Mxgraph使用总结一
一、Mxgraph介绍:
mxGraph 是一个 JS 绘图组件适用于需要在网页中设计/编辑 Workflow/BPM流程图、图表、网络图和普通图形的 Web 应用程序。mxgraph 下载包中包括javescript 写的前端程序,也包括多个和后端程序(java/C#等等)集成的例子。
git开源项目地址:https://github.com/jgraph/mxgraph
mxGraph资源包及其例子可下载地址:mxGraph下载
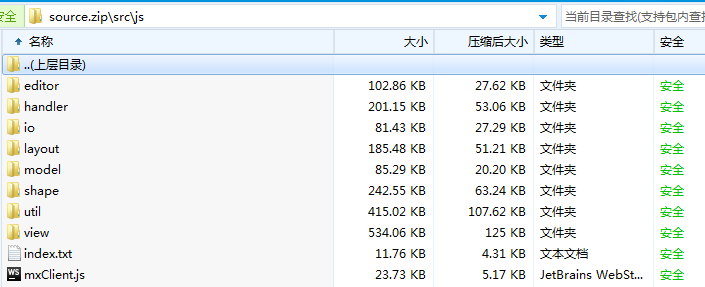
解压并打开mxGraph\devel\source\src\js,视图如下所示:

这是mxGraph的核心文件。
二、mxgraph核心文件介绍:
这个js库包含8大块。mxClient这个js包含并动态导入了所有文件。 当前版本信息存储在mxClient.VERSION。
editor编辑器包提供实现图编辑器所需的类。这个包中的主要类是mxEditor。
view视图和model模型包实现了由mxGraph表示的图形组件。它是一个mxGraphModel,包含mxcell,以及mxGraphView中缓存单元格的状态。根据mxStylesheet.样式表中定义的外观,使用mxcell渲染器来绘制单元格。撤销历史在mxUndoManager中实现。要在图上显示一个图标,可以使用mxCellOverlay。验证规则使用 mxMultiplicity进行定义。
handler处理程序、layout 布局和shape 形状包分别包含事件监听器、布局算法和形状。图形事件监听器包括mxRubberband进行框线选择、mxTooltipHandler用于工具提示和mxGraphHandle用于基本单元格修改。mxCompactTreeLayout 实现了树布局算法,而shape 形状包提供了各种形状,它们是mxShape的子类。
util包提供了实用程序类,包括用于复制粘贴的mxClipboard、mxDatatransfer用于拖放的操作、mxConstants 用于键的和样式表的值、mxEvent和mxUtils用于跨浏览器事件处理和通用功能、用于国际化的mxResources和控制台输出的mxLog。
io包实现了一个通用的mxObjectCodec,用于将JavaScript对象转换为XML。最主要的类是mxCodec。mxCodecRegistry是定制codecs的全局注册表。
Mxgraph使用总结一的更多相关文章
- mxGraph实现按住ctrl键盘拖动图形实现复制图形功能
实现这个功能很easy,仅仅须要重写moveCells方法就能够了.以下是源文件里的代码: mxGraph.prototype.moveCells = function(cells, dx, dy, ...
- mxGraph改变图形大小重置overlay位置
要在改变图形大小的时候改变overlay的位置.那肯定就要对重置图形大小的方法进行改造了.以下是源文件里的代码 mxGraph.prototype.resizeCells = function(cel ...
- mxgraph进阶(四)mxGraph再启程
mxgraph进阶(四)mxGraph再启程 前言 小论文Constructing User Interaction Behaviors Net from System Log. (AICE 20 ...
- mxgraph进阶(三)Web绘图——mxGraph项目实战(精华篇)
Web绘图--mxGraph项目实战(精华篇) 声明 本文部分内容所属论文现已发表,请慎重对待. 需求 由于小论文实验需求,需要实现根据用户日志提取出行为序列,然后根据行为序列生成有向图的形式 ...
- mxgraph进阶(二)mxgraph的初步介绍与开发入门
mxgraph的初步介绍与开发入门 前言 由于小论文实验需求,需要实现根据用户日志提取出行为序列,然后根据行为序列生成有向图的形式,并且连接相邻动作的弧上标有执行此次相邻动作的频次.为此,在大师兄徐凯 ...
- mxGraph进阶(一)mxGraph教程-开发入门指南
mxGraph教程-开发入门指南 概述 mxGraph是一个JS绘图组件适用于需要在网页中设计/编辑Workflow/BPM流程图.图表.网络图和普通图形的Web应用程序.mxgraph下载包中包括用 ...
- mxGraph绘制流程图
代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w ...
- mxGraph实现鱼骨图(因果图)(转自CSDN,链接附于文中)
鱼骨图由日本管理大师石川馨先生所发明,故又名石川图.鱼骨图是一种发现问题“根本原因”的方法,它也可以称之为“Ishikawa”或者“因果图”.其特点是简捷实用,深入直观.它看上去有些象鱼骨,问题或缺陷 ...
- 【转】mxGraph教程-开发入门指南
原文:https://blog.csdn.net/sunhuaqiang1/article/details/51289580 mxGraph教程-开发入门指南 概述 mxGraph是一个JS绘图组件适 ...
- mxGraph画图区域使用鼠标滚轮实现放大/缩小
// 重写鼠标滚轮事件 mxEvent.addMouseWheelListener = function (funct) { } // 添加初次载入事件 window.onload = functio ...
随机推荐
- Linux基本命令 帮助命令
命令名称:man 英文原意:manual 命令所在路径:/usr/bin/man 执行权限:所有用户 语法:man [命令或者配置文件] 功能描述:获取帮助信息 例如:man ls 查看ls命令的帮助 ...
- JavaScript笔记03——文档对象模型(Document Object Model,简称DOM):获取HTML元素、操作HTML元素
Dom技术使得用户页面可以动态地变化,如可以动态地显示或隐藏一个元素,改变它们的属性,增加一个元素等,Dom技术使得页面的交互性大大地增强.[1] DOM实际上是以面向对象方式描述的文档模型.DOM定 ...
- Nginx配置中last和break及permanent和redirect的区别
一.不写last和break 流程就是依次执行这些rewrite rewrite break - url重写后,直接使用当前资源,不再执行location里余下的语句,完成本次请求,地址栏url不变 ...
- vue项目的webpack设置请求模拟数据的接口方法
最近在跟着视频写饿了吗vue项目,其中模拟数据由于webpack版本变化,跟视频中不一致,下方博客有解决方案,其实视频里面的还能看懂,现在webpack的服务都在插件包里了,好难找. 请参考:http ...
- ARC 与非ARC 之间的转换,以及如何使一个项目中,ARC与非ARC共存
1,非ARC 转 ARC的操作 XCode 的 Edit -- Refactor -- Convert to Object-C ARC (注意,一般在一个大项目中,很少直接使用此方法,其正确率有待考虑 ...
- java深入探究13-js,ajax
链接:http://pan.baidu.com/s/1c2D0cAs 密码:uwm6 1.js 1)三种基本类型: var num=100; var str="哈哈"; var f ...
- YII2笔记之二
module id / module id /.../ controller id / action idmodule id / directory / controller id / action ...
- vue 列表渲染 v-for循环
v-for循环指令类似与html中C标签的循环,同样可以遍历数组,集合. 1.这里演示一下遍历数组的基本用法,代码如下 <!DOCTYPE html> <html> <h ...
- 编写TreeSet类的实现程序,其中相关的迭代器使用二叉查找树
package com.test.tree; import java.util.Iterator; /** * 编写TreeSet类的实现程序,其中相关的迭代器使用二叉查找树. * 在每个节点上添加一 ...
- php RabbitMQ使用
php RabbitMQ使用 参考网址: http://www.rabbitmq.com/tutorials/tutorial-three-php.html 最近研究rabbitmq队列,linux安 ...
