css3系列之弹性盒子 flex
弹性盒子(伸缩盒)
注意,本篇会很长,非常长, 因为弹性盒子的知识点比较多
搜索 弹性盒子的属性 ctrl + F 如果觉得图太小, ctrl + +键
设置弹性盒子的属性:
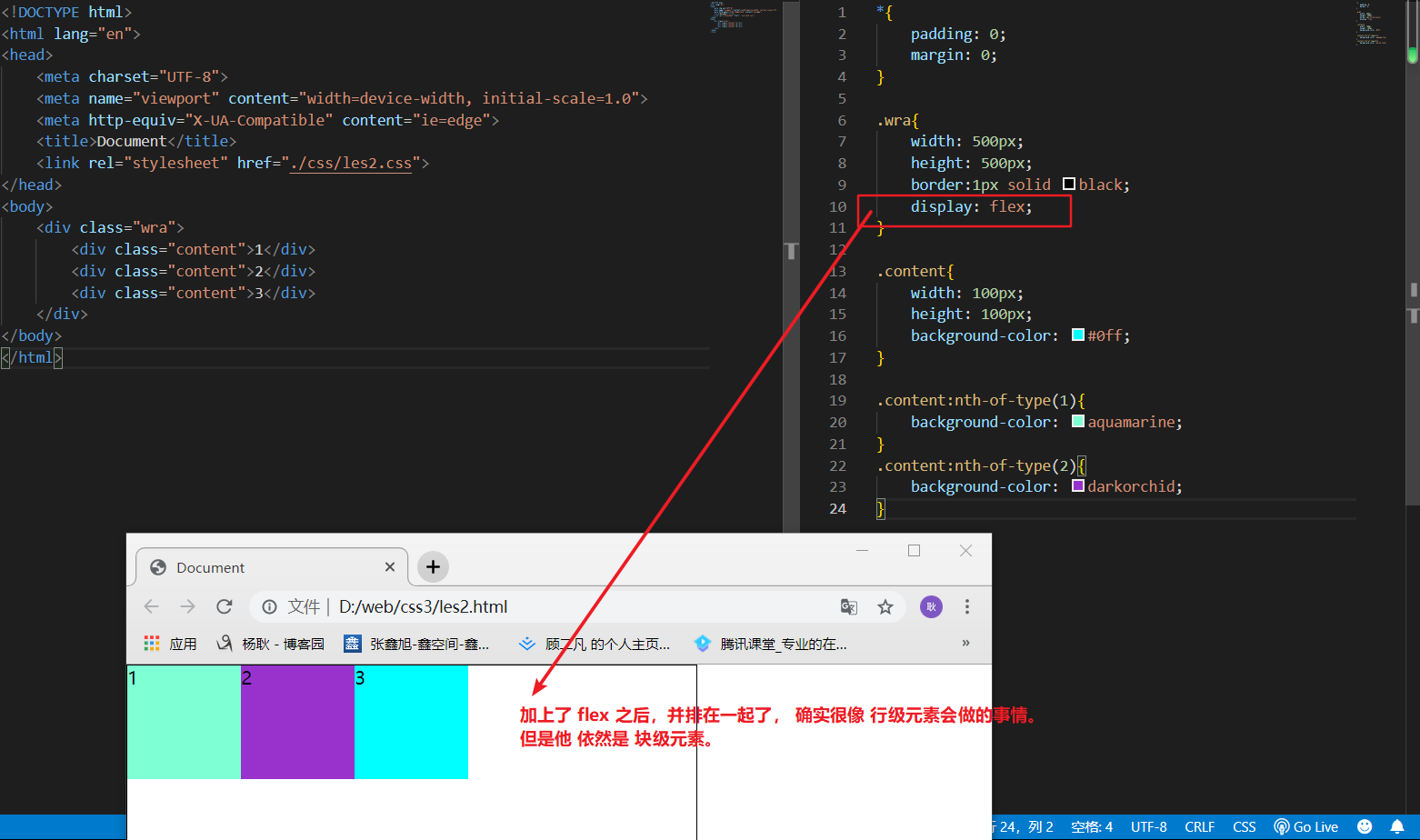
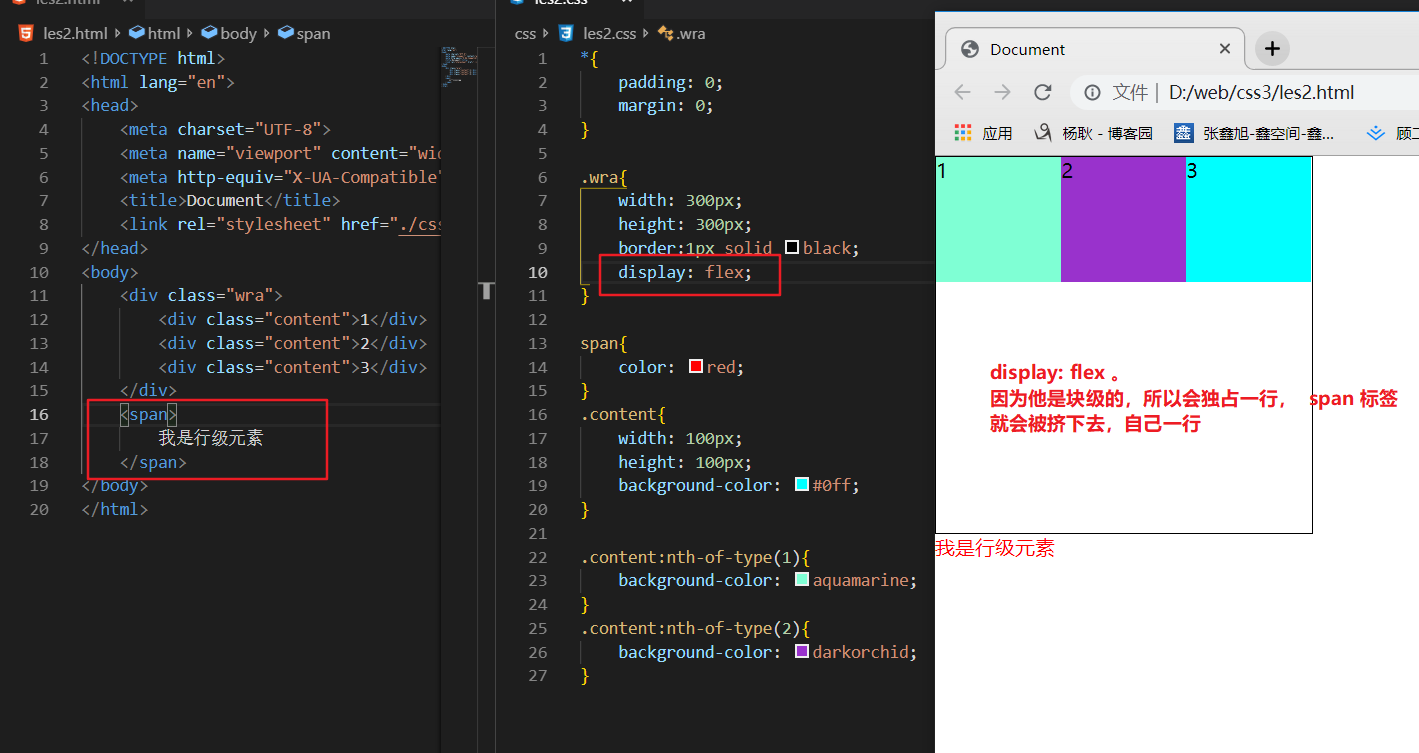
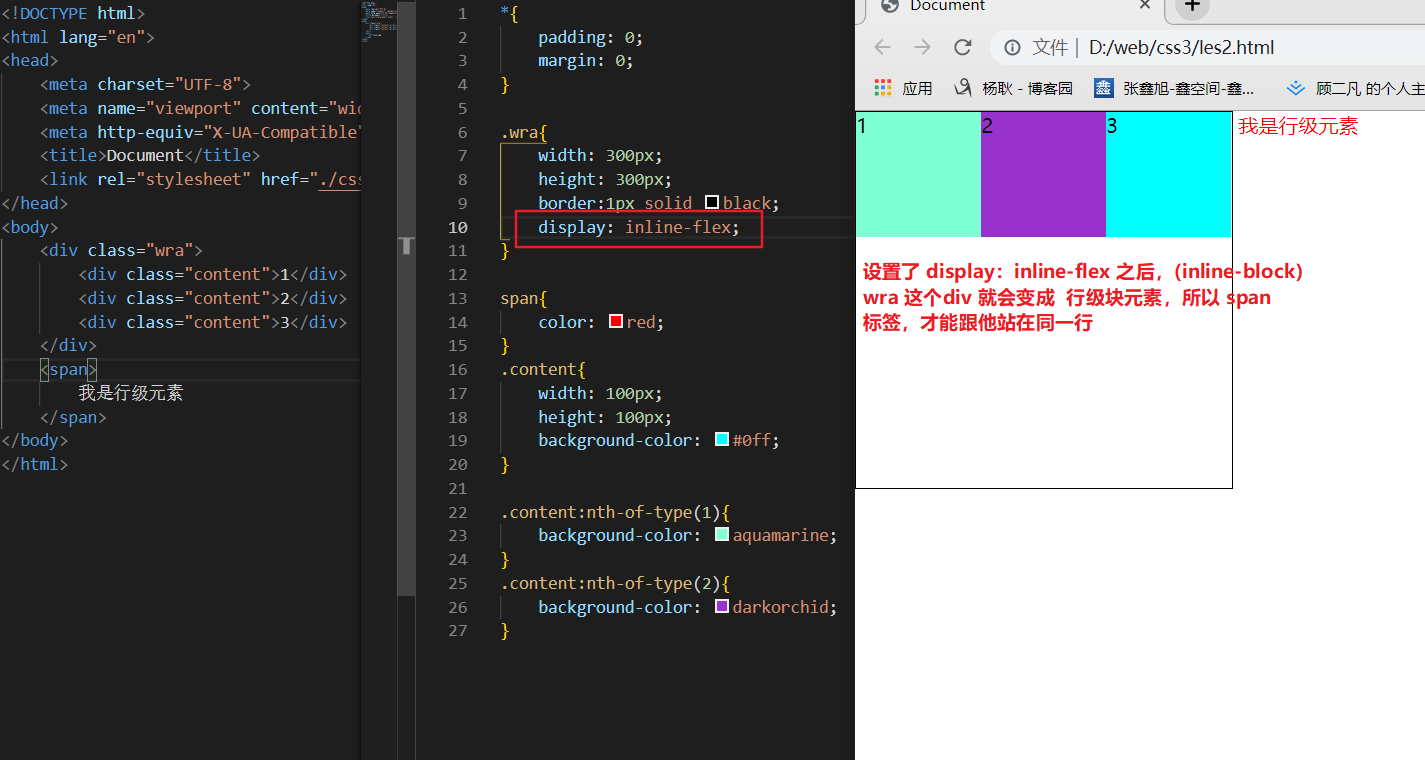
display:flex inline-flex (这两者的区别就是, 一个是 block 一个是 inline-block)
首先要注意的是:
你给父元素设置了 display:flex 子元素们并不会改变成内联元素。 虽然他们的效果看起来是, 但是实际上并不会改变。该是啥,还是啥
接下来来看一下,他的效果,及属性和应用:
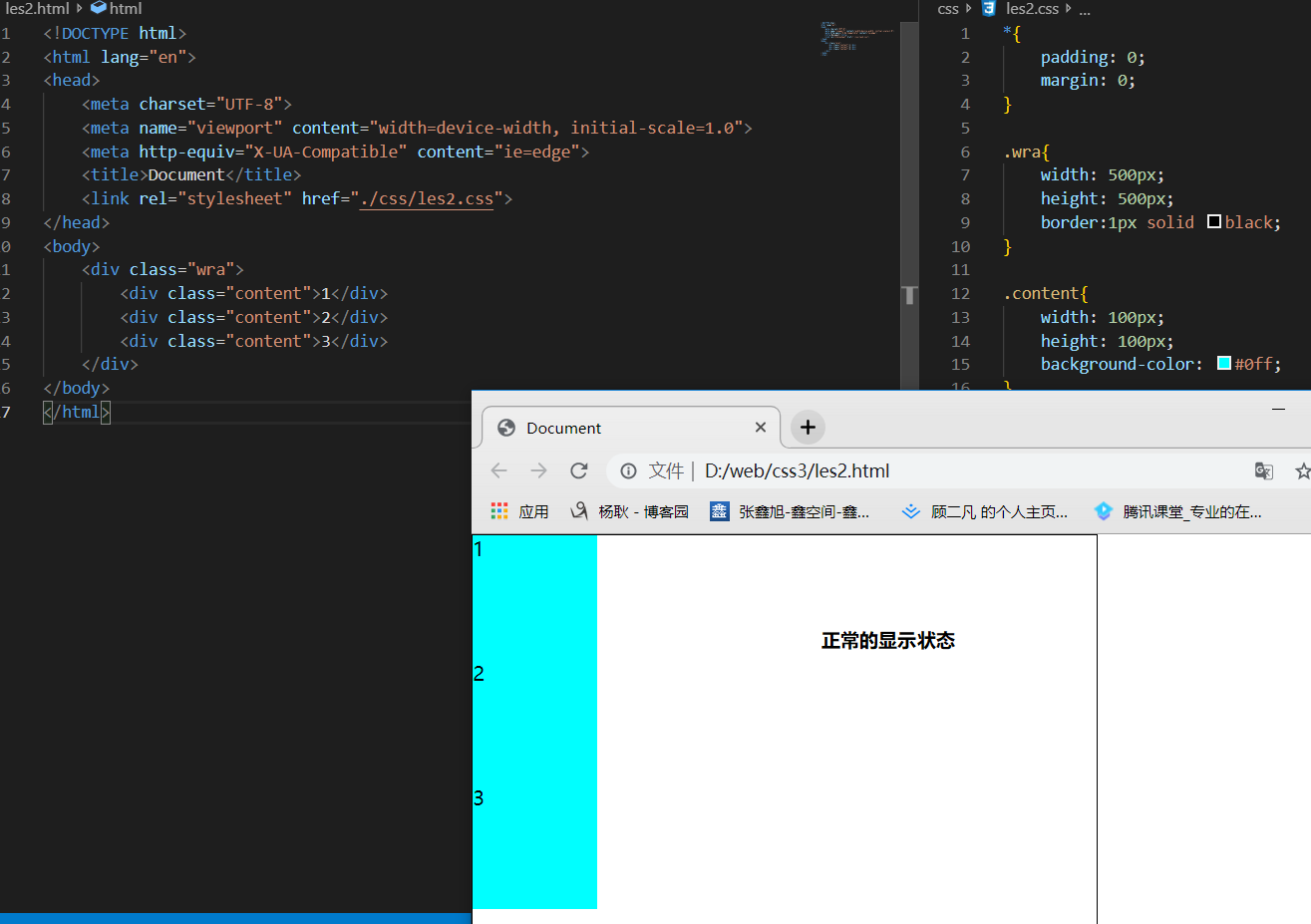
首先,display: flex 是设置在 父元素上面的,设置之后, 他里面的子元素,就会变成 弹性盒子了。(有些人,把父元素叫做盒子,把里面的子元素叫做 项目)




接下来,几个属性, 都是设置在 父元素上面的:↓
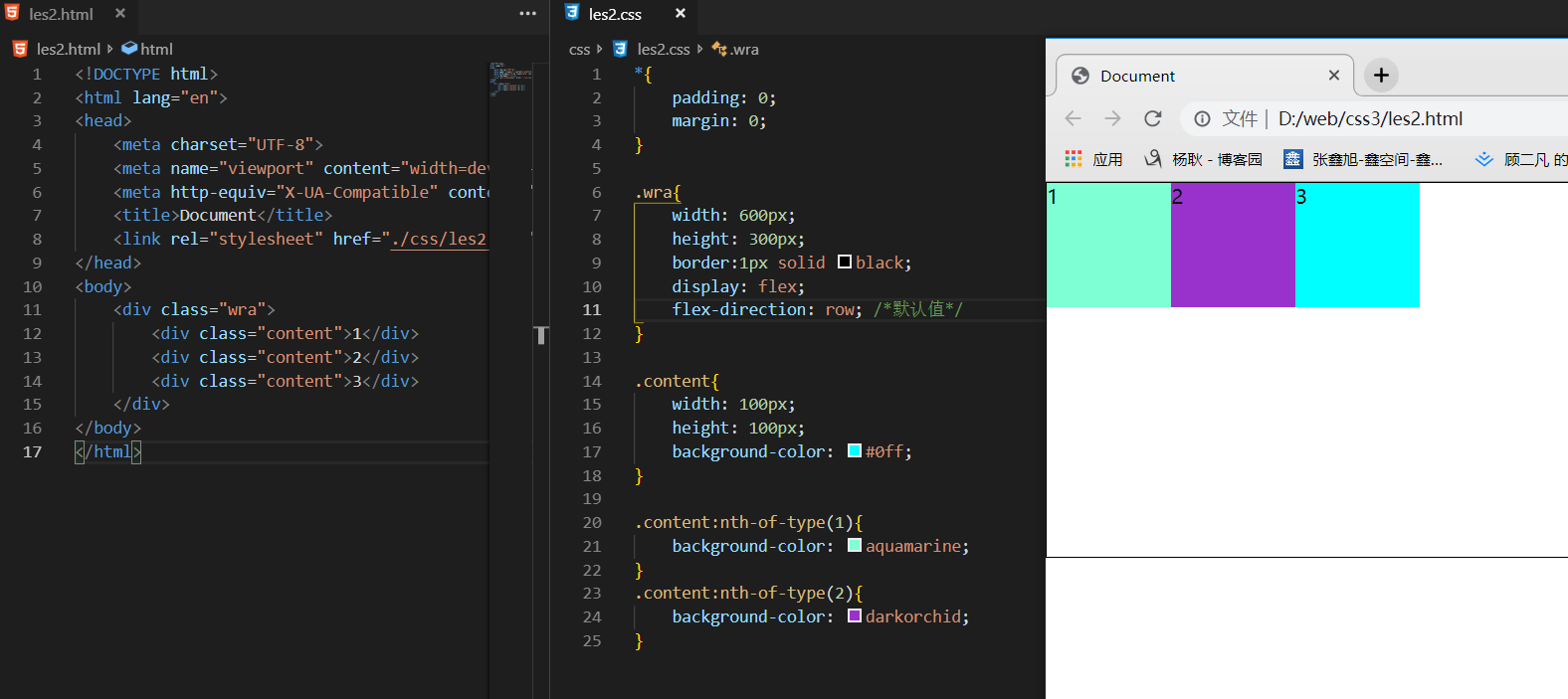
flex: direction
设置主轴的方向。 默认的主轴是 横向 的,从左到右排列,另一条轴叫做 交叉轴, 也就是我们理解的纵向,
参数:
row:默认值,主轴横向的,从左向右排列
row-reverse:主轴还是横向的,只是里面项目的 排列方式不一样, 是从右向左的。
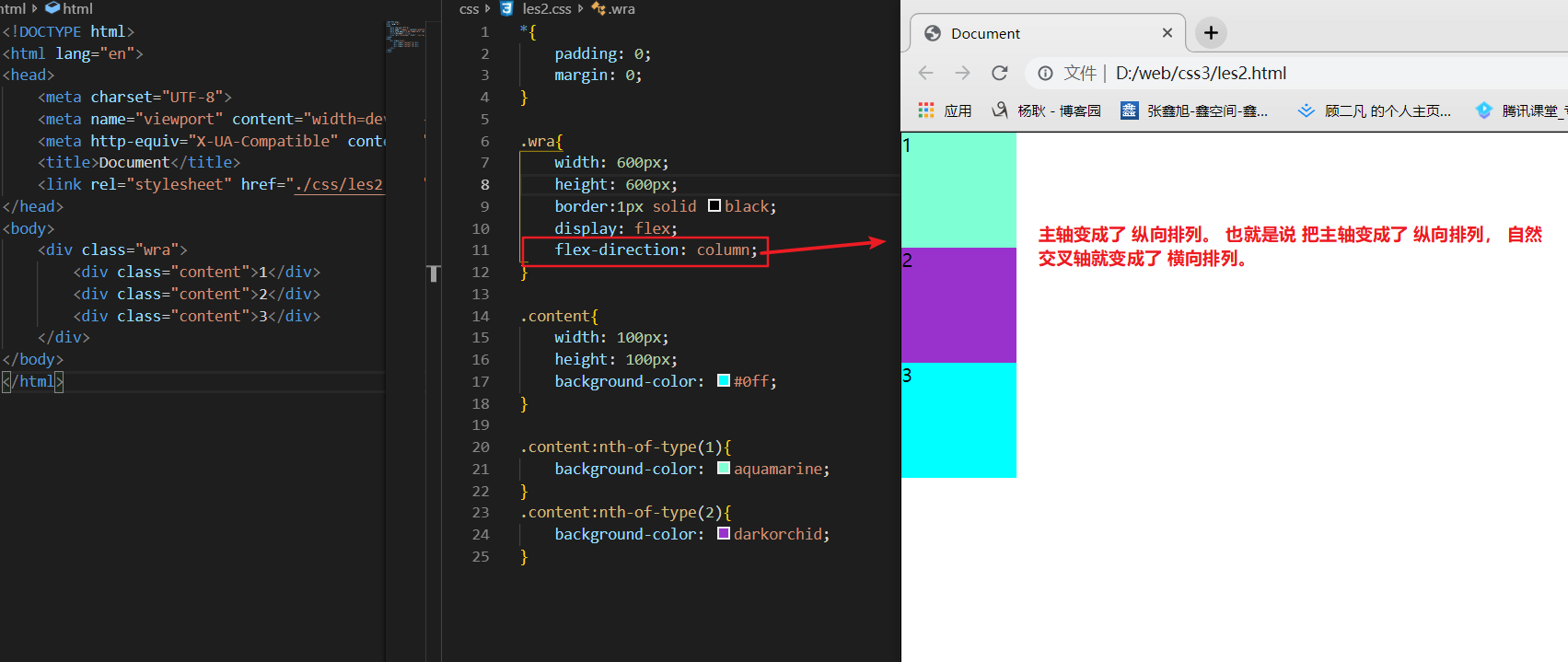
column:把主轴变成 纵向的,排列方式 也就变成了,从上向下
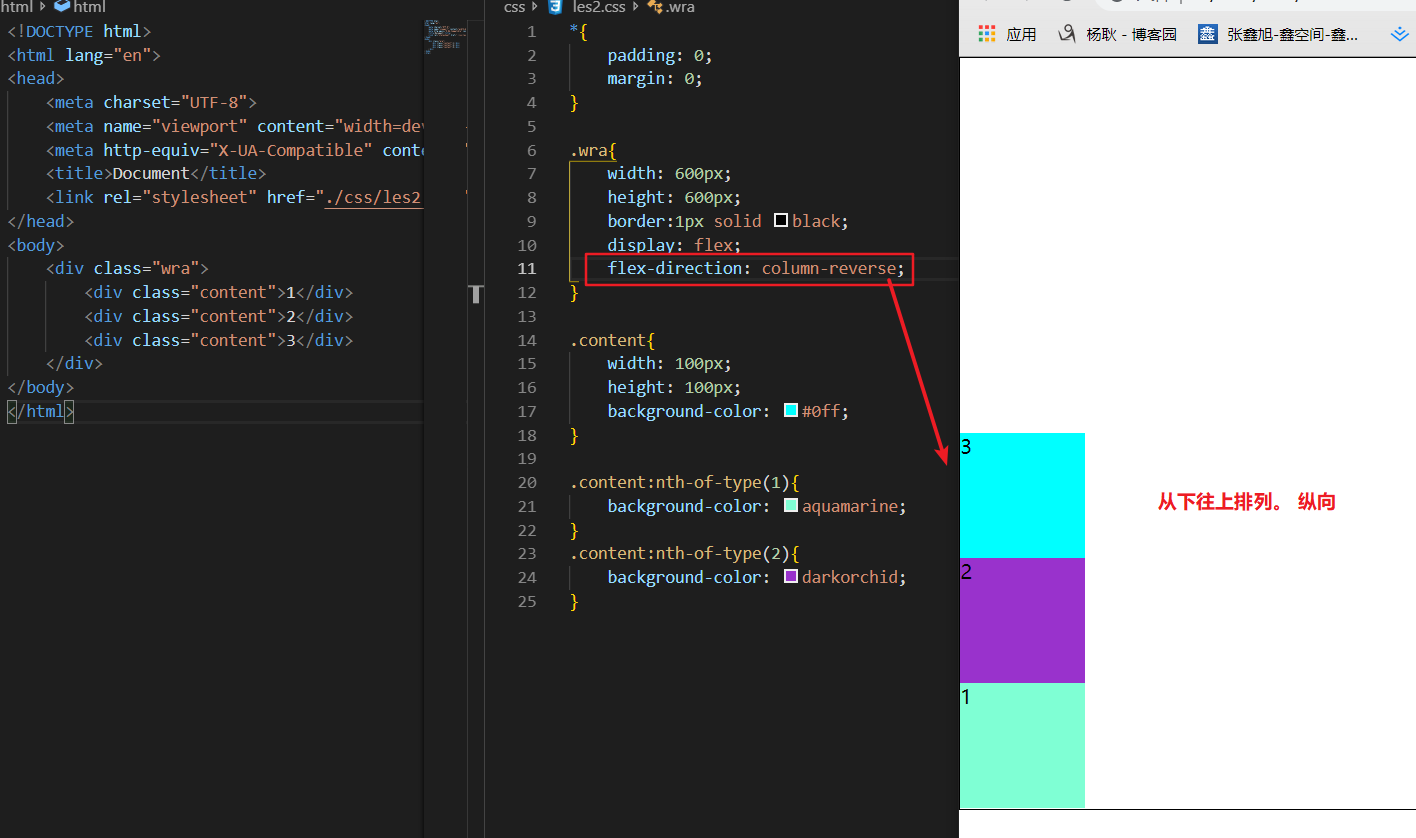
column-reverse:主轴变成 纵向的,排列方式颠倒, 从下向上排列。




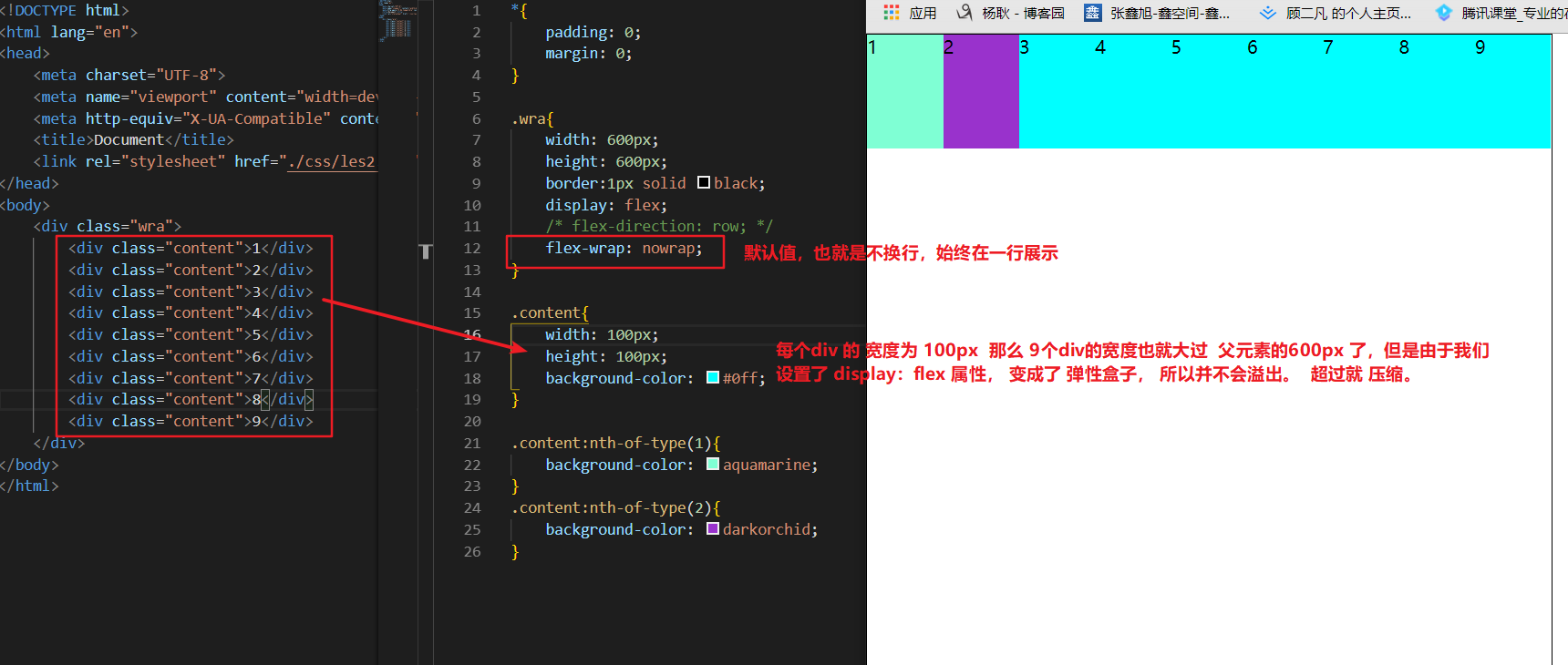
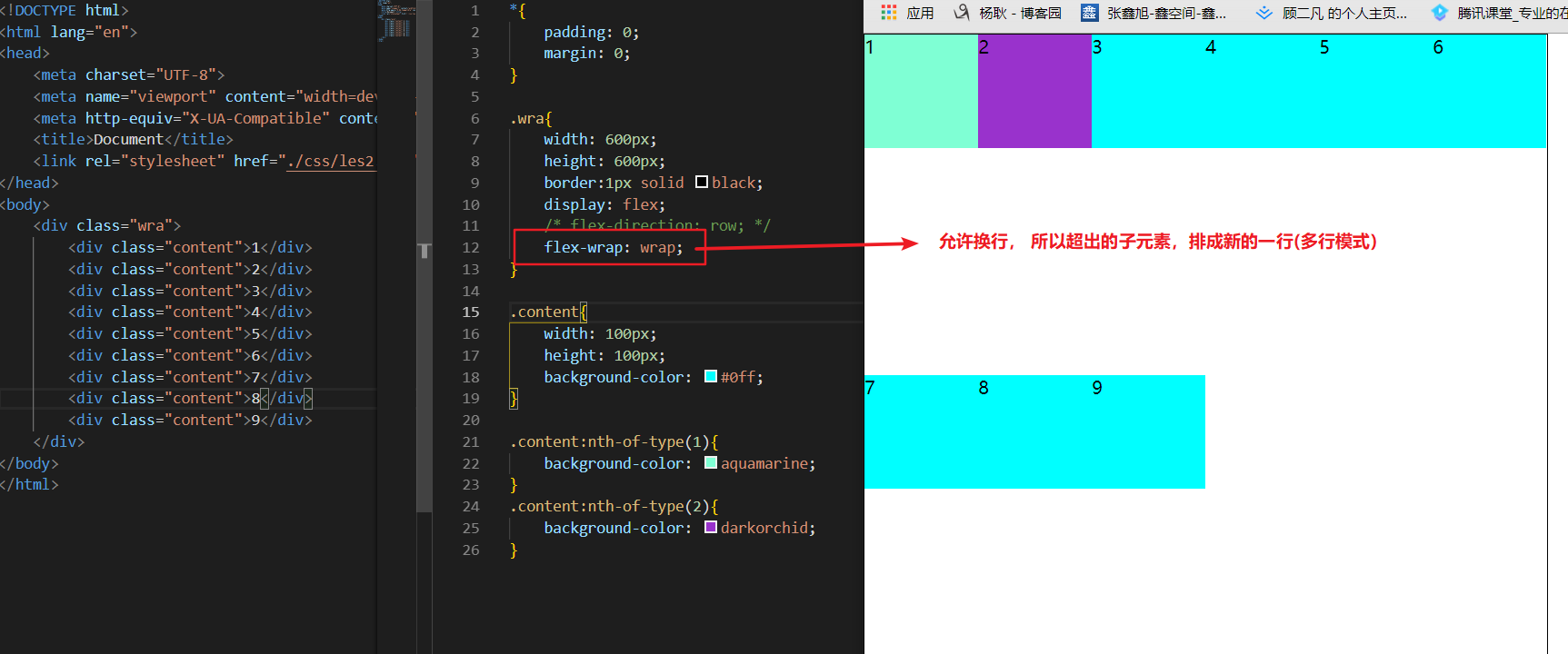
flex-wrap:
设置,子元素溢出,是否换行。
参数:
nowrap:默认值(也就是不换行。子元素如果的宽 大于父元素的,会压缩子元素) 把所有子元素排列在一行
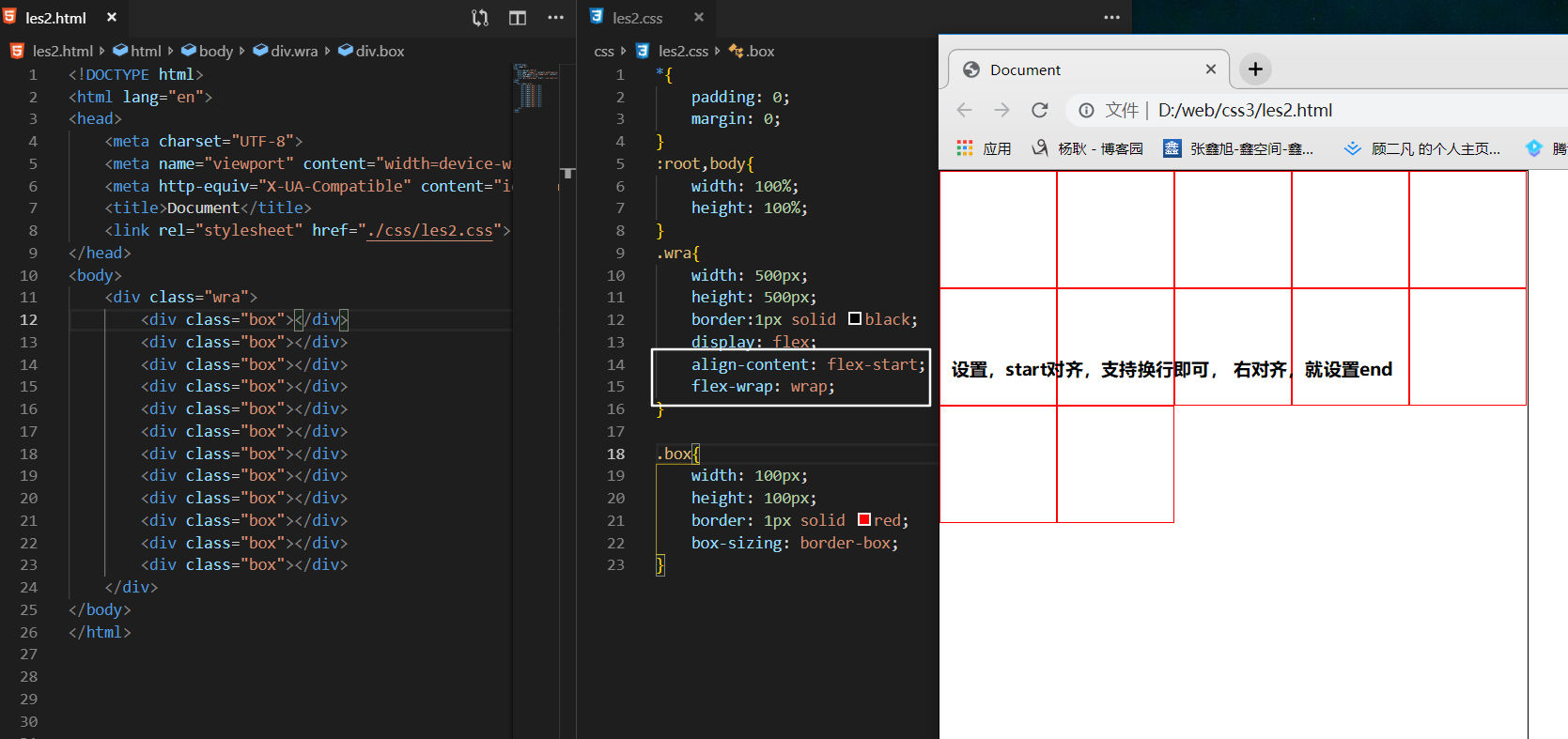
wrap:子元素溢出,会换行,变成多行的形式
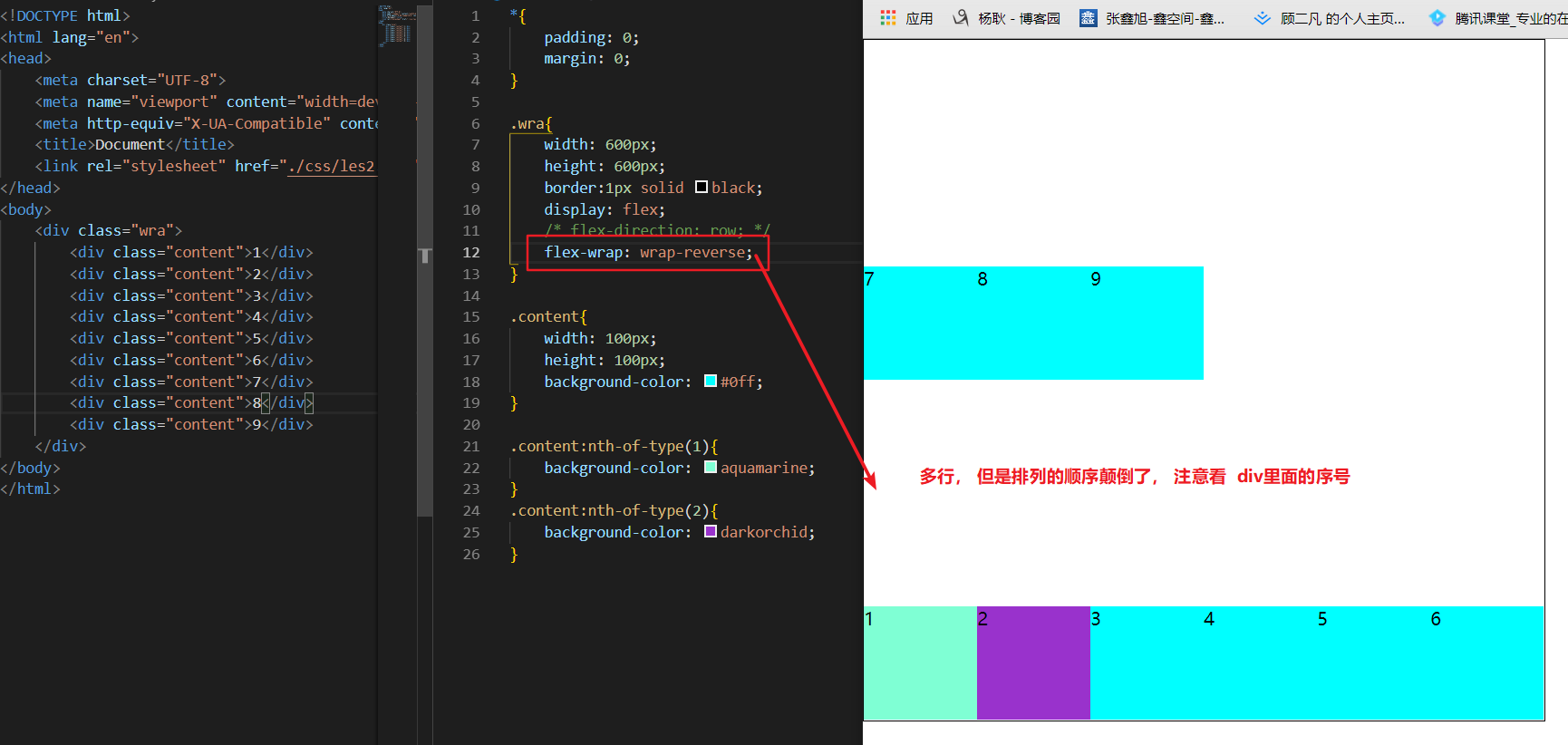
wrap-reverse:颠倒 wrap 的排列方式 (也会变成多行的形式)



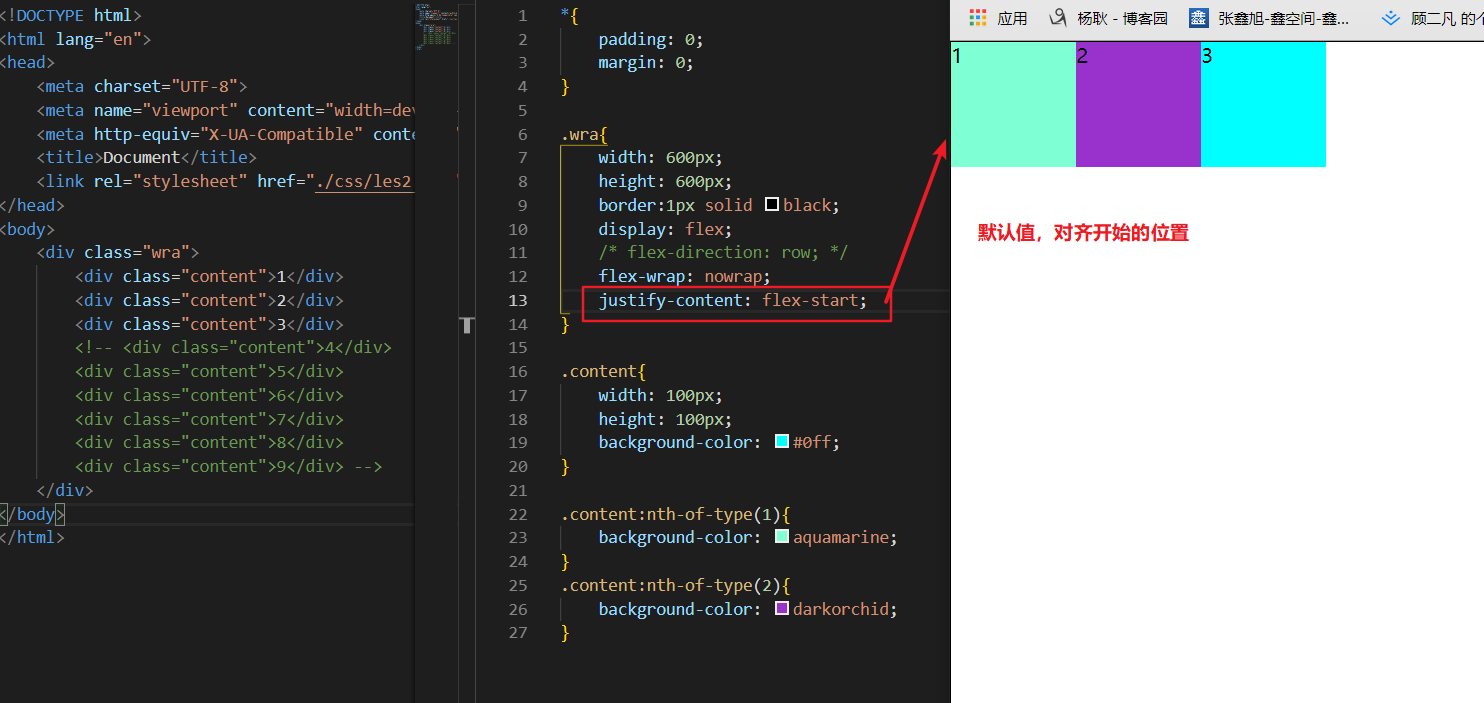
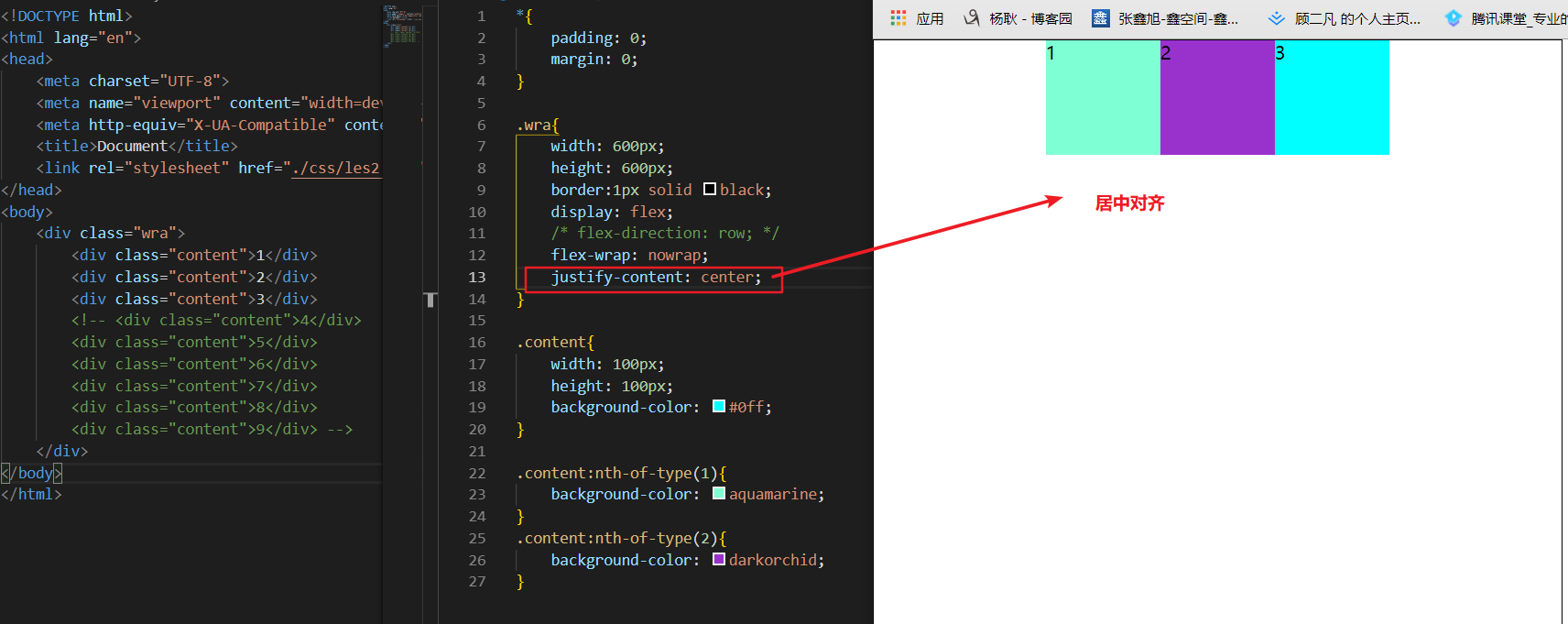
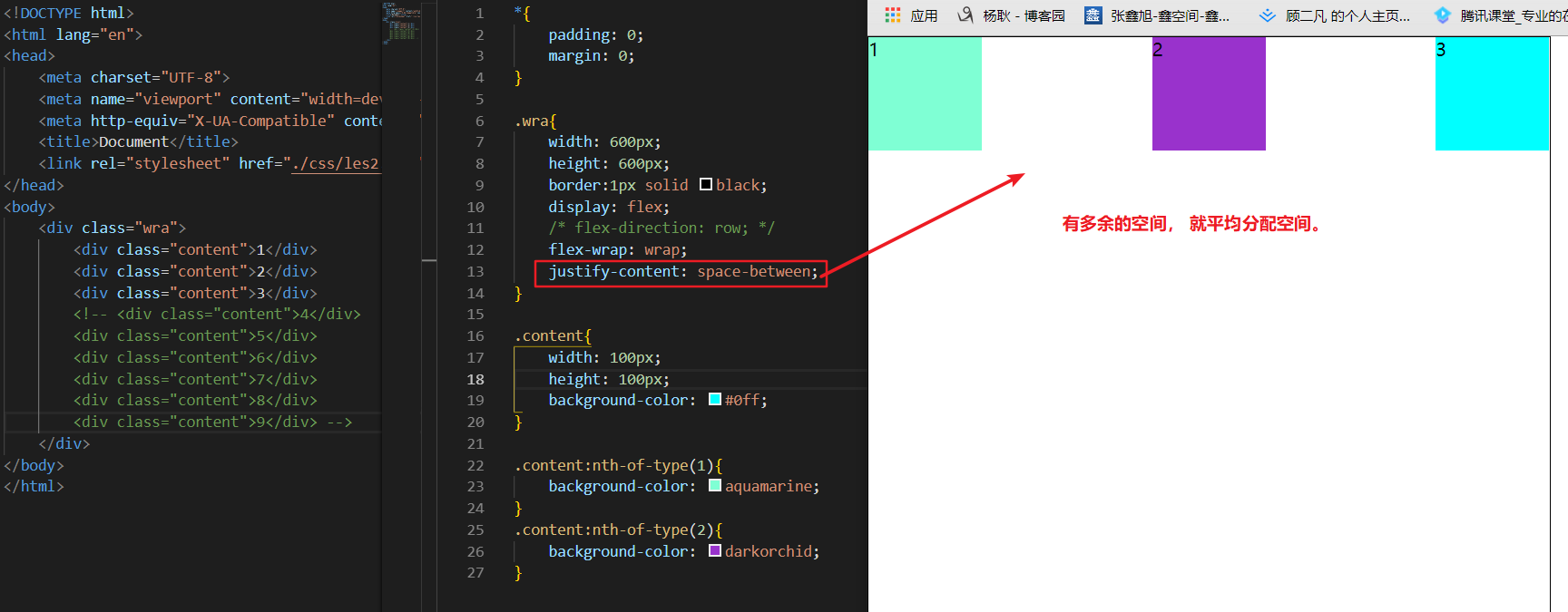
justify-content:
设置横轴(横向)的对齐方式
参数:
flex-start:默认值 对齐起始位置,第一个子元素的起始位置,然后其他子元素向它看齐
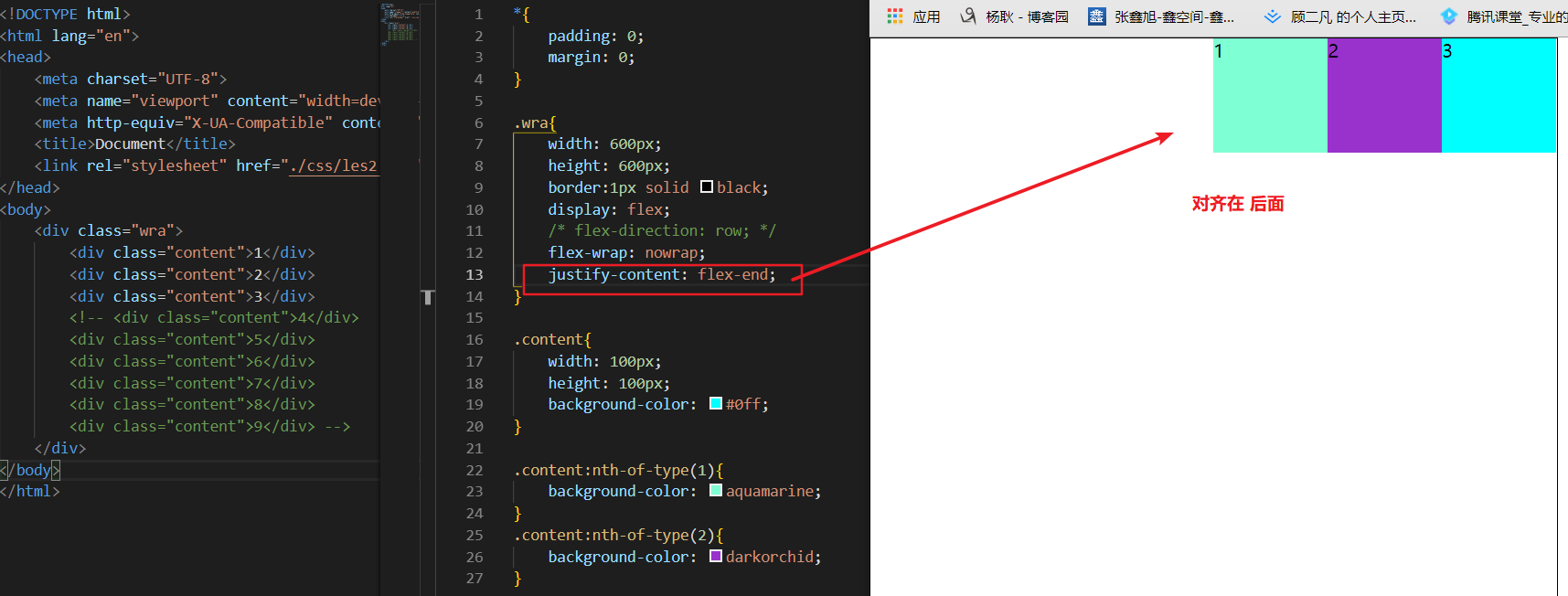
flex-end:跟上面相反的,也就是说,人家对齐在开始,这个对齐在 最后面
center:居中对齐
space-between:如果有多余的空间,就会平均分布,每个子元素的 两边空白空间保持一致(头尾的子元素贴边)
space-around:如果有多余的空间,就会平均分布,每个子元素的 两边空白空间保持一致(头尾的子元素不会贴边)






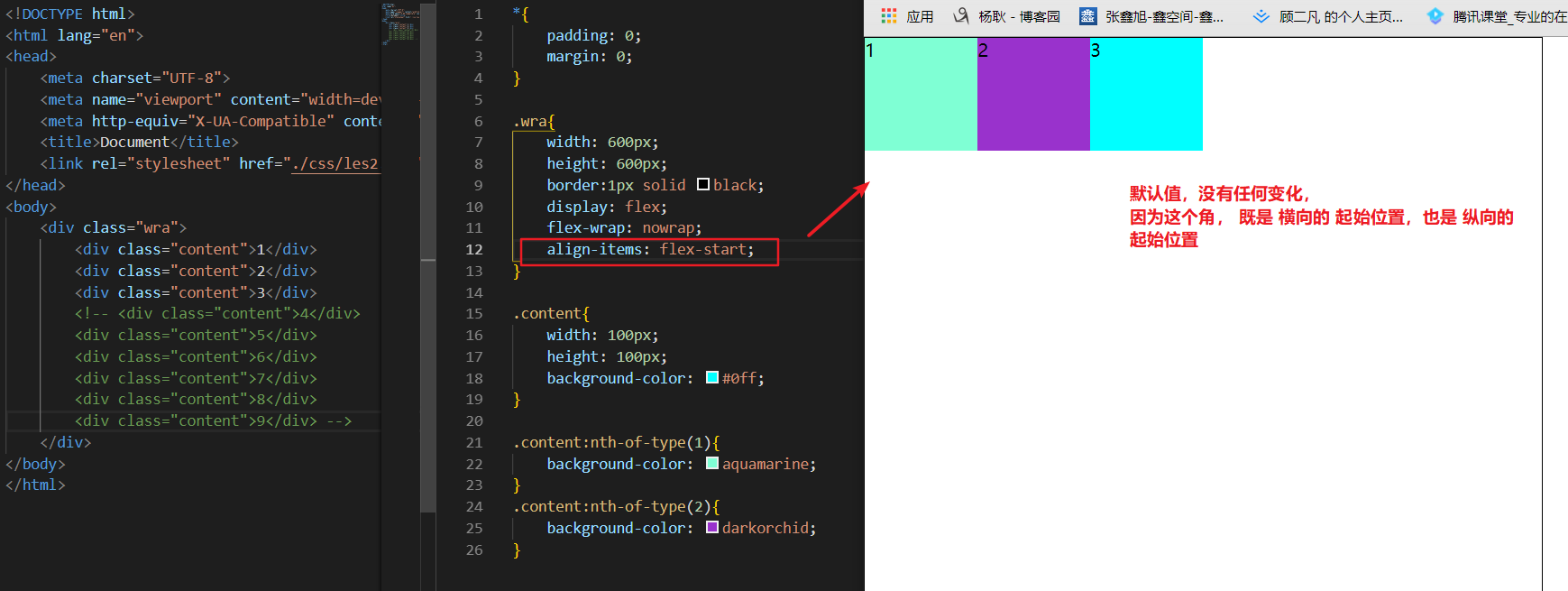
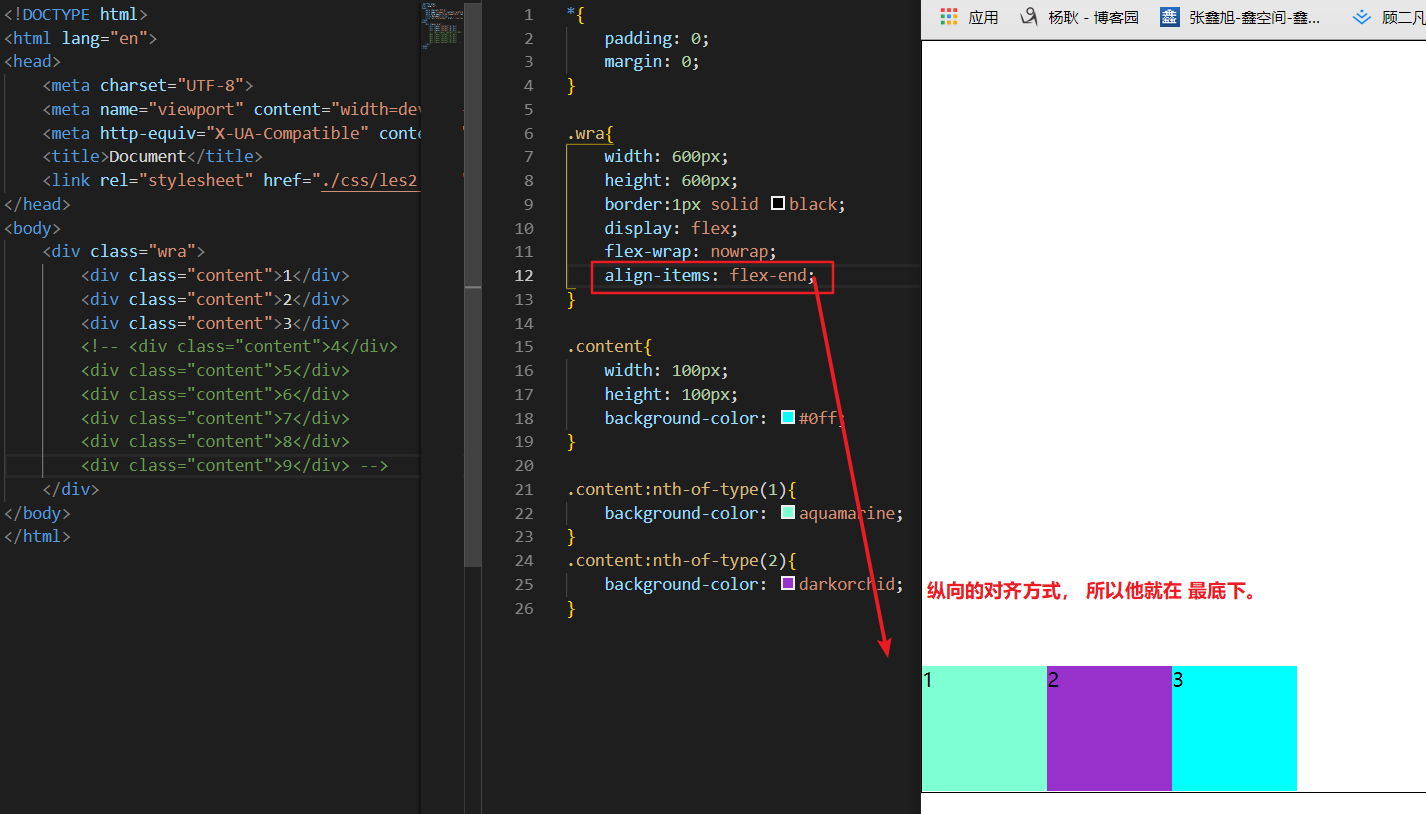
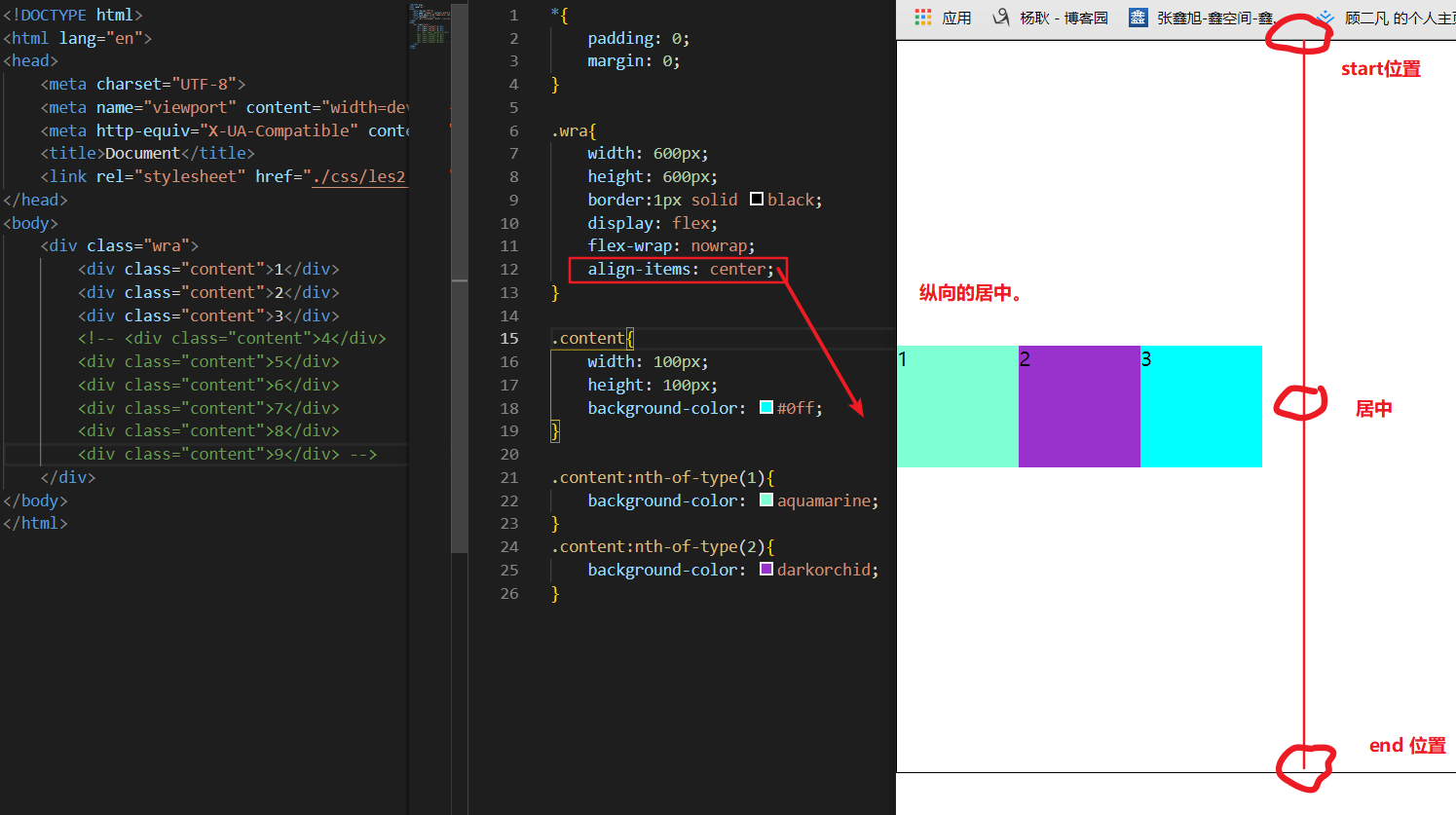
align-items:
设置(纵轴)纵向的对齐方式:(单行)
参数:
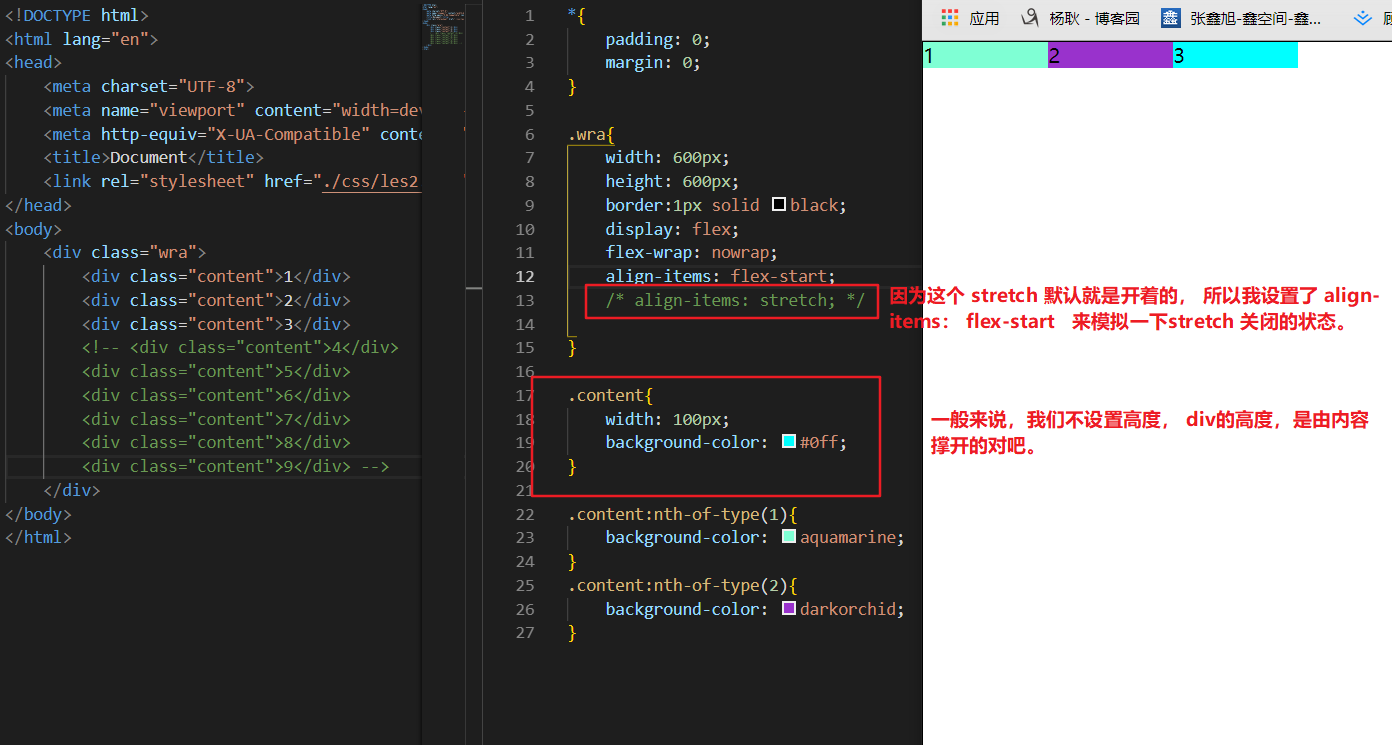
flex-start:默认值 对齐起始位置
flex-end:跟上面相反的,也就是说,人家对齐在起始位置,这个对齐在 最下面
center:居中对齐
baseline: 基线对齐
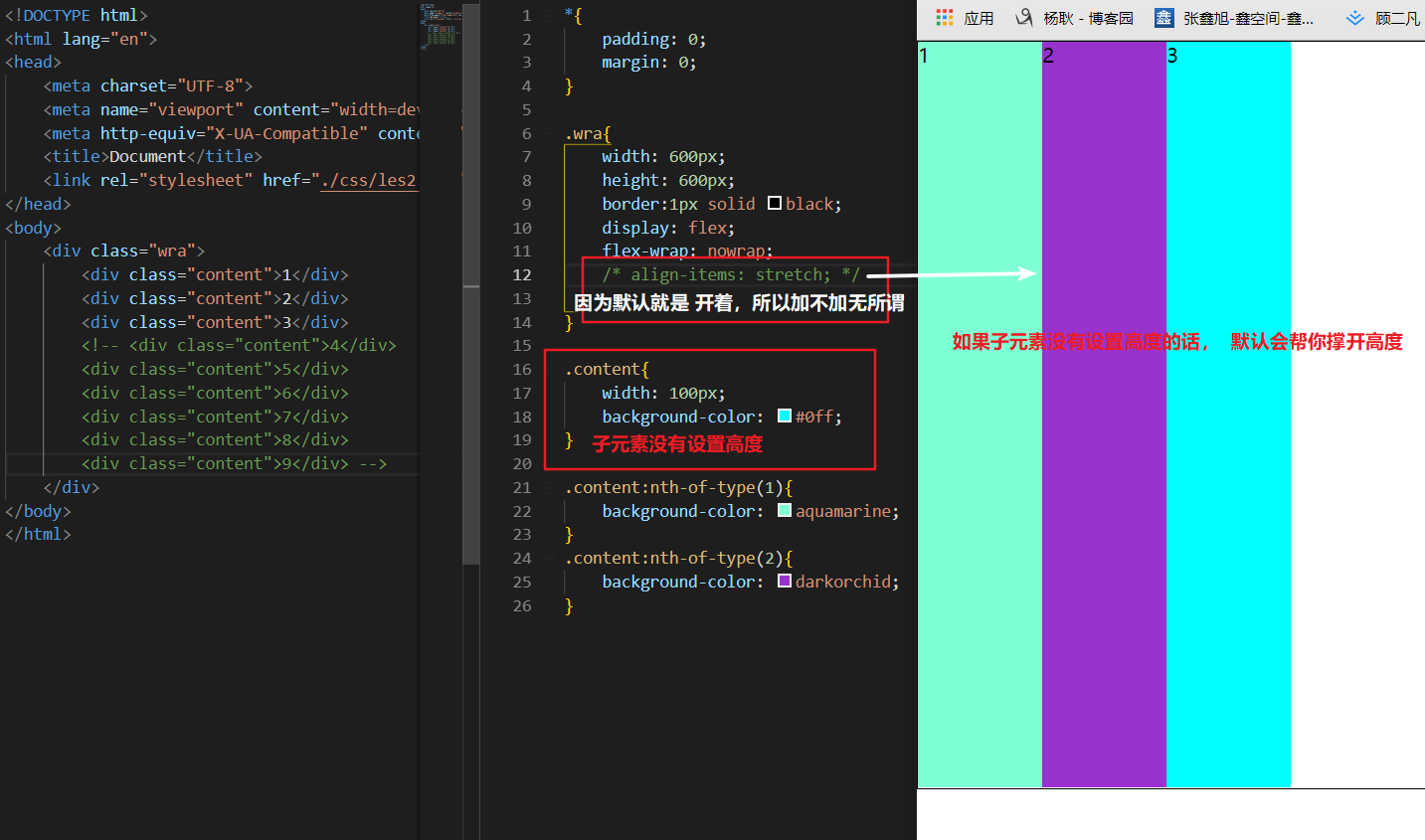
stretch: 如果没有设置子元素高度,那么全部子元素的高度都会被拉伸






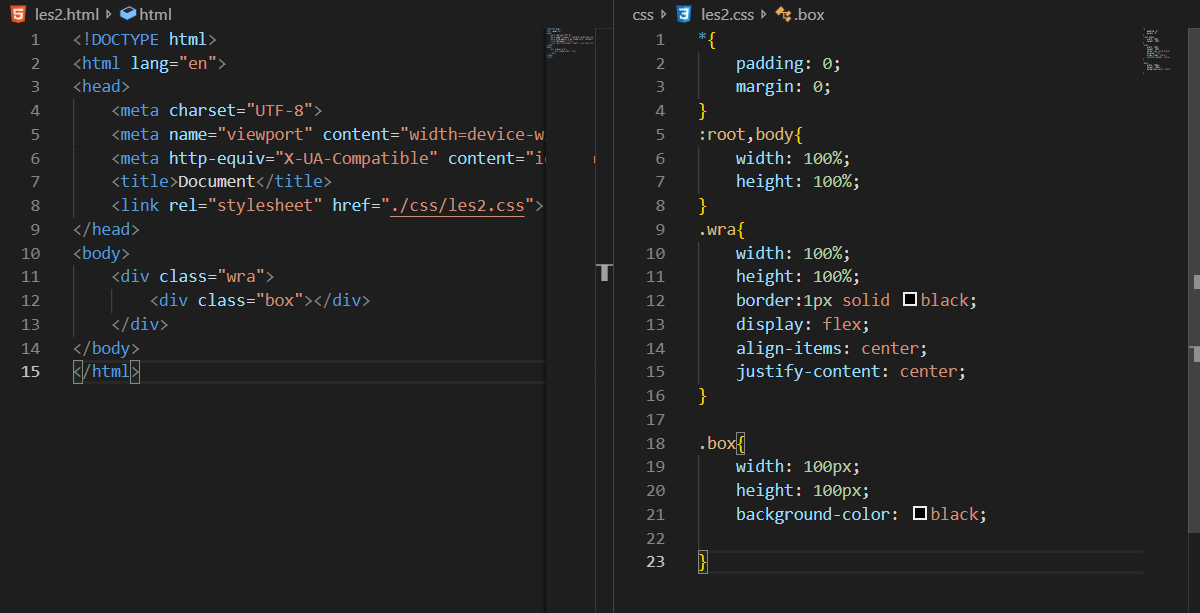
既然学了纵向 和 横向的对齐方式, 那么现在就用他来设置 一下,我们平常的 居中功能
我们平常设置居中, 是不是要设置 position: 然后就left calc 50% - 去子元素的 宽一半, 然后再去计算 top? 很麻烦对吧。
看看以下的方法,是不是简单了许多


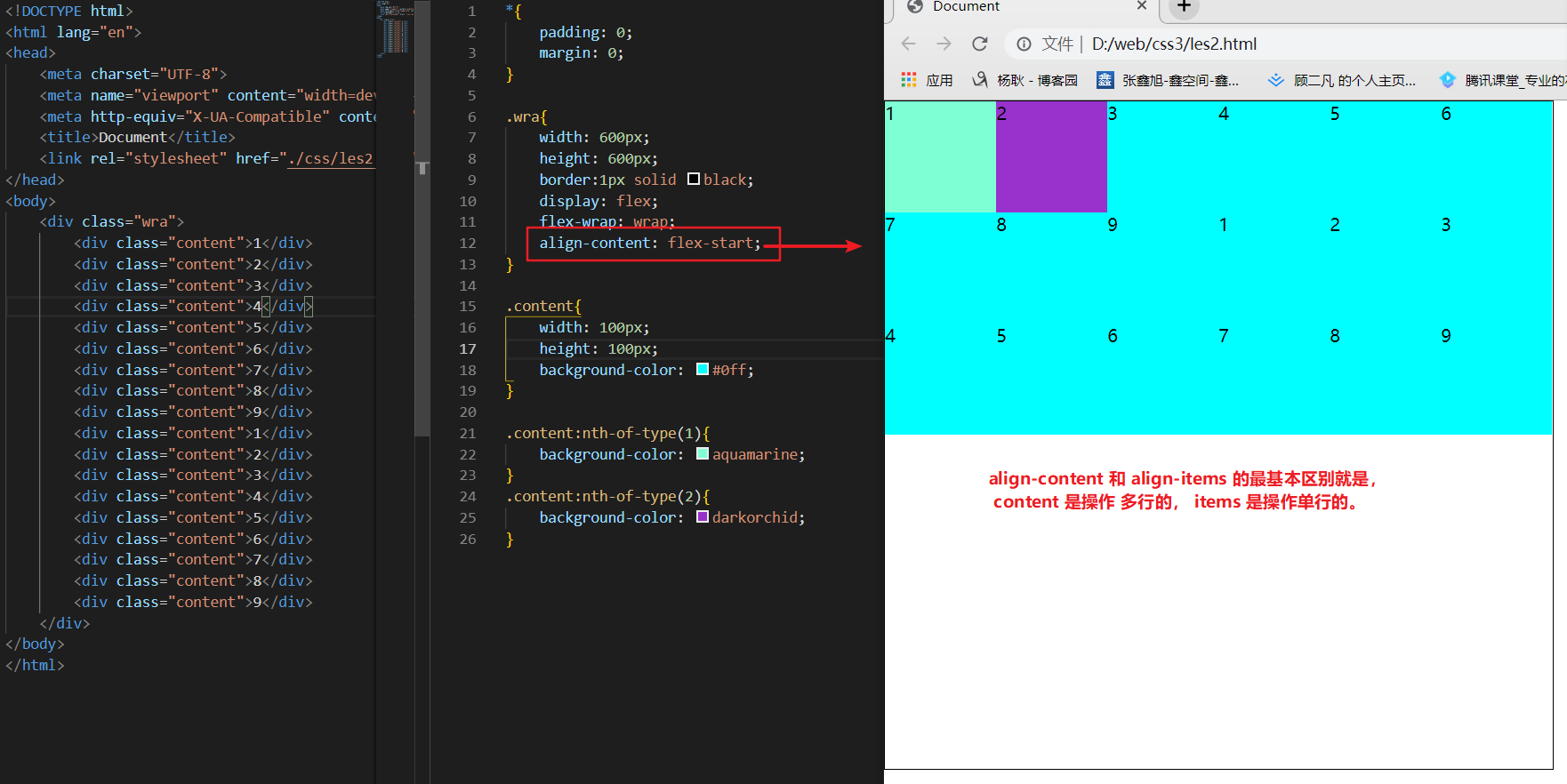
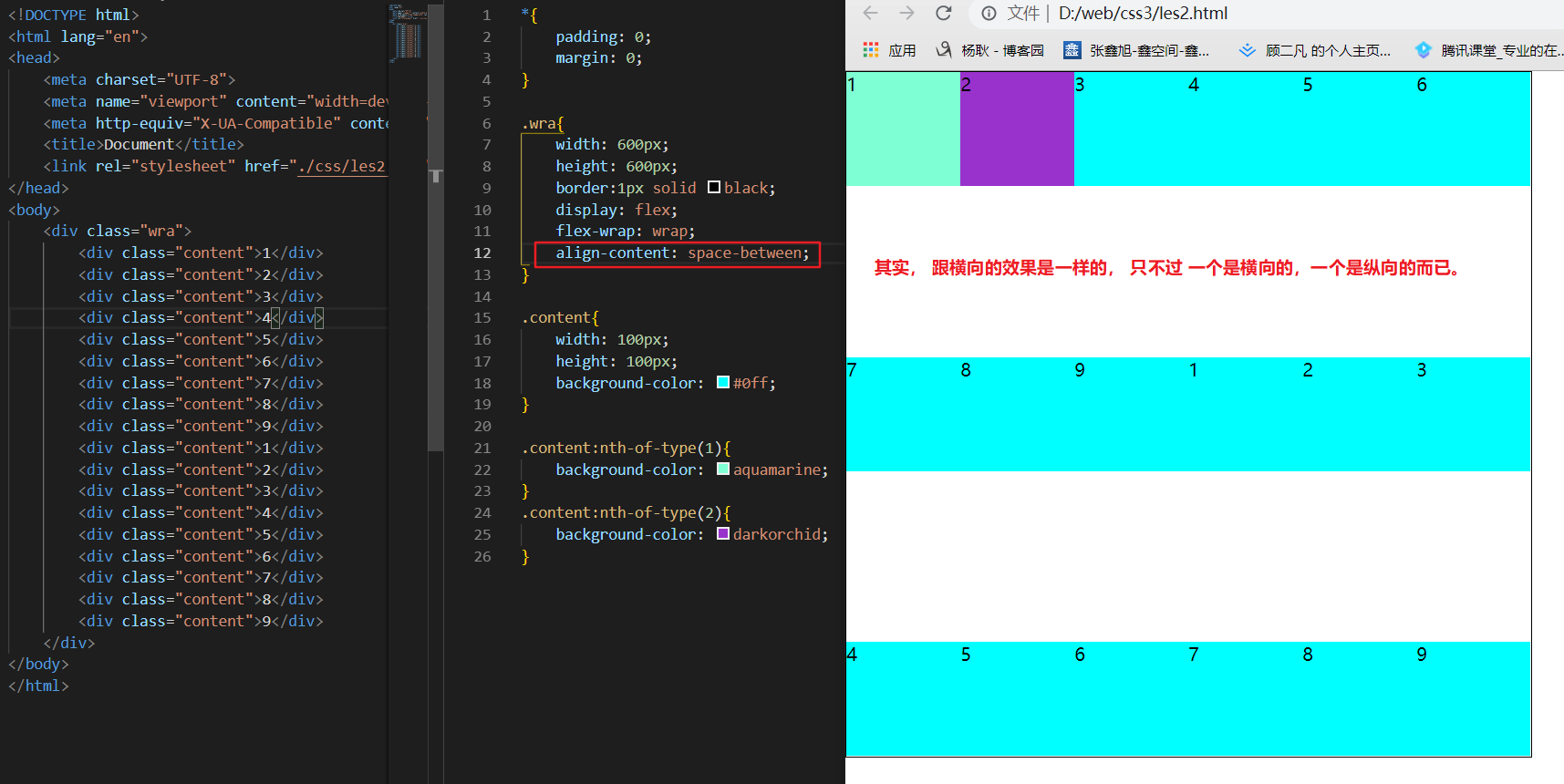
align-content:
align-content 跟上面的 align-items 的区别就是,一个是操作单行的,一个是操作多行的。 参数都是一样的设置, 除了多了两个 space-betwwen ,space-around
设置纵向的对齐方式(多行)
参数:
flex-start:
flex-end:
center:
space-betwwen
space-around
stretch



接下来的几个属性,都是设置在 子元素上的
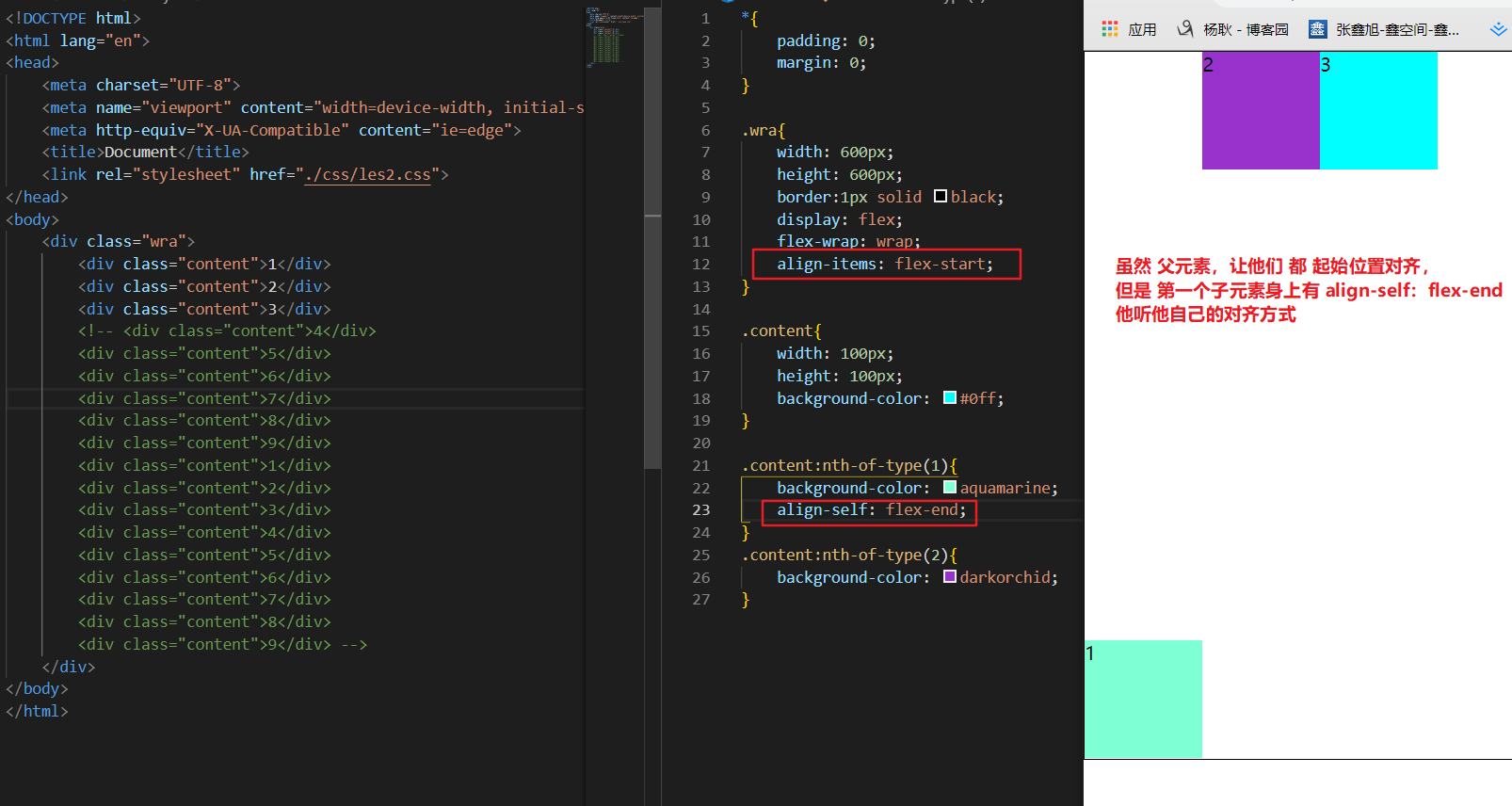
align-self:
单独设置对齐方式。如果父元素有设置 align-items的话, 会被子元素给替代掉,也就是,align-self 和 align-items同时设置, 会采用子元素的align-self 对齐方式
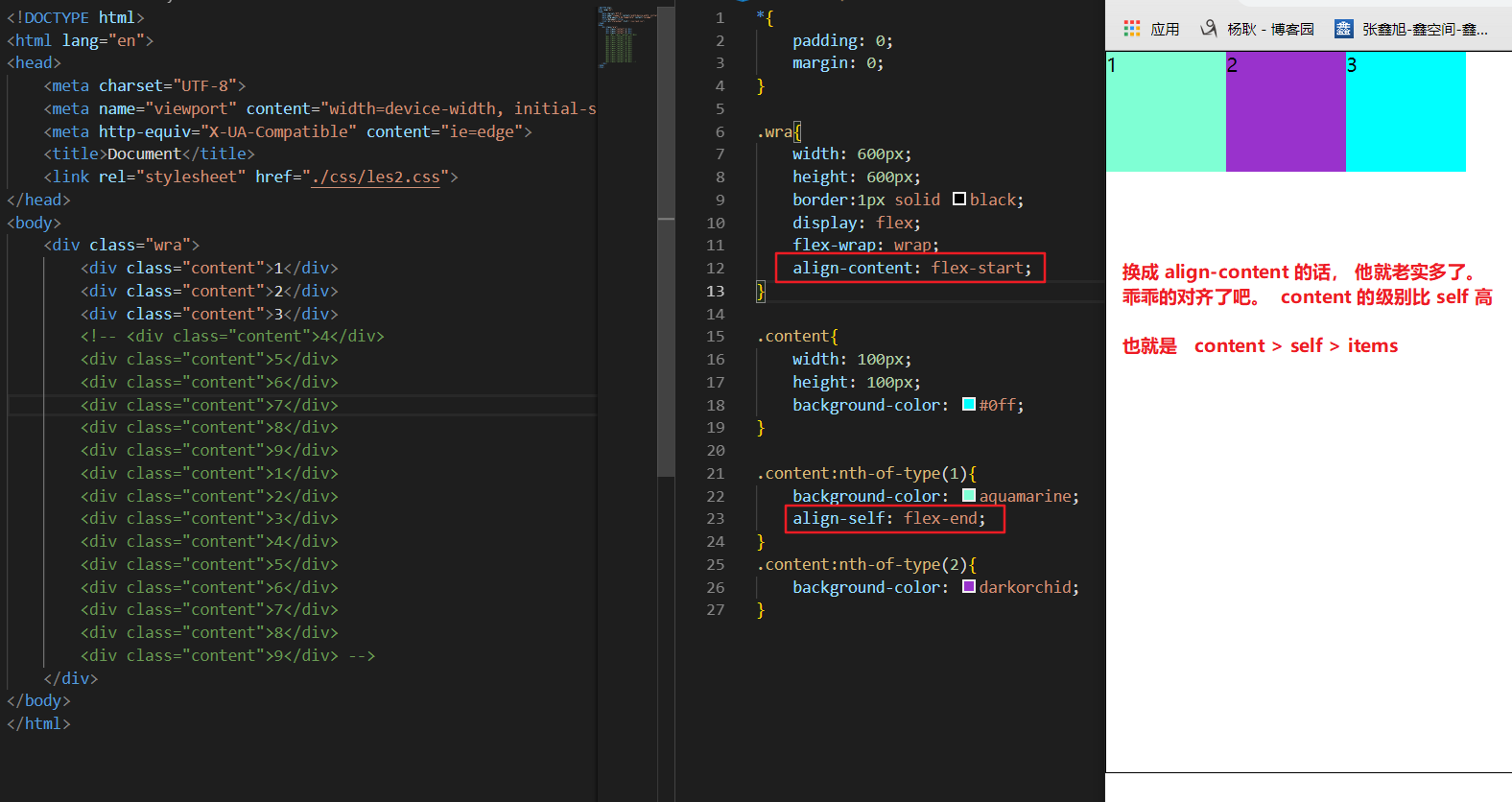
但是,如果是 align-self 和 align-content 同时设置, 会采用 父元素的 align-content的 对齐方式
参数:
auto:默认值,也就是遵从 父元素 align-items 的对齐方式。
flex-start:对齐起始位置
flex-end:跟上面相反的,也就是说,人家对齐在起始位置,这个对齐在 最下面
center:居中对齐
baseline: 基线对齐
stretch: 如果没有设置子元素高度,那么全部子元素的高度都会被拉伸


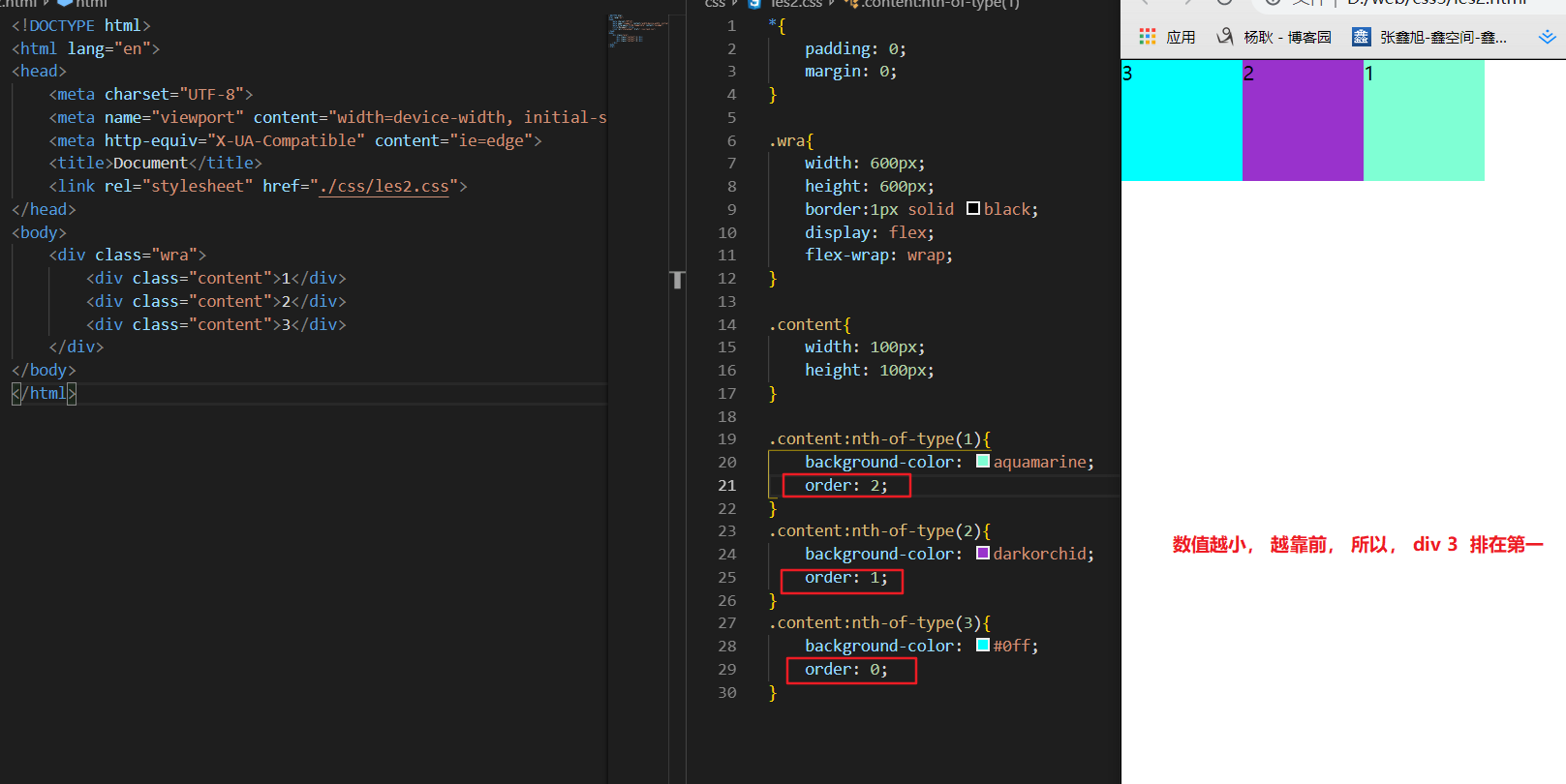
order:
设置数值,来决定他们的排列顺序
参数:
0:默认值
数值越小,越靠前 支持负数(-1)

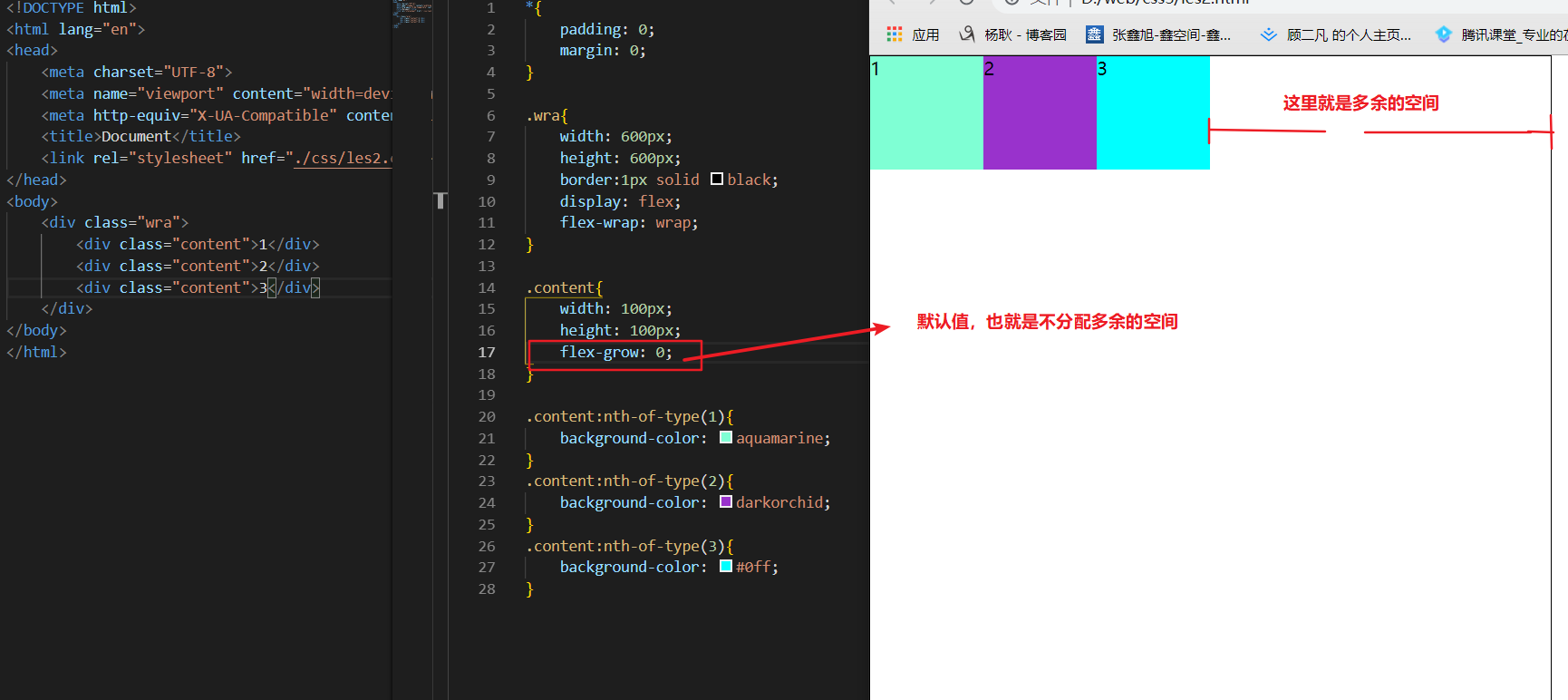
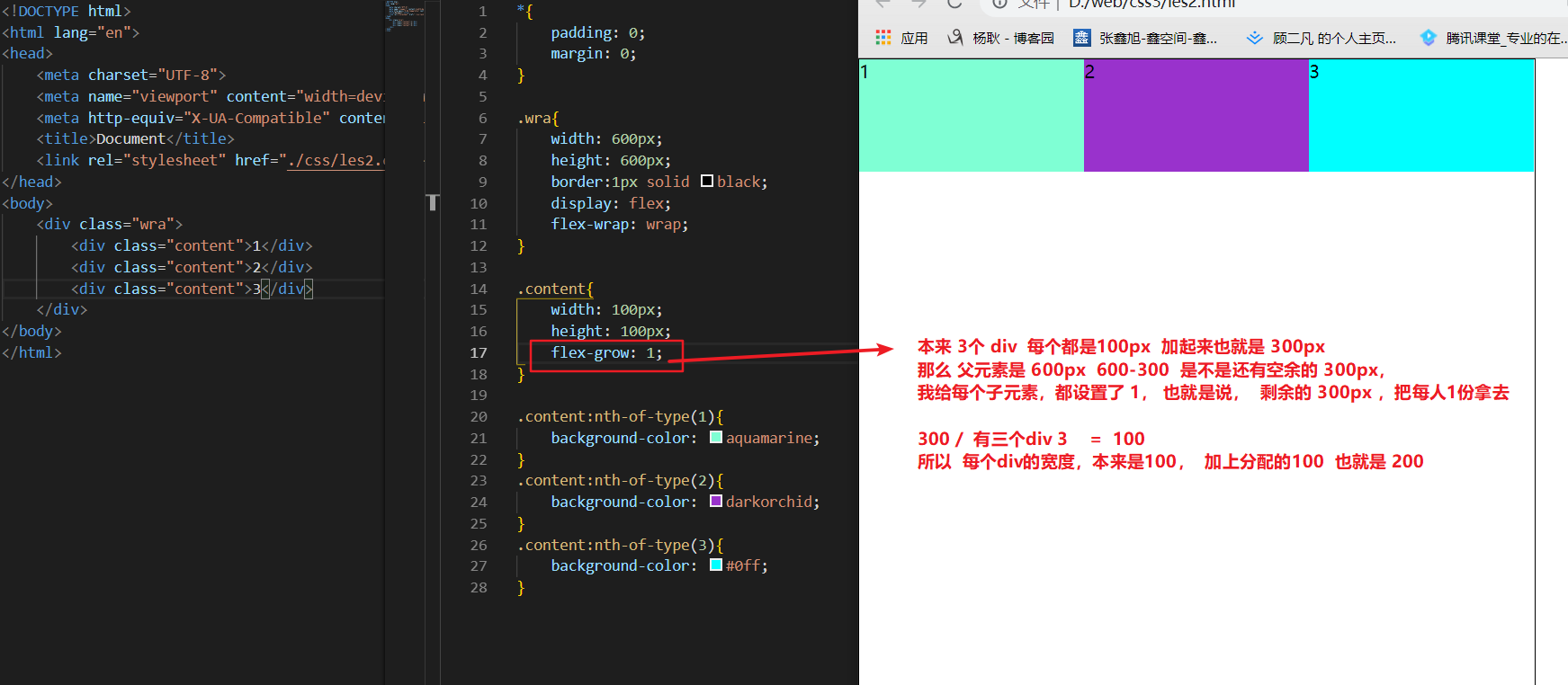
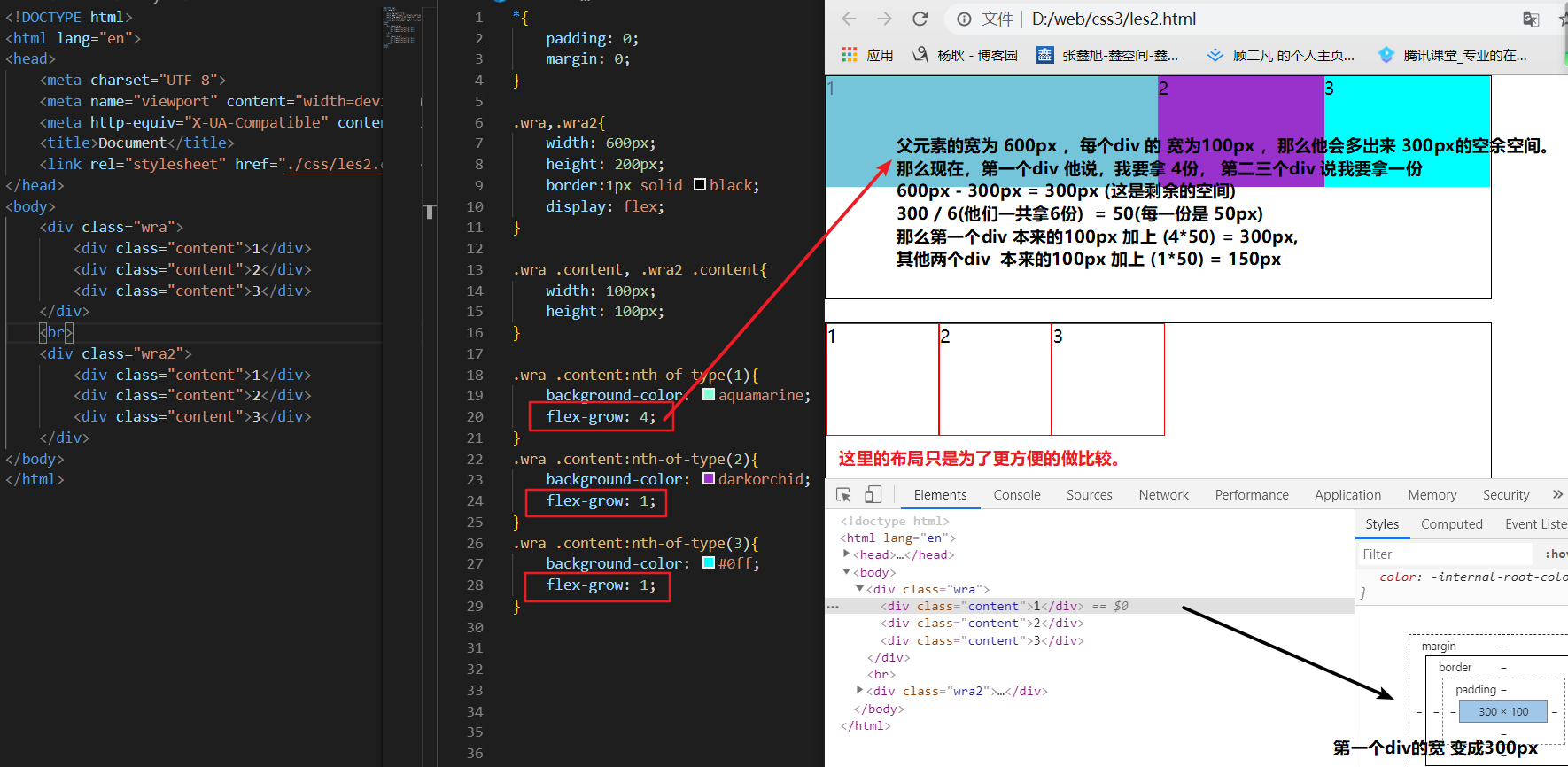
flex-grow:
设置数值来 自定义 扩展的比例,(不支持负值)
参数:
默认值:0 (也就是,不用扩展)



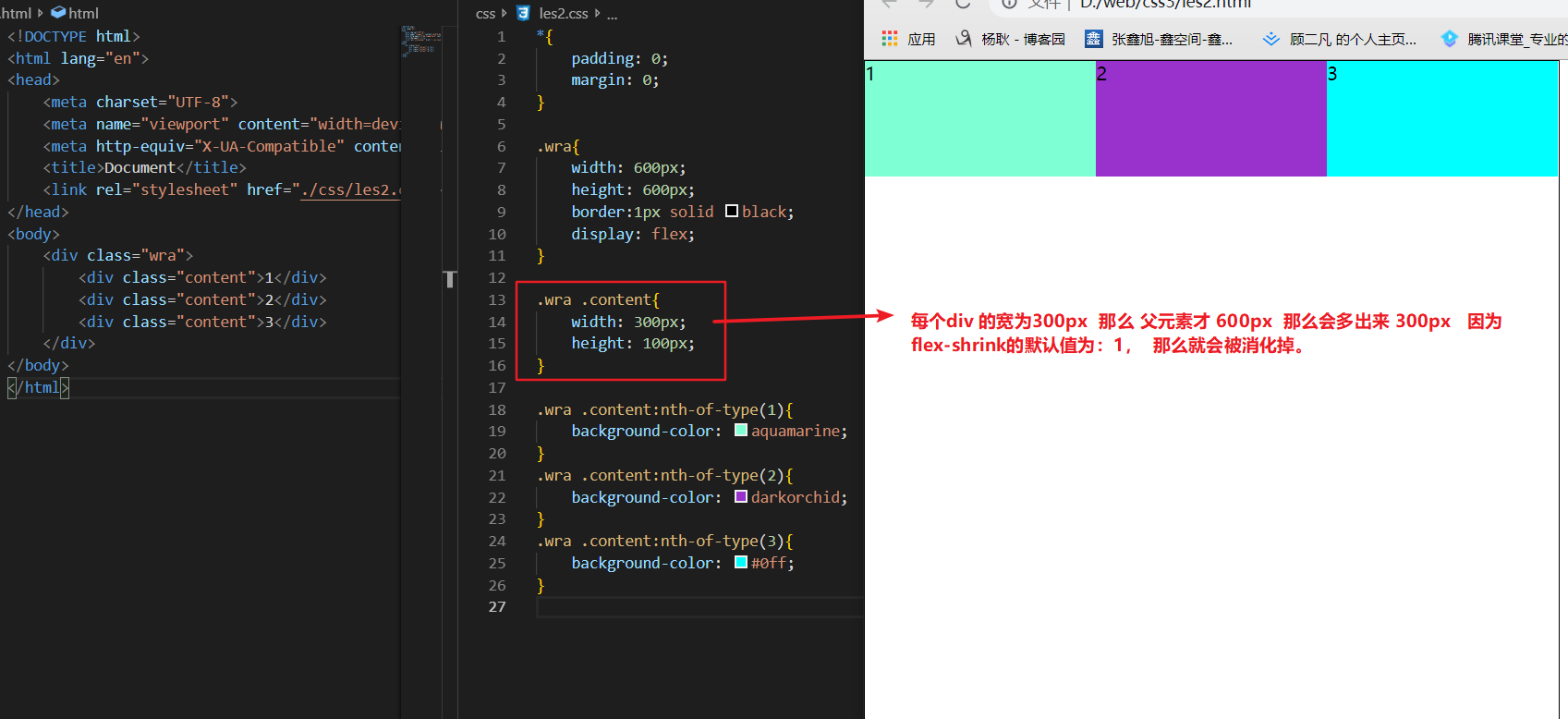
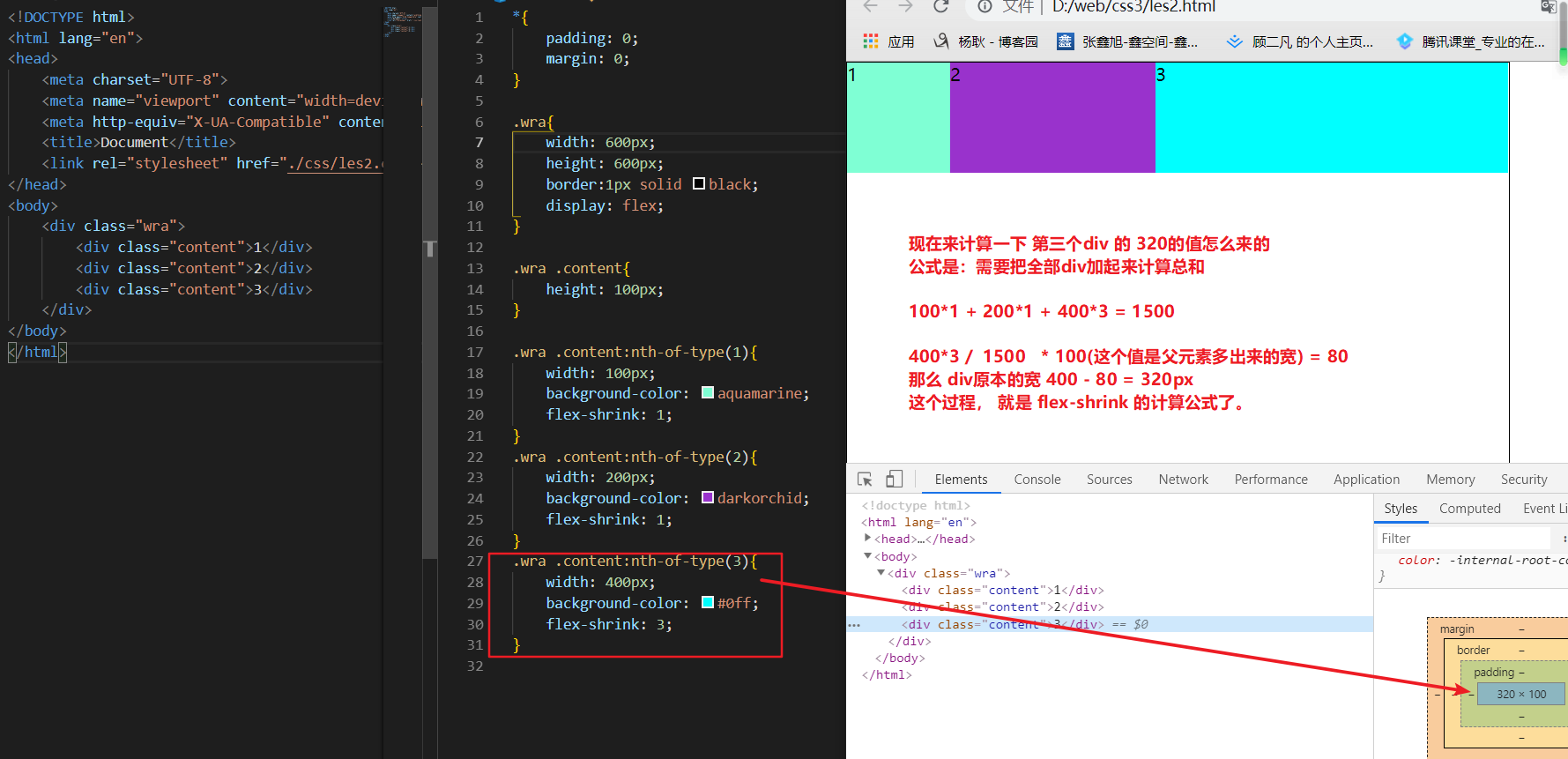
flex-shrink: (flex-shrink的真实计算公式)
设置子元素们的宽加起来大于 父元素宽时,要怎么压缩 成一行,
参数:
1:默认值(超出的话,就按照 比例1 压缩)
学了上面的那个 grow之后, 是不是觉得,他的计算公式那么简单, 那么跟他对应的 shrink 计算公式也一样?其实不是的,他的计算公式,有点冷门,乃至于w3c 都没有公式,那么多他的计算公式怎么样呢? 看下面的例子吧~


还有最后一点,这也是最冷门的知识点。flex-shrink 参与计算的不是盒子的宽, 而是内容区的宽, border 和 padding 都不用加进去计算的。只计算content
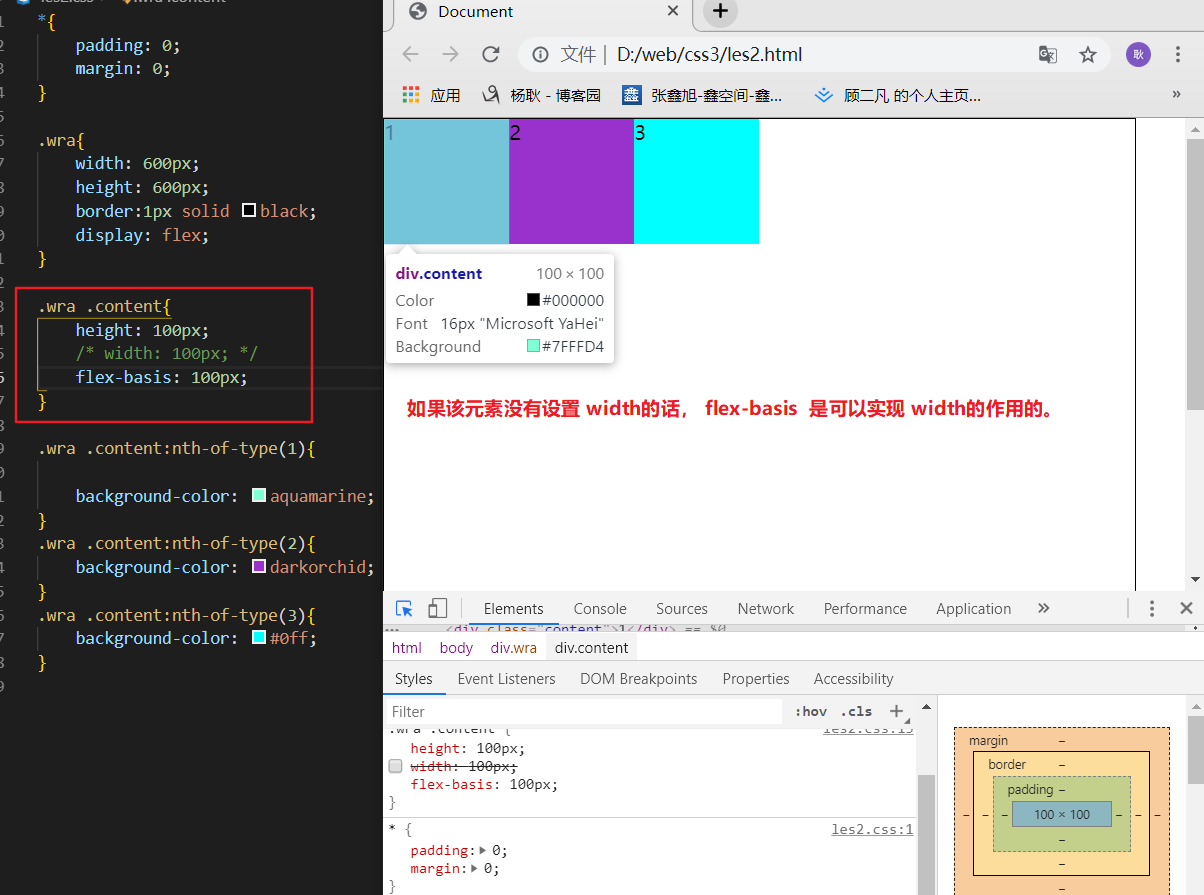
flex-basis:
如果这个属性呢, flex-basis: 100px 你这样设置,他跟 width: 100px的效果是一样的。
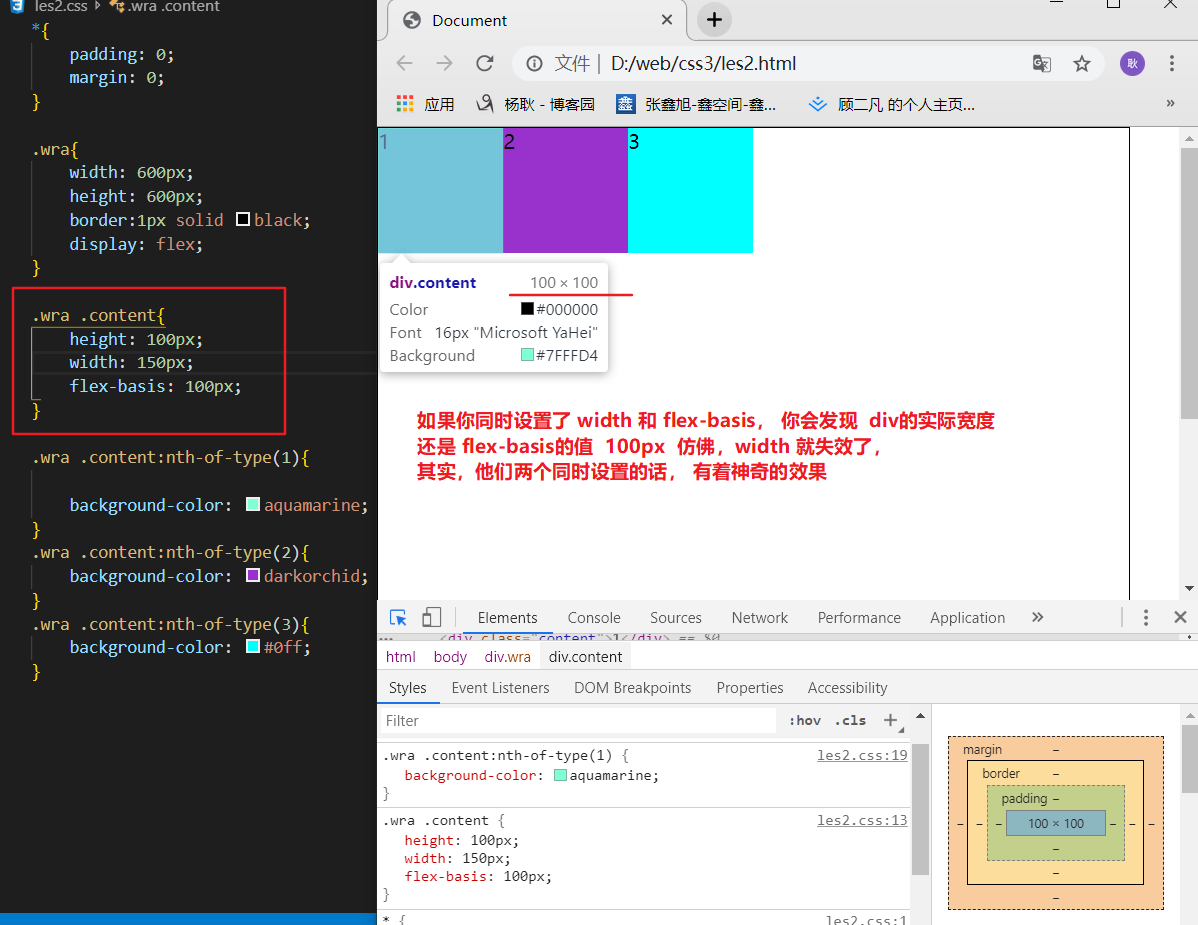
其实把,flex-basis 和 width 两个一起设置,是有用意的。flex-basis 是决定了 元素宽度的 最小值, width,是决定了元素宽度可撑开的 最大值。



还有最后的一个值:
flex:
他是 flex-grow flex-shrink flex-basis 的缩写形式
flex:1 1 20%;
代表的是,可以伸缩,该元素的最小宽度是 20%。
我们来利用,今天的全部内容来实现几个案例。
第一个:居中


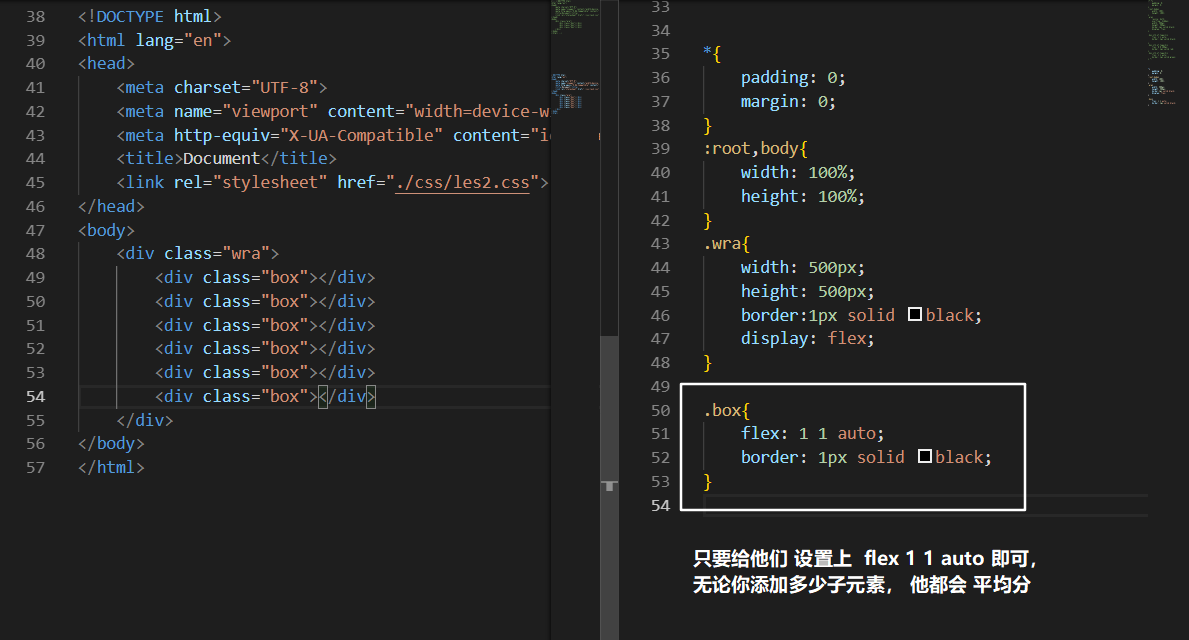
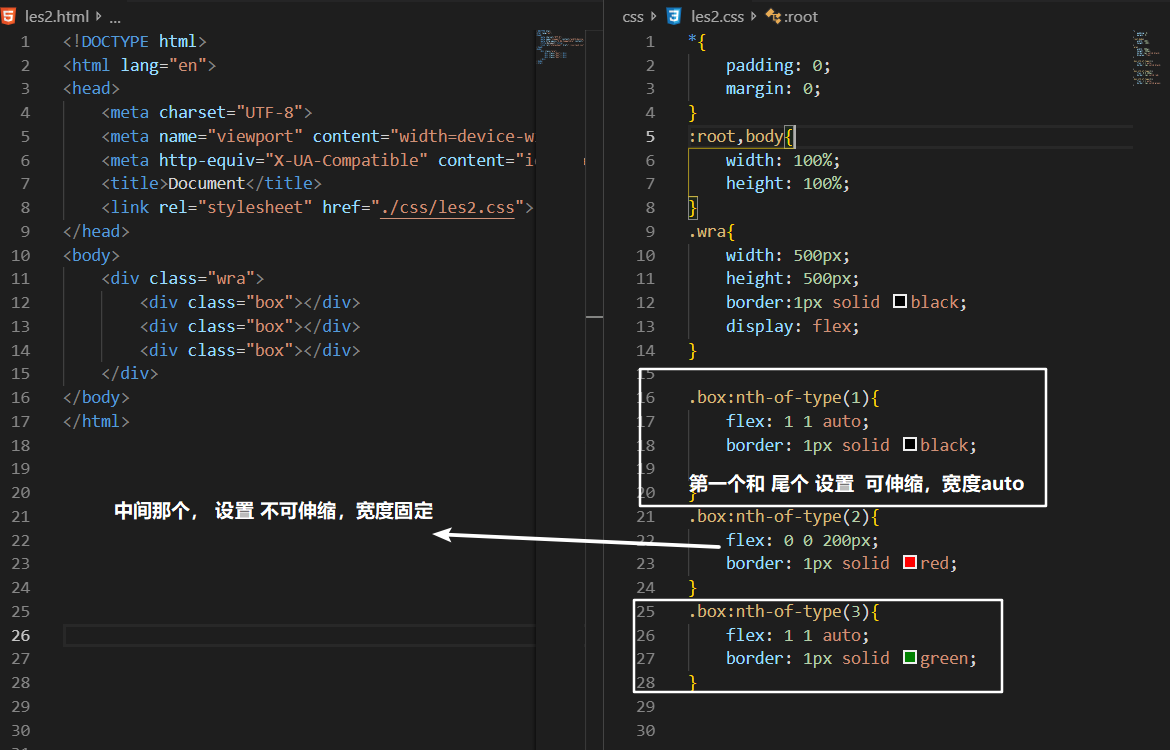
第二个:几等分。


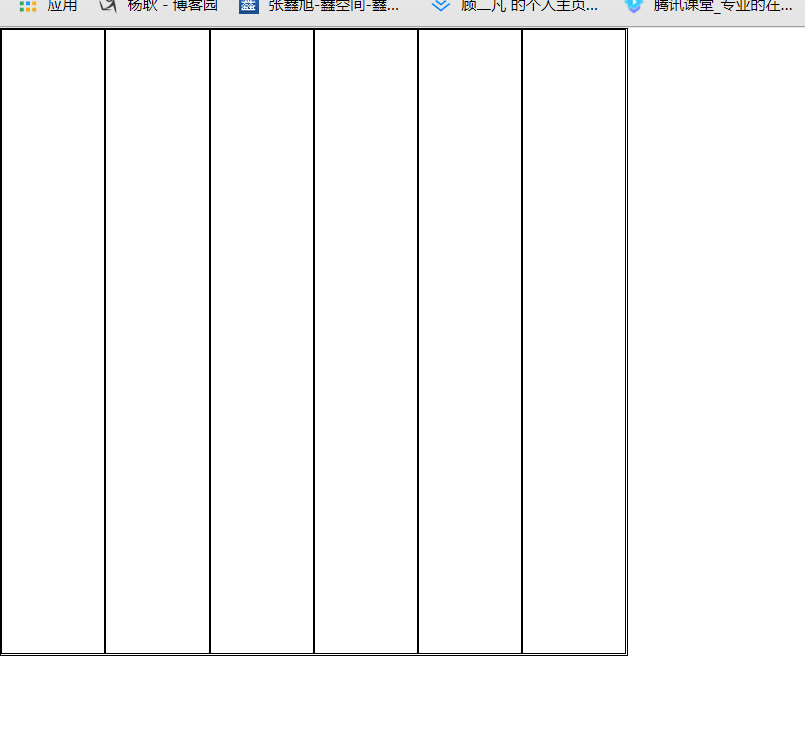
第三个:其中一个固定宽度的布局


第四个:浮动
有人可能会问, float 不好吗? emmm 确实不好, 因为 父级会受浮动流的影响,而且会触发bfc 等等。

第五个: 圣杯布局

css3系列之弹性盒子 flex的更多相关文章
- CSS3总结五:弹性盒子(flex)、弹性盒子布局
弹性盒子容器的属性与应用 display:flex/inline-flex flex-direction flex-wrap justify-content align-items align-con ...
- CSS3 弹性盒子(Flex Box)
1 CSS3 弹性盒子(Flex Box) 1 http://caniuse.com/#search=flex%20box https://www.w3.org/TR/css-flexbox-1/ C ...
- 认识弹性盒子flex
认识弹性盒子flex 来源:https://blog.xybin.top/2022/flex 1.定义弹性布局(父级上定义)display:flex; 如果说内核为webkit 的必须前面加上 -we ...
- css3弹性盒子 flex布局
CSS3 弹性盒 1.display:flex 说明: 设置为弹性盒(父元素添加) 2.flex-direction(主轴排列方式) 说明: 顺序指定了弹性子元素在父容器中的位置 row 默认在一行内 ...
- CSS3中的弹性盒子模型
介绍 在css2当中,存在标准模式下的盒子模型和IE下的怪异盒子模型.这两种方案表示的是一种盒子模型的渲染模式.而在css3当中,新增加了弹性盒子模型,弹性盒子模型是一种新增加的强大的.灵活的布局方案 ...
- css3:神秘的弹性盒子flexbox
请先运行demo <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- css3代码整理—弹性盒子篇
父级使用弹性盒子: #fu{ display:flex; } 父级中子级的对齐方式: 1.水平对齐方式:两端对齐 #fu { display:flex; justify-content:space-b ...
- CSS3 弹性盒子(Flex Box) 微信小程序图片通栏
{{define "chkUrl"}} <!DOCTYPE html><html lang="zh-cmn-Hans"><head ...
- CSS 弹性盒子 flex的三个属性:grow、shrink、basis
flex-grow 首先介绍flex-grow属性,flex-grow会在容器太大时(图片A.B的宽度和 < 父容器宽度)对元素作出调整. 如果图片A的flex-grow属性的值为 1,图片B的 ...
随机推荐
- C# 泛型 无法将类型xx隐式转换为“T”
原文:C# 泛型 无法将类型xx隐式转换为“T” 直接奖泛型转为T是不能转换的 要先转Object 例: public static T GetValue<T>(string inValu ...
- Java Web系列:Spring Boot 基础 Spring Security基本使用
@OneToOne or @ManyToOne Caused by: org.hibernate.AnnotationException: @OneToOne or @ManyToOne on com ...
- Windows实用小工具-问题步骤记录器
今晚给大家介绍个实用的好工具,可以做简单的问题记录,再也不用截图加注释这么辛苦了····· 经测试,这东东在win7,2008 及2008R2里适用,也就是说,在win7以上的系统中才有.好了,下面直 ...
- 轮廓追踪与C#实现
原文:轮廓追踪与C#实现 轮廓追踪是图像处理中常见的方法,主要目的是追踪二值图像中目标物体的外轮廓,所得结果为单像素闭合轮廓. 流 程: 1. 确定种子点,即追踪的起始像素(如最左上方在轮 ...
- SendMessage发送自定义消息及消息响应(VC版)
控件向父窗体发送自定义消息,父窗体定义处理此消息的函数 程序源代码(整个工程)下载:http://download.csdn.net/detail/qq2399431200/6274793 效果描述 ...
- MySQL InnoDB缓冲池(Buffer Pool)
InnoDB缓冲池并不仅仅缓存索引,它还会缓存行的数据.自适应哈希索引.插入缓冲(Insert Buffer).锁,以及其他内部数据结构. InnoDB还使用缓冲池来帮助延迟写入,这样就能合并多个写入 ...
- 查看SharePoint文档库是,显示层次目录,可以点击返回层次
在sharepoint 2013中,Documnet library(文档库)包含多层文件夹,当进入到文件夹后,返回指定层次了(例如返回上一层),需要用浏览器的返回. 使用起来不方便,而且浏览器的返回 ...
- <iOS小技巧> 返回上级目录操作Goback()方法
Goback()方法功能:返回上一级界面,通过判断 popViewControllerAnimated 类型是否为空,来判断是present还是pop出来,然后直接做了releaseSelf操作: - ...
- fullpage.js使用方法
了解: [1]之所以叫做fullpage,是因为它可以全屏滚动,拥有强大的功能. [2]它依赖于jQuery库,所以在使用fullpage之前先引入jQuery库. 使用: [1]<link r ...
- Java动态规划
1. 介绍 动态规划典型的被用于优化递归算法,因为它们倾向于以指数的方式进行扩展.动态规划主要思想是将复杂问题(带有许多递归调用)分解为更小的子问题,然后将它们保存到内存中,这样我们就不必在每次使用它 ...
