git commit -a -m "M 1、引入mixin,公共样式mixin传参处理;";git push origin master:master

<script>
import wepy from 'wepy'
import api from '../api/api'
export default class recharge extends wepy.page {
config = {
navigationBarTitleText: '账户充值'
}
data = {
notHere: {},
apiRes: {},
amountTab: {
currentType: '0',
amountType: [
[1000, 0],
[2000, 200],
[5000, 1000],
[10000, 3000]
],
payType: 0
}
}
async getAccountBalance() {
const backEndRequire = {
method: 'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
}
}
let q = backEndRequire
q.query = {
uid: this.$parent.UID.uid,
}
const r = await api.getAccountBalance(q)
this.apiRes.AccountBalance = r.data.data
this.$apply()
}
onLoad() {
this.notHere.commonCfg = wepy.$appConfig.common
this.getAccountBalance()
}
phoneCall(e) {
wx.makePhoneCall({
phoneNumber: e.currentTarget.dataset.replyPhone,
success() {}
})
}
onTap(e) {
const k = e.currentTarget.dataset.key
const v = e.currentTarget.dataset.val
this.amountTab[k] = v
}
}
</script>
<template>
<view class="root_">
<view>
<view>
<view>账户余额
<text class="question-mark">?</text>
</view>
<view>
<view class="balance"><text>¥</text><text class="balance-num"> {{apiRes.AccountBalance['1'].val}} </text> <text>币</text></view>
</view>
</view>
<view>
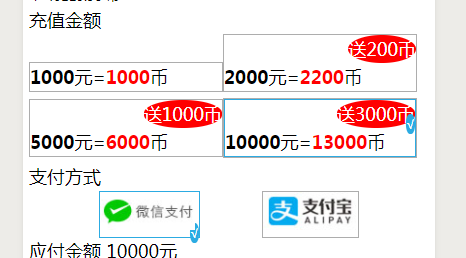
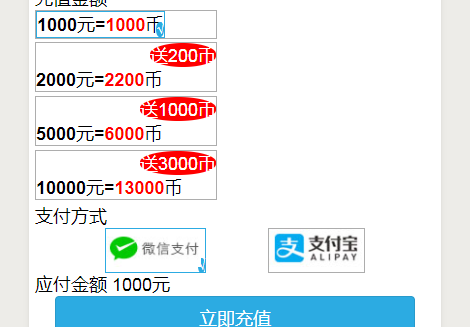
<view>充值金额</view>
<repeat for="{{amountTab.amountType}}" key="index" index="index" item="item">
<view class="amount-item" @tap="onTap" data-key="currentType" data-val={{index}}>
<view class=" {{index===amountTab.currentType ? 'amount-item_select-after' :''}}">
<view>
<view class="amountType-gift">{{index===0 ? ' ': '送'+item[1]+'币'}}</view>
<view class="amountType-exchange-rate">
<!-- 官方不建议span -->
<text>{{item[0]}}</text><text>元</text>=<text>{{item[0]+item[1]}}</text><text>币</text>
</view>
</view>
</view>
</view>
<view class="{{index%2===1 ? 'amountType-separation': ''}}"></view>
</repeat>
</view>
</view>
<view>支付方式</view>
<view class="pay-type">
<view class="payType_img-separation">
<view class="pay-type_select-before {{amountTab.payType === '0' ? 'pay-type_select-after' : ''}}">
<image @tap="onTap" data-key="payType" data-val="0" class="pay-type_img-width-height" src="{{notHere.commonCfg.localImgPath}}payWeixin.jpg"></image>
</view>
</view>
<view class="payType_img-separation">
<view class="pay-type_select-before {{amountTab.payType === '1' ? 'pay-type_select-after' : ''}}">
<image @tap="onTap" data-key="payType" data-val="1" class="pay-type_img-width-height" src="{{notHere.commonCfg.localImgPath}}payAli.jpg"></image>
</view>
</view>
</view>
<view>
<view class="pay-number">应付金额
<text>{{amountTab.amountType[amountTab.currentType][0]}}</text>元
</view>
</view>
<view>
<button class="weui-btn weui-btn_mini weui-btn_primary recharge_button">立即充值</button>
</view>
<view class="contact">购买套餐,一键咨询:
<text class="phone-number" data-reply-phone="075512345678" bindtap="phoneCall">0755-12345678</text>
</view>
</view>
</template>
<style lang="less">
// WXSS · 小程序 https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
@wx-width: 750rpx; // TODO 全局统一;2018年10月2日 16:29:42
@wx-width_px: 750;
@wx-width_one-unit: @wx-width/750;
@color-main_red: #F00;
@color-main_blue: #2CABE2;
@color-main_gray: #ADADAD;
@page-padding-horizontal: @wx-width_one-unit*12;
@wx-width_subtract-padding-width: @wx-width - @page-padding-horizontal*2;
@common_border-width: @wx-width_one-unit; // 选中项的边框
@common_select-after-font-size: @wx-width_one-unit*24; // 选中项的after-content字体大小
.root_ {
padding: @page-padding-horizontal;
}
.balance {
font-size: @wx-width_one-unit*25;
.balance-num {
font-weight: normal;
color: @color-main_red;
}
}
.question-mark {
border: @wx-width_one-unit solid @color-main_gray;
color: @color-main_gray;
border-radius: 50%;
text-align: center;
}
.mixin-item_select-before() {
border: @common_border-width solid @color-main_gray;
} // 没有点击选中的公共样式;
.mixin-item_select-after(@font-size: @common_select-after-font-size, @margin-top: @common_select-after-font-size) {
display: block;
float: right;
content: "√";
background-color: @color-main_blue;
color: #fff;
border-radius: 50%;
font-size: @font-size;
margin-top: -@margin-top;
} // 点击选中后的公共样式;
.amount-item {
display: inline-flex; // 此处要计算 48%; 同图片计算方法
@amountType-separation-margin-width: 0.2;
width: 45%;
border: @common_border-width solid @color-main_gray;
.amountType-separation {
margin: 0 @amountType-separation-margin-width;
}
.mixin-block-float(@f: right) {
display: block;
float: @f;
}
.amountType-gift {
.mixin-block-float(@f: right);
background-color: @color-main_red;
border-radius: 50%;
color: #fff;
}
.amountType-exchange-rate {
.mixin-block-float(@f: left);
@v: 700;
text:nth-last-child(2) {
color: @color-main_red;
font-weight: @v;
}
text:nth-child(1) {
font-weight: @v;
}
}
}
.amount-item_select-after {
border: @common_border-width solid @color-main_blue;
&:after {
.mixin-item_select-after(@font-size: @common_select-after-font-size, @margin-top: @common_select-after-font-size);
}
}
.pay-type {
@pay-type_2imgs_padding-width : @wx-width_subtract-padding-width*0.1; // 并排的2张图的区域的外围边框
@pay-type_border-width: @common_border-width; // 图片被点击后的新增边框宽度
@pay-type_img-available-width: @wx-width_subtract-padding-width - @pay-type_2imgs_padding-width*2 - @pay-type_border-width*2; // 待布局图片的区域
@pay-type_imgs_width-share: 0.6; // 图片宽度份额,其他留作2张图片间的水平margin;使用margin的原因是点击选中后围绕图片外围加载边框;
@pay-type_img-margin-width: @pay-type_img-available-width*(1- @pay-type_imgs_width-share)/4; // 2张图之间的margin宽度
@pay-type_img-render-width: @pay-type_img-available-width*@pay-type_imgs_width-share/2; // 图片最终被渲染的宽度
@pay-type_img-width-divide-height: 98/40; // 原图 宽度 高度 98 40 像素 96*96 dpi;// 原2张图宽高像素比相同;//image-height("file.png");
@pay-type_img-render-height: @pay-type_img-render-width/@pay-type_img-width-divide-height; // 保持图片宽高比,图片最终被渲染的高度
@pay-type_amount-item_select-after-font-size: @common_select-after-font-size;
display: inline-flex;
padding: 0 @pay-type_2imgs_padding-width;
height: @pay-type_img-render-height + @pay-type_border-width;
.pay-type_img-width-height {
width: @pay-type_img-render-width;
height: @pay-type_img-render-height;
}
.payType_img-separation {
margin: 0 @pay-type_img-margin-width;
}
.pay-type_select-before {
.mixin-item_select-before()
}
.pay-type_select-after {
border: @pay-type_border-width solid @color-main_blue;
&:after {
.mixin-item_select-after(@font-size: @common_select-after-font-size, @margin-top: @common_select-after-font-size);
}
}
}
.contact {
text-align: center;
.phone-number {
color: @color-main_blue;
}
}
.recharge_button {
width: 90%;
border-radius: @wx-width_one-unit*8;
background-color: @color-main_blue;
color: #fff;
}
</style>


git commit -a -m "M 1、引入mixin,公共样式mixin传参处理;";git push origin master:master的更多相关文章
- 02_创建Git仓库,克隆仓库,git add,git commit,git push,git pull,同行冲突,不同行冲突的结局方案,git mergetool的使用
1 创建Git资源库,残酷目录信息 创建git资源库的命令: git init –bare 仓库名称 (其中-bare表示的意思是空的库的意思) 进入E:\software\repository\gi ...
- Git使用详细教程(3):git add, git commit详解
在使用git之前,我们首先要初始化一个git管理的仓库,这里以博客(blog)为例 git init blog 我们进入目录,执行git status查看git状态,可以看到一个新的git管理的项目目 ...
- git commit 合并
日常 git 管理代码的时候,经常因为因为一些小的代码改动而进行一次 git commit , 但是这样造成的后果就是小的 git commit 很多很杂. 今天特意的研究了一些 git commit ...
- gitignore失效 删除 git commit记录
已追踪的文件需要清理本地缓存 git rm -r --cached . git add . git commit -m 'update .gitignore' 删除 git commit记录 不小心上 ...
- github 使用“git commit -m"命令时候出现的一个小问题
git commit -m 使用问题 今天提交文件到github,步骤是: git add abc.py (abc.py是我当前随意写的一个文件名) git commit -m 'add codes ...
- 如何在命令行添加换行符到git commit -m "xxx"
需求来源: 需要将自动识别的组件信息.更新信息.任务跟踪单号.下载链接等信息自动提交并推送至gerrit, 然后作为触发条件启动另一个协作业务流程. 方法1:单引号开放方法 git commit -m ...
- Git:git commit时退出报错解决(Error45、Error325)
Git 报错 在输入git commit编辑注释日志时强制退出git程式,文件会变成只读文件,于是出现下述报错: 解决方法(ERROR45) 我们提交代码的正常操作流程一般是: 输入git commi ...
- git的使用(包括创建远程仓库到上传代码到git的详细步骤以及git的一些常用命令)
A创建远程仓库到上传代码到git 1)登陆或这注册git账号 https://github.com 2)创建远程仓库 3)打开终端输入命令 cd到你的本地项目根目录下,执行如下git命令 git in ...
- Git Commit Template 提交模板
多人协作开发一个项目时,版本控制工具是少不了的,git是linux 内核开发时引入的一个优秀代码管理工具,利用它能很好使团队协作完成一个项目.为了规范团队的代码提交,也方便出版本时的release n ...
随机推荐
- iOS开发-自动布局之autoresizingMask使用详解(Storyboard&Code)
前言:现在已经不像以前那样只有一个尺寸,现在最少的IPHONE开发需要最少需要适配三个尺寸.因此以前我们可以使用硬坐标去设定各个控件的位置,但是现在的话已经不可以了,我们需要去做适配,也许你说可以使用 ...
- Centos下Subversion 服务器安装配置
1.安装 # yum install subversion 2. svn配置 建立svn版本库目录可建多个:2.1 新建文件夹: # mkdir -p /opt/svndata/repos 2.2 建 ...
- Eclipse安装Properties Editore插件
Properties Editor for Eclipse3[1].0-3.2安装使用-http://jzgl-javaeye.iteye.com/blog/386010 PropertiesEdit ...
- Python MQTT客户端实现
1.安装paho-mqtt 使用Python Package Index (PyPi) pip install paho-mqtt 使用virtualenv virtualenv paho-mqtt ...
- hdu 3641 数论 二分求符合条件的最小值数学杂题
http://acm.hdu.edu.cn/showproblem.php?pid=3641 学到: 1.二分求符合条件的最小值 /*================================= ...
- unity, windows: Unhandled Exception: System.UnauthorizedAccessException: Access to the path "XXX\Temp\Assembly-CSharp.dll.mdb" is denied
的windows上使用unity,修改过脚本或inspector中的数值后运行编辑器报错: Unhandled Exception: System.UnauthorizedAccessExceptio ...
- JAVA方法传递参数:传值?传引用?
先来看下面这三段代码: //Example1: public class Example1 { static void check(int a) { a++; } public static void ...
- Html打印需要内容块(Js实现)
首先在head里面加入下面一段js代码: function preview(oper) { ) { bdhtml = window.document.body.innerHTML; //获取当前页的h ...
- hdu1695 GCD2 容斥原理 求x属于[1,b]与y属于[1,d],gcd(x,y)=k的对数。(5,7)与(7,5)看作同一对。
GCD Time Limit: / MS (Java/Others) Memory Limit: / K (Java/Others) Total Submission(s): Accepted Sub ...
- RPMforge(Repoforge)源
centos使用rpmforge-release 时间:2017-10-09 09:48:29 阅读:536 评论:0 收藏:0 [点我收藏+] 标签:rpmf ...
