iOS-仿支付宝加载web网页添加进度条
目前市场上APP常会嵌入不少的h5页面,参照支付宝显示web页面的方式, 做了一个导航栏下的加载进度条. 因为项目最低支持iOS7,所以不能使用WKWebView来加载网页, 只能使用 UIWebView, 但是查看 UIWebView的API, 并没有代理或是通知告诉我们webView加载了多少, 所以这个进度条我决定用模拟进度-俗称假进度(虚拟的方式来做,就是假装知道加载了多少).
一、压缩文件及项目截图
压缩文件截图:

项目截图:

二、代码实现
实现原理:
自定义一个UIView的加载进度条,添加到Nav标题栏下方,提供两个方法:(开始加载/结束加载), 在网页加载适当的时候使用.
Step1. 自定义加载进度条WebviewProgressLine:
1、startLoadingAnimation 开始加载
开始加载,先动画模拟一个0.4s的加载,加载宽度为0.6倍屏幕宽度,动画结束,接着0.4s实现,共0.8倍的屏幕宽度。
- (void)startLoadingAnimation {
self.hidden = NO;
self.width = 0.0;
__weak UIView *weakSelf = self;
[UIView animateWithDuration:0.4 animations:^{
weakSelf.width = UI_View_Width * 0.6;
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.4 animations:^{
weakSelf.width = UI_View_Width * 0.8;
}];
}];
}
2、endLoadingAnimation 结束加载
结束动画,动画模拟1.0倍数的屏幕宽度,实现全部加载完成,并最后隐藏进度条。
- (void)endLoadingAnimation {
__weak UIView *weakSelf = self;
[UIView animateWithDuration:0.2 animations:^{
weakSelf.width = UI_View_Width;
} completion:^(BOOL finished) {
weakSelf.hidden = YES;
}];
}
3、自定义线条颜色
// 进度条颜色
@property (nonatomic,strong) UIColor *lineColor;
- (void)setLineColor:(UIColor *)lineColor {
_lineColor = lineColor;
self.backgroundColor = lineColor;
}
Step2. web页面使用进度条方法:
1、初始化进度条
self.progressLine = [[WebviewProgressLine alloc] initWithFrame:CGRectMake(0, 64, UI_View_Width, 3)];
self.progressLine.lineColor = [UIColor blueColor];
[self.view addSubview:self.progressLine];
2、初始化网页并使用代理
懒加载:
- (UIWebView *)web {
if (!_web) {
UIWebView *web = [[UIWebView alloc] initWithFrame:self.view.bounds];
// UIWebView加载过程中,在页面没有加载完毕前,会显示一片空白。为解决这个问题,方法如下:让UIWebView背景透明。
web.backgroundColor = [UIColor clearColor];
web.opaque = NO;
[web setBackgroundColor:[UIColor colorWithPatternImage:[UIImage imageNamed:@"webbg.png"]]];
[self.view addSubview:web];
_web = web;
}
return _web;
}
获取网址并加载:
NSURL *url = [NSURL URLWithString:@"https://www.baidu.com"];
[self.web loadRequest:[NSURLRequest requestWithURL:url]];
self.web.delegate = self;
使用代理UIWebViewDelegate:
// 网页开始加载
- (void)webViewDidStartLoad:(UIWebView *)webView {
// [MBProgressHUD showMessage:@"稍等,玩命加载中"];
[self.progressLine startLoadingAnimation];
}
// 网页完成加载
- (void)webViewDidFinishLoad:(UIWebView *)webView {
// [MBProgressHUD hideHUD];
[self.progressLine endLoadingAnimation];
}
// 网页加载失败
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error {
// [MBProgressHUD hideHUD];
[self.progressLine endLoadingAnimation];
}
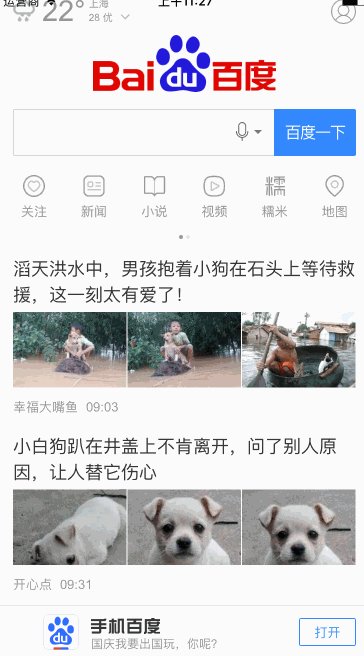
三、运行效果
这时候测试一下效果图:

四、其他补充
可根据自己项目自定义进度条颜色, 具体可参考代码, 项目则能够直接运行!
iOS-仿支付宝加载web网页添加进度条
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
iOS-仿支付宝加载web网页添加进度条的更多相关文章
- iOS之WKWebView加载的网页自适应大小
一,前言 有时候在WKWebView加载页面后会发现页面的字会很小, 这是因为原网页没有做手机屏幕尺寸的适配, 那么在后台不做调整的情况下我们移动端怎样来适配页面呢? 以下代码可以适配大小(原本不可以 ...
- iOS使用webView加载HTML网页链接简单展示
//网页视图 _webView = [[UIWebView alloc]initWithFrame:CGRectMake(0, 64, mWidth, mHeight-64)]; _webView.d ...
- ios UIWebview本地加载H5网页
注意两点 1.拖动文件到工程中选择create folder,文件夹为蓝色 --不要让文件参与编译,而只是让文件加入进来 2.加载方式pathforresorth oftype indire ...
- WinForm中异步加载数据并使用进度条
在WinForm程序中,有时会因为加载大量数据导致UI界面假死,这种情况对于用户来说是非常不友好的.因此,在加载大量数据的情况下,首先应该将数据加载放在另一线程中进行,这样保证了UI界面的响应:其次可 ...
- WinForm中使用BackgroundWorker异步加载数据并使用进度条
在WinForm程序中,有时会因为加载大量数据导致UI界面假死,这种情况对于用户来说是非常不友好的.因此,在加载大量数据的情况下,首先应该将数据加载放在另一线程中进行,这样保证了UI界面的响应:其次可 ...
- CefSharp,Winform程序中加载web网页
源码地址:https://github.com/cefsharp/CefSharp 开源相关:https://github.com/cefsharp/CefSharp/tree/master/CefS ...
- Android 三种方式实现自定义圆形页面加载中效果的进度条
转载:http://www.eoeandroid.com/forum.php?mod=viewthread&tid=76872 一.通过动画实现 定义res/anim/loading.xml如 ...
- Android:webView加载h5网页视频,播放不了,以及横屏全屏的问题和实现自定义加载进度条的效果
1.webView加载h5网页视频,播放不了,android3.0之后要在menifest添加硬件加速的属性 android:hardwareAccelerated="true". ...
- iOS仿支付宝首页的刷新布局效果
代码地址如下:http://www.demodashi.com/demo/12753.html XYAlipayRefreshDemo 运行效果 动画效果分析 1.UI需要变动,向上滑动的时候,顶部部 ...
随机推荐
- Delphi读写二进制文件
http://www.cnblogs.com/hnxxcxg/p/3691742.html 二进制文件(也叫类型文件),二进制文件是由一批同一类型的数据组成的一个数据序列,就是说一个具体的二进制文件只 ...
- 利用ResultFilter实现asp.net mvc3 页面静态化
为了提高网站性能.和网站的负载能力,页面静态化是一种有效的方式,这里对于asp.net mvc3 构架下的网站,提供一种个人认为比较好的静态话方式. 实现原理是通过mvc提供的过滤器扩展点实现页面内容 ...
- 【后缀数组】poj3693 Maximum repetition substring
sa在清空方面存在一些奇怪的问题……难以ac.(留坑?)
- 【权值分块】bzoj1208 [HNOI2004]宠物收养所
不多说.比pb_ds还是要快不少的. #include<cstdio> #include<algorithm> #include<cmath> using name ...
- 【费马小定理+快速幂+逆元】BZOJ3240-[NOI2013]矩阵游戏
[题目大意] 若用F[i][j]来表示矩阵中第i行第j列的元素,则F[i][j]满足下面的递推式:F[1][1]=1F[i,j]=a*F[i][j-1]+b (j!=1)①F[i,1]=c*F[i-1 ...
- [HNOI/AHOI2018]寻宝游戏
题目大意: $n(n\le1000)$个$m(m\le5000)$位的二进制数,第$0$个数为$0$.用$\wedge$和$\vee$将这些数连接起来.$q(q\le1000)$次询问,每次给定一个$ ...
- 8.2(java学习笔记)反射
一.基础知识 对象是表示或封装一些数据,一个类被加载后JVM会创建一个对应该类的Class对象, 类的整个结构信息会被放在对应的对象中,通过这个对象我们可以获取改类的全部信息, 而这些操作称为反射. ...
- 5.4 集合的排序(Java学习笔记)(Collections.sort(),及Arrays.sort()底层分析)
1.Comparable接口 这个接口顾名思义就是用于排序的,如果要对某些对象进行排序,那么该对象所在的类必须实现 Comparabld接口.Comparable接口只有一个方法CompareTo() ...
- ubuntu使用ssh远程登录服务器及上传本地文件到服务器
1. ubuntu 远程登录 首先你的ubuntu要能够支持ssh,如果不能,自行百度! 打开终端,输入 ssh root@115.159.200.13(你的服务器的IP地址) 回车就会让你输入 ...
- css活用,评分点击星星
1.字符图集 2.css样式 .cleanfloat::after{display: block; clear: both; content:""; visibility: hid ...
