组
gopher——Gopher协议
telnet——Telnet协议
第二部分
文件所在的服务器的名称或IP地址,后面是到达这个文件的路径和文件本身的名称。服务器的名称或IP地址后面有时还跟一个冒号和一个端口号。它也可以包含接触服务器必须的用户名称和密码。路径部分包含等级结构的路径定义,一般来说不同部分之间以斜线(/)分隔。询问部分一般用来传送对服务器上的数据库进行动态询问时所需要的参数。
有时候,URL以斜杠“/”结尾,而没有给出文件名,在这种情况下,URL引用路径中最后一个目录中的默认文件(通常对应于主页),这个文件常常被称为 index.html 或 default.htm。[1]
分类
绝对URL
绝对URL(absolute URL)显示文件的完整路径,这意味着绝对URL本身所在的位置与被引用的实际文件的位置无关,
相对URL
相对URL(relative URL)以包含URL本身的文件夹的位置为参考点,描述目标文件夹的位置。如果目标文件与当前页面(也就是包含URL的页面)在同一个目录,那么这个文件的相对URL仅仅是文件名和扩展名,如果目标文件在当前目录的子目录中,那么它的相对URL是子目录名,后面是斜杠,然后是目标文件的文件名和扩展名。
如果要引用文件层次结构中更高层目录中的文件,那么使用两个句点和一条斜杠。可以组合和重复使用两个句点和一条斜杠,从而引用当前文件所在的硬盘上的任何文件,
一般来说,对于同一服务器上的文件,应该总是使用相对URL,它们更容易输入,而且在将页面从本地系统转移到服务器上时更方便,只要每个文件的相对位置保持不变,链接就仍然是有效地。
大小写
统一资源定位符一般是分大小写的,不过服务器管理员可以确定在回复询问时大小写是否被区分。有些服务器在收到不同大小写的询问时的回复是相同的。地址结尾的"."号在互联网的发展初期,访问一个网站不是单纯的输入这样DNS服务器才能够识别。后来,微软公司在WindowsNT3.51中对其进行了修改,可以自动在DNS查询时自动增加一个.号,随后UNIX,NetWare也随之而跟进,让服务器可以识别结尾没有"."的域名。但是,符号"."在现在的网址中仍然可以使用,统一资源定位符的日常使用超文本传输协议统一资源定位符将从互联网获取信息的四个基本元素包括在一个简单的地址中。
1.5 HTML的编辑工具
在我们日常工作中用于HTML编辑的工具有很多如
notepad 记事本
Sublime:语法高亮提示,辅以代码提示.
editplus : 语法高亮显示
技巧: 根据颜色判断单词是否出错。 (不是100%)
ultraedit : 根据颜色判断单词是否出错,可以显示2进制数据.
dw(dreamweaver,专业工具) 代码提示.
1.6 HTML的规范
- HTML是一个弱势语言,html 不区分大小写,为了规范咱们统一全用小写
- html页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)
- 标记成对出现,包括开始标记和结束标记 , 如 <head></head>
- 属性写在开始标记中,<font color=“red”></font>
- 标记如果没有主体,也可以简写为<br/> <hr/>
- html 的结构
v 声明部分。主要作用是用来告诉浏览器这个页面使用的是哪个标准。<!doctype html>是HTML5标准。
v head部分: 不会显示在页面上。作用是告诉浏览器一些页面的额外信息。
v body部分:我们所写的代码必须放在此标签內。
1.7 文档类型定义DTD
文档类型定义(Document Type Definition DTD)是一套为了进行程序间的数据交换而建立的关于标记符的语法规则。它是标准通用标记语言和 可扩展标记语言(XML)1.0版规格的一部分,文档可根据某种DTD语法规则验证格式是否符合此规则。文档类型定义也可用做保证标准通用标记语言、可扩展标记语言文档格式的合法性,可通过比较文档和文档类型定义文件来检查文档是否符合规范,元素和标签使用是否正确。文件实例提供应用程序一个数据交换的格式。使用各类文档类型定义是为了让标准通用标记语言、可扩展标记语言文件能符合规定的数据交换标准,因为这样,不同的公司只需定义好标准文档类型定义,就都能依文档类型定义建立文档实例,并且进行验证,如此就可以轻易交换数据,防止了实例数据定义不同等原因造成的数据交换障碍,满足了网络共享和数据交互。文档类型定义文件是一个美国信息交换标准代码文本文件。
2 HTML5
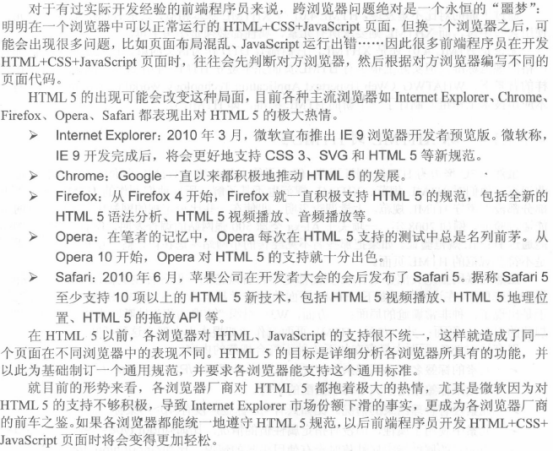
2.1 HTML5出现的缘由

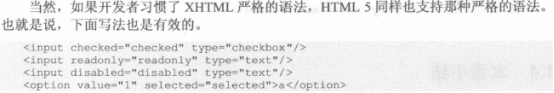
进这些页面,因此HTML5干脆承认他们是符合规范的。换句话说HTML5是规范制定者对现实的妥协。
2.2 HTML5的优势
从HTML4.01、XHTML到HTML5,并不是一种革命性的升级,而是一种规范向习惯的妥协,因此HTML5并不会带给开发者过多的冲击,开发者会发现从HTML4.01过渡到HTML5非常轻松。但另一方面HTML5也增多了很多非常实用的新功能,这些新功能将吸引开发者投入到HTML5的怀抱。
2.2.1 解决跨浏览器问题

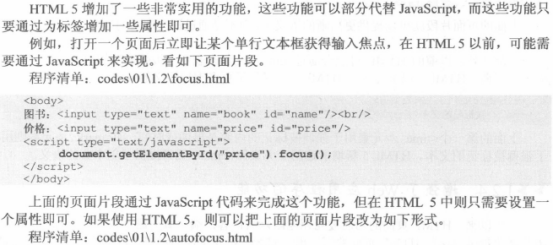
2.2.2 部分替代原来的JavaScript


除了这里示范的autofocus可用于自动获取焦点之外,HTML5还支持其他一些属性,比如一些输入校验的属性,以前都必须通过JavaScript来完成,但现在都只要一个HTML5属性即可。
2.2.3 更明确地语义支持


2.2.4 增强了web应用程序的功能

2.3 HTML5的基本结构和语义变化

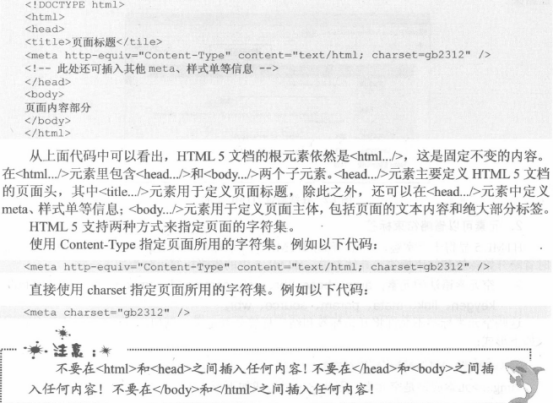
2.3.1 HTML5的基本结构

对于一份基本的HTML5文档而言,他总有如下结构:

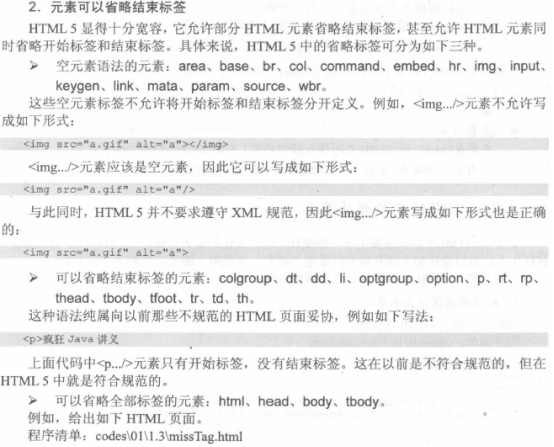
2.3.2 HTML5的语义变化








3 HTML5中常用的元素与属性

3.1 HTML5保留的常用元素

3.1.1 基本元素


HTML5\Demo\Demo Base On HTML 5\html_basic_element.html
<!--是一个注释标签,主要用来解释我们的一些操作,为后来的程序人员浏览,不在页面中显示。我们也只能在底层代码中才可以看到!注释不能嵌套使用。 --> <!-- 采用标题标签来输出文本 --> <h1>自强不息 厚德载物</h1> <h2>自强不息 厚德载物</h2> <h3>自强不息 厚德载物</h3> <h4>自强不息 厚德载物</h4> <h5>自强不息 厚德载物</h5> <h6>自强不息 厚德载物</h6> <!-- hr标签用来输出一条水平线--> <hr> <!-- span与div标签类似,区别在于span不会换行--> <span>月薪12000</span><span>月薪17000</span><span>月薪25000</span> <!-- br标签是个空标签,用来换行--> <br> <!-- div标签定义文档中的节,是块标签,div会换行--> <div>月薪12000</div><div>月薪17000</div><div>月薪25000</div> <!-- p标签定义段落,段落和段落之间默认有更大间距 p标签会自动换行--> <p>月薪12000</p><p>月薪17000</p><p>月薪25000</p>


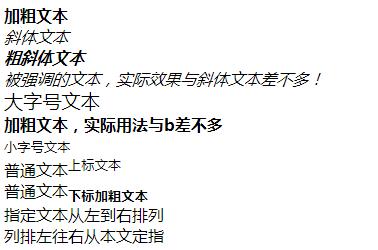
3.1.2 文本格式化元素

- <sup>:定义上标文本。该标签可以指定id、class、style等核心属性,还可以指定onclick等各种事件属性。
- <sub>:定义下标文本。该标签可以指定id、class、style等核心属性,还可以指定onclick等各种事件属性。
- <bdo>:定义文本显示的方向。该标签可以指定id、class、style等核心属性,还可以指定onclick等各种事件属性。除此之外,该标签也可以指定dir属性,该属性值只能是ltr或者rtl。

html_text_formatting_elements.html
<span><b>加粗文本</b></span><br> <span><i>斜体文本</i></span><br> <span><b><i>粗斜体文本</i></b></span><br> <span><em>被强调的文本,实际效果与斜体文本差不多!</em></span><br> <big><span>大字号文本</span></big><br> <span><strong>加粗文本,实际用法与b差不多</strong></span><br> <small><span>小字号文本</span></small><br> <div>普通文本<sup>上标文本</sup></div> <div>普通文本<strong><sub>下标加粗文本</sub></strong></div> <bdo dir="ltr">指定文本从左到右排列</bdo><br> <bdo dir="rtl">指定文本从右往左排列</bdo>


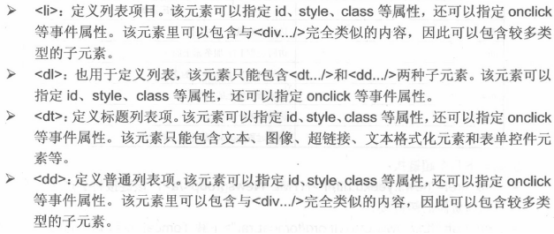
3.1.3 语义相关元素
HTML5保留了如下语义相关元素。
- <abbr>:用来表示一个缩写。使用该元素时可指定如下属性:title,用以指定该缩写所代表的全称。
- <address>:用于表示一个地址。浏览器通常会用斜体字显示其所包含的内容。
- <blockquote>:用于定义一段长的引用文本。浏览器会使用缩进的方式显示这段引用文本。使用本元素可指定如下属性:cite:该属性指定该引用文本所引用的网址URL。
- <q>:用于定义一段段的引用文本,浏览器会为该引用文本添加双引号。


html_semantically related elements.html
<body>
<!-- 使用q表示一段短的引用文本,浏览器会给被引用文本加双引号-->
<p>仓央嘉措<q cite="http://baike.baidu.com/link?url=lhM4NHvopf_VOqQ3As4r3VMZ-N-sfwV8v7kULzZQX1RqtTAKKfL8O0JH-vvgyMfgRhG4DCIcMjSUyBK74FlhiteRwH8uh0-pLV_mFDW3s5L_sa2s54asSFN0JCHBr116">六世喇嘛</q>高原的一声叹息</p>
<!--使用blockquote定义一段长的引用文本,浏览器会使用缩进的方式显示这段被引用的文本-->
<div>
<blockquote>
锦瑟无端五十弦,一弦一柱思华年。<br>
庄生晓梦迷蝴蝶,望帝春心托杜鹃。<br>
沧海月明珠有泪,蓝田日暖玉生烟。<br>
此情可待成追忆,只是当时已惘然。</blockquote>
是唐朝诗人李商隐的代表作,始终隐藏着一种淡淡的忧伤。让人无法言说,但又无法释怀。
</div>
<!-- cite用于表示作品的标题,浏览器会用斜体显示其所包含的文本-->
<p>
<cite>《人民的名义》</cite><cite>《三生三世十里桃花》</cite>是2017年不可多得的好作品。
</p>
<!-- code表示一段计算机代码,但code不会按照格式显示代吗,他会自动消除空格-->
<p>
简单Java代码HelloWorld:<br>
<code>
public class HelloWorld{<br>
public static void main(String[] args){<br>
System.out.print("哈哈,我会写代码了!");<br>
}<br>
}<br>
</code>
</p>
<!-- pre表示的是预格式化文本-->
<pre>
public class HelloWorld{
public staitc void main(String[] args){
System.out.print("哈哈,我又会写代码了!");
}
}
</pre>
<!-- abbr用于表示一个缩写,title属性用于指定该缩写代表的全称,鼠标放于缩写名称,会显示全称-->
<!-- address用于表示一个地址,浏览器会以斜体显示其所包含的内容-->
<p>
六世喇嘛<abbr title="仓央嘉措(藏文:ཚངས་དབྱངས་རྒྱ་མཚོ།;Tshangs-dbyangs-rgya-mtsho1683.03.01-1706.11.15),门巴族,六世喇嘛,法名罗桑仁钦仓央嘉措,西藏历史上著名的诗人、政治人物。">仓央嘉措</abbr>,仓央嘉措是门巴族人,生于<address>西藏南部门隅纳拉山下宇松地区乌坚林村</address>的一户农奴家庭!
</p>
<!-- dfn定义专业术语,浏览器会以粗体或斜体显示该标签包含的文本-->
<p>
<dfn>HTML</dfn>是一种广为人知的标记语言!
</p>
<!-- kbd定义键盘文本。该元素用于表示文本是通过 键盘输入的,浏览器上会以不同的字体或字号显示-->
<p>
可通过输入如下命令:<br>
<kbd>list -1</kbd><br>
在Linux的Shell窗口查看当前目录下的所有文件、目录的详细信息。
</p>
<!-- samp用于定义示范文本内容,浏览器会以不同字体或字号显示-->
<p>
卓文君与司马相如私奔后,过起了当垆卖酒的生活,后司马相如获封郎官,欲纳妾,卓文君伤心之下遂做<cite>《白头吟》</cite>
<samp>皑如山上雪,皎若云间月。
闻君有两意,故来相决绝。
今日斗酒会,明旦沟水头。
躞蹀御沟上,沟水东西流。
凄凄复凄凄,嫁娶不须啼。
愿得一心人,白头不相离。
竹竿何袅袅,鱼尾何簁簁!
男儿重意气,何用钱刀为! </samp>
</p>
<!-- var定义变量,浏览器会以斜体显示其所包含的的内容-->
<code>
public class HelloWorld{
public staitc void main(String[] args){
<var>int a = 5</var> ;
System.out.print("哈哈,我又会写代码了!");
}
}
</code>
<!-- del和ins表示修订-->
<p>我是一个<del>无业人员</del><ins>就业人员</ins>!</p>
</body>
3.1.4 超链接和锚点

<!-- 在本窗口中打开另一个资源 --> <a href="http://imgsrc.baidu.com/forum/pic/item/4ec2d5628535e5dd55d2464876c6a7efcf1b62af.jpg"><b>点击查看图片</b></a><br> <!-- 在新窗口中打开另一个资源--> <a href="http://imgsrc.baidu.com/forum/pic/item/4ec2d5628535e5dd55d2464876c6a7efcf1b62af.jpg" target="_blank"><em>点击获取图片</em></a><br> <!-- 为图想增加超链接--> <a href="http://imgsrc.baidu.com/forum/pic/item/4ec2d5628535e5dd55d2464876c6a7efcf1b62af.jpg"><img src="2.jpg" width="20" height="20" alt="当前图像无法显示"></a> <!-- 基于相对路径指向另一个URL--> <a href="html5_test1.html"><b>基于相对路径</b></a>




用浏览器浏览命名锚点时,该命名锚点不会生成任何显示内容,我们可以使用如下超链接来定位到该命名锚点:

详见html_semantically related elements.html#anchor
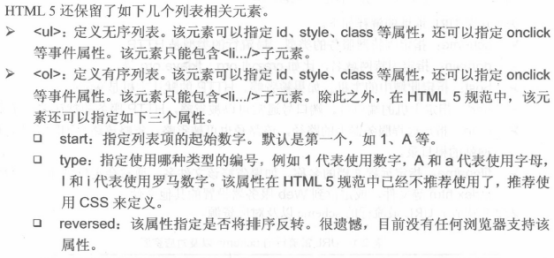
3.1.5 列表相关元素


<ul> <li>java从入门到精通</li> <li>JavaWeb王者归来</li> <li>疯狂HTML5、CSS3、JavaScript讲义</li> </ul> <!-- ol定义有序列表,该元素只能包含li元素,除此之外,HTML5规范中该元素还可以指定如下三个属性 start:指定列表项的起始数字,默认是第一个,如,1,A等 type:指定使用那种类型编号如1,A,I等 reversed:指定是否将排序反转,可惜现在没有任何浏览器支持该属性 --> <ol start="2" type="1"> <li>java从入门到精通</li> <li>JavaWeb王者归来</li> <li>疯狂HTML5、CSS3、JavaScript讲义</li> </ol> <!--dl:定义列表 dt:定义列表标题 dd 定义列表项--> <dl> <dt>日常阅读</dt> <dd>老子</dd> <dd>论语</dd> <dd>孟子</dd> <dt>学习书籍</dt> <dd>java从入门到精通</dd> <dd>JavaWeb王者归来</dd> <dd>疯狂HTML5、CSS3、JavaScript讲义</dd> </dl>

3.1.6 图像相关元素


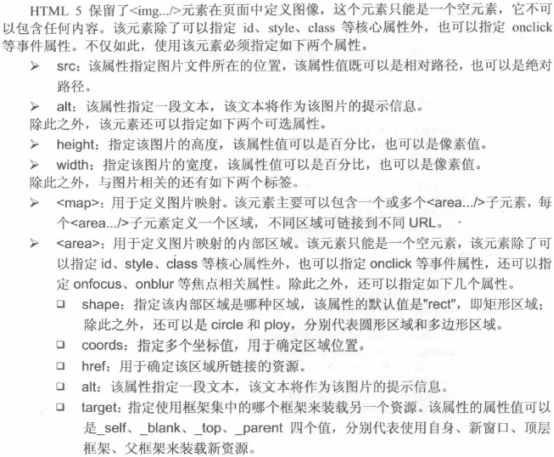
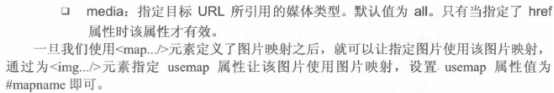
<!-- img是图片标签具有以下几个主要属性 src:该属性指定图片所在的位置 alt:该属性指定一段文本,该文本作为图片的提示信息 height:指定图片高,可以有两种表达方式,像素和百分比 widt:指定图片宽, map:定义一个客户端图像映射。图像映射(image-map)指带有可点击区域的一幅图像。也可称为图像热点。可以包含一个或多个<area>元素,每个area元素定义不同区域,不同区域可连接到不同URL,<img> 标签中的 usemap 属性与 map 元素 name 属性相关联,创建图像与映射之间的联系。<img> 中的 usemap 属性可引用 <map> 中的 id 或 name 属性(由浏览器决定),所以我们需要同时向 <map> 添加 id 和 name 两个属性 area:<area> 标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像)。area 元素总是嵌套在 <map> 标签中。area有一下几个常用属性。 shape:制定该内部区域是那种类型,默认是rect,即矩形区域,另外还有circle和ploy,分别代表圆形区域和多变型区域,circle对应三个值,xyz,x,y是圆心坐标,z是半径 coords:指定多个坐标值,用于确定区域位置 href:用于确定该区域连接的资源 target:指定使用框架集中的那种框架来装载另一个资源,该属性属性值可以为_self _blank _top _parent四个值,分别代表自身 新窗口 顶层框架 父类框架来装载新资源 media:指定目标URL所引用的媒体类型。默认值为all,只有当指定了href属性时,该属性才有效 --> <img src="1.jpg" height="200" width="200" alt="当前图片无法显示"> <img src="2.jpg" height="200" width="200" alt="当前图片无法显示"><br> <img src="2.jpg" height="50%" width="50%" usemap="mapname" alt="当前图片无法显示"> <map name="mapname" id="mapname"> <area shape="rect" coords="0,0,100,100" href="http://imgsrc.baidu.com/forum/pic/item/4ec2d5628535e5dd55d2464876c6a7efcf1b62af.jpg" target="_blank"> <area shape="circle" coords="200,200,50" href="http://imgsrc.baidu.com/forum/pic/item/4ec2d5628535e5dd55d2464876c6a7efcf1b62af.jpg" target="_blank"> </map>
3.1.7 表格相关元素
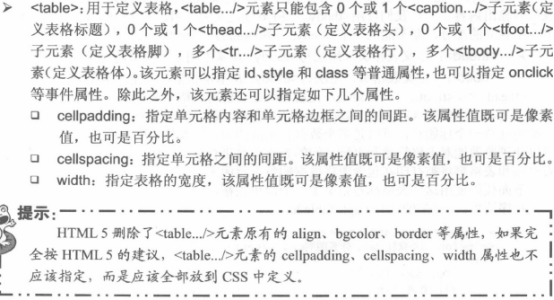
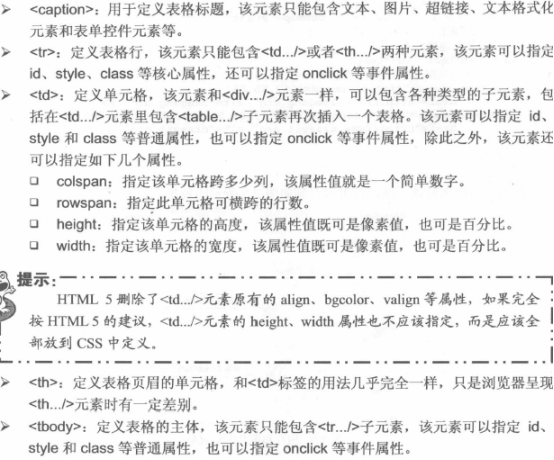
HTML5保留了定义表格的如下标签:



3.1.8 框架相关元素
3.2 HTML5新增的通用元素
3.3 HTML5新增的常用元素
3.4 HTML5头部和元信息
3.5 HTML5新增的拖放API
4.HTML5表单相关元素和属性

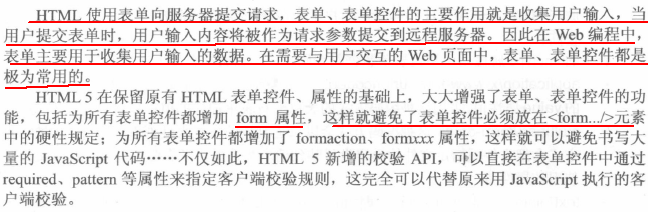
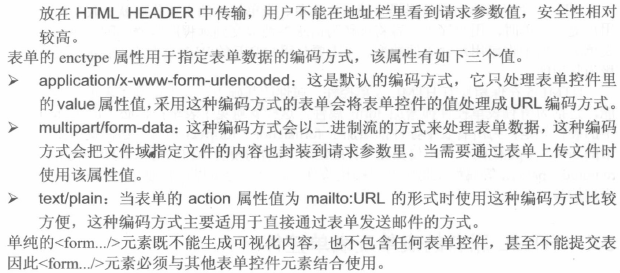
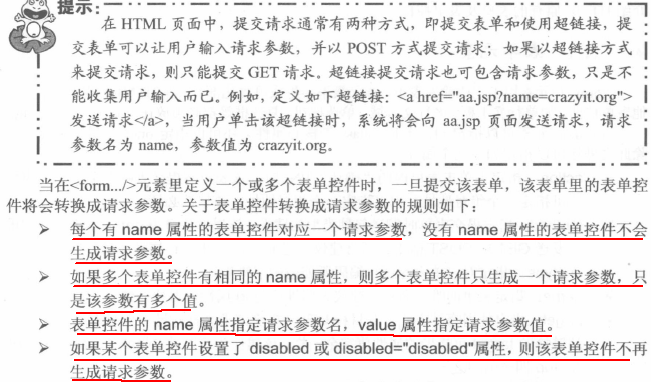
4.1 HTML原有的表单及表单控件
HTML5保留了原有的表单及表单控件,并对其进行了功能上的增强.
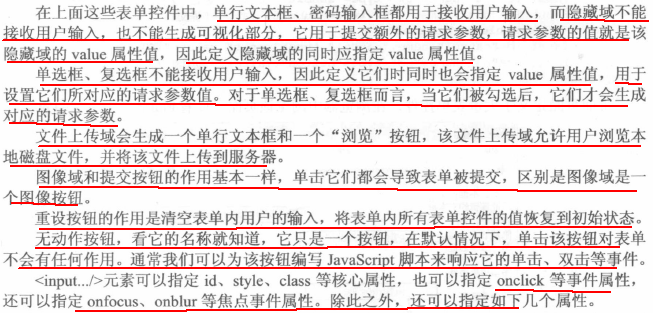
4.1.1 表单元素




4.1.2 使用input元素
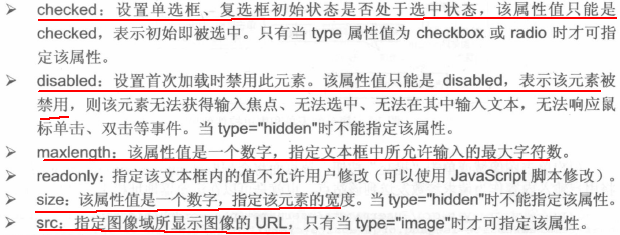
input元素是表单控件元素中功能最丰富的,如下几种输入元素,都是通过input元素生成的;



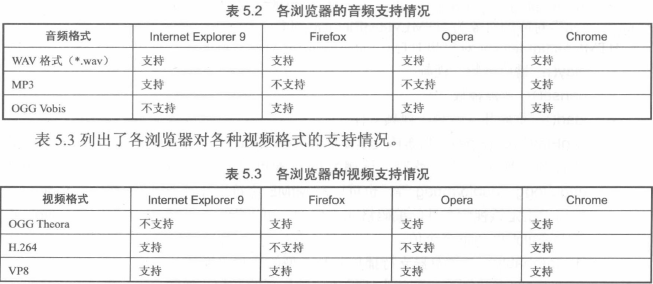
5.HTML5的多媒体支持

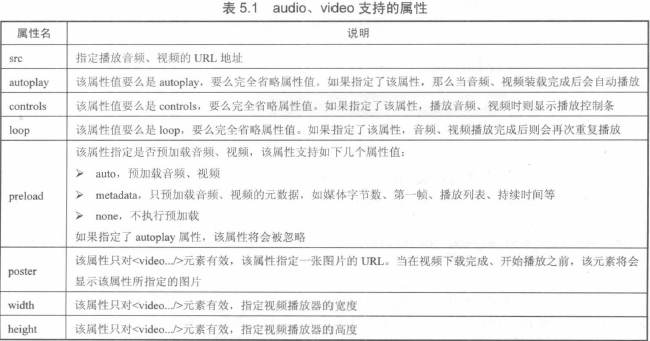
5.1 使用audio和video标签


<!DOCTYPE html>
<html>
<head>
<title>多媒体标记</title>
</head>
<body>
<!--<audio>和<video>标签的使用方法
<audio src="###" controls>您的浏览器暂时不支持audio元素</audio>
<video src="####" controls>你的浏览器暂不支持video元素</video>
这两个元素的开始标签和结束标签之间放置的文本,当负责解释的浏览器不支持这两个标签时,就会显示文字 我们在页面上放置了audio和video这两个标签就相当于在页面上内置添加了支持音频和视频的播放器
audio和video的元素大部分是通用的, 目前HTML5推荐使用VP8作为视频压缩格式 各浏览器对音频和视频的支持格式不同,为了解决音频和视频无法在浏览器播出,我们借助于这两个标签的子元素<source>来解决
<source..../>元素可指定如下两个重要的属性
src:该属性指定视频及音频的URL,这个URL可以是绝对地址,也可以是相对地址
type:该属性指定音频及视频文件的类型,该属性值既可以是简单的MIME字符串,如:audio/ogg,也可以是MIME字符串并带codecs属性,该属性用于指定该视频文件的编码格式,如:audio/ogg;codecs='vobis',指定codecs属性可以提供更多信息,便于浏览器判断能否播放此种类型的audio和video
video标签的width和height属性,会自动适应窗口,所以我们一般只用设置一个属性就可以,会自动调整到合适的比例
--> <h2>音频播放</h2>
<!--loop属性值是loop,表示循环播放,循环次数不限-->
<!-- <audio src="Declan Galbraith-An Angel.mp3" controls="controls" autoplay="autoplay" loop="3">对不起,您的浏览器暂不支持该标签</audio> -->
<video src="movie.mp4" controls="controls" width="400">对不起,您的浏览器暂不支持该标签</video>
<video src="" controls="controls">对不起,您的浏览器暂不支持该标签
<source src="movie.mp4" >
<source src="movie.ogg" >
</video>
</body>
</html>
5.2 使用JavaScript控制多媒体播放

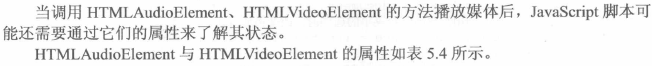
5.2.1 HTMLAudioElement和HTMLVideoElement支持的方法

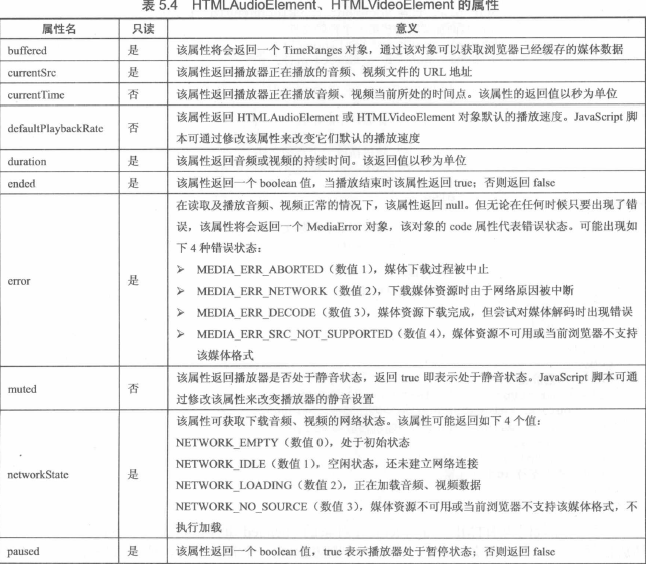
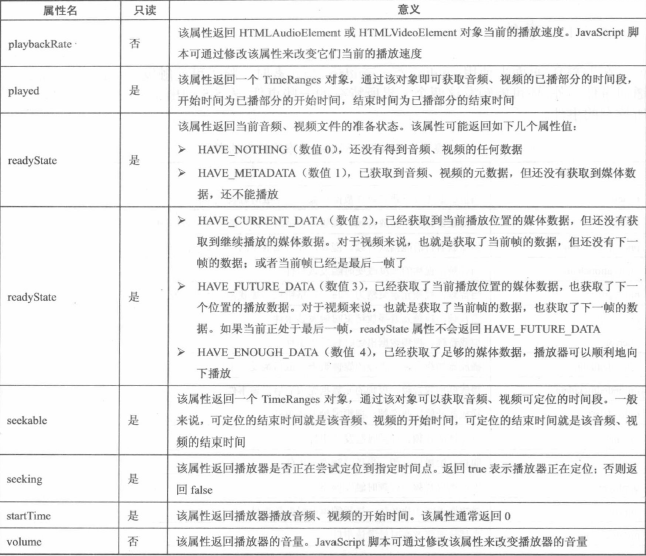
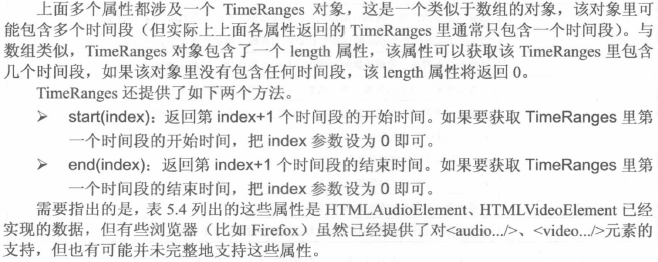
5.2.2 HTMLAudioElement和HTMLVideoElement的属性




<!DOCTYPE html>
<html>
<head>
<title>多媒体标记-HTMLAudioElement和HTMLVideoElement的属性和方法</title>
<!--实现一个简单的音乐播放器,支持两种播放模式,随机播放和顺序播放,当选定随机播放模式时,页面随机播放任何一个音频文件,反之,顺序播放-->
<script type="text/javascript">
//定义音频列表
var list=["1.mp3","2.mp3","3.mp3","4.mp3","5.mp3"];
//定义正在播放的音频的序列脚标
var index = 0;
//定义变量作为随机播放或顺序播放的变量
var playType;
window.onload = function(){
//获取select节点,判断当前节点时什么播放类型
var select = document.getElementById("typeSeq");
//当用户更改下拉菜单时,获取播放类型
select.onchange = function(){
window.playType = select.value;
}
//当页面加载第一个音频文件时,获取音频节点
var player = document.getElementById("player");
//页面加载的第一个播放文件
player.src=list[index];
//播放完后,判断是什么类型播放,然后决定是随机获取播放文件,还是顺序获取
player.onended = function(){
//假如是随机播放,那么随机获取播放音频
if(playType == "random"){
//获取随机脚标
index = Math.floor(Math.random()*list.length);
player.src = list[index];
// document.write(index+"<br/>");
//假如是顺序播放
}else{ index = ++index%list.length;
player.src = list[index];
// document.write(index+"<br/>");
}
//播放
player.play();
} }
</script>
</head>
<body> <h2>音乐播放器</h2>
<select id="typeSeq">
<option id="suqence" name="sequence" value="sequence" >顺序播放</option>
<option id="random" name="random" value="random">随机播放</option>
</select>
<audio id="player" controls="controls">对不起,你的浏览器不支持audio元素</audio>
</body>
</html>
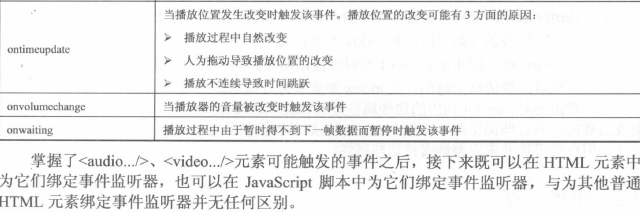
5.3 事件监听
与其他HTML5元素一样,audio和video元素也会除法一些事件,JavaScript脚本同样为这些事件绑定了事件监听器.
5.3.1 事件



5.3.2 监听器

<!DOCTYPE html>
<html>
<head>
<title>多媒体支持--事件监听器</title>
</head>
<body>
<h2>视频播放</h2>
<video id="mv" src="movie.mp4" loop="loop">对不起,您的浏览器无法识别这些标签</video><br/>
<input type="button" name="play" value="播放" id="bn"><span id="detail"></span>秒
<script type="text/javascript">
var bn = document.getElementById("bn");
var mv = document.getElementById("mv");
var detail = document.getElementById("detail");
//添加ontimeupdate事件
mv.ontimeupdate = function(){
detail.innerHTML = mv.currentTime+"/"+mv.duration;
}
bn.onclick=function(){
if(mv.paused){
mv.play();
bn.value="暂停";
}else{
mv.pause();
bn.value="播放";
}
}
</script>
</body>
</html>
DHTML---HTML5的更多相关文章
- DHTML【1】
什么是DHTML呢?英文全称(Dynamic Hypertext Markup Language),即动态超文本标记语言,DHTML不是一个独立的新技术,而是多种技术的综合,它能使HTML变的更 ...
- DHTML【2】--HTML
通过题目,大家已经明确知道,从这一节开始介绍DHTML中的最基础的部分HTML,对于HTML等概念上一节已经做了概述,这一节不再赘余.在学习HTML之前,先告诉大家一个好消息,HTML不难,比C++. ...
- HTML5本地存储(Local Storage) 的前世今生
长久以来本地存储能力一直是桌面应用区别于Web应用的一个主要优势.对于桌面应用(或者原生应用),操作系统一般都提供了一个抽象层用来帮助应用程序保存其本地数据 例如(用户配置信息或者运行时状态等). 常 ...
- HTML5:了解Polyfills
利用 HTML5 来搭建网站和应用可能是一项艰巨的任务.尽管现在越来越多的现代浏览器正在更多的支持Html5新特性,但实际上只有很少部分人能够幸运的只需要为这些最新的浏览器编写代码.作为一个专业的开发 ...
- Webservice WCF WebApi 前端数据可视化 前端数据可视化 C# asp.net PhoneGap html5 C# Where 网站分布式开发简介 EntityFramework Core依赖注入上下文方式不同造成内存泄漏了解一下? SQL Server之深入理解STUFF 你必须知道的EntityFramework 6.x和EntityFramework Cor
Webservice WCF WebApi 注明:改编加组合 在.net平台下,有大量的技术让你创建一个HTTP服务,像Web Service,WCF,现在又出了Web API.在.net平台下, ...
- html5测试
HTML5测试一 1. 问题:HTML5 之前的 HTML 版本是什么? A.HTML 4.01 B.HTML 4 C.HTML 4.1 D.HTML 4.9 答案:A HTML5 是 HTML 最新 ...
- HTML5测试题整理Ⅰ
1.在 HTML5 中,哪个元素用于组合标题元素? 答案:<hgroup> 2.HTML5 中不再支持哪个元素? 答案:<font>,<acronym>,< ...
- HTML5测试(一)
HTML5测试一 1. 问题:HTML5 之前的 HTML 版本是什么? A.HTML 4.01 B.HTML 4 C.HTML 4.1 D.HTML 4.9 答案:A HTML5 是 HTML 最新 ...
- 使用HTML5开发Kinect体感游戏
一.简介 我们要做的是怎样一款游戏? 在前不久成都TGC2016展会上,我们开发了一款<火影忍者手游>的体感游戏,主要模拟手游章节<九尾袭来 >,用户化身四代,与九尾进行对决, ...
- 读书笔记:《HTML5开发手册》--HTML5新的结构元素
读书笔记:<HTML5开发手册> (HTML5 Developer's CookBook) 虽然从事前端开发已有很长一段时间,对HTML5标签也有使用,但在语义化上面理解还不够清晰.之前在 ...
随机推荐
- mysql中时间日期函数
转自:mysql 中 时间和日期函数 一.MySQL 获得当前日期时间 函数 1.1 获得当前日期+时间(date + time)函数:now() mysql> select now(); +- ...
- 【Ubuntu】ubuntu 16.04 设置root用户初始密码
安装ubuntu成功后,都是普通用户权限,并没有最高root权限,如果需要使用root权限的时候,通常都会在命令前面加上 sudo . 我们一般使用su命令来直接切换到root用户的,但是如果没有给r ...
- newInstance和new的区别(good)
从JVM 的角度看,我们使用关键字new创建一个类的时候,这个类可以没有被加载.但是使用newInstance()方法的时候,就必须保证:1.这个 类已经加载:2.这个类已经连接了.而完成上面两个步骤 ...
- (转载)C#获取当前应用程序所在路径及环境变量
一.获取当前文件的路径 string str1=Process.GetCurrentProcess().MainModule.FileName;//可获得当前执行的exe的文件名. string st ...
- ASP.NET安全[开发ASP.NET MVC应用程序时值得注意的安全问题](转)
概述 安全在web领域是一个永远都不会过时的话题,今天我们就来看一看一些在开发ASP.NET MVC应用程序时一些值得我们注意的安全问题.本篇主要包括以下几个内容 : 认证 授权 XSS跨站脚本攻击 ...
- STL库中string类内存布局的探究
在STL中有着一个类就是string类,他的内存布局和存储机制究竟是怎么样的呢? 这就是建立好的string 可以看出,图中用黄色框框标注的部分就是主要区域 我们用来给string对象进行初始化的字符 ...
- asp: AJAX Database
<% @LANGUAGE="VBSCRIPT" CODEPAGE="65001" %> <!DOCTYPE html PUBLIC " ...
- 前端路由vue-router介绍
一.前端路由vue-router介绍 Vue-Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模 ...
- linux环境下 mysql数据库忘记密码 处理办法
整个修改过程大概3-10分钟(看个人操作),这个时间内mysql出于不需要密码就能登陆的状态,请设法保证系统安全 不罗嗦直接上步骤 1.vi /etc/my.cnf 在[mysqld]下,添加一句:s ...
- 五款app原型设计工具对比
五款app原型设计工具对比 Proto.io, Pixate, Origami, Framer & Form 本文由Panblack 翻译,原文作者 Tes Mat 我用五款“高保真”原型设计 ...
