前端flex布局学习笔记
flex布局,即为弹性布局,其为盒模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
eg:.box{
display:flex;
}
行内元素也可以使用flex布局。
注意:设置flex布局后,子元素的float、clear和vertical-align属性将会失效。
采用flex布局:
元素:称为flex容器,他的所有子元素自动成为容器成员,称为flex项目,
容器默认存在两根轴,水平的主轴(main axis)和垂直的交叉轴(cross axis)主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
同理也存在cross start和cross end;
项目沿主轴排列单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size;
一、容器的属性:
1.flex-direction:决定主轴的方向
row:主轴为水平方向,起点在左侧;
row-reverse:。。。。。。起点在右侧;
column:主轴为垂直方向,起点在上沿;
column-reverse:。。。。起点在下沿;
2.flex-wrap:默认所有项目排列在一条轴线上,而该属性是定义如果一条轴线排不下,如何进行换行
nowrap:不换行;
wrap:换行,第一行再上方;
wrap-reverse:换行,第一行在下方;
3.flex-flow:是-direction和-wrap的缩写
默认值为: row nowrap;
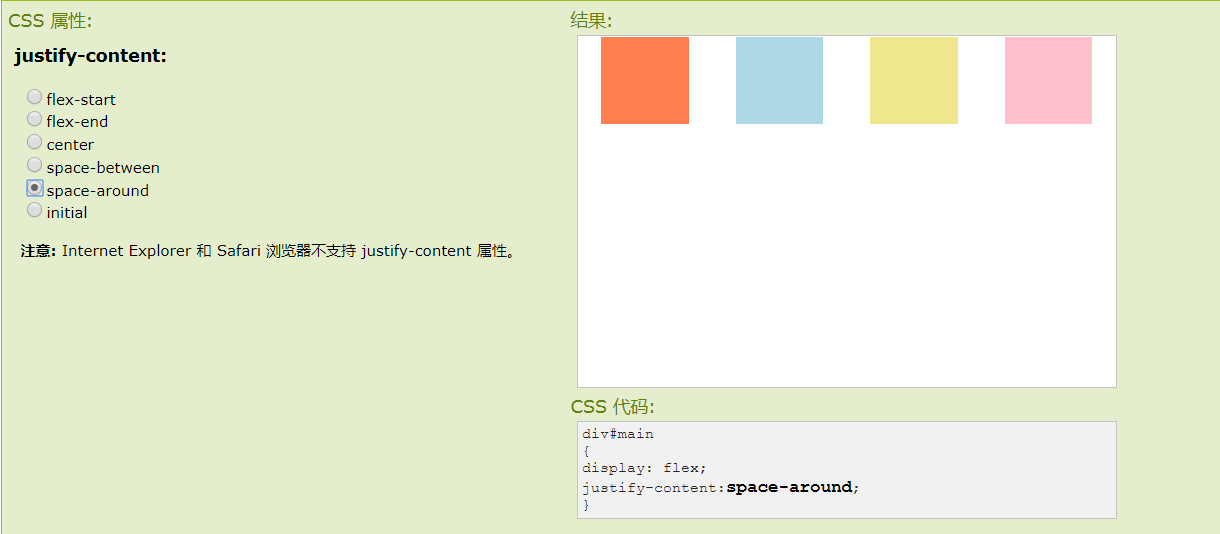
4.justify-cotent:定义了项目在主轴上的对齐方式
flex-start:左对齐;

flex-end:右对齐;
center:居中对齐;

space-between:两端对齐,项目之间间隔等距;

space-around:每个项目两侧等间隔,所以项目间的间隔要比项目和边框的间隔大;

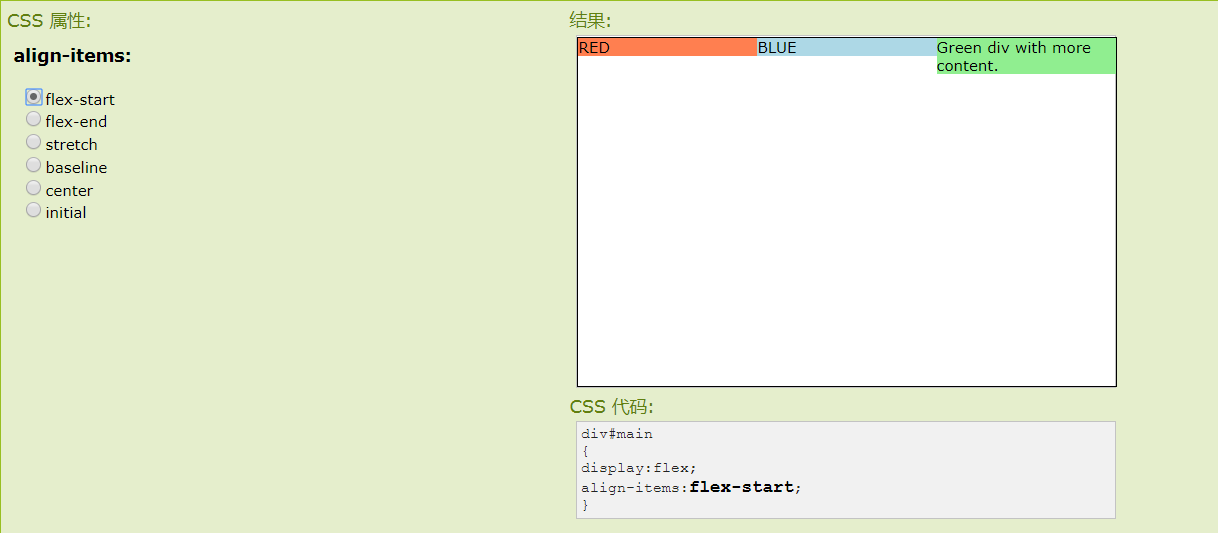
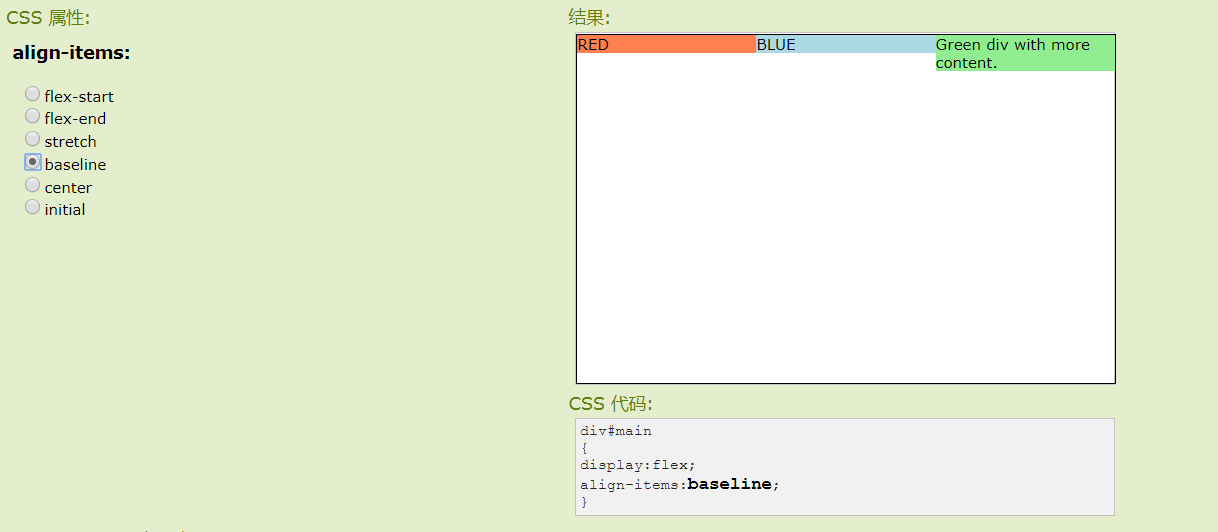
5.align-items:定义项目在交叉轴的对齐方式
flex-start:交叉轴的起点对齐;

flex-end:交叉轴的终点对齐;
center:交叉轴的中点对齐;

baseline:项目的第一行文字的基线对齐;

stretch默认值:如果项目未设置高度或者设置为auto,将占满整个容器的高度;

6.align-cotent:定义了多根轴线的对齐方式,如果项目只有一根轴线则该属性无效
flex-start:与交叉轴的起点对齐;
flex-end:与交叉轴的终点对齐;
center:。。中点。。;
space-between:与交叉轴两端对齐,轴线之间的间隔等距;
space-around:每根轴线的两侧距离相等,所以轴线之间的距离比边框与轴线之间的距离大一倍;
stretch默认值:轴线占满整个交叉轴;

二、项目的属性
1.order:定义项目的排列顺序,数值越小,排列越靠前,默认为0;
2.flex-grow:定义项目的放大比例,默认为0,即如果存在剩余空间也不能放大;
3.flex-shrink:定义项目的缩小比例,即空间不足,该项目将缩小;
4.flex-basis:在分配的多余空间之前,项目占据主轴的空间,浏览器根据此属性计算主轴是否有多余空间,默认为auto,即为项目本来的大小;
5.flex:是-grow、-shrink、basis的缩写,默认值为0,1,auto,该属性有两个快捷值,auto(1,1,auto)和none(0,0,auto);
6.align-self:允许单个项目与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items,如无父元素则等同于stretch,该属性除了auto值外,其余的属性含义等同于align-items;

前端flex布局学习笔记的更多相关文章
- CSS flex 布局学习笔记
写在前面 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为 Flex 布局. 采用 Flex 布局的元素 ...
- Flex布局学习笔记
任何元素都可以使用Flex布局,包括行内元素 display: flex; display: inline-flex使用Flex布局之后,子元素的float, clear, vertical-alig ...
- Flex 布局学习笔记
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- CSS Grid 布局学习笔记
CSS Grid 布局学习笔记 好久没有写博客了, MDN 上关于 Grid 布局的知识比较零散, 正好根据我这几个月的实践对 CSS Grid 布局做一个总结, 以备查阅. 1. 基础用法 Grid ...
- flex 布局学习
flex 布局学习 寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中.记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮,顺理成章的联 ...
- flex弹性布局学习笔记
前言 资料来源于网络,本人只是对此作了一下操作,记录于此以便以后查阅.目的在于梳理自己前端凌乱的知识点. 本文根据 Brian Franco 的一个flexbox.scss库来记录 入职新公司前对移动 ...
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
随机推荐
- 比较器中的comparing方法以及涉及到的知识
今天在学习Java核心技术集合程序清单9-3时遇到了问题. 代码如下 public class TreeSetTest { public static void main(String[] args) ...
- Spring 应用之Spring JDBC实现
jdbcTemplate类的入门 方式一 POM.XML <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:x ...
- Java自动生成数据
最近在造数据库中的表数据,写了些数据生成类 可以随机生成姓名.性别,民族,出生日期,身份证号,手机号,邮箱,身高,文化程度,地址,单位,日期时间,编码等 package com.util.create ...
- C语言|博客作业05
这个作业属于哪个课程 C语言程序设计II 这个作业的要求在哪里 https://edu.cnblogs.com/campus/zswxy/CST2019-1/homework/9825 我在这个课程的 ...
- HttpClient在高并发场景下的优化实战
在项目中使用HttpClient可能是很普遍,尤其在当下微服务大火形势下,如果服务之间是http调用就少不了跟http客户端找交道.由于项目用户规模不同以及应用场景不同,很多时候可能不需要特别处理也. ...
- 小白学 Python 爬虫(3):前置准备(二)Linux基础入门
人生苦短,我用 Python 前文传送门: 小白学 Python 爬虫(1):开篇 小白学 Python 爬虫(2):前置准备(一)基本类库的安装 Linux 基础 CentOS 官网: https: ...
- 【搞定 Java 并发面试】面试最常问的 Java 并发进阶常见面试题总结!
本文为 SnailClimb 的原创,目前已经收录自我开源的 JavaGuide 中(61.5 k Star![Java学习+面试指南] 一份涵盖大部分Java程序员所需要掌握的核心知识.觉得内容不错 ...
- RALM: 实时 Look-alike 算法在微信看一看中的应用
嘉宾:刘雨丹 腾讯 高级研究员 整理:Jane Zhang 来源:DataFunTalk 出品:DataFun 注:欢迎关注DataFunTalk同名公众号,收看第一手原创技术文章. 导读:本次分享是 ...
- 01-MongoDB数据库基础
一.MongoDB数据库基础 1.MongoDB数据库介绍 什么是MongoDB? MongoDB是非关系型数据库中的一种,是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统.在高负载的情 ...
- 2019-10-9:渗透测试,基础学习the-backdoor-factory-master(后门工厂)初接触
该文章仅供学习,利用方法来自网络文章,仅供参考 the-backdoor-factory-master(后门工制造厂)原理:可执行二进制文件中有大量的00,这些00是不包含数据的,将这些数据替换成pa ...
