YII2 学习
下载地址:
http://www.yiiframework.com/download/ http://www.yiichina.com/download
直接选择basic模板下载即可

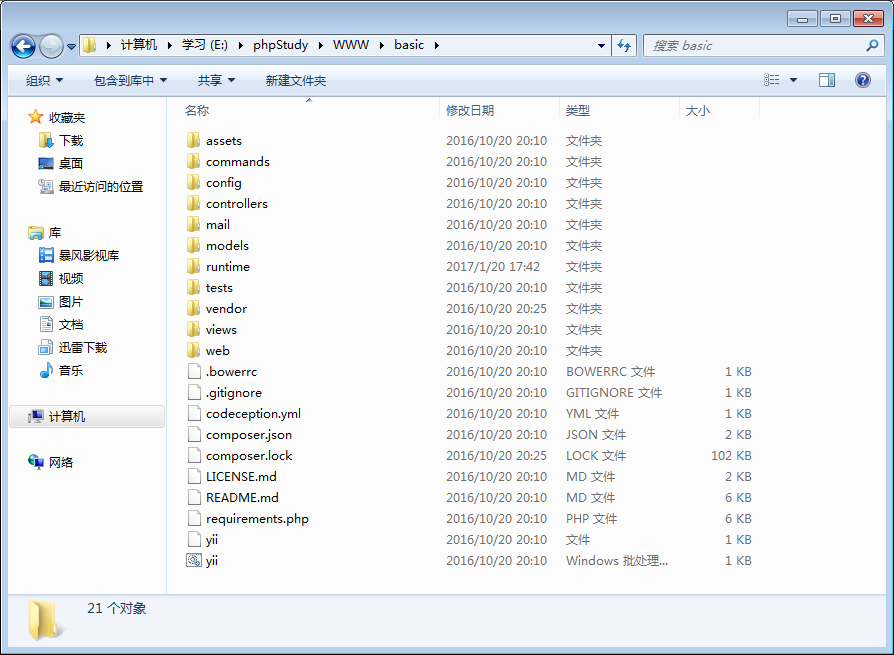
下载之后解压到www中即可

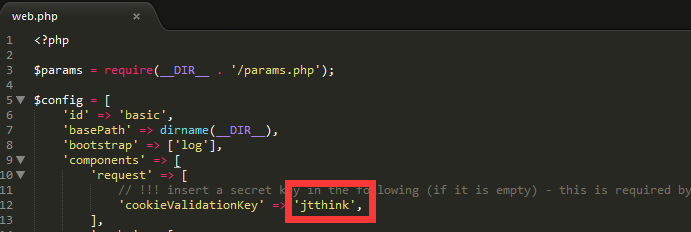
打开/config/web.php
找到cookieValidationKey,将它的值修改为jtthink(命名随意)

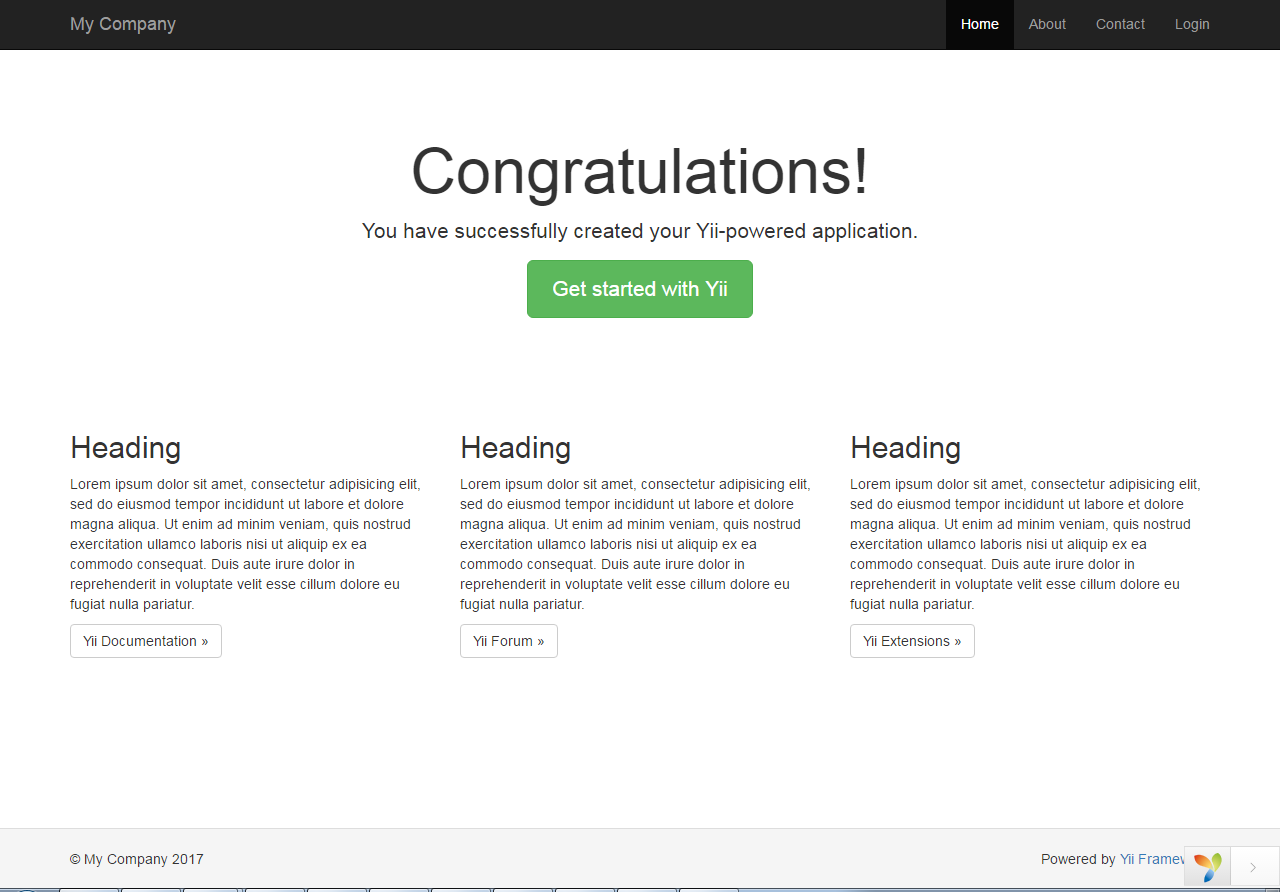
然后打开浏览器输入网址:http://localhost/basic/web 看到以下效果图说明安装成功

应用结构学习
# 第三方整理:
http://blog.csdn.net/lamp_yang_3533/article/details/52186829 # 官方整理:
http://www.yiichina.com/doc/guide/2.0/start-workflow
Yii 实现了模型-视图-控制器 (MVC)设计模式,这点在目录结构中也得以体现。 models 目录包含了所有模型类, views 目录包含了所有视图脚本, controllers 目录包含了所有控制器类。
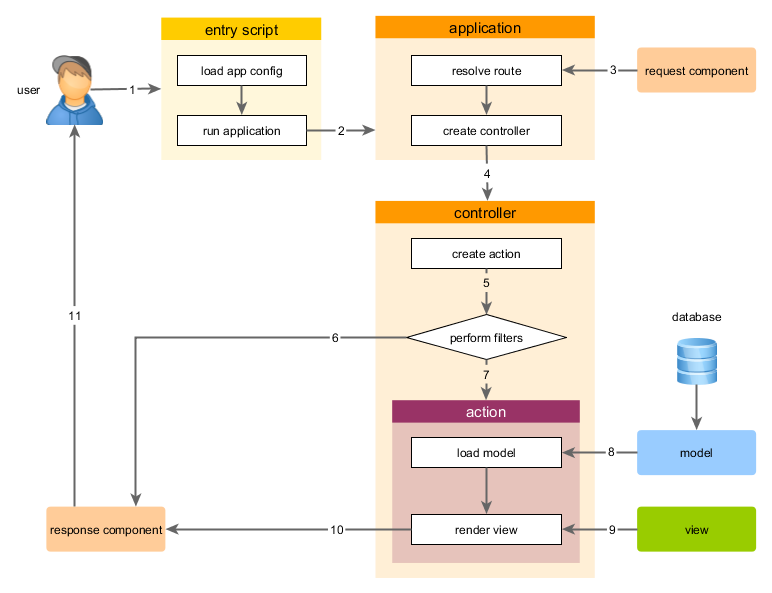
生命周期学习

- 用户向入口脚本
web/index.php发起请求。 - 入口脚本加载应用配置 并创建一个应用实例去处理请求。
- 应用通过请求组件 解析请求的路由。
- 应用创建一个控制器实例去处理请求。
- 控制器创建一个操作实例并针对操作执行过滤器。
- 如果任何一个过滤器返回失败,则操作退出。
- 如果所有过滤器都通过,操作将被执行。
- 操作会加载一个数据模型,或许是来自数据库。
- 操作会渲染一个视图,把数据模型提供给它。
- 渲染结果返回给响应组件。
- 响应组件发送渲染结果给用户浏览器。
demo1 : Hello World
# 官方demo
http://www.yiichina.com/doc/guide/2.0/start-hello
通过本章节你将接触 MVC 设计模式中的控制器和视图部分。 创建了一个操作作为控制器的一部分去处理特定请求。然后又创建了一个视图去构造响应内容。
1、创建操作
由文件/controllers/SayController.php 定义的。 以下是一个操作的声明:
<?php
namespace app\controllers;
use yii\web\controller; class SayController extends controller{
public function actionSay($message = 'hello')
{
return $this->render('say',['message'=>$message]);
}
}
say 操作被定义为 actionSay 方法。 Yii 使用 action 前缀区分普通方法和操作。
2、创建视图
say 视图应该存为 views/say/say.php 文件
<?php
use yii\helpers\Html;
?> <?= Html::encode($message) ?>
注意以上代码,message 参数在输出之前被 yii\helpers\Html::encode() 方法处理过。 这很有必要,当参数来自于最终用户时, 参数中可能隐含的恶意 JavaScript 代码会导致 跨站脚本(XSS)攻击。
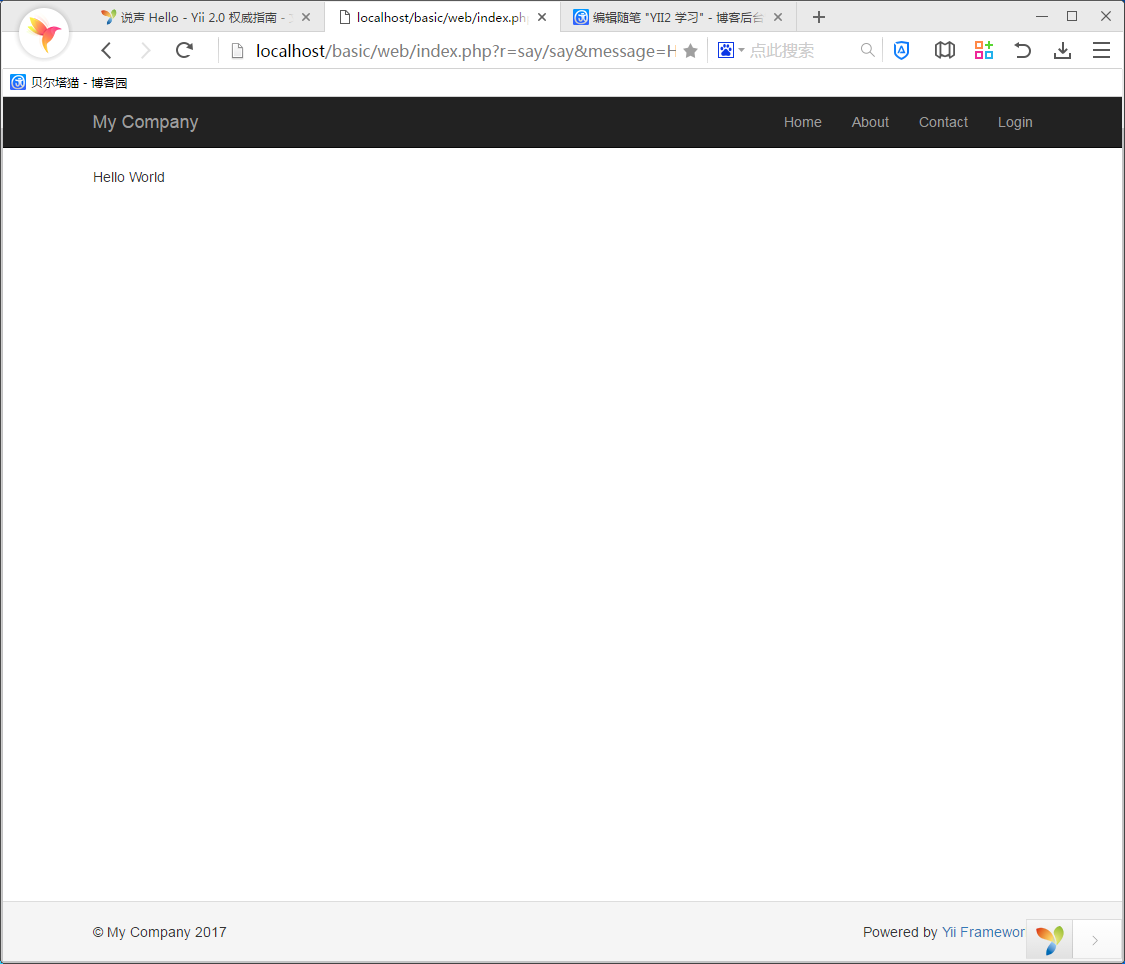
3、试运行
创建完操作和视图后,你就可以通过下面的 URL 访问新页面了:
http://localhost/basic/web/index.php?r=say/say&message=Hello+World

上面 URL 中的参数 r 需要更多解释。 它代表路由,是整个应用级的, 指向特定操作的独立 ID。路由格式是 控制器 ID/操作 ID。
DEMO2: 使用表单
# 官方demo
http://www.yiichina.com/doc/guide/2.0/start-forms
本demo介绍如何创建一个让用户提交数据的表单页。 该页将显示一个包含 name 输入框和 email 输入框的表单。 当提交这两部分信息后,页面将会显示用户所输入的信息。
1、创建模型
该类如下所示并存储在 models/EntryForm.php 文件中
<?php namespace app\models; use Yii;
use yii\base\Model; class EntryForm extends Model
{
public $name;
public $email; public function rules(){
return [
[['name','email'],'required'],
['email','email']
];
}
}
name和email值都是必填的email的值必须满足email规则验证
2、创建操作
由文件/controllers/EntryController.php 定义的。 以下是一个操作的声明:
<?php namespace app\controllers; use Yii;
use yii\web\Controller;
use app\models\EntryForm; class EntryController extends Controller{
public function actionEntry(){
$model = new EntryForm; if($model->load(Yii::$app->request->post()) && $model->validate()){
return $this->render('entry-confirm',['model'=>$model]);
} else {
return $this->render('entry',['model' => $model]);
} }
}
该操作首先创建了一个 EntryForm 对象。然后尝试从 $_POST 搜集用户提交的数据, 由 Yii 的 yii\web\Request::post() 方法负责搜集。
注意:在这个简单例子里我们只是呈现了有效数据的确认页面。 实践中你应该考虑使用 yii\web\Controller::refresh() 或 yii\web\Controller::redirect() 去避免表单重复提交问题。
3、创建视图
最后创建两个视图文件 entry-confirm 和 entry。 他们会被刚才创建的 entry 操作渲染。
entry-confirm 视图简单地显示提交的 name 和 email 数据。视图文件保存在 views/site/entry-confirm.php。
<?php
use yii\helpers\Html;
?>
<p>You have entered the following information:</p> <ul>
<li><label>Name</label>: <?= Html::encode($model->name) ?></li>
<li><label>Email</label>: <?= Html::encode($model->email) ?></li>
</ul>
entry 视图显示一个 HTML 表单。视图文件保存在 views/site/entry.php。
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(); ?> <?= $form->field($model, 'name') ?> <?= $form->field($model, 'email') ?> <div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div> <?php ActiveForm::end(); ?>
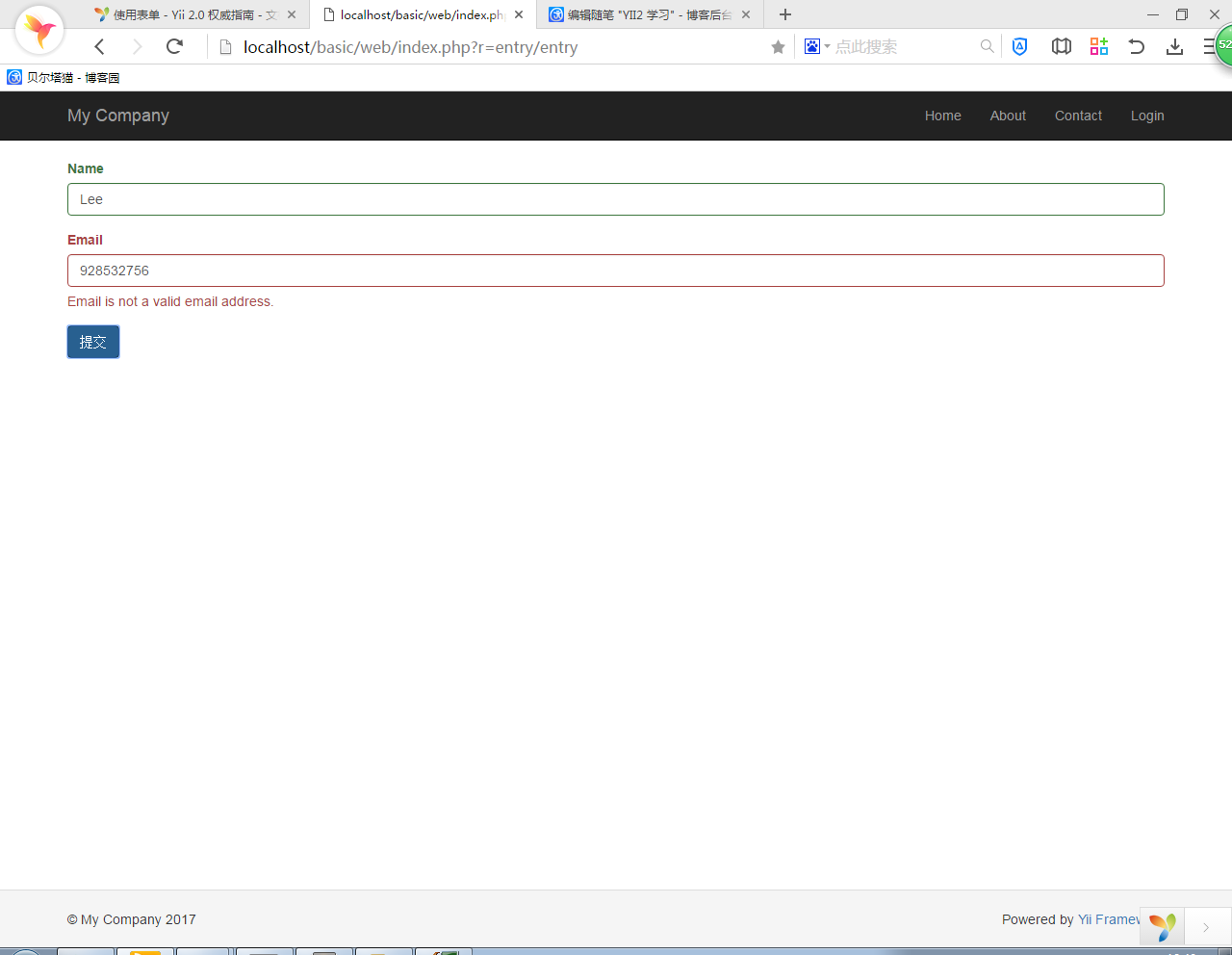
4、试运行
http://localhost/basic/web/index.php?r=entry/entry
你会看到一个包含两个输入框的表单的页面。 如果什么都不填就点击提交按钮,或填入格式不正确的 email 地址,将会看到在对应的输入框下显示错误信息。

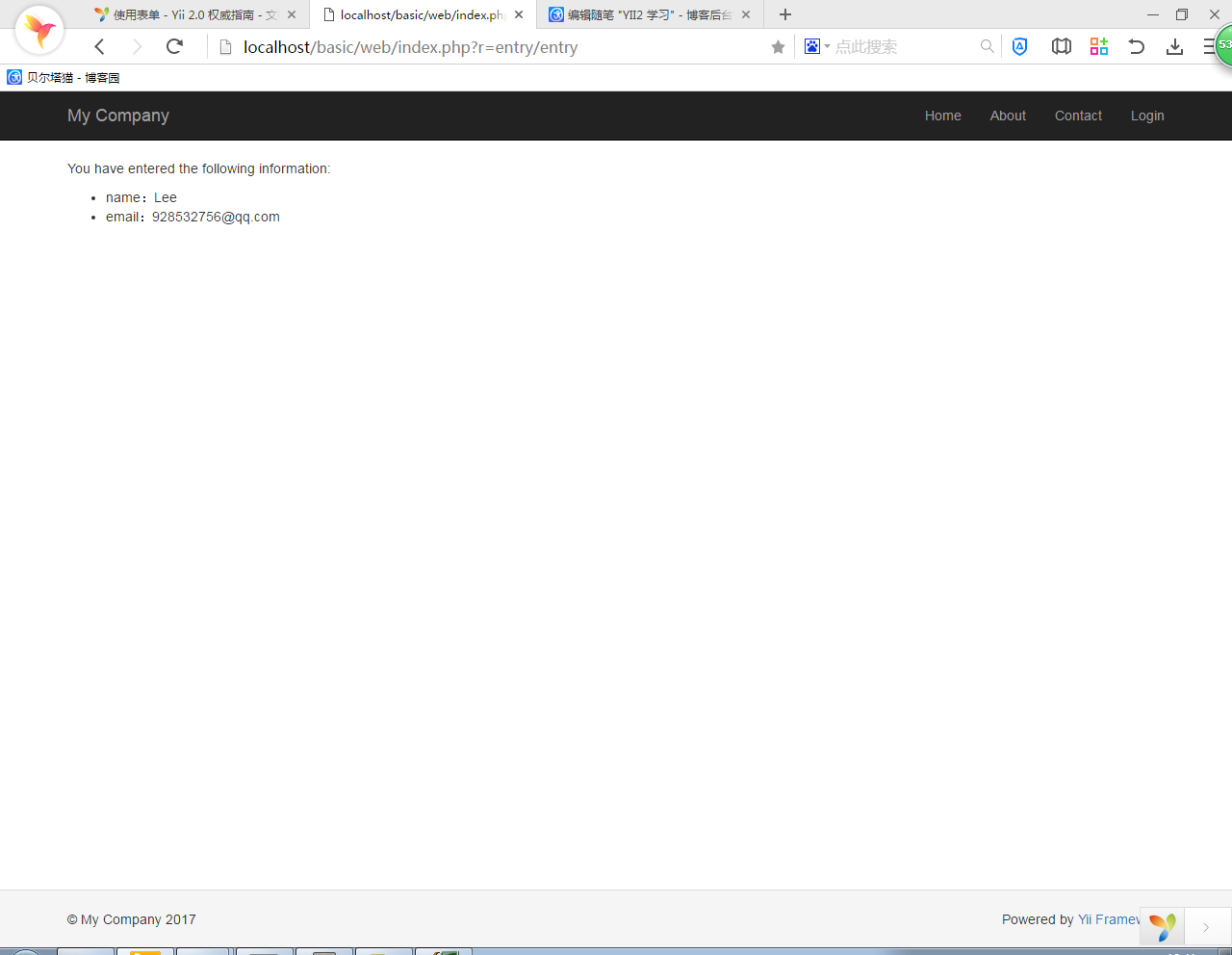
输入有效的 name 和 email 信息并提交后, 将会看到一个显示你所提交数据的确认页面。

demo3:使用数据库
# 官方教程
http://www.yiichina.com/doc/guide/2.0/start-databases
本demo将介绍如何如何创建一个从数据表, 并且从中读取数据并显示到页面。 为了实现这个目标,你将会配置一个数据库连接,创建一个活动记录类, 并且创建一个操作及一个视图。
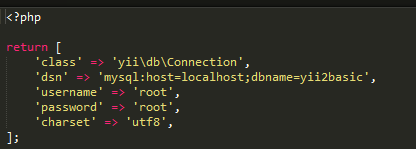
1、准备数据库
在目录位置/config/db.php中修改配置

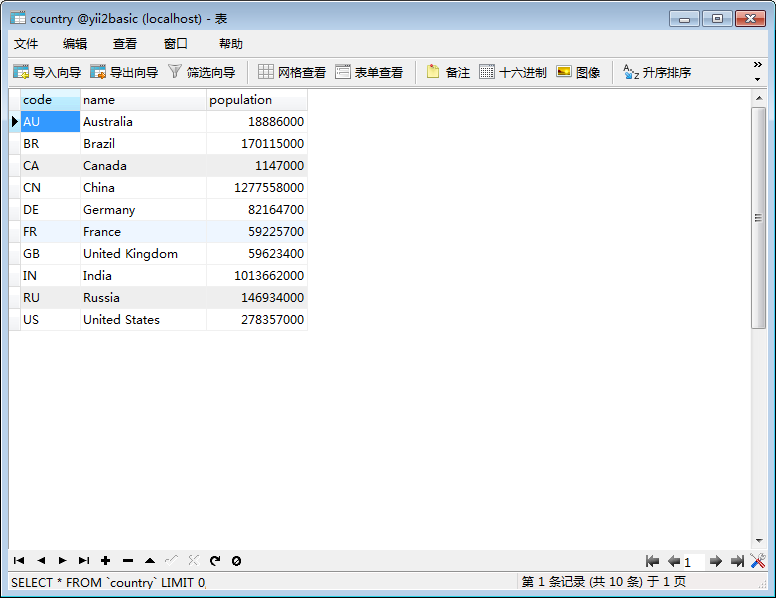
首先创建一个名为 yii2basic 的数据库,执行下面的sql语句
CREATE TABLE `country` (
`code` CHAR(2) NOT NULL PRIMARY KEY,
`name` CHAR(52) NOT NULL,
`population` INT(11) NOT NULL DEFAULT ''
) ENGINE=InnoDB DEFAULT CHARSET=utf8; INSERT INTO `country` VALUES ('AU','Australia',18886000);
INSERT INTO `country` VALUES ('BR','Brazil',170115000);
INSERT INTO `country` VALUES ('CA','Canada',1147000);
INSERT INTO `country` VALUES ('CN','China',1277558000);
INSERT INTO `country` VALUES ('DE','Germany',82164700);
INSERT INTO `country` VALUES ('FR','France',59225700);
INSERT INTO `country` VALUES ('GB','United Kingdom',59623400);
INSERT INTO `country` VALUES ('IN','India',1013662000);
INSERT INTO `country` VALUES ('RU','Russia',146934000);
INSERT INTO `country` VALUES ('US','United States',278357000);
此时便有了一个名为 yii2basic 的数据库,在这个数据库中有一个包含三个字段的数据表 country,表中有十行数据。

2、创建活动记录
创建一个继承自活动记录类的类 Country, 把它放在 models/Country.php 文件,去代表和读取 country 表的数据。
<?php namespace app\models; use yii\db\ActiveRecord; class Country extends ActiveRecord
{
}
这个 Country 类继承自 yii\db\ActiveRecord。你不用在里面写任何代码。 只需要像现在这样,Yii 就能根据类名去猜测对应的数据表名。
3、创建操作
新建一个控制器,位于目录/Controllers/CountryController.php。控制器名为 CountryController,并在其中创建一个 index 操作,如下:
<?php namespace app\controllers; use yii\web\Controller;
use yii\data\Pagination;
use app\models\Country; class CountryController extends Controller
{
public function actionIndex()
{
$query = Country::find(); $pagination = new Pagination([
'defaultPageSize' => 5,
'totalCount' => $query->count(),
]); $countries = $query->orderBy('name')
->offset($pagination->offset)
->limit($pagination->limit)
->all(); return $this->render('index', [
'countries' => $countries,
'pagination' => $pagination,
]);
}
}
index 操作调用了活动记录 Country::find() 方法,去生成查询语句并从 country 表中取回所有数据。 为了限定每个请求所返回的国家数量,查询在 yii\data\Pagination 对象的帮助下进行分页。 Pagination 对象的使命主要有两点:
- 为 SQL 查询语句设置
offset和limit从句, 确保每个请求只需返回一页数据(本例中每页是 5 行)。 - 在视图中显示一个由页码列表组成的分页器
在代码末尾,index 操作渲染一个名为 index 的视图, 并传递国家数据和分页信息进去。
4、创建视图
在 views 目录下先创建一个名为 country 的子目录。这个目录存储所有由 country 控制器渲染的视图。 在 views/country 目录下创建一个名为 index.php 的视图文件, 内容如下:
<?php
use yii\helpers\Html;
use yii\widgets\LinkPager;
?>
<h1>Countries</h1>
<ul>
<?php foreach ($countries as $country): ?>
<li>
<?= Html::encode("{$country->name} ({$country->code})") ?>:
<?= $country->population ?>
</li>
<?php endforeach; ?>
</ul> <?= LinkPager::widget(['pagination' => $pagination]) ?>
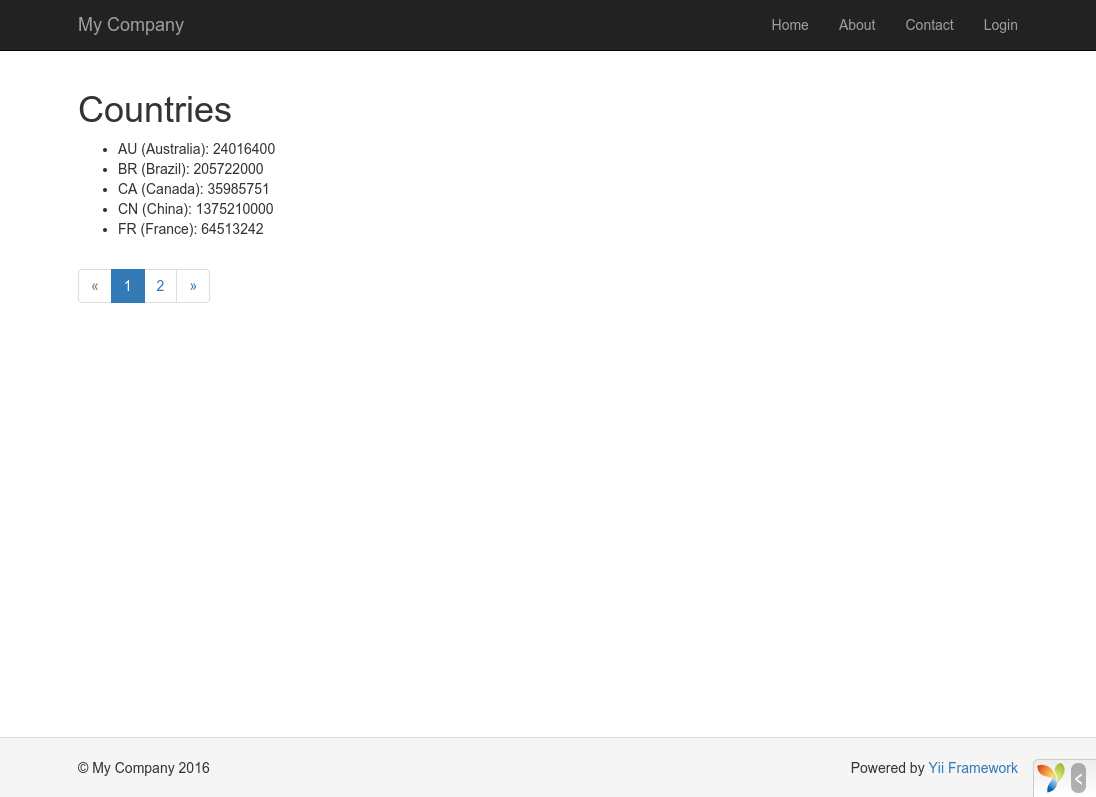
试运行
浏览器访问下面的 URL 看看能否工作:
http://localhost/basic/web/index.php?r=country/index

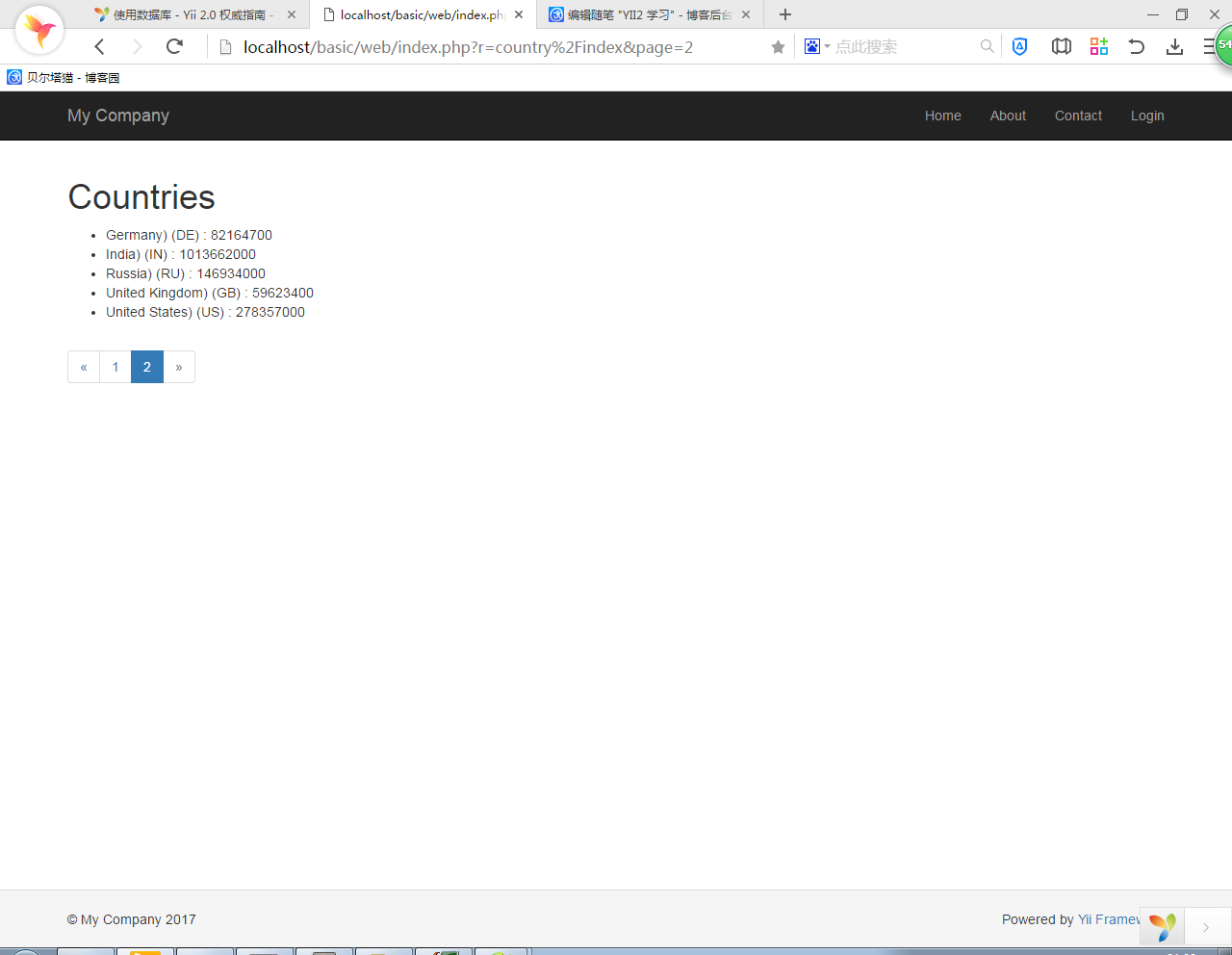
点击翻页:

DEMO4:代码生成工具gii
# 官方教程
http://www.yiichina.com/doc/guide/2.0/start-gii
开始 Gii
Gii 是 Yii 中的一个模块。可以通过配置应用的 yii\base\Application::modules 属性开启它。 通常来讲在 config/web.php 文件中会有以下配置代码:
$config = [ ... ];
if (YII_ENV_DEV) {
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
这段配置表明,如果当前是开发环境, 应用会包含 gii 模块,模块类是 yii\gii\Module。
如果你检查应用的入口脚本 web/index.php, 将看到这行代码将 YII_ENV_DEV 设为 true:
defined('YII_ENV') or define('YII_ENV', 'dev');
鉴于这行代码的定义,应用处于开发模式下,按照上面的配置会打开 Gii 模块。你可以直接通过 URL 访问 Gii:
http://hostname/index.php?r=gii
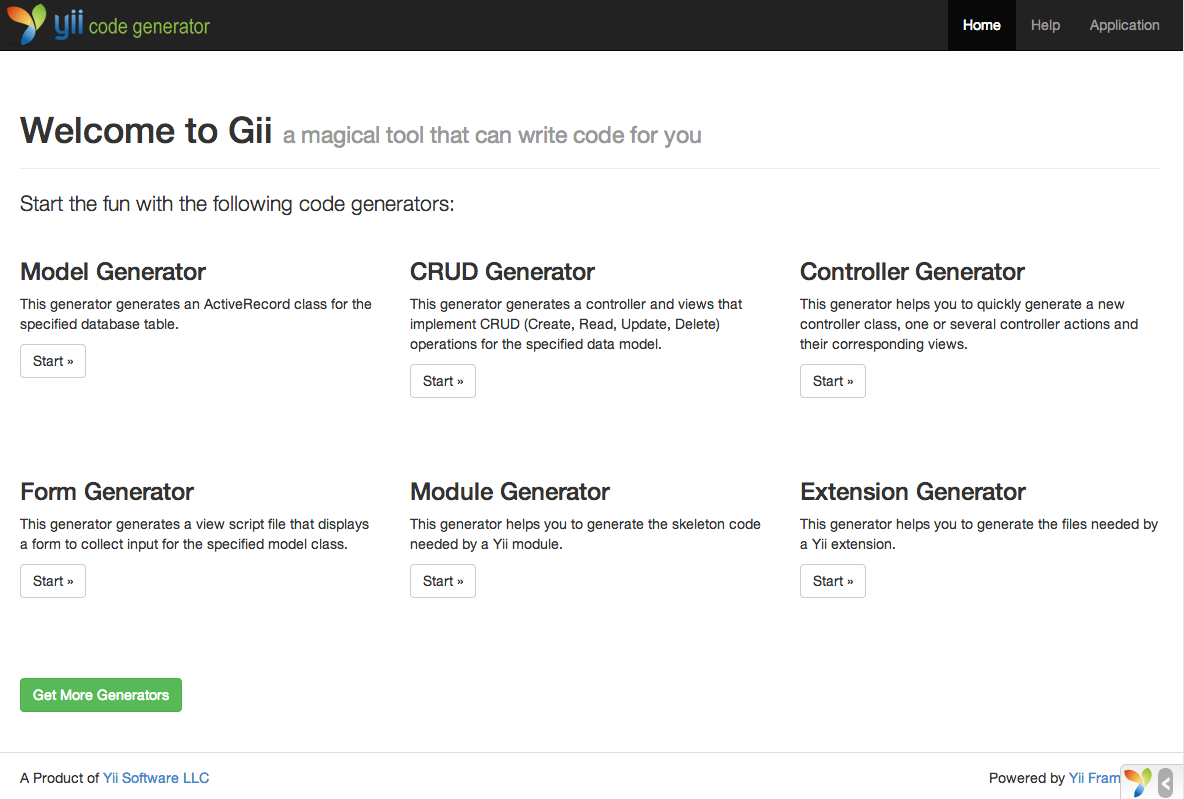
生成 CRUD 代码
CRUD 代表增,查,改,删操作,这是绝大多数 Web 站点常用的数据处理方式。选择 Gii 中的 “CRUD Generator” (点击 Gii 首页的链接)去创建 CRUD 功能。本例 “country” 中需要这样填写表单:
- Model Class:
app\models\Country - Search Model Class:
app\models\CountrySearch - Controller Class:
app\controllers\CountryController - View Path:可以不填,或者填写如下格式:@app/views/country
项目中如果已存在上述的文件夹和文件,建议先删除然后再进行下一步
点击 “Preview” 按钮,再点击“Generate”按钮即可
试运行
用浏览器访问下面的 URL 查看生成代码的运行:
http://hostname/index.php?r=country/index
DEMO5: 入口文件
# 官方教程
http://www.yiichina.com/doc/guide/2.0/structure-entry-scripts
入口脚本是应用启动流程中的第一环, 一个应用只有一个入口脚本。 终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下, 通常命名为 index.php, 也可以使用 Web 服务器能定位到的其他名称。
以下是基础应用模版入口脚本的代码:
<?php // 是否开启调试模式
defined('YII_DEBUG') or define('YII_DEBUG', true); // 配置当前的开发环境
defined('YII_ENV') or define('YII_ENV', 'dev'); // 注册 Composer 自动加载器
require(__DIR__ . '/../vendor/autoload.php'); // 包含 Yii 类文件
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php'); // 加载应用配置
$config = require(__DIR__ . '/../config/web.php'); // 创建、配置、运行一个应用
(new yii\web\Application($config))->run();
YII2 学习的更多相关文章
- YII2学习第一天
YII2学习第一天,之前稍微看了看TP,感觉和自己的理念不是很符合,然后转学YII2了. 使用的文档是https://github.com/yiisoft/yii2/tree/master/docs/ ...
- yii2 学习中
属性: public function __get($name) // 这里$name是属性名 { $getter = 'get' . $name; // getter函数的函数名 if (metho ...
- yii2学习笔记
之前看过Yii2框架,也在其他框架实现其Gii手脚架功能,现在开始使用Yii做项目,顺便记录一下学习笔记 先推荐一个网址 Yii2速查表(中文版)http://nai8.me/tool-sc.html ...
- 关于yii2学习笔记:gii的使用
yii2中的gii无疑是非常强大的代码生成工具,以下是我学习使用gii的一些技巧,跟大家分享一下. 以User为例,在数据库中,创建user表. /*Navicat MySQL Data Transf ...
- yii2安装与初始化-Yii2学习笔记(一)
一.安装项目: 使用composer下载安装yii2 advanced安装包: composer create-project yiisoft/yii2-app-advanced advanced(自 ...
- Yii2学习笔记---内附GridView配置总结
1./vendor/yiisoft/yii2/web/UrlManager.php 方法createUrl 修改url参数转码2.config/web.php 配置文件Yii::$app(应用主体)的 ...
- Yii2学习笔记之场景
场景 一个模型可能在多个场景中使用,在不同的场景中,模型可能使用不同的业务逻辑和规则.例如, User 模型可能在用户登录时使用,也可能在用户注册时使用,某些属性可能在用户注册时强制要求有,在用户登录 ...
- 慕课网,我的yii2学习笔记(基础篇)
一.关于PHP知识点 1.命名空间:存放类文件的空间,可以随便定义,建议与类文件目录一致,方便管理. 注:(1).如果类没有设置命名空间,默认为顶级命名空间,在程序中可以用一下方式实例化. $mode ...
- yii2学习的论坛
http://www.yiifans.com/forum.php http://www.yiichina.com/ http://www.yiichina.com/
随机推荐
- HttpServletRequest接口
package com.hongdian; import java.util.Enumeration; import java.io.IOException; import javax.servlet ...
- 树状数组优化DP 【模拟赛】删区间
哇,难受得一匹. 看到题的一瞬间竟然只想到了\(n^3\)的区间\(DP\) 一.\(40pts\) 设\(f[i][j]\)代表删去\(i\)到\(j\)这一段区间的最小代价和. 然后直接写普通的区 ...
- [SPOJ]DIVCNT3
别人写的讲得挺好的博客 洲阁筛,一种快速求积性函数前缀和的算法 求$\sum\limits_{i=1}^nF(i)$,其中$F(x)$是积性函数,并且$F(p^c)$是关于$p$的低阶多项式 我们把$ ...
- 【AC自动机】【矩阵乘法】poj2778 DNA Sequence
http://blog.csdn.net/morgan_xww/article/details/7834801 讲得很好~可以理解自动机的本质,就是一个用来状态转移的东西~对于确定的输入而言,可以从初 ...
- java 获取系统信息及CPU的使用率(转)
java 获取系统信息及CPU的使用率 原文:http://kakaluyi.javaeye.com/blog/211492 最近做个项目,就是要取得cpu占有率等等的系统信息,一开始以为要用动态链接 ...
- python基础-匿名函数、内置函数、正则表达式、模块
1. 匿名函数 1.1 有名函数 有名函数:定义了一个函数名,函数名指向内存地址:通过函数名进行访问.函数名加括号就可以运行有名函数,例如:func() def func(x, y, z = 1): ...
- Java下String和List<String>的互相转换
// List转换为String数组 List<String> list = new ArrayList<String>(); list.add("a1") ...
- [测试技术分享]DNS域传送漏洞测试
DNS域传送漏洞测试 1.简介: DNS(Domain Name System)也叫域名管理系统,它它建立在一个分布式数据库基础之上,在这个数据库里,保存了IP地址和域名的相互映射关系.正因为DNS的 ...
- 在Code First中自动创建Entity模型
之前我在博客文章中介绍过如何使用Code First来创建数据库,通过CodeFirst的方式,可以大幅的减少开发人员的工作量,比传统的先创建库再ORM的方式简单了不少.但是,很多时候,特别是一些MI ...
- SQL Server on Linux: How? Introduction: SQL Server Blog
SQL Server Blog Official News from Microsoft’s Information Platform https://blogs.technet.microsoft. ...
