CSS ,浮动,clear记录,和一些转载别处
DIV+CSS clear both清除产生浮动
我们知道有时使用了css float浮动会产生css浮动,这个时候就需要清理清除浮动,我们就用clear样式属性即可实现。
clear 属性规定元素的哪一侧不允许其他浮动元素
1、clear语法:
clear : none | left|right| both
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
2、css结构
div{clear:left}
div{clear:right}
div{clear:both}
3、常用到的地方
我们常常用于使用了float css样式后产生浮动,最常用是使用clear:both清除浮动。比如一个大对象内有2个小对象使用了css float样式为了避免产生浮动,大对象背景或边框不能正确显示,这个时候我们就需要clear:both清除浮动。
4、例子
例子1

代码这样
因为每个商品都有浮动设置float:left,需要在后面清除浮动,将shop的外部盒子撑开来再后面
<div class="clear"></div>
.clear{
clear:both;
}
例子2
DIVCSS5案例说明:这里设置一个css宽度(css width)为500px;盒子,css边框(css border)为红色,css背景(css background)为黑色、css padding为10px盒子,里面包裹着2个小盒子,一个css 浮动靠右(float:right)、一个css float靠左(float:left),两者边框为白色,背景颜色为灰色,宽度为200px,css高度(css height)为150px。这样我们来观察案例效果,看浮动产生并使用clear清除浮动。
1、案例css代码:
- .divcss5{width:500px;background:#000;border:1px solid #F00;padding:10px}
- .divcss5_left,.divcss5_right{
- border:1px solid #FFF;background:#999;width:200px;height:150px
- }
- /* css注释: 这里为了截图分别,对css代码换行 */
- .divcss5_left{ float:left}/* css注释: 设置浮动靠左 */
- .divcss5_right{ float:right}/* css注释:设置浮动靠右 */
DIV+CSS clear both清除产生浮动
我们知道有时使用了css float浮动会产生css浮动,这个时候就需要清理清除浮动,我们就用clear样式属性即可实现。
接下来我们来认识与学习css clear知识与用法。
- clear清除浮动目录
一、clear语法与结构 - TOP
1、clear语法:
clear : none | left|right| both
2、clear参数值说明:
none : 允许两边都可以有浮动对象
both : 不允许有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
3、clear解释:
该属性的值指出了不允许有浮动对象的边情况,又对象左边不允许有浮动、右边不允许有浮动、不允许有浮动对象。
4、css结构
div{clear:left}
div{clear:right}
div{clear:both}
二、div clear常用地方 - TOP
我们常常用于使用了float css样式后产生浮动,最常用是使用clear:both清除浮动。比如一个大对象内有2个小对象使用了css float样式为了避免产生浮动,大对象背景或边框不能正确显示,这个时候我们就需要clear:both清除浮动。
三、css+div案例 - TOP
DIVCSS5案例说明:这里设置一个css宽度(css width)为500px;盒子,css边框(css border)为红色,css背景(css background)为黑色、css padding为10px盒子,里面包裹着2个小盒子,一个css 浮动靠右(float:right)、一个css float靠左(float:left),两者边框为白色,背景颜色为灰色,宽度为200px,css高度(css height)为150px。这样我们来观察案例效果,看浮动产生并使用clear清除浮动。
1、案例css代码:
- .divcss5{width:500px;background:#000;border:1px solid #F00;padding:10px}
- .divcss5_left,.divcss5_right{
- border:1px solid #FFF;background:#999;width:200px;height:150px
- }
- /* css注释: 这里为了截图分别,对css代码换行 */
- .divcss5_left{ float:left}/* css注释: 设置浮动靠左 */
- .divcss5_right{ float:right}/* css注释:设置浮动靠右 */
2、案例html代码片段:
- <div class="divcss5">
- <div class="divcss5_left">float left盒子</div>
- <div class="divcss5_right">float right盒子</div>
- </div>
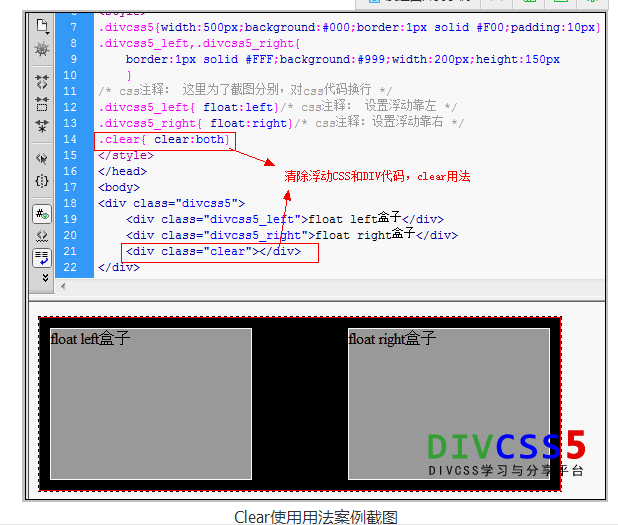
3、案例效果截图

4、清除浮动方法
我们在css代码中加入CSS代码:
- .clear{ clear:both}
Html代码中“.divcss5”盒子</div>结束标签前加入代码:
- <div class="clear"></div>
最终使用div css clear清除浮动后应用用法案例截图

四、DIVCSS5总结 - TOP
使用clear可以清除float产生的浮动,注意clear样式对象加入位置,如上案例对“.divcss5”清除浮动,我们就只需要在此对象div标签结束前加入即可清除内部小盒子产生浮动。而一般常用clear:both来清除浮动,其它clear:left和clear:right可以下来根据clear both案例扩展学习实践。
CSS ,浮动,clear记录,和一些转载别处的更多相关文章
- 经验分享:CSS浮动(float,clear)通俗讲解(转载)
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- css浮动--float/clear通俗讲解(转载)
本文为转载 (出处:http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html) 教程开始: 首先要知道,div是块级元素,在页面 ...
- CSS浮动(float,clear)通俗讲解
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流.如下图: 可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为d ...
- 经验分享:CSS浮动(float,clear)通俗讲解
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- css浮动(folat),清除浮动(clear)(另加两种清除浮动方式,总共三种清除浮动方式)
css浮动(float) float是css样式,用于设置标签的居左浮动和居右浮动,浮动后的元素不属于html文档流,需要用清除浮动把文档拽回到文档流中 浮动值: left:向左浮动 right:向右 ...
- 经验分享:CSS浮动(float,clear)通俗讲解 太棒了,清晰明了
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- css浮动(float,clear)
1. 以div元素布局为例,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流,是指标准流中的div. 无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”,显然标准 ...
- (转)经验分享:CSS浮动(float,clear)通俗讲解
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- (转)经验分享:CSS浮动(float,clear)通俗讲解
文章转自:https://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html 很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身 ...
随机推荐
- EJB学习笔记之十(BMT事务和CMT事务)
1.前言 前两篇博客主要介绍了与事务相关的知识.比如事务的一些特性,以及并发产生的问题.本篇来解说一下EJB中两种处理事务的方式.一种是以生命式方式来管理事务(CMT):还有一种则是在EJB内部使用 ...
- 【DB2】对两列分组之后判断另外一列是否有重复
建立表数据如下: ),sex ),sex_nm ),OWER ),TYPE ),TYPE_NM )); ,','水果'), (,','水果'), (,','水果'), (,','水果'), (,',' ...
- 02-4设置第一启动项--U盘装系统中bios怎么设置USB启动
整个U盘启动里最关键的一步就是设置U盘启动了,本教程内只是以特定型号的电脑为例进行演示,鉴于各种电脑不同BIOS设置U盘启动各有差异,所以如果下面的演示不能适用于你的电脑,建议去百度或者谷歌搜索一下你 ...
- 算法基础:整数拆分问题(Golang实现)
一个整数总能够拆分为2的幂的和.比如: 7=1+2+4 7=1+2+2+2 7=1+1+1+4 7=1+1+1+2+2 7=1+1+1+1+1+2 7=1+1+1+1+1+1+1 总共同拥有6种不同的 ...
- CF 316div2 E.Pig and Palindromes
E. Pig and Palindromes Peppa the Pig was walking and walked into the forest. What a strange coincide ...
- SpringCloud系列八:自定义Ribbon配置
1. 回顾 上文使用Ribbon实现了客户端侧的负载均衡.但是很多场景下,我们可能需要自定义Ribbon的配置,比如修改Ribbon的负载均衡规则. Spring Cloud允许使用Java代码或属性 ...
- unity, 自定义类中使用print
在unity脚本中自定义c#类,而且不继承MonoBehaviour的话,若还想在其中使用print函数,可以用MonoBehaviour.print(...).
- FPGA研发之道(25)-管脚
管脚是FPGA重要的资源之一,FPGA的管脚分别包括,电源管脚,普通I/O,配置管脚,时钟专用输入管脚GCLK等. 本文引用地址:http://www.eepw.com.cn/article/2664 ...
- C语言基础(14)-递归
一. 递归的定义 函数可以调用自己,这就叫函数的递归. 先序递归和后序递归 #include <stdio.h> void test(int n); void test1(int n); ...
- java-TransDemo
字符串转换成其他基本类型,以及包装类的自动装箱.拆箱 package com.example; import java.util.Scanner; import java.lang.*; /** * ...
