JS系列:js节点
节点(node)
在html文档中出现的所有东西都是节点
元素节点(HTML标签)
文本节点(文字内容)
注释节点(注释内容)
文档节点(document)
…
每一种类型的节点都会有一些属性区分自己的特征与特性
nodeType: 节点类型
nodeName:节点名称
nodeValue:节点值
元素节点
nodeType:1
nodeName:”DIV” //大写的标签名
nodeValue:null //节点值
文本节点
nodeType:3
nodeName:‘text’
nodeValue:文本内容
注释节点
nodeType:8
nodeName:‘#comment’
nodeValue:注释内容
文档节点
nodeType:9
nodeName:‘#document’
nodeValue:null
描述节点关系之间的属性
parentNode
获取当前节点唯一的父亲节点
childNodes
获取当前元素的所有子节点
子节点:只获取儿子级别的
所有:含元素节点,文本节点
children
获取当前元素所有的元素子节点
在ie6-8把元素节点也当做元素节点获取到,所有兼容性不好
previousSibling
获取当前节点的上一个哥哥节点(可能是元素或者文本等)
previousElementSibling
获取当前节点的上一个哥哥元素节点(不兼容ie6-8)
nextSibling
获取当前节点的下一个弟弟节点(可能是元素或者文本等)
nextElementSibling
获取当前节点的下一个弟弟元素节点(不兼容ie6-8)
firstChild
获取当前元素第一个子节点(可能是元素或者文本等)
firstElementChild
获取当前元素第一个元素子节点(不兼容ie6-8)
lastChild
获取当前元素最后一个子节点(可能是元素或者文本等)
lastElementChild
获取当前元素最后一个元素子节点(不兼容ie6-8)
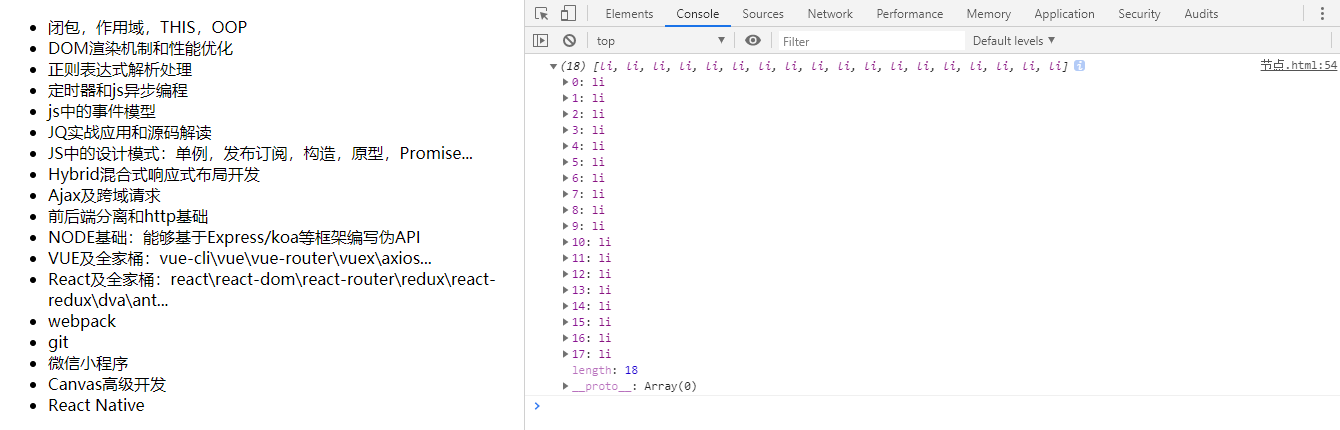
需求1:获取当前元素的所有子节点
基于children不兼容ie低版本的浏览器(会把注释节点当做元素节点)
源码如下:
效果如下:

需求2:获取当前元素的上一个哥哥元素节点
previousSibling: 上一个哥哥节点
previousElementSibling : 上一个哥哥元素节点,但不兼容ie6-8
结构如下:

扩展:next下一个弟弟元素节点,preAll获取所以哥哥元素节点,nextAll获取所以弟弟元素节点,siblings获取所有兄弟元素节点,index获取当前元素的索引…
### 节点(node)> 在html文档中出现的所有东西都是节点> - 元素节点(HTML标签)> - 文本节点(文字内容)> - 注释节点(注释内容)> - 文档节点(document)> - ...每一种类型的节点都会有一些属性区分自己的特征与特性- nodeType: 节点类型- nodeName:节点名称- nodeValue:节点值`元素节点`nodeType:1nodeName:"DIV" //大写的标签名nodeValue:null //节点值`文本节点`nodeType:3nodeName:‘text’ nodeValue:文本内容`注释节点`nodeType:8nodeName:‘#comment’nodeValue:注释内容`文档节点`nodeType:9nodeName:‘#document’nodeValue:null ###描述节点关系之间的属性**`parentNode`**> 获取当前节点唯一的父亲节点**`childNodes`**> 获取当前元素的所有子节点> - 子节点:只获取儿子级别的> - 所有:含元素节点,文本节点**`children`**> 获取当前元素所有的元素子节点> - 在ie6-8把元素节点也当做元素节点获取到,所有兼容性不好**`previousSibling`**> 获取当前节点的上一个哥哥节点(可能是元素或者文本等)**`previousElementSibling`**> 获取当前节点的上一个哥哥元素节点(不兼容ie6-8)**`nextSibling`**> 获取当前节点的下一个弟弟节点(可能是元素或者文本等)**`nextElementSibling`**> 获取当前节点的下一个弟弟元素节点(不兼容ie6-8)**`firstChild`**> 获取当前元素第一个子节点(可能是元素或者文本等)**`firstElementChild`**> 获取当前元素第一个元素子节点(不兼容ie6-8)**`lastChild`**> 获取当前元素最后一个子节点(可能是元素或者文本等)**`lastElementChild`**> 获取当前元素最后一个元素子节点(不兼容ie6-8)需求1:获取当前元素的所有子节点> 基于children不兼容ie低版本的浏览器(会把注释节点当做元素节点)```javascript//=> 标准注释/** children:获取当前元素的所有子节点 Gets all child nodes of the current element* @parameter 参数* curEle:current element* @return* [array] all the element nodes* * by team on 2018/04/07 12:36* update lifei */ function children(curEle){ //1.先获取当前元素下所有的子节点 //2.存放新数组result //3.遍历这些节点 //4.筛选出元素NODE-type===-1,把筛选出来的结果单独存储起来即可 var nodeList = curEle.childrenNodes, result = []; for(var i = 0; i < nodeList.length; i++){ var item = nodeList[i]; if(item.nodeType === -1){ result.push(item); } } return result; }```源码如下:```handlebars <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><body> <!-- 前端小白到前端全栈:勿忘初心,方得始终 --> <ul id="course"> <!-- 第一阶段:原生js --> <li>闭包,作用域,THIS,OOP</li> <li>DOM渲染机制和性能优化</li> <li>正则表达式解析处理</li> <li>定时器和js异步编程</li> <li>js中的事件模型</li> <li>JQ实战应用和源码解读</li> <li>JS中的设计模式:单例,发布订阅,构造,原型,Promise...</li> <!-- 第二阶段:项目实战和响应式开发 --> <li>Hybrid混合式响应式布局开发</li> <li>Ajax及跨域请求</li> <li>前后端分离和http基础</li> <!-- 第三阶段:全栈工程化开发 --> <li>NODE基础:能够基于Express/koa等框架编写伪API</li> <li>VUE及全家桶:vue-cli\vue\vue-router\vuex\axios...</li> <li>React及全家桶:react\react-dom\react-router\redux\react-redux\dva\ant...</li> <li>webpack</li> <li>git</li> <!-- 第四阶段:选学 --> <li>微信小程序</li> <li>Canvas高级开发</li> <li>React Native</li> </ul> <script> // var course = document.getElementById function children(curEle) { //1.先获取当前元素下所有的子节点 //2.存放新数组result //3.遍历这些节点 //4.筛选出元素NODE-type===-1,把筛选出来的结果单独存储起来即可 var nodeList = curEle.childNodes, result = []; for (var i = 0; i < nodeList.length; i++) { var item = nodeList[i]; if (item.nodeType === 1) { result.push(item); } } return result; } console.log(children(course)); </script></body></html>```效果如下:需求2:获取当前元素的上一个哥哥元素节点> previousSibling: 上一个哥哥节点> previousElementSibling : 上一个哥哥元素节点,但不兼容ie6-8```handlebars <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><body> <!-- 前端小白到前端全栈:勿忘初心,方得始终 --> <ul id="course"> <!-- 第一阶段:原生js --> <li>闭包,作用域,THIS,OOP</li> <li>DOM渲染机制和性能优化</li> <li>正则表达式解析处理</li> <li>定时器和js异步编程</li> <li>js中的事件模型</li> <li>JQ实战应用和源码解读</li> <li>JS中的设计模式:单例,发布订阅,构造,原型,Promise...</li> <!-- 第二阶段:项目实战和响应式开发 --> <li>Hybrid混合式响应式布局开发</li> <li>Ajax及跨域请求</li> <li>前后端分离和http基础</li> <!-- 第三阶段:全栈工程化开发 --> <li>NODE基础:能够基于Express/koa等框架编写伪API</li> <li>VUE及全家桶:vue-cli\vue\vue-router\vuex\axios...</li> <li>React及全家桶:react\react-dom\react-router\redux\react-redux\dva\ant...</li> <li>webpack</li> <li>git</li> <!-- 第四阶段:选学 --> <li id="itemN">微信小程序</li> <li>Canvas高级开发</li> <li>React Native</li> </ul> <script> /* 标准注释: 需求2:获取当前元素的上一个哥哥元素节点 * Gets the last sibling element node of the current element 获取当前元素的上一个哥哥元素节点 * @parament参数 * curEle: [object] current element * @return * [object] last elder brother element * by team on 2018/04/04 12:44 */ function pre(curEle) { //=>先找当前元素的哥哥的节点,看是否为元素节点,不是的话,基于哥哥找哥哥的哥哥就是上一个哥哥节点,一直找到元素节点或者已经没有哥哥了,说明我就是老大,则结束查找 // * for循环知道次数,while不知道循环次数,使用while循环 var pre = curEle.previousSibling; while (pre && pre.nodeType !== 1){ /* * pre && pre.nodeType !== 1 其中pre是验证还有没有,这样写代表有,没有pre是null * pre.nodeType是验证是否为元素 */ pre = pre.previousSibling; } return pre; } console.log(pre(itemN)); // 需求1:获取当前元素的所有子节点 /* * children:获取当前元素的所有子节点 Gets all child nodes of the current element * @parameter 参数 * curEle:current element * @return * [array] all the element nodes * * by team on 2018/04/07 12:36 * update lifei */ // function children(curEle) { // //1.先获取当前元素下所有的子节点 // //2.存放新数组result // //3.遍历这些节点 // //4.筛选出元素NODE-type===-1,把筛选出来的结果单独存储起来即可 // var nodeList = curEle.childNodes, // result = []; // for (var i = 0; i < nodeList.length; i++) { // var item = nodeList[i]; // if (item.nodeType === 1) { // result.push(item); // } // } // return result; // } // console.log(children(course)); </script></body></html> ```结构如下:扩展:next下一个弟弟元素节点,preAll获取所以哥哥元素节点,nextAll获取所以弟弟元素节点,siblings获取所有兄弟元素节点,index获取当前元素的索引...
JS系列:js节点的更多相关文章
- Node.js系列-express(上)
前言 Node.js系列的第一篇:http,大概描述了通过使用node.js内置的api创建一个服务并监听request实现简单的增删改查.现在,我们就通过通读express官网及使用express框 ...
- Vue.js系列之三模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- Ember.js系列文章
JS前端框架之Ember.js系列文章 本文为文章索引,主要是罗列Ember.js的相关文章便于阅读. 相关演示代码:github for free. 基础篇 1. EmberJs之What|Why| ...
- 【D3.V3.js系列教程】--(十四)有路径的文字
[D3.V3.js系列教程]--(十四)有路径的文字 1. 在 svg 中插入一個 text // 在 body 中插入一個 svg var svg = d3.select('body').appen ...
- 【D3.V3.js系列教程】--(十五)SVG基本图形绘制
[D3.V3.js系列教程]--(十五)SVG基本图形绘制 1.path <!DOCTYPE html> <html> <head> <meta charse ...
- 【D3.V3.js系列教程】--(十二)坐标尺度
[D3.V3.js系列教程]--(十二)坐标尺度 1.多种类型的缩放尺度 Quantitative Scales Linear Scales Identity Scales Power Scales ...
- node.js系列笔记之node.js初识《一》
node.js系列笔记之node.js初识<一> 一:环境说明 1.1 Linux系统CentOS 5.8 1.2 nodejs v0.10.15 1.3 nodejs源码下载地址 htt ...
- 微信JS图片上传与下载功能--微信JS系列文章(三)
概述 在前面的文章微信JS初始化-- 微信JS系列文章(一)中已经介绍了微信JS初始化的相关工作,接下来本文继续就微信JS的图片上传功能进行描述,供大家参考. 图片上传 $(function(){ v ...
- 微信JS分享功能--微信JS系列文章(二)
概述 在上一篇文章微信JS初始化-- 微信JS系列文章(一)中已经介绍了微信JS初始化的相关工作,接下来本文继续就微信JS的分享功能进行描述,供大家参考. 代码 $(document).ready(f ...
- js系列教程2-对象、构造函数、对象属性全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: js系列教程1-数组操作全解 js系列教程2-对象和属性全解 js系列教程3-字符串和正则全解 js系列教程4-函数与参数全解 js系列教程5-容器和算 ...
随机推荐
- 通过阿里云的IOT平台控制ESP8266
通过阿里云的IOT平台控制ESP8266 #include <ESP8266WiFi.h> /* 依赖 PubSubClient 2.4.0 */ #include <PubSubC ...
- lqb 入门训练 Fibonacci数列 (循环 PS:提柜要栈溢出)
入门训练 Fibonacci数列 时间限制:1.0s 内存限制:256.0MB 问题描述 Fibonacci数列的递推公式为:Fn=Fn-1+Fn-2,其中F1=F2=1. 当n比较大时, ...
- nyoj 100-1的个数 (因为只统计1的个数,连栈都不需要了)
100-1的个数 内存限制:64MB 时间限制:3000ms 特判: No 通过数:33 提交数:42 难度:1 题目描述: 小南刚学了二进制,他想知道一个数的二进制表示中有多少个1,你能帮他写一个程 ...
- 力扣(LeetCode)二进制间距 个人题解
输入:6 输出:1 解释: 6 的二进制是 0b110 . 示例 4: 输入:8 输出:0 解释: 8 的二进制是 0b1000 . 在 8 的二进制表示中没有连续的 1,所以返回 0 . 提示: 1 ...
- Long, long ago
Tell me the tales that to me were so dear; 请你给我讲那亲切的故事; Long, long ago; long, long ago.; 多年以前,多年以前; ...
- window系统下删除多余的引导
window系统下删除多余的引导 1.首先第一步进入EFI分区删除多余系统引导,只留下需要的引导 如何进入EFI分区 a)win 搜索框输入cm, 右键以管理员运行命令行 b)输入命令 diskpar ...
- Dart Learn Notes 04
流程控制语句 流程控制语句的作用就是控制代码的执行流程. if and else var a = 10; if(a > 10){ print('ok'); }else if( 5 < a ...
- 【笔记】vue+springboot前后端分离实现token登录验证和状态保存的简单实现方案
简单实现 token可用于登录验证和权限管理. 大致步骤分为: 前端登录,post用户名和密码到后端. 后端验证用户名和密码,若通过,生成一个token返回给前端. 前端拿到token用vuex和lo ...
- day 31 网络基础的补充
一.网络基础 1.端口 - 端口,是什么?为什么要有? 端口是为了将同一个电脑上的不同程序进行隔离. IP是找电脑 端口是找电脑上的程序 示例: MySQL是一个软件,软件帮助我们在硬盘上进行文件操作 ...
- python网络爬虫之自动化测试工具selenium[二]
目录 前言 一.获取今日头条的评论信息(request请求获取json) 1.分析数据 2.获取数据 二.获取今日头条的评论信息(selenium请求获取) 1.分析数据 2.获取数据 房源案例(仅供 ...
