【ExtJS】自定义组件datetimefield(一)
目的:
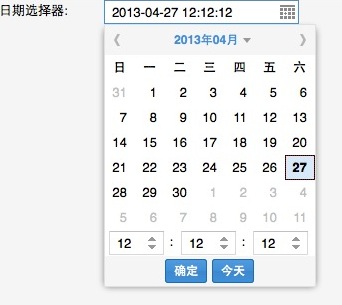
ExtJS中提供了下拉日期选择控件Ext.form.field.Date与下拉时间选择控件Ext.form.field.Time。不过没有一个在选择日期时选择时间的控件datetimefield。目的就是运用自定义组件的方法,来扩展下拉日期选择控件Ext.form.field.Date,在下拉框中添加时间选择的组件。目标效果:

第一步:继承Ext.picker.Date,创建My.picker.DateTime类
Ext.define('My.picker.DateTime', {
extend: 'Ext.picker.Date',
alias: 'widget.datetimepicker',
okText:'确定',
okTip:'确定',
renderTpl: [
'<div id="{id}-innerEl" data-ref="innerEl" role="grid">',
'<div role="presentation" class="{baseCls}-header">',
'<a id="{id}-prevEl" data-ref="prevEl" class="{baseCls}-prev {baseCls}-arrow" role="button" title="{prevText}" hidefocus="on" ></a>',
'<div id="{id}-middleBtnEl" data-ref="middleBtnEl" class="{baseCls}-month">{%this.renderMonthBtn(values, out)%}</div>',
'<a id="{id}-nextEl" data-ref="nextEl" class="{baseCls}-next {baseCls}-arrow" role="button" title="{nextText}" hidefocus="on" ></a>',
'</div>',
'<table id="{id}-eventEl" data-ref="eventEl" class="{baseCls}-inner" cellspacing="0" role="grid">',
'<thead role="presentation"><tr role="row">',
'<tpl for="dayNames">',
'<th role="columnheader" class="{parent.baseCls}-column-header" title="{.}">',
'<div class="{parent.baseCls}-column-header-inner">{.:this.firstInitial}</div>',
'</th>',
'</tpl>',
'</tr></thead>',
'<tbody role="presentation"><tr role="row">',
'<tpl for="days">',
'{#:this.isEndOfWeek}',
'<td role="gridcell" id="{[Ext.id()]}">',
// The '#' is needed for keyboard navigation
'<a href="#" role="button" hidefocus="on" class="{parent.baseCls}-date"></a>',
'</td>',
'</tpl>',
'</tr></tbody>',
'</table>',
'<tpl if="showToday">',
'<div id="{id}-footerEl" data-ref="footerEl" role="presentation" class="{baseCls}-footer">{%this.renderTodayBtn(values, out)%}</div>',
'</tpl>',
'</div>',
{
firstInitial: function(value) {
return Ext.picker.Date.prototype.getDayInitial(value);
},
isEndOfWeek: function(value) {
// convert from 1 based index to 0 based
// by decrementing value once.
value--;
var end = value % 7 === 0 && value !== 0;
return end ? '</tr><tr role="row">' : '';
},
renderTodayBtn: function(values, out) {
Ext.DomHelper.generateMarkup(values.$comp.todayBtn.getRenderTree(), out);
},
renderMonthBtn: function(values, out) {
Ext.DomHelper.generateMarkup(values.$comp.monthBtn.getRenderTree(), out);
}
}
]
});
其中renderTpl部分与后面按钮渲染部分出自源码。
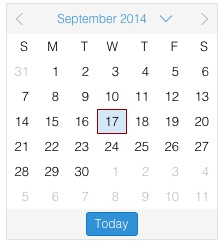
效果:

第二步:在原布局中添加3个组件用来选取时、分、秒,添加一个确认按钮,并在组件渲染之前,将自定义添加的时、分、秒和确认按钮进行初始化
Ext.define('My.picker.DateTime', {
extend: 'Ext.picker.Date',
alias: 'widget.datetimepicker',
okText:'确定',
okTip:'确定',
renderTpl: [
'<div id="{id}-innerEl" data-ref="innerEl" role="grid">',
'<div role="presentation" class="{baseCls}-header">',
'<a id="{id}-prevEl" data-ref="prevEl" class="{baseCls}-prev {baseCls}-arrow" role="button" title="{prevText}" hidefocus="on" ></a>',
'<div id="{id}-middleBtnEl" data-ref="middleBtnEl" class="{baseCls}-month">{%this.renderMonthBtn(values, out)%}</div>',
'<a id="{id}-nextEl" data-ref="nextEl" class="{baseCls}-next {baseCls}-arrow" role="button" title="{nextText}" hidefocus="on" ></a>',
'</div>',
'<table id="{id}-eventEl" data-ref="eventEl" class="{baseCls}-inner" cellspacing="0" role="grid">',
'<thead role="presentation"><tr role="row">',
'<tpl for="dayNames">',
'<th role="columnheader" class="{parent.baseCls}-column-header" title="{.}">',
'<div class="{parent.baseCls}-column-header-inner">{.:this.firstInitial}</div>',
'</th>',
'</tpl>',
'</tr></thead>',
'<tbody role="presentation"><tr role="row">',
'<tpl for="days">',
'{#:this.isEndOfWeek}',
'<td role="gridcell" id="{[Ext.id()]}">',
// The '#' is needed for keyboard navigation
'<a href="#" role="button" hidefocus="on" class="{parent.baseCls}-date"></a>',
'</td>',
'</tpl>',
'</tr></tbody>',
'<table id="{id}-timeEl" style="table-layout:auto;width:auto;margin:0 3px;" class="x-datepicker-inner" cellspacing="0">',
'<tbody><tr>',
'<td>{%this.renderHourBtn(values,out)%}</td>',
'<td>{%this.renderMinuteBtn(values,out)%}</td>',
'<td>{%this.renderSecondBtn(values,out)%}</td>',
'</tr></tbody>',
'</table>',
'<tpl if="showToday">',
'<div id="{id}-footerEl" role="presentation" class="{baseCls}-footer">{%this.renderOkBtn(values, out)%}{%this.renderTodayBtn(values, out)%}</div>',
'</tpl>',
'</div>',
{
firstInitial: function(value) {
return Ext.picker.Date.prototype.getDayInitial(value);
},
isEndOfWeek: function(value) {
// convert from 1 based index to 0 based
// by decrementing value once.
value--;
var end = value % 7 === 0 && value !== 0;
return end ? '</tr><tr role="row">' : '';
},
renderTodayBtn: function(values, out) {
Ext.DomHelper.generateMarkup(values.$comp.todayBtn.getRenderTree(), out);
},
renderMonthBtn: function(values, out) {
Ext.DomHelper.generateMarkup(values.$comp.monthBtn.getRenderTree(), out);
},
renderHourBtn: function(values, out) {
Ext.DomHelper.generateMarkup(values.$comp.hourBtn.getRenderTree(), out);
},
renderMinuteBtn: function(values, out) {
Ext.DomHelper.generateMarkup(values.$comp.minuteBtn.getRenderTree(), out);
},
renderSecondBtn: function(values, out) {
Ext.DomHelper.generateMarkup(values.$comp.secondBtn.getRenderTree(), out);
},
renderOkBtn: function(values, out) {
Ext.DomHelper.generateMarkup(values.$comp.okBtn.getRenderTree(), out);
}
}
],
beforeRender: function () {
var me = this;
me.hourBtn=new Ext.form.field.Number({
minValue:0,
maxValue:23,
step:1,
width:55
});
me.minuteBtn=new Ext.form.field.Number({
minValue:0,
maxValue:59,
step:1,
width:70,
labelWidth:10,
fieldLabel:' '
});
me.secondBtn=new Ext.form.field.Number({
minValue:0,
maxValue:59,
step:1,
width:70,
labelWidth:10,
fieldLabel:' '
});
me.okBtn = new Ext.button.Button({
ownerCt: me,
ownerLayout: me.getComponentLayout(),
text: me.okText,
tooltip: me.okTip,
tooltipType:'title',
handler:me.okHandler,
scope: me
});
me.callParent();
}
});
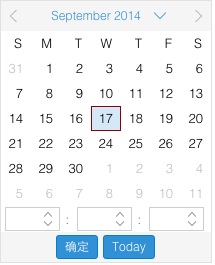
效果:

第三步:添加按钮事件绑定,各种内部逻辑的处理,获取选定的时间等等
【ExtJS】自定义组件datetimefield(一)的更多相关文章
- 【ExtJS】自定义组件datetimefield(二)
接上[ExtJS]自定义组件datetimefield(一) 第三步:添加按钮事件绑定,获取选定的时间 privates:{ finishRenderChildren: function () { v ...
- ExtJS 自定义组件
主要参考的是官方文档 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 【ExtJS】关于自定义组件(一)
一.目的: ExtJS中提供了下拉日期选择控件Ext.form.field.Date与下拉时间选择控件Ext.form.field.Time.不过没有一个在选择日期时选择时间的控件datetimefi ...
- ExtJS关于组件Component生命周期
extjs组件生命周期大体分为3个阶段:初始化.渲染.销毁. 第一阶段:初始化 初始化工作开始于组件的诞生,所有必须的配置设定.事件注册.预渲染处理等都在此时进行. 1.应用组件的配置: 当初始化一个 ...
- ExtJs 自定义Vtype验证
最近公司开发项目在用ExtJs,碰到验证的就大概的总结了一些常用的验证.自定义的验证主要有两种方式:一种是单字段的自定义验证,另一种是多字段间的验证.对于单字段的验证主要通过regex配置项指定自定义 ...
- ExtJS 4 组件详解
ExtJS 4 的应用界面是由很多小部件组合而成的,这些小部件被称作"组件(Component)",所有组件都是Ext.Component的子类,Ext.Component提供了生 ...
- ExtJS4.2 - 从 Hello World 到 自定义组件 -01 (为爱女伊兰奋斗)
ExtJS4.2 - 从 Hello World 到 自定义组件 - 01 经验.概述.项目搭建.国际化.HelloWorld.布局 —— 为爱女伊兰而奋斗 ——少走弯路,简单才是王道 1. 写在前面 ...
- Javascript - ExtJs - GridPanel组件
GridPanel组件(Ext.grid.GridPanel)logogram:Ext.grid.Panel | xtype:gridpanel 此类派生自Ext.Panel,创建表格需要两个必须的对 ...
- ExtJS自定义事件
1.开发ExtJS组件UI的时候,基本上对于一些操作,就是与后台交互之类的多数都是用户进行点击触发一个事件,在事件的处理器handler里面调具体的业务方法,完成业务数据的处理以及业务流程的流转机制, ...
随机推荐
- ASP.NET jquery-1.9.1 语句
<script src="Script/jquery-1.9.1.js"></script> <script language="javas ...
- ubuntu 14.04 x64下安装libreoffice
LibreOffice是ubuntu 上的办公软件很多人都知道微软公司的的Word.Excel.PowerPoint和Outlook,但是很少有人知道LibreOffice. LibreOffice靠 ...
- OpenResty 最佳实践 (2)
此文已由作者汤晓静授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. lua 协程与 nginx 事件机制结合 文章前部分用大量篇幅阐述了 lua 和 nginx 的相关知识,包 ...
- 第十二篇 os模块
Python的os模块提供了系统相关,目录,文件操作,执行命令等操作. 1.文件和目录操作相关的方法: 方法 说明 os.mkdir 创建目录 os.rmdir 删除目录 os.rename 重命名 ...
- 趣图:快下班了,剩一个bug,修复一下再走
趣图:当我给老板展示我修复了那个 bug 时 趣图:当我以为这是最后一个Bug时……
- loj #2116. 「HNOI2015」开店
#2116. 「HNOI2015」开店 题目描述 风见幽香有一个好朋友叫八云紫,她们经常一起看星星看月亮从诗词歌赋谈到人生哲学.最近她们灵机一动,打算在幻想乡开一家小店来做生意赚点钱.这样的想法当然非 ...
- 关于pip无法安装scrapy的问题
安装scrapy时如果出现下列问题: building ' twisted. test. raiser' extension error: Microsoft Visual C++ 14.0 is r ...
- Ubuntu16.04安装openBLAS
基本步骤: git clone git://github.com/xianyi/OpenBLAS cd OpenBLAS sudo apt-get install gfortran sudo make ...
- sql的编写需要注意优化
使用limit对查询结果的记录进行限定 避免select *,将需要查找的字段列出来 使用连接(join)来代替子查询 拆分大的delete或insert语句 可通过开启慢查询日志来找出较慢的SQL ...
- Android LayerDrawable资源应用
1.介绍 (1)常识 (2)特点 2.实例演示 <1>新建drawable文件 app--->src---->main---->res---->drawable , ...
