CSS&JS定位器
一、CssSelector定位器
1、概述
CssSelector是效率很高的元素定位方法,Selenium官网的Document里极力推荐使用CSS locator,而不是XPath来定位元素,原因是CSS locator比XPath locator速度快,特别是在IE下面(IE没有自己的XPath 解析器(Parser))他比xpath更高效更准确更易编写,美中不足是根据页面文字时略有缺陷没有xpath直接。因为前端开发人员就是用CSS Selector设置页面上每一个元素的样式,无论那个元素的位置有多复杂,他们能定位到,那我们使用CSS Selector肯定也能非常精准的定位到页面Elements。css是采用定点定位的方式,当你看完css的语法就会发现这个特点,CSS 语法选择器详情请参考手册:http://www.w3school.com.cn/cssref/css_selectors.asp
2、语法
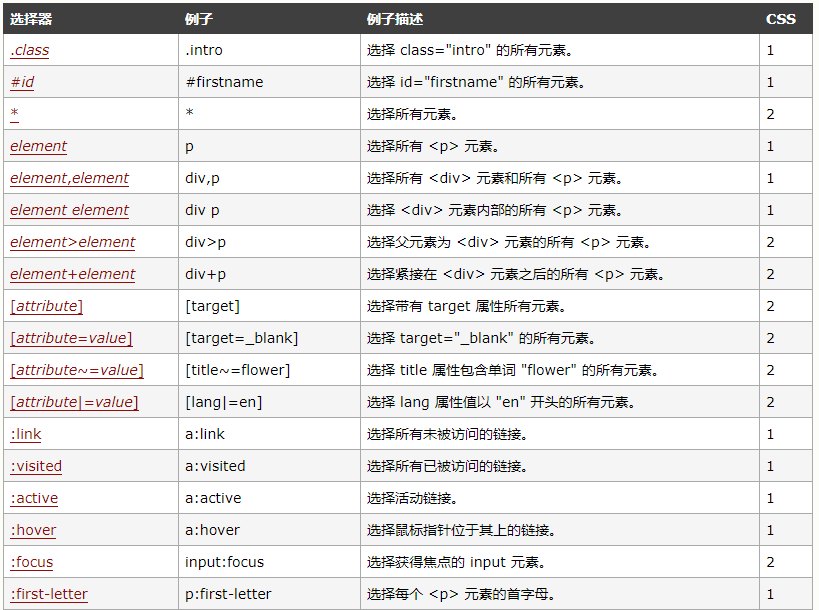
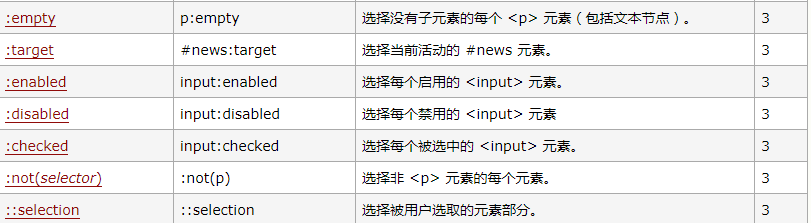
在学习CssSelector前,我们要对于CSS语法有个初步认识,下图是w3school的语法截图:



3、基本用法
1.根据tagName

driver.findElement(By.cssSelector("input")
2.根据ID
driver.findElement(By.cssSelector("#kw"));//id=‘kw’的元素
WebElement css = driver.findElement(By.cssSelector("input#su")); input下id=‘su’的元素,也就是百度一下button
3.根据className

单一class:driver.findElement(By.cssSelector(".qrcode-img"));
复合class:WebElement css = driver.findElement(By.cssSelector(".qrcode-item.qrcode-item-1"));
4.根据元素属性
a、精准匹配:
a1 driver.findElement(By.cssSelector("input[name=username]"));属性名=属性值,id,class,等都可写成这种形式
a2 driver.findElement(By.cssSelector("img[alt]"));存在属性。例如img元素存在alt属性
a3 driver.findElement(By.cssSelector("input[type='submit'][value='Login']"));多属性
b、模糊匹配:(正则表达式匹配属性)
b1 driver.findElement(By.cssSelector(Input[id ^='ctrl'])); ^= 匹配到id头部 如ctrl_12
b2 driver.findElement(By.cssSelector(Input[id $='ctrl'])); $= 匹配到id尾部 如a_ctrl
b3 driver.findElement(By.cssSelector(Input[id *= 'ctrl'])); *= 匹配到id中间如1_ctrl_12
更多正则匹配原则请查看 http://www.w3cplus.com/css3/attribute-selectors
c、查询子元
<form id="form" class="fm" name="f">
<span id="s_kw_wrap" class="bg s_ipt_wr quickdelete-wrap">
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd">
</span>
<span id="s_btn_wr" class="btn_wr s_btn_wr bg">
<input id="su" class="btn self-btn bg s_btn" type="submit" value="百度一下">
</span>
</form>
案例html
以上代码是百度首页搜索输入框和按钮的html,下面讲解以此为例
c1 子元素 A>B
WebElement input= driver.findElement(By.cssSelector("form>span>input"));//搜索输入框
c2 后代元素 A空格B
WebElement input= driver.findElement(By.cssSelector("form input"));//搜索输入框
c3 第一个后代元素 :first-child
WebElement span= driver.findElemet(By.cssSelector("form :first-child"));//冒号前有空格,定位到form下所有级别的第一个子元素可定位到三个元素:
<span id="s_kw_wrap".../> <input id="kw"..../> <input id="su"........./>
WebElement span= driver.findElemet(By.cssSelector("form input:first-child"));//冒号前无空格,定位到form下所有级别的第一个input元素
可定位到两个元素:<input id="kw"..../> <input id="su"........./>
WebElement span= driver.findElemet(By.cssSelector("form>span:first-child"));//冒号前无空格,定位到form直接子元素中的第一个span元素
可定位到一个元素:<span id="s_kw_wrap".../>
c4 最后一个子元素 :last-child [类同:first-child]
WebElement userName = driver.findEleme(By.cssSelector("form :last-child"));//冒号前有空格,定位到form下所有级别的第一个子元素
c5 第2个子元素 :nth-child(N) [类同:first-child]
WebElement userName = driver.findElemet(By.cssSelector("form#form :nth-child(2)"));//冒号前有空格,定位到form下所有级别的第二个子元素
6.查询兄弟元素
driver.findElement(By.cssSelector("form#form span+span")); 定位到a 再定位到和它相邻的b
以上内容转自:博客:https://www.cnblogs.com/sylvia-liu/p/4469597.html
二、JavaScript定位
1、概述
JavaScript是属于网络的脚本语言,在selenium定位中并不常用,主要针对一些富文本框、日期控件进行定位或者赋值操作,比如12306出发日期字段,我们就需要用到JS来进行赋值。
2、基本语法
a、id 定位
document.getElementById(“id”)
b.通过name获取
document.getElementsByName(“Name”) 返回的是list
c.通过标签名选取元素
document.getElementsByTagName(“tag”) 返回的是list
d.通过CLASS类选取元素
document.getElementsByClassName(“class”) 兼容性:IE8及其以下版本的浏览器未实现getElementsByClassName方法 返回的是list
e.通过CSS选择器选取元素
document.querySelectorAll(“css selector") 兼容性:IE8及其以下版本的浏览器只支持CSS2标准的选择器语法 返回的是list
3、Selenium脚本中执行JS脚本
/*设置日期控件的读写属性*/
((JavascriptExecutor) driver).executeScript("document.getElementById(\"fromDate\").readOnly=false ");
/* 直接为日期控件强行赋值*/
JavascriptExecutor js = (JavascriptExecutor) driver;
driverJs.executeScript("document.getElementByName('leftTicketDTO.train_date').value='2013-06-21';");
// js.executeScript("document.getElementById('fromDate').value='2013-06-21';");
// 富文本编辑框的处理
driver.switchTo().frame("ueditor_0");
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("document.body.innerHTML='ABCDEFG'");
//js模拟点击
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("arguments[0].click();",driver.findElement(By.id("su")));
//滚动条操作
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("document.documentElement.scrollTop=1500"); //火狐浏览器
document.body.scrollTop=1000 //chrome浏览器
//元素赋值
document.getElementById('HD_CheckIn').value='zhangsan';
//日期类型元素赋值 <input type="date" id="datePicker" value=""/>
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("arguments[0] .value=‘2016-04-20’;",driver.findElement(By*****)));
小技巧:css是效率极高的定位方式,而js主要是用于自动化中比较难操作、或者需要改写读写权限的场景,比如:readonly=false (只读属性不生效) disable=false (不可读写属性不生效),我们在执行脚本的时候可以对要定位的元素进行只读、不可读写权限的修改,以便针对这些特殊的元素进行操作,这样是JS强大的地方,另外js可以模拟一些鼠标操作、富文本框处理等。
总结:以上内容就是关于css js定位器的全部内容,后续会更新一下关于selenium使用中长遇见的问题,敬请期待。。。。。
CSS&JS定位器的更多相关文章
- CSS & JS 制作滚动幻灯片
==================纯CSS方式==================== <!DOCTYPE html> <html> <head> <met ...
- 【转】Maven Jetty 插件的问题(css/js等目录死锁)的解决
Maven Jetty 插件的问题(css/js等目录死锁,不能自动刷新)的解决: 1. 打开下面的目录:C:\Users\用户名\.m2\repository\org\eclipse\jetty ...
- Css Js Loader For Zencart
Css Js Loader 描述:这个插件很早就出来了,可能知道人非常少 这个插件的功能是整合所有的网站的CSS和JS内容到一个文件里边. 因为CSS和JS文件到了一个文件,加快了程序的运行 在配合其 ...
- 购物车数字加减按钮HTML+CSS+JS(有需要嫌麻烦的小伙伴拿走不谢)
之前在写详情页的时候,如下图 因为自己嫌麻烦,就去看其他网站是怎么写的,想直接拿来用,后来看来看去觉得写得很麻烦,于是最后还是决定自己写,附上HTML+CSS+JS代码,一条龙一站式贴心服务2333 ...
- vs合并压缩css,js插件——Bundler & Minifier
之前做了一个大转盘的抽奖活动,因为比较火,部分用户反馈看不到页面的情况,我怀疑js加载请求过慢导致,所以今天针对之前的一个页面进行调试优化. 首先想到的是对页面的js和css进行压缩优化,百度了下vs ...
- nginx资源定向 css js路径问题
今天玩玩项目,学学nginx发现还不错,速度还可以,但是CSS JS确无法使用,原来Iginx配置时需要对不同类型的文件配置规则,真是很郁闷,不过想想也还是很有道理.闲暇之际,把配置贴上来.#user ...
- IIS7的集成模式下如何让自定义的HttpModule不处理静态文件(.html .css .js .jpeg等)请求
今天将开发好的ASP.NET站点部署到客户的服务器上后,发现了一个非常头疼的问题,那么就是IIS7的应用程序池是集成模式的话,ASP.NET项目中自定义的HttpModule会处理静态文件(.html ...
- 网站加载css/js/img等静态文件失败
网站加载css/js/img等静态文件失败,报网站http服务器内部500错误.而服务器中静态文件存在且权限正常. 从浏览器中直接访问文件,出来乱码.这种问题原因在于iis中该网站mime配置报错,不 ...
- 【前端】Sublime text3 插件HTML/CSS/JS prettify 格式化代码
1.首先安装插件 菜单的preference->packages control,然后输入install .. 回车,再输入HTML/CSS/JS prettify 再回车,重启后就可以了. 2 ...
随机推荐
- C# 服务端控件 asp:RadioButton 选择选中值
1.服务端控件RadioButton <asp:RadioButton ID="rbNewUser" runat="server" GroupName=& ...
- 结合manage.py,在flask项目中使用websocket模块--- flask-socketio
前言: - 为什么我要使用 flask-socketio模块,而不是flask-sockets? - 因为flask-socketio与前端流行的websocket库socke ...
- hihoCoder题目之Magic Box
#include <iostream> #include <cmath> #include <cstdio> using namespace std; void s ...
- 循环结构 while
while 循环语句可以根据某些条件重复执行一条t-sql 语句或一个语句块 语法: while (条件) begin 语句或语句块 end 程序调试 alt+f5 启动调试 f9 切换断点 f10 ...
- (四) HTML之表单元素
HTML中的表单元素,是构成动态网页的重要组成部分,因此,熟知表单元素是十分重要的.下面将根据表单中的一些常用标签进行介绍 1.单选按钮 <input type="radio" ...
- javascript小数相减出现一长串的小数位数
我们要修改网页某个数据的显示格式,需要两步操作: 1.在JS中通过$('.class1 .class2 li:eq(2) span.value').text().trim();类似的语句获取到数据内容 ...
- java面试知识
Java基础部分 https://www.cnblogs.com/xiaolovewei/p/9571770.html MySQL部分 https://www.cnblogs.com/xiaolove ...
- Nodejs介绍及npm工具使用
一.Nodejs介绍 Nodejs英文网:https://nodejs.org/en/ Nodejs中文网:http://nodejs.cn/ Node.js 是一个基于 Chrome V8 引擎的 ...
- 首页的css
html,body{ margin:; padding:; background-color: lavenderblush; } a{ color:darkgray; } li{ list-style ...
- OAuth2.0 入门与进阶
一.基础知识 1.OAuth产生背景 很多网站.APP 弱化甚至没有搭建自己的账号体系,而是直接使用社会化登录的方式,这样不仅免去了用户注册账号的麻烦.还可以获取用户的好友关系来增强自身的社交功能. ...
