Cesium专栏-大量gltf三维模型加载
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
我们知道,Cesium可以通过Entity来加载Gltf模型,但是一旦加载的模型数据量过大,就会造成浏览器卡顿,甚至崩溃。
有一种场景,比较特殊,例如,可视化一条马路两侧的树木在春夏秋冬四季的情况,每隔100米放置一个垃圾桶等等。这类场景加载的模型数量巨大,如果一个一个的加载,势必会导致网页卡顿,这时我们需要使用ModelInstanceCollection这个API了。
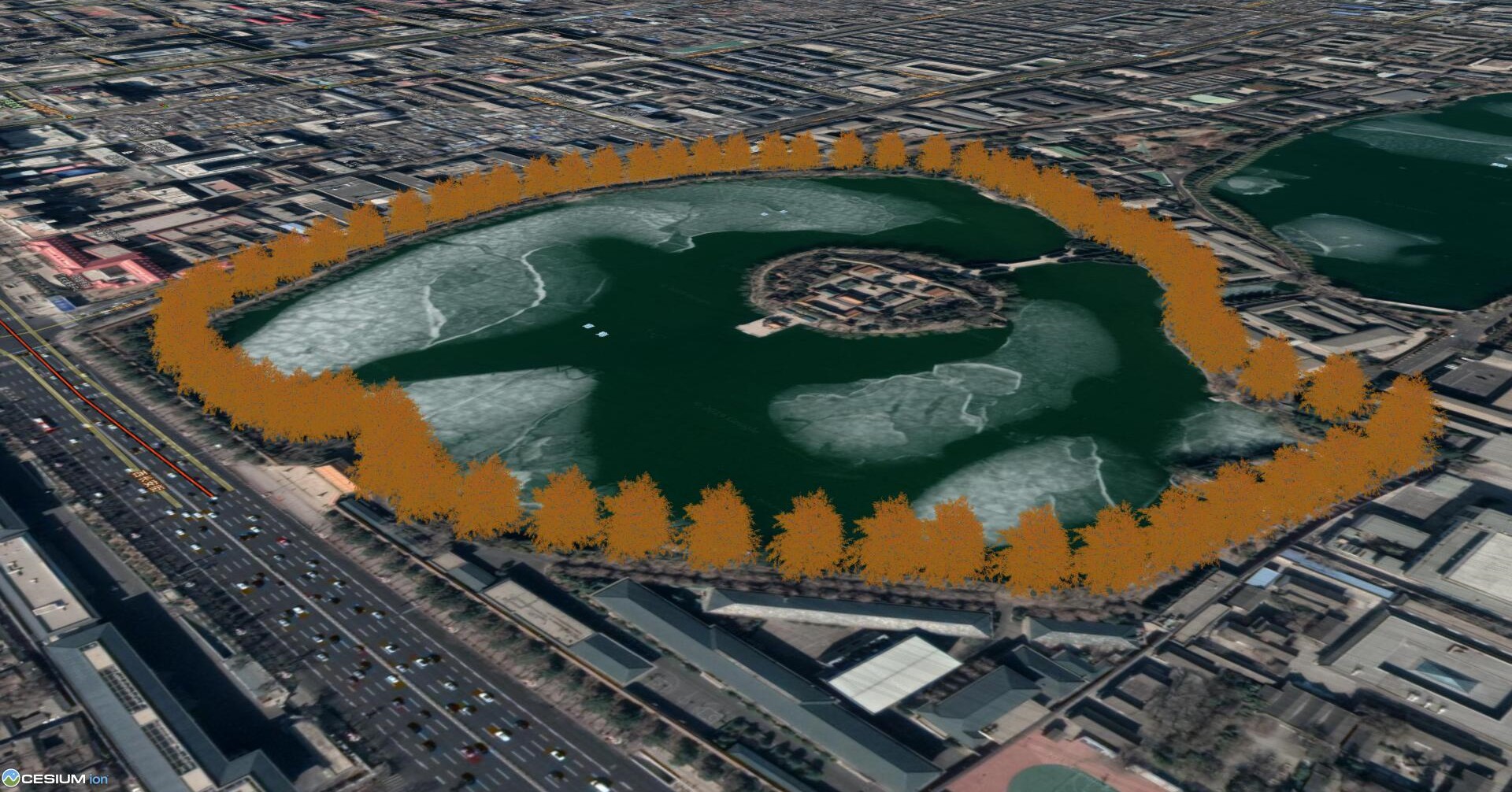
效果图
1. 定义模型所处位置集合
- var treePositions = [
- [116.37937798457553, 39.90639040824304],
- [116.37926582917692, 39.90632075459136],
- [116.37902230222204, 39.90627035636522],
- [116.37874168213100, 39.90624505983880]
- ......
- ];
2. 构造instances
更多详情见下面链接文章:
对本专栏感兴趣的话,可以关注一波
Cesium专栏-大量gltf三维模型加载的更多相关文章
- Cesium如何通过addImageryProvider方法加载SkylineGlobe Server发布的WMS服务
某某某单位用SkylineGlobeServer7版本发布了好些服务,然后让我们在Cesium里都加载进来展示. 其实只要符合OGC标准的,加进来还是很容易的. 示例代码如下: function te ...
- Cesium随笔(2)加载天地图地图服务【转】
Cesium自带的图层是bing地图和esri,mapbox等图层,木有中文注记,想加载中文注记的图层?废话不说,上代码: var viewer = new Cesium.Viewer('cesium ...
- vue+cesium初探(一) 加载cesium
参考文章1:https://www.cnblogs.com/laixiangran/p/4984522.html 参考文章2:https://blog.csdn.net/weixin_41940497 ...
- osg 三维模型加载与解析(fbx、3ds、ive、obj、osg)
void TeslaManage::OnlineTreeViewDoubleClick(const QModelIndex & index) { int row = index.row(); ...
- osg qt 三维模型加载
osg::ref_ptr<osg::Node> OSG_Qt_::operateMatrix() { osg::ref_ptr<osg::Group> group = new ...
- cesium js学习一加载三维模型【转】
http://blog.csdn.net/tangyajun_168/article/details/50936698 最近项目中用到室外三维模型与室内三维地图交互,室外三维模型的加载我们采用了ces ...
- cesium初探之加载三维模型
项目需要用到二三维地图切换,本来准备研究ArcGIS js for Web 3d,但考虑到版权的问题,决定试着用cesium来做,于是花了2天时间抱着试试看的心态把cesium从环境配置到加载三维模型 ...
- Cesium加载三维倾斜摄影数据
具体技术来源自论文 基于Cesium的倾斜摄影三维模型Web加载与应用研究. 技术架构图 应用实例 利用一个实际实例来详细说明如何利用Cesium加载倾斜摄影数据,并进行可视化和交互操作. 首先,利用 ...
- cesium 学习(五) 加载场景模型
cesium 学习(五) 加载场景模型 一.前言 现在开始实际的看看效果,目前我所接触到基本上都是使用Cesium加载模型这个内容,以及在模型上进行操作.So,现在进行一些加载模型的学习,数据的话可以 ...
随机推荐
- php微信卡券logo上传方法
php微信卡券logo上传方法 <pre> $xiangmupath = $this->getxiangmupath(); $logo = $xiangmupath . '/imag ...
- linux搭建简易网站
1.检查环境 getenforce #查看seLinux运行状态 Enforcing #强行执行 setenforce #临时关闭selinux vim /etc/selinux/config #编辑 ...
- Win7无法远程桌面
Win7在设置里开启允许其他计算机远程连接,但局域网计算机还是连不上: 然后点击上面的为远程桌面启用windows防火墙例外,发现远程桌面是允许的: 实际上这个不是,问题的真正原因在于用于远程的338 ...
- SSE图像算法优化系列三十:GIMP中的Noise Reduction算法原理及快速实现。
GIMP源代码链接:https://gitlab.gnome.org/GNOME/gimp/-/archive/master/gimp-master.zip GEGL相关代码链接:https://gi ...
- CSS如何修改tr边框属性
有很多时候,我们都要自定义为表格合并边框,这个只要 table{ border-collapse:collapse; } 就可以了 参数: separate 默认值.边框会被分开.不会忽略border ...
- 关于Prometheus监控的思考:多标签埋点及Mbean
使用 grafana+prometheus+jmx 作为普通的监控手段,是比较有用的.我之前的文章介绍了相应的实现办法. 但是,按照之前的实现,我们更多的只能是监控 单值型的数据,如请求量,tps 等 ...
- PHP 教你使用 Swoole-Tracker 秒级定位 PHP 卡死问题
PHPer 肯定收到过这样的投诉:小菊花一直在转!你们网站怎么这么卡!当我们线上业务遇到这种卡住(阻塞)的情况,大部分 PHPer 会两眼一抹黑,随后想起那句名言:性能瓶颈都在数据库然后把锅甩给DBA ...
- 原创|我是如何从零学习开发一款跨平台桌面软件的(Markdown编辑器)
原始冲动 最近一直在学习 Electron 开发桌面应用程序,目的是想做一个桌面编辑器,虽然一直在使用Typore这款神器,但无奈Typore太过国际化,在国内水土不服,无法满足我的一些需求. 比如实 ...
- Flex带CheckBox的Tree(修改ItemRenderer)
此文代码参考了:http://summerofthatyear-gmail-com.iteye.com/blog/326302 在此表示感谢! 前文提到了,实现带CheckBox的Tree有两种方法: ...
- Kylin的安装及遇到的问题
************************************************************************************************ 首先, ...
