H5+app -- 自动更新
一、最近做了一个app自动更新功能,用的基本都是网上找得到的。
1、h5+ 规范 : http://www.html5plus.org/doc/zh_cn/maps.html
2、环形进度条插件:http://www.jq22.com/jquery-info4495(不知道什么原因,下载的时候,没有显示任何提示,所以人为加个下载的提示)
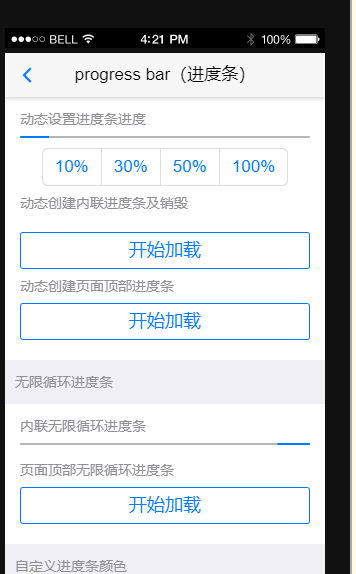
二、本来用的mui框架也有进度条提示,但是好单调,又不显眼。
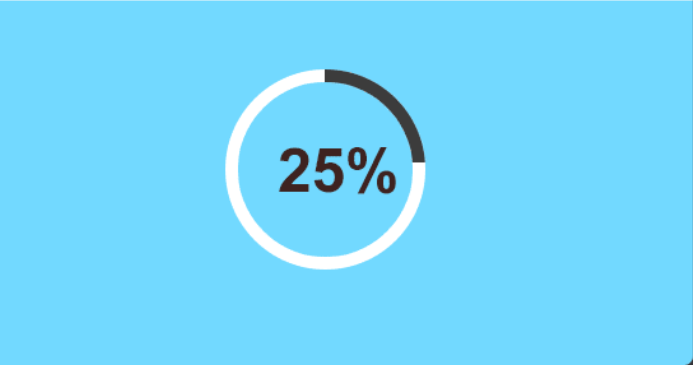
1、效果如下,虽然说超方便的。mui 样式:http://dev.dcloud.net.cn/mui/ui/#progressbar,html这里就不整理了,链接里有。
2、右边为 ‘环形进度条插件’的效果


三、下面不多说,po上代码
1、html代码
<!-- lyj 圆形插件 -->
<link href="css/progressbar-css/base.css" rel="stylesheet" type="text/css" />
<link href="css/progressbar-css/project_base.css" rel="stylesheet" type="text/css" />
<link href="css/progressbar-css/radialindicator.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.htmleaf-icon {
color: #fff;
}
.showOrHidden {
display: none; /*未进行下载更新前隐藏*/
}
</style>
<!-- 圆形进度条插件 -->
<!-- html -->
<h3 id="download-title" class="showOrHidden" style="float: left; position: absolute; top: 55%; left: 33%; color: green;">App下载中...</h3>
<div class="prg-cont rad-prg showOrHidden" id="indicatorContainer" style="float: left; position: absolute; top: 66%; left: 33%;"></div> <!-- html -->
<script src="js/mui.js"></script>
<script src="js/jquery.min.js"></script>
<!-- lyj 圆形插件 -->
<script type="text/javascript" src="js/progressbar/base.js"></script>
<script type="text/javascript" src="js/progressbar/project_base.js"></script>
<script>
SyntaxHighlighter.defaults['toolbar'] = false;
SyntaxHighlighter.all();
</script>
<script src="js/progressbar/radialindicator.js"></script>
2.1、环形进度条 js
var appTotalSize; //将要下载的app的大小
$('#indicatorContainer').radialIndicator({
barColor: '#FFA500', //颜色,16进制
barWidth: 10, //宽度
initValue: 0, //初始值
roundCorner: true,
percentage: true
});
//动态set值
var radialObj = $('#indicatorContainer').data('radialIndicator');
2.2、自动更新 js
function updateApp() {
plus.runtime.getProperty(plus.runtime.appid, function(inf) {
//获取app的版本信息
var ver = inf.version;
//接口地址
var url = $config.IP + '【你请求接口的地址】';
var ua = navigator.userAgent.toLowerCase(); //判断浏览器类型
if(/iphone|ipad|ipod/.test(ua)) { //苹果(暂无)
$.ajax({
type: "get",
dataType: 'json',
url: "https://itunes.apple.com/lookup?id=111030274", //获取当前上架APPStore版本信息
data: {
id: 111030274 //APP唯一标识ID
},
contentType: 'application/x-www-form-urlencoded;charset=UTF-8',
success: function(data) {
console.log("jsjsjsjs" + json2string(data));
$.each(data, function(i, norms) {
$.each(norms, function(key, value) {
$.each(value, function(j, normItem) {
if(j == "version") {
if(normItem > ver) {
alert("发现新版本:V" + normItem);
document.location.href = 'https://itunes.apple.com/cn/app/san-gu-hui/id111030274?mt=8'; //上新APPStore下载地址
}
}
});
});
});
return;
}
});
} else if(/android/.test(ua)) {
//获取远程数据库中上新andriod版本号
mui.ajax(url, {
data: {
apkVersion: ver,
},
dataType: 'json',
type: 'GET',
timeout: 6000,
success: function(data) {
//比较版本信息
if(data.map.appVersion != ver) {
var btnArray = ['暂不更新', '立即更新'];
mui.confirm("发现新版本:V" + data.map.appVersion + ",是否立即更新安装?", '发现新版本', btnArray, function(e) {
if(e.index == 1) {
//显示环形进度条
$('#indicatorContainer').removeClass('showOrHidden');
$('#download-title').removeClass('showOrHidden');
//返回的app总大小
appTotalSize = data.map.totalSize;
mui.toast('版本更新中...');
//创建更新
var dtask = plus.downloader.createDownload(【下载app的地址的目录】, {
method: "POST",
data: data.map.fileName, //要下载的apk文件名
}, function(d, status) {
if(status == 200) {
sleep(300);
var path = d.filename; //下载apk
// console.log(path);
plus.runtime.install(path); // 自动安装apk文件
} else {
alert('版本更新失败:' + status);
}
});
//为下载添加监听事件
dtask.addEventListener("statechanged", onStateChanged, true);
//为下载添加请求头
dtask.setRequestHeader('Content-Type', 'application/json'); // 设置POST请求提交的数据类型为JSON字符串
dtask.start();
}
});
} else {
console.log('当前版本号已是最新');
return;
}
},
error: function(xhr, type, errerThrown) {
//mui.toast('网络异常,请稍候再试');
}
});
}
});
function onStateChanged(download, status) {
var i = download.downloadedSize;
//换算成百分比
i *= 100 / appTotalSize;
radialObj.animate(i); //显示部分的不足,就是网速差的情况会出现进度条的数值与实际有差别,网速差,怪我咯。
if(download.state == 4 && status == 200) {
// 下载完成
$('#indicatorContainer').addClass('showOrHidden');
$('#download-title').addClass('showOrHidden');
}
}
}
四、如果想做简单点的,可以采用mui框架的进度条
1、将html部分改为
<div id="progressbar" class="mui-progressbar showOrHidden" >
<span></span>
</div>
2、js的 onStateChanged 方法修改
$('#progressbar').removeClass('showOrHidden');
function onStateChanged(download, status) {
var i = download.downloadedSize;
//换算成百分比
i *= 100 / appTotalSize;
mui('body').progressbar({
progress: i
}).show();
radialObj.animate(i);
if(download.state == 4 && status == 200) {
// 下载完成
$('#progressbar').addClass('showOrHidden');
}
}
五、最后,我不知道怎么处理安装后的apk安装包,有没有大神告知,如何处理安装完后的apk安装包?
H5+app -- 自动更新的更多相关文章
- Android学习系列(3)--App自动更新之自定义进度视图和内部存储
友好的视觉感知和稳定的不出错表现,来自于我们追求美感和考虑的全面性,博客园从技术的角度,一直我都很欣赏.这篇文章是android开发人员的必备知识,是我特别为大家整理和总结的,不求完美,但是有用. 这 ...
- Web APP自动更新
我们的手机软件每天都要经营,经常需要更新,比如程序的Bug,好的功能,好的洁面... ... 这就需要我们的用户打开web app时候自动更新客户端程序,而不是再去应用程序商店从新下载.今天的笔记就是 ...
- web app升级—带进度条的App自动更新
带进度条的App自动更新,效果如下图所示: 技术:vue.vant-ui.5+ 封装独立组件AppProgress.vue: <template> <div> <va ...
- 解决“iOS 7 app自动更新,无法在app中向用户展示更新内容”问题
转自cocoachina iOS 7能在后台自动app,这对开发者来说和用户都很方便,但是还是有一些缺点.用户不会知道app本次更新的内容,除非他们上到app的App Store页面去查看.开发者也会 ...
- App自动更新(DownloadManager下载器)
一.开门见山 代码: object AppUpdateManager { const val APP_UPDATE_APK = "update.apk" private var b ...
- Android 云服务器的搭建和友盟APP自动更新功能的实现
setContentView(R.layout.activity_splash); //Bmob SDK初始化--只需要这一段代码即可完成初始化 //请到Bmob官网(http://www.bmob. ...
- 安卓---app自动更新
主要参考:http://blog.csdn.net/jdsjlzx/article/details/46356013/ 效果如下: 大致思路:[原文] 首先,我们要有一个可以被手机访问的后台. 这里有 ...
- Android App自动更新解决方案(DownloadManager)
一开始,我们先向服务器请求数据获取版本 public ObservableField<VersionBean> appVersion = new ObservableField<&g ...
- App自动更新之通知栏下载
见证过博客园的多次升级,你也希望你的软件通过更新发布新特性通知用户吧,是的.这篇文章是android开发人员的必备知识,是我特别为大家整理和总结的,不求完美,但是有用. 1.设计思路,使用Versio ...
随机推荐
- Java技能树-图片版
最近在总结技能树,打算先拓宽下视野和技术的广度,后面会详细研究每个常用的技术点,补充技术的深度!下面是我在ProcessOn上总结的,里面有些有注释,点击这里注册ProcessOn,点击这里,可查看或 ...
- Maven插件构建Docker镜像
背景 微服务架构下,微服务在带来良好的设计和架构理念的同时,也带来了运维上的额外复杂性,尤其是在服务部署和服务监控上.单体应用是集中式的,就一个单体跑在一起,部署和管理的时候非常简单,而微服务是一个网 ...
- Jenkins部署(基于windows)
一.安装jdk,配置环境变量 二.安装tomcat和jenkins 1.检查电脑上8080端口是否被占用: 命令行中输入:netstat -ano 2.下载Tomcat Tomcat官方网站:http ...
- Java 8 Optional:优雅地避免 NPE
本篇文章将详细介绍 Optional 类,以及如何用它消除代码中的 null 检查.在开始之前首先来看下什么是 NPE,以及在 Java 8 之前是如何处理 NPE 问题的. 空指针异常(NullPo ...
- Cocos2d-x 学习笔记(11.5) SkewTo SkewBy
1. SkewTo SkewBy node朝X和Y方向的歪斜.SkewTo是SkewBy的父类. 1.1 成员变量 create方法 // 两者成员变量一致 float _skewX; float _ ...
- 楼上请让路 RoarCTF2019 Writeup
Misc 签到题 RoarCTF{签到!!!} 黄金六年 文件尾部有一段base64,解码为16进制可以看到是一个压缩包 打开压缩包需要密码 使用pr抽帧 可以看到部分帧中有二维码,依次扫码即可得到k ...
- 面试必问的Synchronized知道这些就可以了
Synchronized关键字算是Java的元老级锁了,一开始它撑起了Java的同步任务,其用法简单粗暴容易上手.但是有些与它相关的知识点还是需要我们开发者去深入掌握的.比如,我们都知道通过Synch ...
- Java NIO之Java中的IO分类
前言 前面两篇文章(Java NIO之理解I/O模型(一).Java NIO之理解I/O模型(二))介绍了,IO的机制,以及几种IO模型的内容,还有涉及到的设计模式.这次要写一些更贴近实际一些的内容了 ...
- Python 调用图灵机器人 API
''' Python3''' import requests #导入requests库 import json #导入json库 key = '3119f1e3610f42c5977ea73c4097 ...
- OptimalSolution(2)--二叉树问题(4)子树与拓扑结构
一.判断t1树是否包含t2树全部的拓扑结构 1 / \ 2 3 2 / \ / \ / \ 4 5 6 7 4 5 / \ / / 8 9 10 8 返回:true 解法(O(M×N)):如果t1中某 ...
