Android 滑动效果汇总
Android 滑动效果入门篇(一)—— ViewFlipper
Android 滑动效果基础篇(三)—— Gallery仿图像集浏览
Android 滑动效果基础篇(四)—— Gallery + GridView
Android 滑动效果进阶篇(五)—— 3D旋转
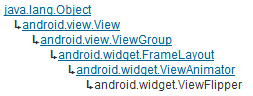
ViewFilpper 是Android官方提供的一个View容器类,继承于ViewAnimator类,用于实现页面切换,也可以设定时间间隔,让它自动播放。
又ViewAnimator继承至于FrameLayout的,所以ViewFilpper的Layout里面可以放置多个View,继承关系如下:

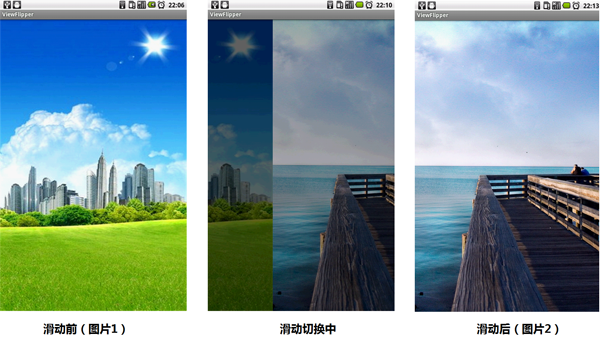
本示例通过ViewFlipper和GestureDetector.OnGestureListener实现自动播放和手势滑屏事件,先看效果:

Activity
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.GestureDetector;
- import android.view.MotionEvent;
- import android.view.ViewGroup.LayoutParams;
- import android.view.animation.Animation;
- import android.view.animation.AnimationUtils;
- import android.widget.ImageView;
- import android.widget.ViewFlipper;
- public class ViewFlipperActivity extends Activity implements android.view.GestureDetector.OnGestureListener {
- private int[] imgs = { R.drawable.img1, R.drawable.img2,
- R.drawable.img3, R.drawable.img4, R.drawable.img5 };
- private GestureDetector gestureDetector = null;
- private ViewFlipper viewFlipper = null;
- private Activity mActivity = null;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mActivity = this;
- viewFlipper = (ViewFlipper) findViewById(R.id.viewflipper);
- gestureDetector = new GestureDetector(this); // 声明检测手势事件
- for (int i = 0; i < imgs.length; i++) { // 添加图片源
- ImageView iv = new ImageView(this);
- iv.setImageResource(imgs[i]);
- iv.setScaleType(ImageView.ScaleType.FIT_XY);
- viewFlipper.addView(iv, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
- }
- viewFlipper.setAutoStart(true); // 设置自动播放功能(点击事件,前自动播放)
- viewFlipper.setFlipInterval(3000);
- if(viewFlipper.isAutoStart() && !viewFlipper.isFlipping()){
- viewFlipper.startFlipping();
- }
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- viewFlipper.stopFlipping(); // 点击事件后,停止自动播放
- viewFlipper.setAutoStart(false);
- return gestureDetector.onTouchEvent(event); // 注册手势事件
- }
- @Override
- public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
- if (e2.getX() - e1.getX() > 120) { // 从左向右滑动(左进右出)
- Animation rInAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_right_in); // 向右滑动左侧进入的渐变效果(alpha 0.1 -> 1.0)
- Animation rOutAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_right_out); // 向右滑动右侧滑出的渐变效果(alpha 1.0 -> 0.1)
- viewFlipper.setInAnimation(rInAnim);
- viewFlipper.setOutAnimation(rOutAnim);
- viewFlipper.showPrevious();
- return true;
- } else if (e2.getX() - e1.getX() < -120) { // 从右向左滑动(右进左出)
- Animation lInAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_left_in); // 向左滑动左侧进入的渐变效果(alpha 0.1 -> 1.0)
- Animation lOutAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_left_out); // 向左滑动右侧滑出的渐变效果(alpha 1.0 -> 0.1)
- viewFlipper.setInAnimation(lInAnim);
- viewFlipper.setOutAnimation(lOutAnim);
- viewFlipper.showNext();
- return true;
- }
- return true;
- }
- @Override
- public boolean onDown(MotionEvent e) {
- return false;
- }
- @Override
- public void onLongPress(MotionEvent e) {
- }
- @Override
- public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
- return false;
- }
- @Override
- public void onShowPress(MotionEvent e) {
- }
- @Override
- public boolean onSingleTapUp(MotionEvent e) {
- return false;
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <ViewFlipper
- android:id="@+id/viewflipper"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"/>
- </LinearLayout>
示例分析
一、自动播放
ViewFlipper控件,是ImageView的容器,用于添加显示的图片资源,主要功能有两个:添加显示View和自动播放View
通过实现父类android.view.ViewGroup的addView(View child, ViewGroup.LayoutParams params)添加View资源,即图片和填充样式
启动自动播放View,可以通过设置如下三个成员函数实现:
1、 setAutoStart(true),设置是否自动播放功能,true为自动播放,false为不自动播放,开启自动播放设为true
2、 setFlipInterval(int milliseconds),设置View播放的时间间隔,如3000(3秒)
3、 startFlipping(),开始自动播放
停止自动播放View,设置成员函数如下:
1、 stopFlipping(),停止自动播放
2、 setAutoStart(false),停止自动播放,设为false
二、手势滑屏
手势滑动屏幕动画,是通过android.view.GestureDetector类检测各种手势事件实现的,该类有两个回调接口(Interface)
A、GestureDetector.OnDoubleTapListener,用来通知DoubleTap双击事件,类似于鼠标的双击事件,接口三个抽象回调函数如下
1、onDoubleTap(MotionEvent e):DoubleTap双击手势事件后通知(触发)
2、onDoubleTapEvent(MotionEvent e):DoubleTap双击手势事件之间通知(触发),包含down、up和move事件(这里指的是在双击之间发生的事件,例如在同一个地方双击会产生DoubleTap手势,而在DoubleTap手势里面还会发生down和up事件,这两个事件由该函数通知)
3、onSingleTapConfirmed(MotionEvent e):用来判定该次点击是SingleTap而不是DoubleTap,如果连续点击两次就是DoubleTap手势;那么如果只点击一次,系统等待一段时间后没有收到第二次点击则判定该次点击为SingleTap而不是DoubleTap,此时触发的就是SingleTapConfirmed事件
B、GestureDetector.OnGestureListener,用来通知普通的手势事件(down、longPress、scroll、up等),接口具体的六个抽象回调函数如下
1、onDown(MotionEvent e):down事件,表示按下事件
2、onSingleTapUp(MotionEvent e):一次点击up事件,表示按下后的抬起事件
3、onShowPress(MotionEvent e):down事件发生而move或则up还没发生前触发该事件,此事件一般用于通知用户press按击事件已发生
4、onLongPress(MotionEvent e):长按事件,down事件后up事件前的一段时间间隔后(由系统分配,也可自定义),如果仍然按住屏幕则视为长按事件
5、onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY):滑动手势事件,例如scroll事件后突然up,fling的速度大小由e每秒x和y改变大小决定
6、onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY):在屏幕上拖动事件,即down按下点——scroll拖动——up抬起点的move移动事件
本示例的滑动屏幕动画,仅用到了上面的GestureDetector.OnGestureListener及其onFling事件,具体实现步骤如下:
1、Activity实现android.view.GestureDetector.OnGestureListener 监听接口,并声明gestureDetector = new GestureDetector(this); 用于监听手势事件
2、在Activity的成员函数onTouchEvent(MotionEvent event)中,注册GestureDetector.OnGestureListener手势监听的gestureDetector.onTouchEvent(event);事件接口
3、在GestureDetector.OnGestureListener回调函数onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) 中,实现滑屏动画
三、屏幕渐变效果
1、 当手势从左向右滑动时,图片是左进右出
if (e2.getX() - e1.getX() > 120) ,即up终点(e2)与down起点(e1)的滑动距离大于120,来检测从左向右滑动事件
push_left_in.xml —— 左进渐变效果
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android" >
- <translate
- android:duration="1500"
- android:fromXDelta="100%p"
- android:toXDelta="0" />
- <alpha
- android:duration="1500"
- android:fromAlpha="0.1"
- android:toAlpha="1.0" />
- </set>
push_left_out.xml —— 右出渐变效果
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android" >
- <translate
- android:duration="1500"
- android:fromXDelta="0"
- android:toXDelta="-100%p" />
- <alpha
- android:duration="1500"
- android:fromAlpha="1.0"
- android:toAlpha="0.1" />
- </set>
2、 当手势从右向左滑动时,图片是右进左出
if (e2.getX() - e1.getX() < -120) ,即up终点(e2)与down起点(e1)的滑动距离小于-120,来检测从右向左滑动事件
push_right_in.xml —— 右进渐变效果
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android" >
- <translate
- android:duration="1500"
- android:fromXDelta="-100%p"
- android:toXDelta="0" />
- <alpha
- android:duration="1500"
- android:fromAlpha="0.1"
- android:toAlpha="1.0" />
- </set>
push_right_out.xml —— 右出渐变效果
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android" >
- <translate
- android:duration="1500"
- android:fromXDelta="0"
- android:toXDelta="100%p" />
- <alpha
- android:duration="1500"
- android:fromAlpha="1.0"
- android:toAlpha="0.1" />
- </set>
其中,android:duration表示渐变持续时间;translate表示位移变换;alpha表示透明度变换
translate
android:fromXDelta="-100%p" android:toXDelta="0" 表示图片从左进入,从不可见到可见
android:fromXDelta="0" android:toXDelta="100%p" 表示图片从右滑出,从可见到不可见
alpha
android:fromAlpha="1.0" android:toAlpha="0.1"表示图片从不透明(1.0)到透明(0.1)
android:fromAlpha="0.1" android:toAlpha="1.0"表示图片从透明(0.1)到不透明(1.0)
推荐参考:
GestureDetector.OnDoubleTapListener
GestureDetector.OnGestureListener
Android 滑动效果汇总的更多相关文章
- 十六、Android 滑动效果汇总
Android 滑动效果入门篇(一)—— ViewFlipper Android 滑动效果入门篇(二)—— Gallery Android 滑动效果基础篇(三)—— Gallery仿图像集浏览 And ...
- Android 滑动效果进阶篇(六)—— 倒影效果
上篇介绍了使用Animation实现3D动画旋转翻页效果,现在介绍图片倒影实现,先看效果图 本示例主要通过自定义Gallery和ImageAdapter(继承自BaseAdapter)实现 1.倒影绘 ...
- Android 滑动效果入门篇(二)—— Gallery
Gallery 是Android官方提供的一个View容器类,继承于AbsSpinner类,用于实现页面滑动效果. 从上面的继承关系可以看出,AbsSpinner类继承自AdapterView,因此我 ...
- Android 滑动效果入门篇(一)—— ViewFlipper
ViewFilpper 是Android官方提供的一个View容器类,继承于ViewAnimator类,用于实现页面切换,也可以设定时间间隔,让它自动播放.又ViewAnimator继承至于Frame ...
- Android 滑动效果高级篇(八)—— 自定义控件
自定义控件,较常用View.ViewGroup.Scroller三个类,其继承关系如下: 本示例自定义控件,实现一个Gallery效果,并添加了一个显示View个数和位置的bar条,效果图: 自定义控 ...
- Android 滑动效果进阶篇(五)—— 3D旋转
前面介绍了利用Android自带的控件,进行滑动翻页制作效果,现在我们通过代码实现一些滑动翻页的动画效果. Animation实现动画有两个方式:帧动画(frame-by-frame animatio ...
- Android 滑动效果基础篇(四)—— Gallery + GridView
Android系统自带一个GridView和Gallery两个控件,GridView网格显示,Gallery单个浏览,两者结合起来可以真正实现Gallery浏览图片效果. 本示例通过GridView和 ...
- Android 滑动效果基础篇(三)—— Gallery仿图像集浏览
Android系统自带一个Gallery浏览图片的应用,通过手指拖动时能够非常流畅的显示图片,用户交互和体验都很好. 本示例就是通过Gallery和自定义的View,模仿实现一个仿Gallery图像集 ...
- Android 滑动效果高级篇(七)—— 华丽翻页效果
By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处 之前看到像ipad上的ibook的模拟书籍翻页的特效感觉很炫,在android上也有像laputa和ireader ...
随机推荐
- mathjs使用指南
1.安装 npm install mathjs 2.引入 import * as math from "mathjs" 3.使用方法 函数调用法:math.add(math.sqr ...
- TOJ 3651 确定比赛名次
描述 有N个比赛队(1<=N<=500),编号依次为1,2,3,....,N进行比赛,比赛结束后,裁判委员会要将所有参赛队伍从前往后依次排 名,但现在裁判委员会不能直接获得每个队的比赛成绩 ...
- URAL 1252 ——Sorting the Tombstones——————【gcd的应用】
Sorting the Tombstones Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I ...
- Linux内存管理机制简析
Linux内存管理机制简析 本文对Linux内存管理机制做一个简单的分析,试图让你快速理解Linux一些内存管理的概念并有效的利用一些管理方法. NUMA Linux 2.6开始支持NUMA( Non ...
- Prometheus TSDB分析
Prometheus TSDB分析 概述 Prometheus是著名开源监控项目,其监控任务调度给具体的服务器,该服务器到目标上抓取监控数据,然后保存在本地的TSDB中.自定义强大的PromQL语言查 ...
- C# 面试题 (四)
1, 请你说说.NET中类和结构的区别? 答:结构和类具有大体的语法,但是结构受到的限制比类要多. 结构不能申明有默认的构造函数,为结构的副本是又编译器创建和销毁的,所以不需要默认的构造函数和析构函数 ...
- [转]C# - JSON详解
本文转自:http://www.cnblogs.com/QLJ1314/p/3862583.html 最近在做微信开发时用到了一些json的问题,就是把微信返回回来的一些json数据做一些处理,但是之 ...
- 错误:38-Corel VideoStudio文件已损坏或被修改。请重新安装原始来源解决方法。
打开 Corel VideoStudio Pro X5(绘声绘影)弹出一下警告. 错误:38-Corel VideoStudio文件已损坏或被修改.请重新安装原始来源解决方法. [第一方法]:控制面板 ...
- Java线程入门第一篇
Java线程的状态有6种 1. 初始(NEW):新创建了一个线程对象,但还没有调用start()方法. 2. 运行(RUNNABLE):Java线程中将就绪(ready)和运行中(running) ...
- scss-#{}插值
一般我们定义的变量都为属性值,可直接使用,但是如果变量作为属性或在某些特殊情况下则必须要以 #{$variables} 形式使用. 例如:scss代码 $borderDirection: top !d ...
