微信开发:微信js_sdk分享,使用场景,网页在微信app内部分享时的标题与描述,包括logo设置(一)
主要有下面几步。首先大家先分清楚 小程序的appid,appSecret 跟公众号的appid,appSecret是不一样的。因为这两个都能拿到token,且是不同的值。
准备开始:
1.准备好 公众号的appid ,appSecret .
2.在微信后台设置js 安全接口域名。可以添加三个,大家自己找下。或者百度。
环境介绍,我这里用的是TP5 框架,有用到Cache类
第一步:根据appid,appSecret 获取access_token,这里,我们给说明下,access_token 有效期是7200s (2个小时);
这里直接贴出获取的函数。方便大家看懂。这里,httpRequest() 函数是一个curl操作。
function gettoken($data){
$appId = $data['appid'];
$appSecret = $data['appSecret'];
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$appId."&secret=".$appSecret;
return $result=httpRequest($url,'GET');
}
/**
* CURL请求
* @param $url 请求url地址
* @param $method 请求方法 get post
* @param null $postfields post数据数组
* @param array $headers 请求header信息
* @return mixed
*/
function httpRequest($url, $method, $postfields = null, $headers = array(), $debug = false) {
$method = strtoupper($method);
$ci = curl_init();
/* Curl settings */
curl_setopt($ci, CURLOPT_HTTP_VERSION, CURL_HTTP_VERSION_1_0);
curl_setopt($ci, CURLOPT_USERAGENT, "Mozilla/5.0 (Windows NT 6.2; WOW64; rv:34.0) Gecko/20100101 Firefox/34.0");
curl_setopt($ci, CURLOPT_CONNECTTIMEOUT, 60); /* 在发起连接前等待的时间,如果设置为0,则无限等待 */
curl_setopt($ci, CURLOPT_TIMEOUT, 7); /* 设置cURL允许执行的最长秒数 */
curl_setopt($ci, CURLOPT_RETURNTRANSFER, true);
switch ($method) {
case "POST":
curl_setopt($ci, CURLOPT_POST, true);
if (!empty($postfields)) {
$tmpdatastr = is_array($postfields) ? http_build_query($postfields) : $postfields;
curl_setopt($ci, CURLOPT_POSTFIELDS, $tmpdatastr);
}
break;
default:
curl_setopt($ci, CURLOPT_CUSTOMREQUEST, $method);
break;
}
$ssl = preg_match('/^https:\/\//i',$url) ? TRUE : FALSE;
curl_setopt($ci, CURLOPT_URL, $url);
if($ssl){
curl_setopt($ci, CURLOPT_SSL_VERIFYPEER, FALSE); // https请求 不验证证书和hosts
curl_setopt($ci, CURLOPT_SSL_VERIFYHOST, FALSE);
}
//curl_setopt($ci, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($ci, CURLOPT_MAXREDIRS, 2);/*指定最多的HTTP重定向的数量,这个选项是和CURLOPT_FOLLOWLOCATION一起使用的*/
curl_setopt($ci, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ci, CURLINFO_HEADER_OUT, true);
$response = curl_exec($ci);
$requestinfo = curl_getinfo($ci);
$http_code = curl_getinfo($ci, CURLINFO_HTTP_CODE);
curl_close($ci);
return $response;
//return array($http_code, $response,$requestinfo);
}
第二部: 根据token 获取getticket ,jsapi数据,这里为了不使得大家迷糊,贴完整的代码。看不懂的部分,可以自行查阅资料。根据返回值,我们有做时间的处理。
防止重复调用token 和 getticket 。代码里面有说明。

获取到的 getticket 信息,需要根据errcode 状态来判断。
下面是源码部分,展开列表,你就能看到丰富的代码。
public function indexdemo(){
//通过接口去拿token的值。
$data['appid']="wx0c38278aa06f63dd";//这里的appid已经修改为假的,请大家替换
$data['appSecret']="29cb76731d9f0d6c2e364190a1ad117c";//请替换
$token=Cache::get('token');
if(empty($token)){//token不存在,请求
$token=gettoken($data);
$strtoken=json_decode($token,true);
$strtoken['expires_in']=$strtoken['expires_in']-10;//这里做10s的兼容处理。
//设置access_token 缓存,跟有效期。
Cache::set('token',$strtoken['access_token'],$strtoken['expires_in']);
$token=$strtoken['access_token'];
}
//根据token 获取getticket ,jsapi数据
$urling="https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=".$token."&type=jsapi";
$ticket=Cache::get('ticket');
if(empty($ticket)){//为空,获取ticket
$result=file_get_contents($urling);
$result=json_decode($result,true);
//返回结果成功,缓存ticket
if($result['errcode']=='0'){
$result['expires_in']=$result['expires_in']-10;//10s 兼容处理
Cache::set('ticket',$result['ticket'],$result['expires_in']);
$ticket=$result['ticket'];
}
}
$jsapi_ticket=$ticket;
//生成随机的nonceStr
$noncestr = $this->createNonceStr();
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
//按照字典序列组装字符串,并sha1加密。
$string1 = "jsapi_ticket={$jsapi_ticket}&noncestr={$noncestr}×tamp={$timestamp}&url={$url}";
$signature = sha1($string1);
$signPackage = array(
'appId' => $data['appid'],
'nonceStr' => $noncestr,
'timestamp' => $timestamp,
'signature' => $signature,
);
//返回数据给前端
$this->assign('signPackage',json_encode($signPackage,true));
// $this->assign('signPackage',$signPackage);
return $this->fetch();
}
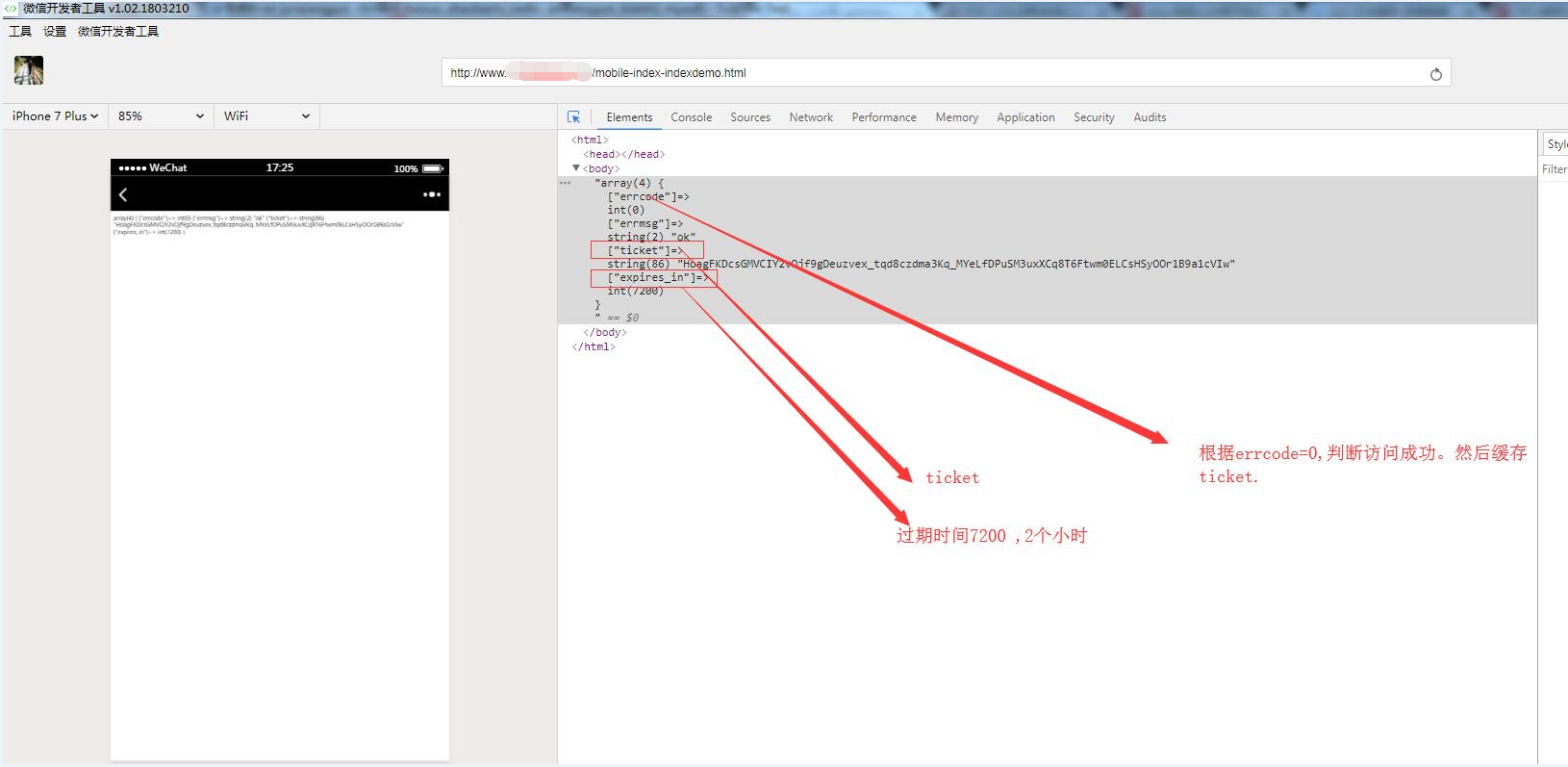
调试出要的字段,然后进行var_dump()输出测试。如图,正常显示。

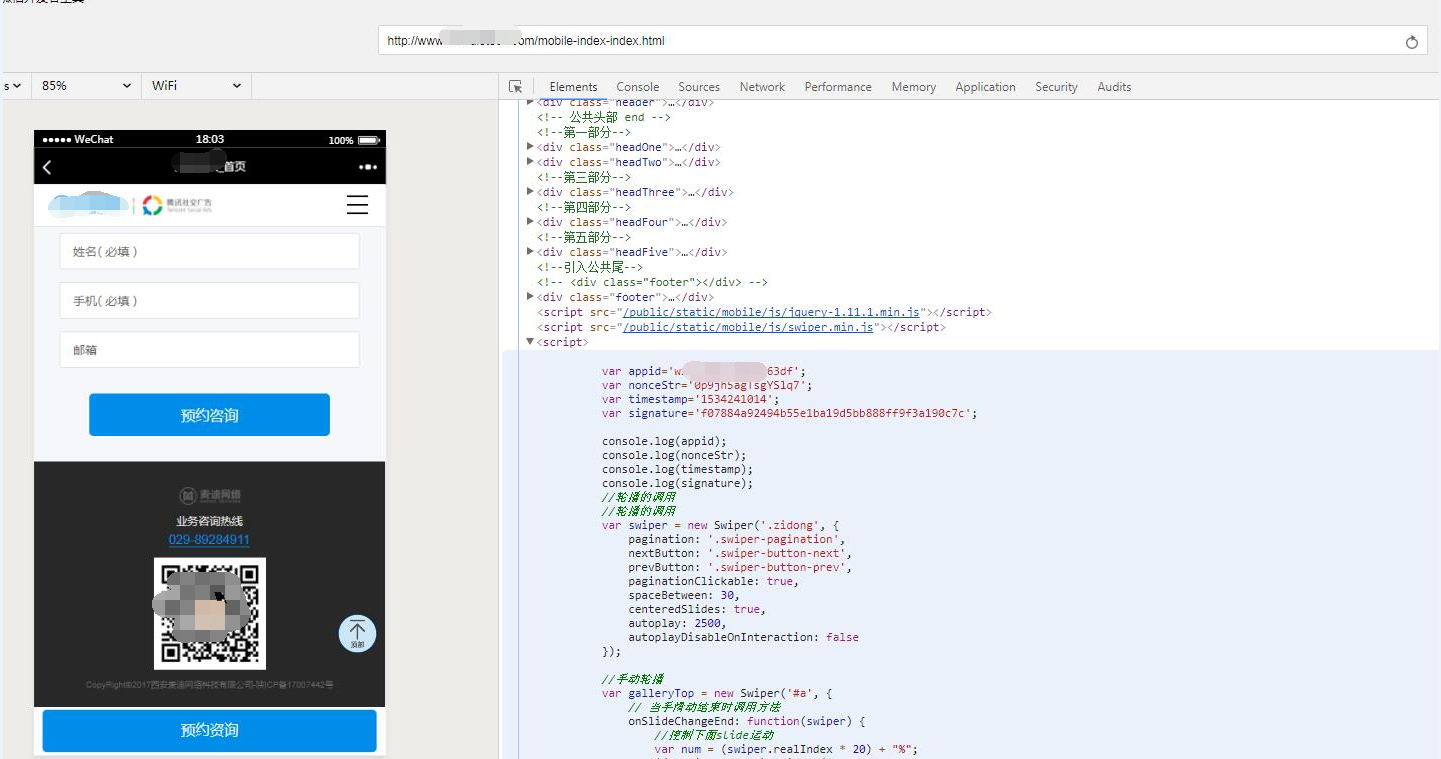
第三部:使用php语法,输出数据到前端js里面,js里面做配置即可。这里使用的是微信开发者工具,公众号模式。其实也可以在自己的编辑器里面用的。看到这里,
后续就可以根据微信的文档来操作,前端的分享页面了。

1.关于遇到的坑分析:appid 无效,config:配置失败。
这里我们需要效验signature 签名是不是跟微信一致。
我们可以先生成自己的signature,然后使用微信开发工具生成的signnature 跟我们自己的做对比。
微信开发工具地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign&token=&lang=zh_CN
两种结果:
最后生成的signnature 一样:说明我们的签名正确。 不一样,说明我们的签名失败。(失败的签名是调用不到微信的自定义分享接口的,拿不到权限列表里面的权限。)
这里php语法下按字典序列排序外,还有个要点:
$string1 = "jsapi_ticket=$jsapi_ticket&noncestr=$noncestr×tamp=$timeing&url=$url";
$signature =sha1($string1);
×tamp 这里面会自动转义成xtamp,前面部分转义了。不过这里是正确的,直接用sha1()算法加密就是正确的串。在后面就是前端的配置了,配置好后,就完成了。
一切做完后,就可以将数据返回前端了。
这里要简单说下思路,如果你的公众号只有一个,而网站地址却有2个或者3个的时候,你可以缓存现有的 ticket,还有appid.然后这个现有网站向另外两个站提供api接口访问。然后用另外网站的url,
重新生成有用的signature 字符串。这样在返回前端,就可以做到多个站点的微信-js-sdk分享。为了安全期间,你可以在网络上传输ticket,就够了。appid。在另外一个站点中,放在配置文件,或者配置选项里面。 后面--一篇是分享的前端配置,如果有需要可以看下。>:)
微信开发:微信js_sdk分享,使用场景,网页在微信app内部分享时的标题与描述,包括logo设置(一)的更多相关文章
- 第一个微信小程序的初始化过程、小程序微信开发平台的下载、如何注册一个微信小程序的账号
文章目录 1.注册微信小程序账号 1.1 小程序的注册流程 1.2 登录小程序账号 2.下载微信小程序开发者平台 3.新建一个小程序 3.1 点击加号 3.2 填写项目目录和小程序ID 3.3 点击确 ...
- 个人微信开发API协议(转)
安卓微信的api,个人微信开发API协议,微信 ipad sdk,微信ipad协议,微信web版接口api,微信网页版接口,微信电脑版sdk,微信开发sdk,微信开发API,微信协议,微信接口文档sd ...
- 崔用志-微信开发-java版本
崔用志-微信开发-java版本 今天看到一些关于微信开发的知识蛮好的博客,分享给大家,希望对大家有帮助. 微信开发准备(一)--Maven仓库管理新建WEB项目 微信开发准备(二)--springmv ...
- 微信开发配置JSSDK,注入权限验证,以及invalid signature签名错误解决
在微信开发中很多功能都要用到微信JSSDK,关于JSSDK的使用,微信官方的文档已经比较详细,一定要仔细去看文档. <script src="https://res.wx.qq.com ...
- NETSHARP微信开发说明
一.微信开发介绍 1.微信分为个人号,订阅号.服务号,需要去理解三个号的区别,对于开发来说也需要了解不同的账号所提供的功能 2.微信号需要审批,审批之后有一些功能才能使用 3.微信提供的功能及使用情况 ...
- Java微信开发_00_资源汇总贴
1.微信公众平台技术文档(https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1445241432) 2.微信企业号开发接口文档(ht ...
- 微信开发:微信js_sdk 分享,前端部分(二)
微信开发:微信js-sdk前端分享,代码如下: <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"> ...
- 第八篇 :微信公众平台开发实战Java版之如何网页授权获取用户基本信息
第一部分:微信授权获取基本信息的介绍 我们首先来看看官方的文档怎么说: 如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑. 关于网页授权回调域 ...
- 微信开发中网页授权access_token与基础支持的access_token异同
问题1:网页授权access_token与分享的jssdk中的access_token一样吗? 答:不一样.网页授权access_token 是一次性的,而基础支持的access_token的是有时间 ...
随机推荐
- IIS运行WCF服务报错
试图加载格式不正确的程序 image 解决方法 image HTTP 错误 500.19 image 解决方法在控制面板————>程序————>启用或关闭windows功能—— ...
- JS 扩展方法prototype
通过类对象的prototype设置扩展方法,下面为String对象增加quote(两边加字符)方法 <script type="text/javascript"> St ...
- Anbox —— 在 Linux 系统中运行 Android 应用
具有以下特性: 没有限制:由于 Anbox 运行着整个 Android 系统,所以理论上任何应用都可以在其中运行 安全:Anbox 将 Android APP 放进一个密封的盒子中,无需直接访问硬件或 ...
- Tensorflow中循环神经网络及其Wrappers
tf.nn.rnn_cell.LSTMCell 又名:tf.nn.rnn_cell.BasicLSTMCell.tf.contrib.rnn.LSTMCell 参见: tf.nn.rnn_cell.L ...
- 利用BLCR加速android的启动(android4.2)
BOSS要求提高安卓系统的启动速度,优化bootloader和kernel后,发现还是达不到要求,没办法才打起zygote的注意. ================================== ...
- Android卡片设置透明度失效问题
最近在做蓝牙电话项目,需要支持双路通话,涉及到通话卡片透明度调节,当正在通话中,有新的来电时,原来的通话卡片需要做成30%的透明度,本来很简单的一个小改进,但通过 setAlpha()接口总是失效! ...
- 微服务示例-Spring Cloud
1~开发准备 JDK:1.8 Spring Boot:1.5.9.RELEASE Spring Coud:Edgware.RELEASE IDE:IntelliJ IDEA 2017 Maven:3. ...
- 谷歌推出全新Android开发语言Sky:让App更流畅
土豆网同步更新:http://www.tudou.com/plcover/VHNh6ZopQ4E/ 使用HTML 创建Mac OS App 视频教程. 官方QQ群: (1)App实践出真知 434 ...
- pytorch实现yolov3(1) yolov3基本原理
理解一个算法最好的就是实现它,对深度学习也一样,准备跟着https://blog.paperspace.com/how-to-implement-a-yolo-object-detector-in-p ...
- nice-validator表单验证插件的简单使用
前言 前端表单校验是过滤无效数据.假数据.有毒数据的第一步,是数据安全的第一道关卡,虽然我们不能100%相信客户端提交的数据(真正的校验还得在服务端进行),但设置前端表单校验也是至关重要的,自己写逻辑 ...
