使用canvas上传图片+上传进度
实现效果:

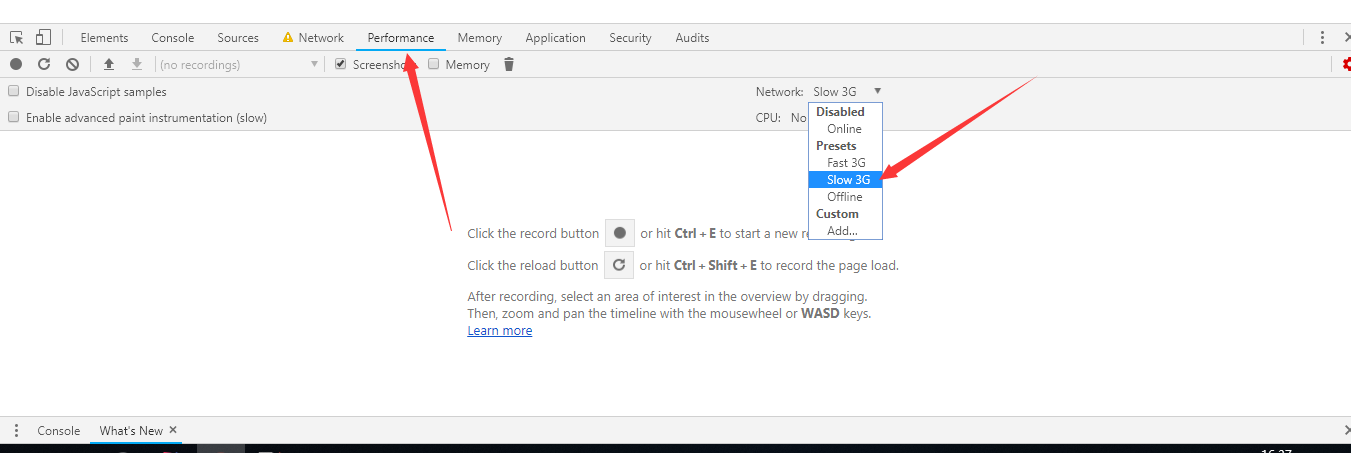
速度过快,调式浏览器方式:F12

后台java代码
public String imageshangchuan(@RequestPart("xxx") MultipartFile multipartFile, Model model, HttpServletRequest request) {
if (!multipartFile.getContentType().contains("image/")) {
model.addAttribute("err", "只能是图片文件!");
return "/inputfile";
}
if (multipartFile.getSize() > 1024 * 1024 * 5) {
model.addAttribute("err", "只能是5M以下!");
return "/inputfile";
}
//取得相对路径
String basePath = request.getServletContext().getRealPath("/img");
File files = new File(basePath);
if(!files.exists()){
files.mkdir();
}
String rekativePath;
try {
rekativePath = makeImagePath(basePath, multipartFile.getOriginalFilename());
File file = new File(rekativePath);
file.getParentFile().mkdir();
multipartFile.transferTo(file);
} catch (IOException e) {
model.addAttribute("err", "上传失败,请重试");
return "/inputfile";
}
return "/index";
}
public String makeImagePath (String basePath, String fileName){
Date date = new Date();
//String[] filename = simpleFile(fileName);
return String.format("%s%s%s%supload_%s_%s.%s",
basePath,
File.separator,
new SimpleDateFormat("yyyyMMdd").format(date),
File.separator,
"11",
new SimpleDateFormat("hhmmss").format(date),
"jpg"
);
}
public String[] simpleFile (String file){
int sum = file.lastIndexOf(".");
return new String[]{
file.substring(0, sum),
file.substring(sum + 1)
};
}
方法一:canvas实现
<html>
<head>
<title>Title</title>
</head>
<body>
<input type="file" id="myfile"/>
<canvas id="myCanvas" width="200" height="250" style="border:1px solid #d3d3d3;"> </canvas>
<button onclick="test()">提交</button>
<script src="css/jquery-1.11.3.js"></script>
<script>
//选择图片后
myfile.onchange=function () {
createURLImg(myfile.files[0]);
}
var pen=myCanvas.getContext("2d");
//加载入canvas
function createURLImg(file,callback) {
var imgUrl=URL.createObjectURL(file);
var image=new Image();
image.src=imgUrl;
image.onload=function (ev) {
pen.drawImage(image,0,0,200,250);
if(callback) callback();
URL.revokeObjectURL(imgUrl);
}
}
//提交按钮
function test() {
myCanvas.toBlob(function (result) {
var form=new FormData();
form.append("xxx",result);
ajax(form);
})
} function biafenb(r) {
if(!pen) pen=myCanvas.getContext("2d");
pen.save();
pen.globalAlpha=0.3;
pen.fillRect(0,(1-r)*200,200,250);
pen.globalAlpha=1;
pen.fillStyle = "white";
pen.font = "20px 微软雅黑";
pen.textAlign='center';
pen.fillText(Math.round(r*100)+"%",100,100);
pen.restore();
} function ajax(formData) {
$.ajax({
url:"/bbbbb",
type:"post",
Accept:"html/text;chatset=utf-8",
contentType:false,
data:formData,
processData:false,
xhr: function () {
var myXhr = $.ajaxSettings.xhr();
myXhr.upload.onprogress=function (ev) {
pen.clearRect(0,0,200,250);
createURLImg(myfile.files[0],function () {
biafenb(ev.loaded/ev.total);
})
}
return myXhr;
}, success: function (data) {
console.log("上传成功!!!!");
}, error: function () {
console.log("上传失败!");
}
})
}
</script>
</body>
</html>
方法二:img+canvas实现
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas + ajax</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css"
integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<style>
#myimg {
border: 3px solid gray;
border-radius: 5px;
position: absolute;
top: 0;
left: 0;
}
#mymask {
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body> <div class="container">
<div style="margin-top: 2em;">
<input type="file" id="myfile" style="display: none"> <!-- 选择文件后,要预览 -->
<button class="btn btn-primary" onclick="myfile.click()">选择图片</button>
<button class="btn btn-primary" onclick="clickMe()">上传图片</button>
</div> <div style="position: relative">
<img src="" id="myimg" title="暂时没有上传" width="200" height="200"/>
<canvas id="mymask" width="200" height="200">不支持canvas</canvas>
</div>
</div> <script> var ctx;
myfile.onchange = () => { // 预览图片
var imgUrl = URL.createObjectURL(event.target.files[0]);
myimg.src = imgUrl;
myimg.onload = () => URL.revokeObjectURL(imgUrl); }; function clickMe() {
compressImgWithCanvas(myfile.files[0], uploadWithAJAX);
} /**
* 压缩图片,然后执行某些任务
*/
function compressImgWithCanvas(blob, taskCallback) {
var rat = 2;
var w = myimg.naturalWidth / rat, h = myimg.naturalHeight / rat; var canvas = document.createElement("canvas");
canvas.width = w;
canvas.height = h; var ctx = canvas.getContext('2d');
ctx.drawImage(myimg, 0, 0, w, h);
ctx.fillText("nf147", w - 20, h - 20); canvas.toBlob(taskCallback, "image/jpeg");
} /**
* 更新预览进度
*/
function refreshProgress(r) {
if (!ctx) ctx = mymask.getContext('2d');
ctx.save();
ctx.clearRect(0, 0, 200, 200);
ctx.globalAlpha = 0.6;
ctx.fillRect(0, (1 - r) * 200, 200, 200);
ctx.globalAlpha = 1;
ctx.fillStyle = "white";
ctx.font = "20px 微软雅黑";
ctx.fillText(r * 100 + '%', 80, 180);
ctx.restore();
} /**
* 通过 AJAX 上传 blob 类型的文件
* @param blob
*/
function uploadWithAJAX(blob) {
var fd = new FormData();
fd.append("xxx", blob); $.ajax({
method: 'post',
url: "/bbbbb",
cache: false,
contentType: false,
data: fd,
processData: false,
xhr: () => {
var xhr = $.ajaxSettings.xhr();
xhr.upload.onprogress = (ev) => {
refreshProgress(ev.loaded / ev.total);
};
return xhr;
}
}).done(console.log)
.fail((xhr, staus, err) => console.error(xhr, staus, err)); } </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js"
integrity="sha384-h0AbiXch4ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1"
crossorigin="anonymous"></script>
</body>
</html>
使用canvas上传图片+上传进度的更多相关文章
- 使用ajax上传图片,并且使用canvas实现出上传进度效果
前端代码: <%@ page contentType="text/html;charset=UTF-8" language="java" %> &l ...
- [Swift通天遁地]四、网络和线程-(9)上传图片并实时显示上传进度
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 安卓自定义View实现图片上传进度显示(仿QQ)
首先看下我们想要实现的效果如下图(qq聊天中发送图片时的效果): 再看下图我们实现的效果: 实现原理很简单,首先我们上传图片时需要一个进度值progress,这个不管是自己写的上传的方法还是使用第三方 ...
- .NetCore多文件上传进度的示例
主要讲的内容有: 1-----form方式上传一组图片 2-----ajax上传一组图片 3-----ajax提交+上传进度+一组图片上传 4-----Task并行处理+ajax提交+上传进度+一组图 ...
- 使用element UI el-upload组件实现视频文件上传及上传进度显示方法总结
实现效果: 上传中: 上传完成: 代码: <el-form-item label="视频上传" prop="Video"> <!-- acti ...
- jQuery文件上传插件jQuery Upload File 有上传进度条
jQuery文件上传插件jQuery Upload File 有上传进度条 jQuery文件上传插件jQuery Upload File,插件使用简单,支持单文件和多文件上传,支持文件拖拽上传,有进度 ...
- HTML5矢量实现文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传.上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件 ...
- 基于HT for Web矢量实现HTML5文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传.上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件 ...
- PHP中使用Session配合Javascript实现文件上传进度条功能
Web应用中常需要提供文件上传的功能.典型的场景包括用户头像上传.相册图片上传等.当需要上传的文件比较大的时候,提供一个显示上传进度的进度条就很有必要了. 在PHP .4以前,实现这样的进度条并不容易 ...
随机推荐
- windows 系统 python3.5安装 lxml 库
有个提示uable find vc***,的错误,如果按照修改python脚本的方法会发现还需要安装VS,安装好了还不一定可以解决问题. 费了半天劲,结合网络上部分信息终于找到了解决方案: 1.打开文 ...
- How to install local .deb packages
如何安装本地的.deb包 usually I do dpkg -i <deb file>, it'll fail saying it needs dependencies. After t ...
- Java中的时间处理
日期时间组件使用 java.util.Date:实现类,其对象具有时间.日期组件.java.util.Calendar:抽象类,其对象具有时间.日期组件.java.sql.Date:实现类,其对象具有 ...
- opensuse install oracle 11gR2 Error in invoking target 'agent nmhs' of makefile '../ins_emagent.mk'
转自 http://blog.csdn.net/ly5156/article/details/6647563 遭遇Error in invoking target 'agent nmhs' of ma ...
- linux_api之进程环境(二)
本篇索引: 1.引言 2.终端登录 3.进程组 4.会话期 1.引言 通过上一篇的学习,我们已经知道了如何控制一个进程,fork函数从父进程中复制出子进程,我们可以通过exec函数让子进程运行新的 ...
- 8086中断系统——《x86汇编语言:从实模式到保护模式》读书笔记04
80X86中断系统 能够处理256个中断 用中断向量号0-255区别 可屏蔽中断还需要借助专用中断控制器Intel 8259A实现优先权管理 1.中断的分类 中断可以分为内部中断和外部中断. (1)内 ...
- Springboot - 自定义错误页面
Springboot 没找到页面或内部错误时,会访问默认错误页面.这节我们来自定义错误页面. 自定义错误页面 1.在resources 目录下面再建一个 resources 文件夹,里面建一个 err ...
- SpringSecurity 3.2入门(2)环境搭建
由于目前Spring官方只提供Meven的下载方式,为了能以最快的速度入门使用框架,这里提供百度网盘下载链接. 注:本入门教程默认已经配置成功SpringMVC框架. 1.web.xml配置 < ...
- Junit入门教程
做开发的时候,完成一个接口.方法.函数或者功能等,需要测试,是否有bug,有逻辑错误.这里有两种方案测试 1. 在main中写测试方法 2. 使用开源框架,这里使用的junit main写测试方法优点 ...
- Cocos2d-js 开发记录:图片数据资源等的异步加载
这里说的是在需要的使用加载图片,比如游戏中的某个关卡的图片,不用在游戏一开始就加载(万一用户玩不到那关,岂不是很冤,流量费了那么多),否则载入速度也慢.这种方式加载资源要用到cc.loader官方文档 ...
