知问前端——工具提示UI
工具提示(tooltip),是一个非常实用的UI。它彻底扩展了HTML中的title属性,让提示更加丰富,更加可控制,全面提升了用户体验。
调用tooltip()方法
在调用tooltip()方法之前,首先需要针对元素设置相应title属性。如:
<input type="text" name="user" class="text" id="user" title="请输入帐号, 不小于2位! " />
$('#user').tooltip();
修改tooltip()样式
在弹出的tooltip提示框后,在火狐浏览器中打开Firebug或者右击->查看元素。这样,我们可以看看tooltip的样式,根据样式进行修改。
无须修改ui里的CSS,直接用style.css替代掉:
/* 工具提示的文本颜色 */
.ui-tooltip {
color: #666;
}
tooltip()方法的属性
对话框方法有两种形式:
1.tooltip(options),options是以对象键值对的形式传参,每个键值对表示一个选项
2.tooltip('action', param),action是操作对话框方法的字符串,param则是options的某个选项。
tooltip外观选项
| 属性 | 默认值/类型 | 说明 |
| disabled | false/布尔值 | 设置为true,将禁止显示工具提示 |
| content | 无/字符串 | 设置title内容 |
| items | 无/字符串 | 设置选择器以限定范围 |
| tooltipClass | 无/字符串 | 引入class形式的CSS样式 |
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>知问前端</title>
<script type="text/javascript" src="jquery-1.12.3.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
<script type="text/javascript" src="index.js"></script>
<link rel="shortcut icon" type="image/x-icon" href="img/favicon.ico" />
<link rel="stylesheet" type="text/css" href="jquery-ui.css" />
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="header">
<div class="header_main">
<h1>知问</h1>
<div class="header_search">
<input type="text" name="search" class="search" />
</div>
<div class="header_button">
<button id="search_button">查询</button>
</div>
<div class="header_member">
<a href="###" id="reg_a">注册</a> | <a href="###" id="login_a">登录</a>
</div>
</div>
</div> <div id="reg" title="会员注册">
<p>
<label for="user">账号:</label>
<input type="text" name="user" class="text" id="user" title="请输入账号,不少于2位!"></input>
<span class="star">*</span>
</p>
<p>
<label for="pass">密码:</label>
<input type="password" name="pass" class="text" id="pass" title="请输入密码,不少于6位!"></input>
<span class="star">*</span>
</p>
<p>
<label for="email">邮箱:</label>
<input type="text" name="email" class="text" id="email" title="请输入正确的邮箱!"></input>
<span class="star">*</span>
</p>
<p>
<label>性别:</label>
<input type="radio" name="sex" id="male" value="male" checked="checked"><label for="male">男</label></input>
<input type="radio" name="sex" id="female" value="female"><label for="female">女</label></input>
</p>
<p>
<label for="date">生日:</label>
<input type="text" name="date" readonly="readonly" class="text" id="date"></input>
</p>
</div>
</body>
</html>
jQuery代码:
$("[title]").tooltip({
disabled:true, //禁止显示工具提示
content:"改变title", //设置title内容
items:"input", //过滤,设置选择器以限定范围,我觉得应该相当于$("input[title]").tooltip();
tooltipClass:"a"
});
class=a的样式:
.a {
color: red;
}
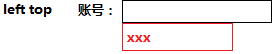
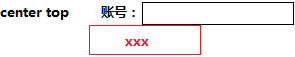
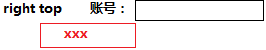
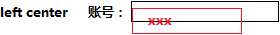
tooltip页面位置选项
| 属性 | 默认值/类型 | 说明 |
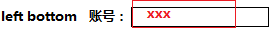
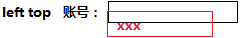
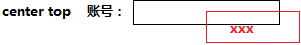
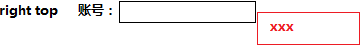
| position | 无/对象 | 使用对象的键值对赋值,有两个属性:my和at表示坐标。my是以目标点左下角为基准,at以my为基准 |
详细说明my属性:





再来详细说明at属性:





还可以这样写:
$("[title]").tooltip({
position: {
my:"left center",
at:"right+10 center"
}
});
tooltip视觉选项
| 属性 | 默认值/类型 | 说明 |
| show | false/布尔值 | 显示对话框时,默认采用淡入效果 |
| hide | false/布尔值 | 关闭对话框时,默认采用淡出效果 |
jQuery代码:
$("[title]").tooltip({
show:false,
hide:false
});
注意:设置true后,默认为淡入淡出,如果想使用别的特效,可以使用以下表格中的字符串参数。
show和hide可选特效
| 特效名称 | 说明 |
| blind | 工具提示从顶部显示或消失 |
| bounce | 工具提示断断续续地显示或消失,垂直运动 |
| clip | 工具提示从中心垂直地显示或消失 |
| slide | 工具提示从左边显示或消失 |
| drop | 工具提示从左边显示或消失,有透明度变化 |
| fold | 工具提示从左上角显示或消失 |
| highlight | 工具提示显示或消失,伴随着透明度和背景色的变化 |
| puff | 工具提示从中心开始缩放。显示时“收缩” ,消失时“生长” |
| scale | 工具提示从中心开始缩放。显示时“生长” ,消失时“收缩” |
| pulsate | 工具提示以闪烁形式显示或消失 |
tooltip行为选项
| 属性 | 默认值/类型 | 说明 |
| track | false/布尔值 | 设置为true,能跟随鼠标移动 |
jQuery代码:
$("[title]").tooltip({
track:true//效果不好,一直在抖动
});
tooltip()方法的事件
除了属性设置外,tooltip()方法也提供了大量的事件。这些事件可以给各种不同状态时提供回调函数,这些回调函数中的this值等于对话框内容的div对象,不是整个对话框的 div。
tooltip事件选项
| 事件名 | 说明 |
| create | 当工具提示被创建时会调用create方法,该方法有两个参数(event, ui)。此事件中的ui参数为空 |
| open | 当工具提示被显示时,会调用open方法,该方法有两个参数(event, ui)。此事件中的ui有一个参数tooltip,返回的是工具提示的jQuery对象 |
| close | 当工具提示关闭时,会调用close方法。关闭的工具提示可以用tooltip('open')重新打开。该方法有两个参数(event, ui)。此事件中的ui有一个参数tooltip,返回的是工具提示的jQuery对象 |
在此只关注open():
$("[title]").tooltip({
open:function(e,ui) {
alert("打开时触发!"+ui.tooltip.length);
}
});
tooltip('action',param)方法
| 方法 | 返回值 | 说明 |
| tooltip('open') | jQuery对象 | 打开工具提示 |
| tooltip('close') | jQuery对象 | 关闭工具提示 |
| tooltip('disable') | jQuery对象 | 禁用工具提示 |
| tooltip('enable') | jQuery对象 | 启用工具提示 |
| tooltip('destroy') | jQuery对象 | 删除工具提示,直接阻断了tooltip |
| tooltip('widget') | jQuery对象 | 获取工具提示的jQuery对象 |
| tooltip('option',param) | 一般值 | 获取options属性的值 |
| tooltip('option',param,value) | jQuery对象 | 设置options属性的值 |
jQuery代码:
$("#pass").tooltip("open"); //一开始就打开工具提示
tooltip()中使用on()
在tooltip的事件中,提供了使用on()方法处理的事件方法。
on()方法触发的对话框事件
| 特效名称 | 说明 |
| tooltipopen | 显示时触发 |
| tooltipclose | 每一次移动时触发 |
jQuery代码:
$("#user").on("tooltipopen",function() {
alert("打开时触发!");
});
知问前端——工具提示UI的更多相关文章
- 第一百八十二节,jQuery-UI,知问前端--日历 UI
jQuery-UI,知问前端--日历 UI 学习要点: 1.调用 datepicker()方法 2.修改 datepicker()样式 3.datepicker()方法的属性 4.datepicker ...
- 第一百七十八节,jQuery-UI,知问前端--对话框 UI
jQuery-UI,知问前端--对话框 UI 学习要点: 1.开启多个 dialog 2.修改 dialog 样式 3.dialog()方法的属性 4.dialog()方法的事件 5.dialog 中 ...
- 知问前端——日历UI(三)
datepicker日期选择选项 属性 默认值/类型 说明 minDate 无/对象.字符串或数值 日历中可以选择的最小日期 maxDate 无/对象.字符串或数值 日历中可以选择的最大日期 defa ...
- 知问前端——日历UI(二)
datapicker外观选项 属性 默认值/类型 说明 disabled false/布尔值 禁用日历 numberOfMonths 1/数值 日历中同时显示的月份个数.默认为1,如果设置3就同时显示 ...
- 知问前端——日历UI(一)
日历(datepicker)UI,可以让用户更加直观的.更加方便的输入日期,并且还考虑不同国家的语言限制,包括汉语. 调用datepicker()方法 $('#date').datepicker(); ...
- 知问前端——对话框UI(一)
对话框(dialog),是jQuery UI非常重要的一个功能.它彻底的代替了JavaScript的alert().prompt()等方法,也避免了新窗口或页面的繁杂冗余. 开启多个dialog 我们 ...
- 知问前端——按钮UI
按钮(button),可以给生硬的原生按钮或者文本提供更多丰富多彩的外观.它不单单可以设置按钮或文本,还可以设置单选按钮和多选按钮. 使用button按钮 使用button按钮UI的时候,不一定必须是 ...
- 知问前端——对话框UI(二)
dialog()方法的事件 除了属性设置外,dialog()方法也提供了大量的事件,这些事件可以给各种不同状态时的对话框提供回调函数,这些回调函数中的this值等于对话框内容的div对象,不是整个对话 ...
- 第一百七十九节,jQuery-UI,知问前端--按钮 UI-图标
jQuery-UI,知问前端--按钮 UI 学习要点: 1.使用 button 按钮 2.修改 button 样式 3.button()方法的属性 4.button('action', param) ...
随机推荐
- java中array,arrayList,iterator;
Array String []a = new String[10] ; a[0] = "test" ; String []a = new String[]{&quo ...
- 如何在Centos7下升级Apache至最新版本
Apache是使用最广泛的应用部署软件.并且它也是所有服务器的必要组成部分.安装最新版本的apache意味着拥有更多最新的功能和修复了已知的BUG. 介绍 在这篇教程里面,我将会介绍在Centos7下 ...
- Unity3d工具方法小集
1.获取垂直水平方向上的输入: float moveHorizontal = Input.GetAxis("Horizontal"); float moveVertical = I ...
- C++学习010-将某个地址转化为指针
如果需要将某个具体的地址转化为指针,可以直接使用类型那个转换来是实现. 实例如下 int main() { void* pData = (void*)(0x004001); std::cout < ...
- restAssured + TestNG测试接口,以下是一个get 请求。
package Elaine.Test.G.APITest; import org.testng.Assert;import org.testng.annotations.BeforeTest;imp ...
- Laxcus大数据管理系统2.0 (1) - 摘要和目录
Laxcus大数据管理系统 (version 2.0) Laxcus大数据实验室 摘要 Laxcus是Laxcus大数据实验室全体系全功能设计研发的多用户多集群大数据管理系统,支持一到百万台级节点,提 ...
- 感知机学习算法(PLA)
Perception Learning Algorithm, PLA 1.感知机 感知机是一种线性分类模型,属于判别模型. 感知机模型给出了由输入空间到输出空间的映射: f(X) = sign(WTX ...
- Spring定时器调用Hibernate方法无法获得SessionFactory的解决办法
由于在Spring定时器中无法通过注解的方式获取bean,因此需要通过原生的方式获取.获取session的方式如下: WebApplicationContext wac = ContextLoader ...
- lintcode-59-最接近的三数之和
59-最接近的三数之和 给一个包含 n 个整数的数组 S, 找到和与给定整数 target 最接近的三元组,返回这三个数的和. 注意事项 只需要返回三元组之和,无需返回三元组本身 样例 例如 S = ...
- PokeCats开发者日志(二)
现在是PokeCats游戏开发的第四天的上午,来记录一下昨天做的事情吧. day3 day3主要是添加音效和优化界面,本以为添加个音效1~2个小时就够了吧,没想到贼不顺,弄了一个下午才搞好. ...
