[Vue 牛刀小试]:第十六章 - 针对传统后端开发人员的前端项目框架搭建
一、前言
在之前学习 Vue 基础知识点的文章中,我们还是采用传统的方式,通过在 html 页面上引用 vue.js 这个文件,从而将 Vue 引入到我们的项目开发中。伴随着 Node.js 的出现,以及 React、Angular、Vue 这类的前端 MVVM 框架的发展,前端越来越像后端靠拢,前端工程化的思想开始出现。现在的前端开发,已经不再只是一个 html 页面,上面引用各种 js、css 文件就可以完成开发的了。
与后端类似,前端开始出现各种已经很完善的框架模板、开始出现针对前端组件包的管理工具、各种各样的单元测试库,以及针对前端所特有的 js、css、image...这种静态资源文件的模块打包器。那么,从本篇文章开始,我们就从零开始,结合之前学习的 Vue 相关的基础知识,通过 Vue CLI 和 Element UI 去搭建一个基于 Vue 的 SPA 前端项目框架模板。
系列目录地址:https://www.cnblogs.com/danvic712/p/9549100.html
仓储地址:https://github.com/Lanesra712/Grapefruit.VuCore/tree/master/app/grapefruit.ui
二、干货合集
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统框架,它是一个框架生成脚手架工具,可以帮助我们生成基于 Vue 的前端框架模板,我们可以在这个基础上进行基于 Vue 的前端开发。你可以把它理解为我们 .NET 平台中微软所提供的各种基础的开发框架模板,就像 ASP.NET Core Web API 或者是 ASP.NET Core MVC 这一类的基础框架,我们可以在这个框架模板上进行开发,从而开发出具有统一标准、规范化的项目。
Element UI 则是饿了么基于 Vue.js 所做的一套前端组件库,你可以把它理解成类似于 Boostrap 或是 EasyUI 这种前端的 UI 库基于 Vue 中组件的思想所实现的前端库。通过使用这套组件库,我们就可以更好地统一整个项目的前端样式以及更加方便的进行开发。当然,你也可以采用别的组件库或是自己手写一套。
1、安装
在使用 Vue CLI 之前,我们首先需要安装这个组件包,你可以通过 npm 或是 yarn 的方式进行安装,当然,前提是你需要在你的电脑上安装好 Node.js。整个安装的过程很简单,你可以从我之前写的 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js,搭建前后端分离框架 这篇文章中来查看如何安装 Node.js 和 Vue CLI。
如果你安装已经完成,我们就可以通过命令行或是脚手架自带的项目管理页面去搭建一个属于你的 Vue 前端项目框架模板,这里我就选择命令行的方式进行创建项目。当然,在创建项目前我们需要通过命令来查看组件包的安装是否正确。你可以通过下面的命令去检查安装是否正确,当控制台输出版本信息后,则代表你的组件包已经成功安装了。
vue --version ## 查看安装的 vue cli 版本信息

2、初始化项目
当我们安装完成后,我们就可以通过命令行去创建一个前端项目模板。首先,进入你需要创建项目的路径下,打开终端,然后使用下面的命令来创建我们的项目。因为某些原因,连接 npm 源的速度可能会比较慢,所以在创建项目时,Vue CLI 会提示我们是否将淘宝的镜像源添加 npm 中,从而加快我们访问的速度,你可以自由选择。
# vue create 项目名称
vue create grapefruit.ui

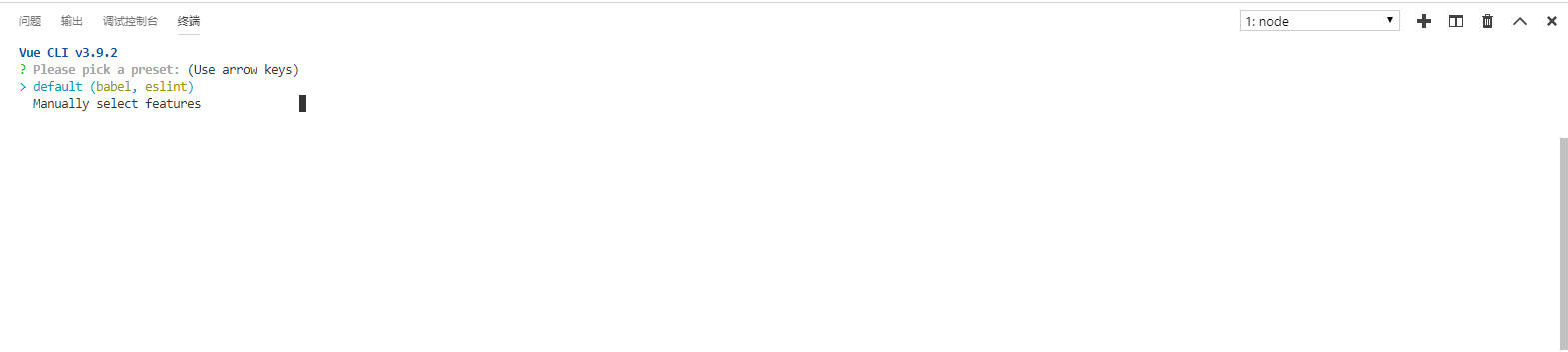
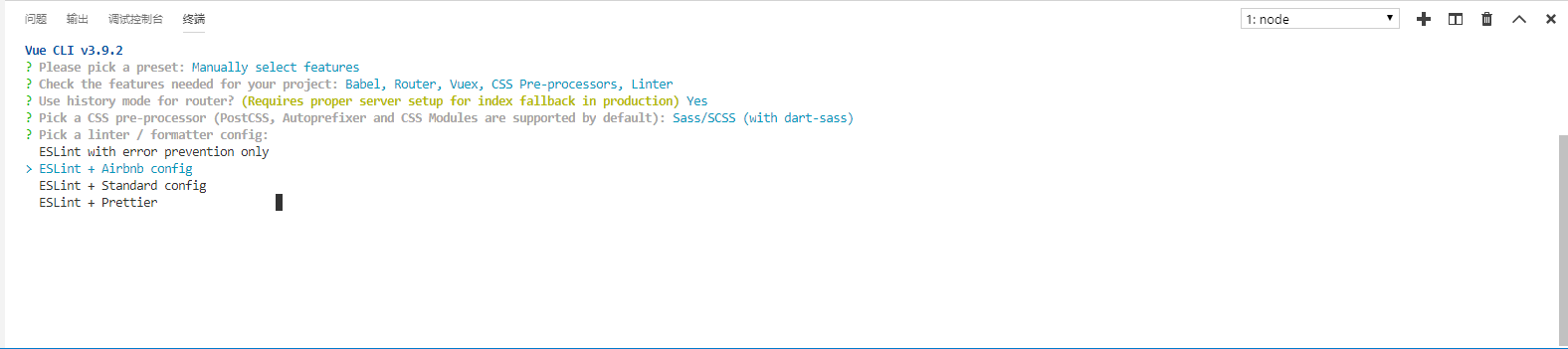
此时,从控制台中可以看到给出了两个选项,第一项为系统预设的项目模板配置,而第二项则是我们可以自己选择我们的项目模板需要加载什么前端组件。这里,我们选择第二项,自己来决定加载什么组件。

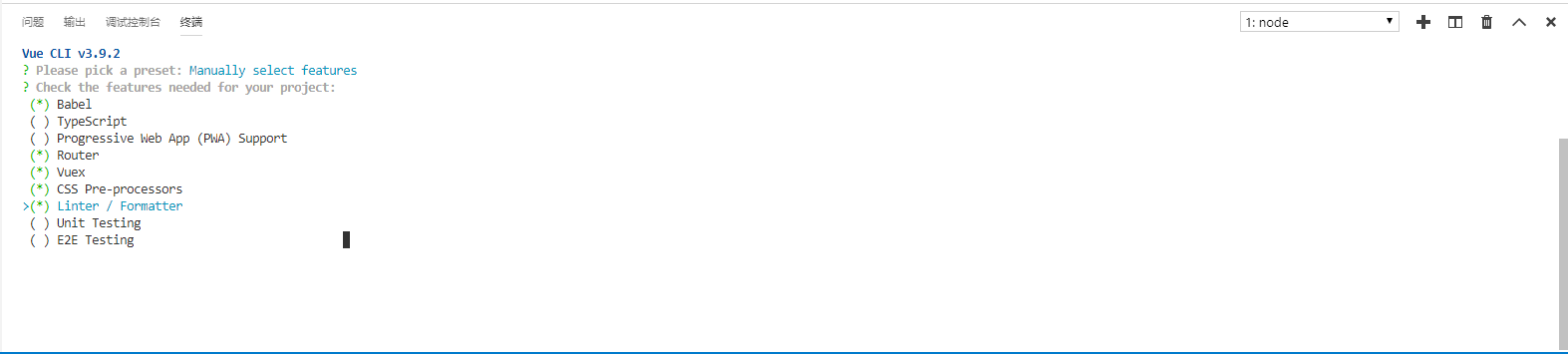
在选择前端组件时,我们可以通过上下方向键进行切换,通过空格键进行选择,当决定好项目加载的组件后,我们可以通过 Enter 键来进行确定。在这个模板项目中,我添加了上图所示的五个组件,你可以根据自己的需求进行按需加载。每个组件的基本功能介绍如下。
Babel:这是一个 JavaScript 转码器,当我们使用新的语法时,旧版本的浏览器可能就无法支持这种新的语法,通过 Babel,我们就可以添加不同的转换规则,从而就可以自动的将新版本的语法糖转换成传统的 JavaScript 语法。
TypeScript:它提供了一些 JavaScript 不支持的强语言特性,例如,类、接口、参数类型约束等等,它使 JavaScript 写起来更像我们的 C# 或是 Java 这种强类型语言,当然最终还是会编译成 js 文件从而让浏览器识别出。
PWA:渐进式的 Web 应用,主要是利用提供的标准化框架,在网页应用中实现和原生应用相近的用户体验,让用户以为自己正在使用的是原生应用,微信的小程序其实就可以看成是一种 PWA 应用的载体。
Router:这个大家应该很熟悉了,在前面的文章中我们也有介绍过,是 Vue 官方的路由管理组件。
Vuex:一个 Vue.js 中的状态管理模式,这里的状态可以简单理解为数据。因为在使用 Vue 的开发中,我们会编写各种组件,有些时候,多个组件之间需要共享相同的数据,以及,各个组件之间的数据传递也比较复杂,所以我们需要一个集中式的状态管理器从而更好的管理数据,方便组件之间的通信。
CSS Pre-processors:CSS 的预处理器,可以让我们以一种编程的方式来写 CSS 文件,当然最终它们都会被编译器编译成标准 css 文件。
Linter / Foramtter:代码格式检查和格式化工具,主要是为了让我们的项目中写的代码可以更好的采用统一的风格。
Unit Testing / E2E Testing:单元测试工具
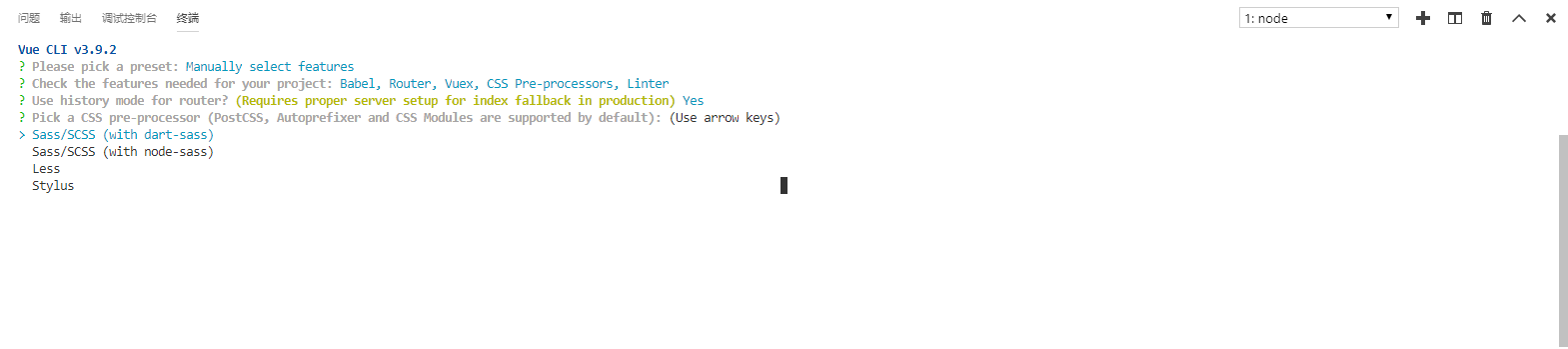
当我们选择好需要加载的组件后,就可以继续了。因为我们加载了 Vue Router,所以这里我们需要对前端路由的模式进行设定,这里我们继续使用 history 路由模式。
之后,我们需要选择一个 CSS 的预处理器,根据你自己的使用习惯选择即可。

因为之前有加载 ESLint 代码格式化组件,所以这里我们需要加载格式化和代码风格的规则,这里我选择的是 Airbnb 的规范,你可以自己选择其他的,当然你也可以编写出属于你自己的代码规范。

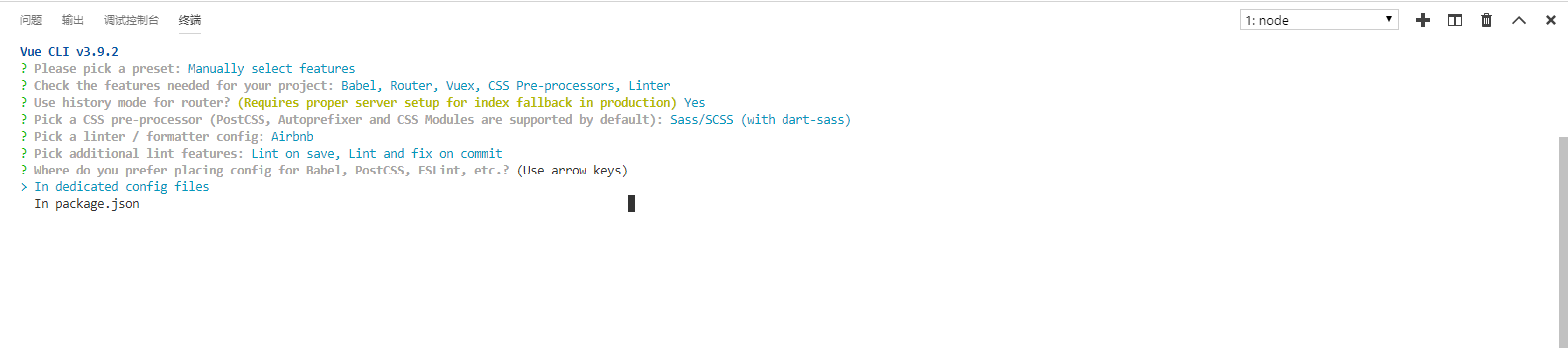
执行 ESLint 检查的时间节点,这里我全部勾选上。同时,如果你和我一样使用的是 VS Code 进行开发的话,你可以安装 ESLint 插件,这样在编写代码时,就会自动提示出不符合规范的代码。

加载的这些组件,需要一个配置文件进行配置,你可以选择全部放到 package.json 中,也可以选择将每个组件的配置单独放到一个配置文件中。这里我选择一个组件一个配置文件。

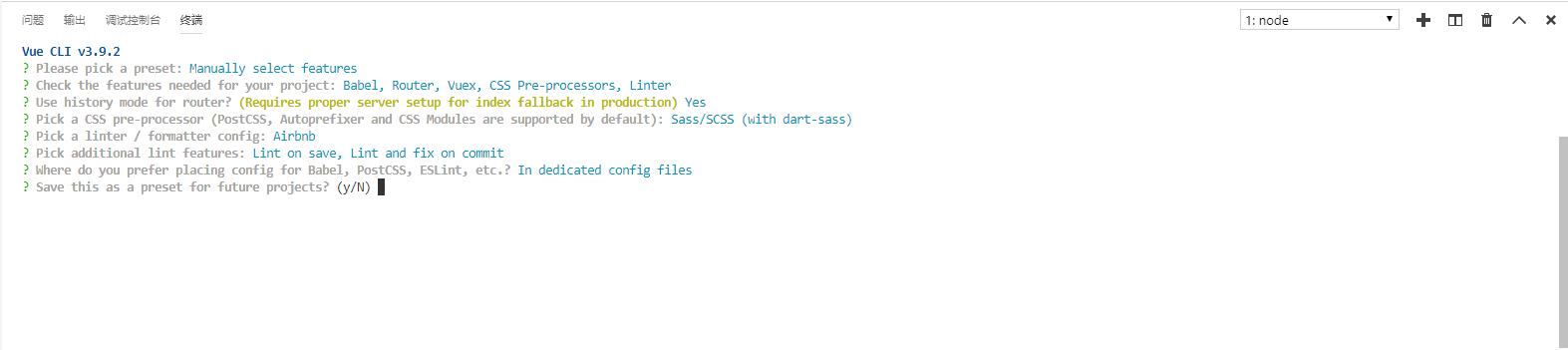
最后一步,是否保存这次的设置,如果保存的话,下次在创建项目时就可以直接使用了。

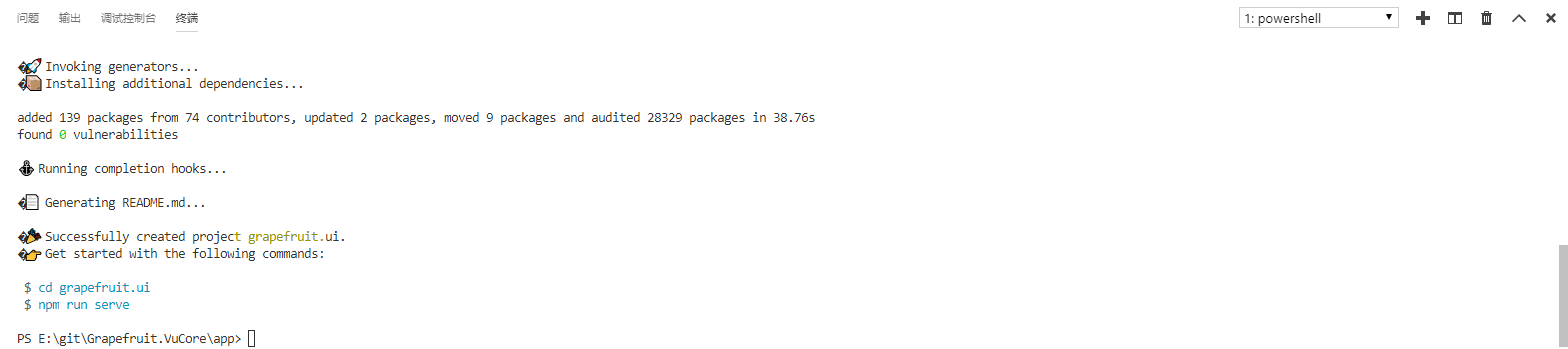
然后,慢慢等待项目依赖的组件加载完成,这一步的快慢,取决你的网速和人品,请坐和放宽。

当所有的依赖加载完成后,系统提示我们进入到项目路径,然后执行 npm run serve 命令。

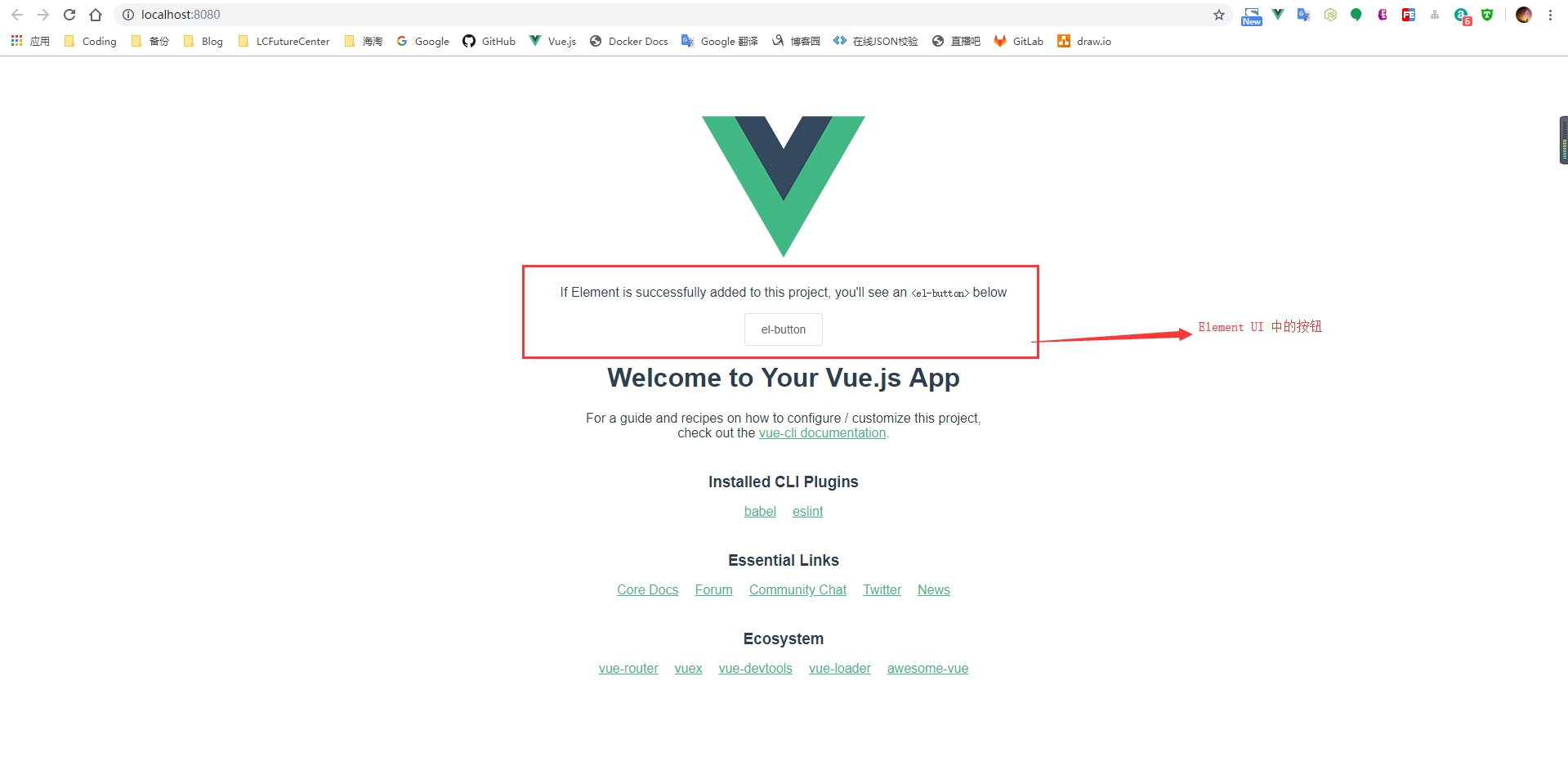
当我们执行 npm 命令后,可以看到项目已经运行起来了,我们可以打开浏览器进行查看,当出现下面的页面时,恭喜你,项目的基础模板已经搭建的差不多了。

项目的基础模板已经可以正常运行了,现在我们就可以将 Element UI 添加到我们的项目中。饿了么为 Vue CLI 3 准备了相应的模板插件,所以这里我们就可以直接通过命令来加载 Element 插件到我们的项目中。
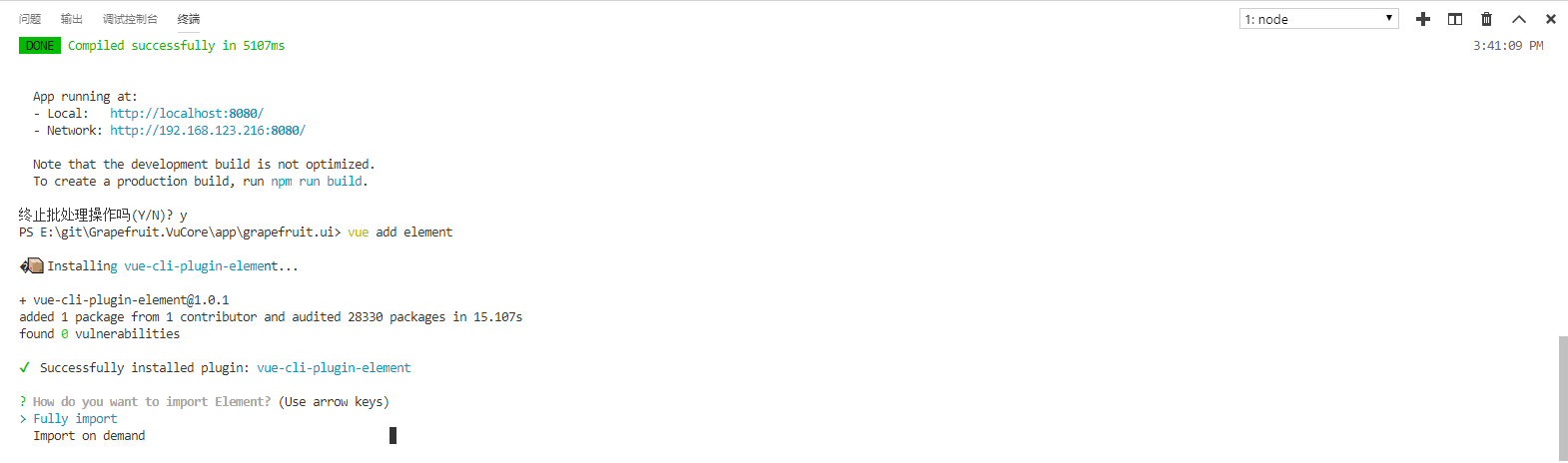
vue add element

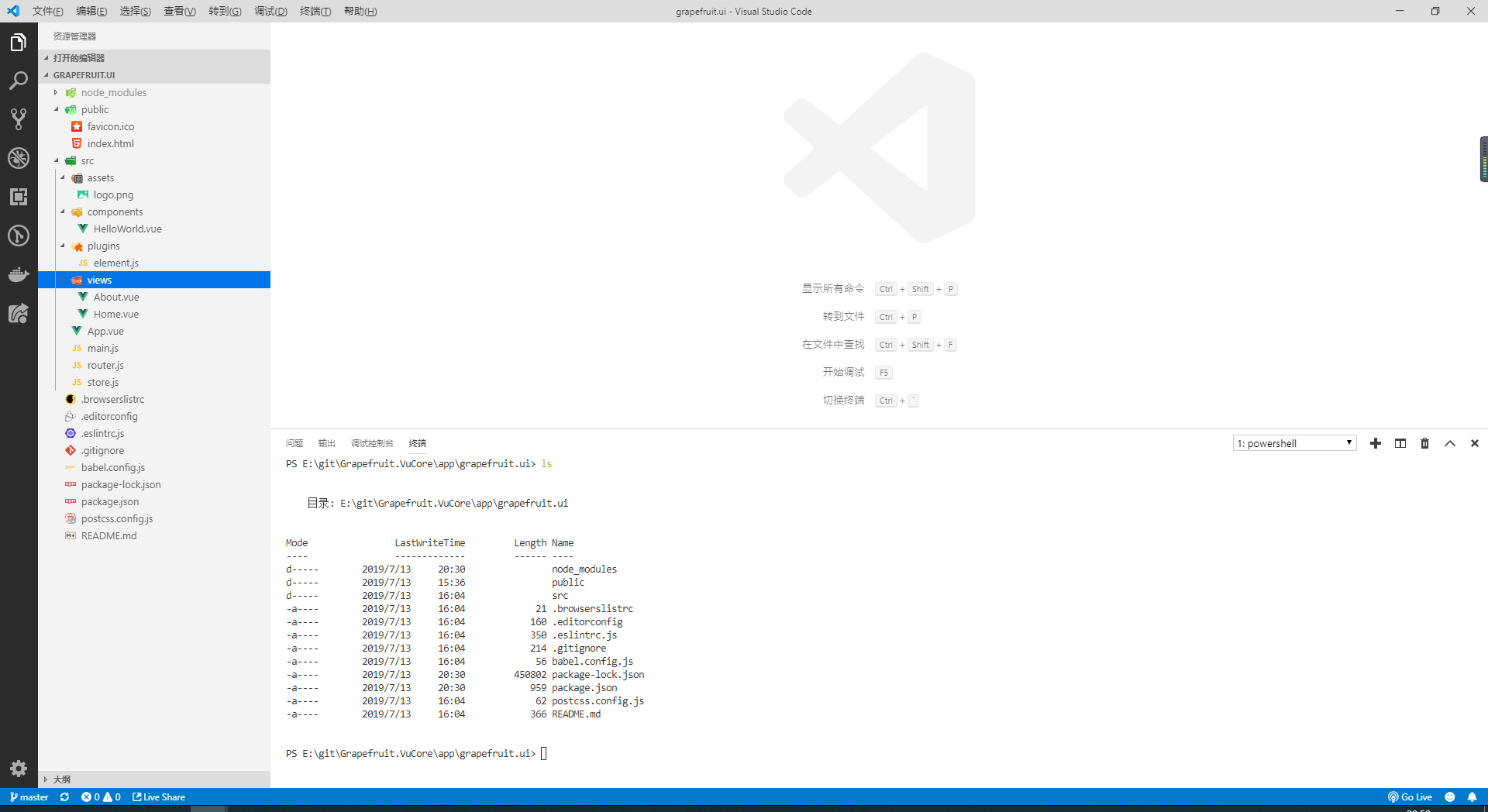
因为整个项目会基于 Element 的组件进行搭建,所以这里我们直接选择全局引入;对于默认的样式,这里我们不做任何的修改,之后选择简体中文。当插件安装完成后,我们可以重新运行我们的项目进行查看。可以看到,页面上已经添加了一个 Element UI 中的按钮组件。

当 Element UI 安装完成后,饿了么官方也有针对 VS Code 的插件,所以这里我们也可以安装,从而更便捷在项目开发中使用到 Element 中的组件。
同时,作为一个完整的项目,我们需要与采用 ASP.NET Core Web API 开发的后端进行数据交互,所以我们需要添加 axios 这个组件库,这里我们使用 npm 安装即可。至此,我们的项目的基础框架模板就已经创建完成了。
npm install axios

三、总结
这一章主要是学习如何通过 Vue CLI 3 和 Element UI 去搭建一个基础的前端项目。在下一篇文章中,我将参考文章最后列出的参考文章和 vue-admin-template 这个模板对我们的项目进行调整,从而适应我们自己的开发习惯。
四、参考
4、手摸手,带你用vue撸后台 系列四(vueAdmin 一个极简的后台基础模板)
[Vue 牛刀小试]:第十六章 - 针对传统后端开发人员的前端项目框架搭建的更多相关文章
- 第十六章:Python の Web开发基础(三) jQuery与Ajax
本課主題 jQuery 介绍 Ajax 介绍 jQuery 介绍 选择器 jQuery 的选择器分不同的种类,主要目的是用来查找目标的 HTML 标签,方便对目标标签进行操作,比如找到 <li& ...
- SpringBoot | 第十六章:web应用开发
前言 前面讲了这么多直接,都没有涉及到前端web和后端交互的部分.因为作者所在公司是采用前后端分离方式进行web项目开发了.所以都是后端提供api接口,前端根据api文档或者服务自行调用的.后台也有读 ...
- 第十六章、Model/View开发:QColumnView的作用及对应Model
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 在Qt Designer的Item Views(Model-based)部件中,Colum ...
- SpringBoot | 第二十六章:邮件发送
前言 讲解了日志相关的知识点后.今天来点相对简单的,一般上,我们在开发一些注册功能.发送验证码或者订单服务时,都会通过短信或者邮件的方式通知消费者,注册或者订单的相关信息.而且基本上邮件的内容都是模版 ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十六章:实例化和截头锥体裁切
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十六章:实例化和截头锥体裁切 代码工程地址: https://git ...
- 鸟哥的linux私房菜——第十六章学习(程序管理与 SELinux 初探)
第十六章.程序管理与 SE Linux 初探 在 Linux 系统当中:"触发任何一个事件时,系统都会将他定义成为一个程序,并且给予这个程序一个 ID ,称为 PID,同时依据启发这个程序的 ...
- 《Linux命令行与shell脚本编程大全》 第十六章 学习笔记
第十六章:创建函数 基本的脚本函数 创建函数 1.用function关键字,后面跟函数名 function name { commands } 2.函数名后面跟空圆括号,标明正在定义一个函数 name ...
- Gradle 1.12 翻译——第十六章. 使用文件
有关其它已翻译的章节请关注Github上的项目:https://github.com/msdx/gradledoc/tree/1.12,或訪问:http://gradledoc.qiniudn.com ...
- 第十六章——处理锁、阻塞和死锁(3)——使用SQLServer Profiler侦测死锁
原文:第十六章--处理锁.阻塞和死锁(3)--使用SQLServer Profiler侦测死锁 前言: 作为DBA,可能经常会遇到有同事或者客户反映经常发生死锁,影响了系统的使用.此时,你需要尽快侦测 ...
随机推荐
- 详解 Java 8 HashMap 实现原理
HashMap 是 Java 开发过程中常用的工具类之一,也是面试过程中常问的内容,此篇文件通过作者自己的理解和网上众多资料对其进行一个解析.作者本地的 JDK 版本为 64 位的 1.8.0_171 ...
- TThreadList Demo
type TForm1 = class(TForm) Button1: TButton; Button3: TButton; ListBox1: TListBox; Button2: TButton; ...
- window下golang生成静态库给C语言调用
buidmod为c-archive能在window下生成 ,c-shared则不行 1.golang生成c-archive静态库 main.go package main import "C ...
- 【必须知道】Enum_Flags
[Flags] enum AnyThings{ A=1, B=2, C=4, D=8 } 枚举赋值必须是2^n才可以,目的是实现他们的二进制表示中的 1 ,不要重叠,如 1=0001 2=0010 ...
- Android零基础入门第64节:揭开RecyclerView庐山真面目
原文:Android零基础入门第64节:揭开RecyclerView庐山真面目 大家还记得之前在第38期~第50期都在学习列表控件吗,其中用了8期讲ListView的使用,相信都已经掌握好了吧.那么本 ...
- 【Python】:拓展Queue实现有序不重复队列
最近手头有个需求是这样的,定期检查数据库获取失败任务并且进行重启.最早想到的是添加一个生产者&&消费者队列,但是发现很多棘手的问题. 1.重启任务是调用的一个shell脚本然后在脚本中 ...
- 如何在项目中添加Log4net_web.config
<log4net> <appender name="ConsoleAppender" type="log4net.Appender.ConsoleApp ...
- 声谱预测网络(Tacotron2)
整个特征预测网络是一个带有注意力机制(attention)的seq2seq网络. 编码器-解码器(Encoder-Decoder)结构 在原始的编码器-解码器结构中,编码器(encoder)输入一个序 ...
- 支付宝RSA签名之Delphi实现
Delphi有个很大的问题就是,厂商的不作为(没有封装标准的Cipher类库),让大家自己造轮子. 今天的轮子就是RSA签名,由于Delphi没有封装Cipher类库,所以只的自己写了. 因为要在Fi ...
- Codility---Dominator
Task description A zero-indexed array A consisting of N integers is given. The dominator of array A ...
