webpack实践(二)- webpack配置文件

webpack系列博客中代码均在github上:https://github.com/JEmbrace/webpack-practice
《webpack实践(三)- html-webpack-plugin》
《webpack实践(四)- html-webpack-plugin》


一.前言
前面一篇文章中,我们总结了webpack的安装,并使用webpack提供的cli打包一个简单的index.js文件。
本节将使用webpack配置文件的方式去打包一个文件。
二.使用配置文件打包
1.新建配置文件并写入代码
首先我们需要新建一个配置文件:webpack.config.js(可以起别的名称,后面会提到)
备注:在此之前已经删除了上一节中使用cli打包的index.bundle.js结果文件

现在呢,我们可以按照官方文档提供的示例编写的我们的配置文件
- var path = require('path');
- module.exports = {
- mode: 'development',
- entry: './index.js',
- output: {
- path: path.resolve(__dirname),
- filename: 'index.bundle.js'
- }
- };
这个配置文件呢,实际上就是上一节我们的打包命令webpack index.js -o index.bundle.js --mode=development的一个配置文件表现形式。
里面具体的配置稍后会讲,我们先使用这个配置文件打包一下,在验证一下是否和上一节的结果相同。
2.执行打包命令
使用配置文件的打包命令为:webpack --config 配置文件路径和文件名
假如我们的配置文件就在项目根路径下,而且文件名为webpack.config.js,那么就可以省略--config参数直接使用webpack命令进行打包。
因为直接运行webpack命令,webpack会默认在当前目录下查找文件名webpack.config.js的文件作为打包时使用的配置文件。

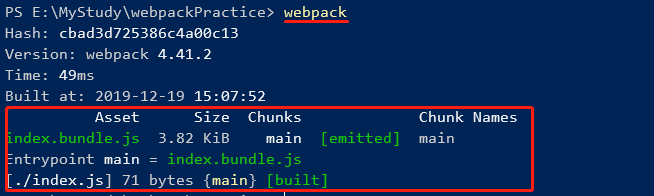
3.查看打包结果

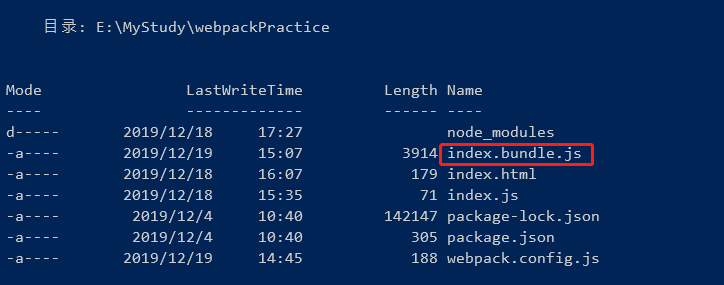
可以看到目录下有新生成的index.bundle.js结果文件。其内容和上一节的完全一致,所以我们不贴代码了,直接验证一下打包结果。
4.验证打包结果
上一节的index.html文件我们没有做改动,因此直接在浏览器中访问index.html

和上一节是一致的效果。
接着我们解读一下webpack.config.js中的各项。
三.配置文件
1.mode
首先是mode这个配置,它表示对当前的环境的一种配置。它有两种配置:
- mode: "development" #开发环境
- mode: "production" #生产环境
当我们不配置这个选项的时候,其默认值为production。那这两种配置最直观的不同之处就在于开发环境的代码不提供代码和命名的压缩,而生产环境提供代码和命名压缩。
一般当我们处于项目开发阶段时,可以将该选项配置为development,当产品发布上线后将该选项配置为production。
entry配置有也有多种定义方式,这里我们只介绍两种:单入口语法、单入口对象语法。
单入口语法
单入口的基本语法:entry: string|Array<string>
我们本次示例中的配置就是使用单入口语法进行配置的。
- entry: './index.js',
单入口对象语法
对象的基本语法:entry: {[entryChunkName: string]: string|Array<string>}
我们将上面的单入口配置改写一下
- entry: {
- main: './index.js'
},
备注:entry配置的形式较多,需要根据实际的项目需求去编写代码,本篇只做简单讲解。后续会系列文章会慢慢补充。
3.output
output配置项表示web程序的输出配置。
path
path需要配置一个字符,它表示输出的绝对路径。
一般项目中,输出的结果文件需要放到一个统一的目录下,此时我们可以将path稍作修改
- path: path.resolve(__dirname,'dist'),
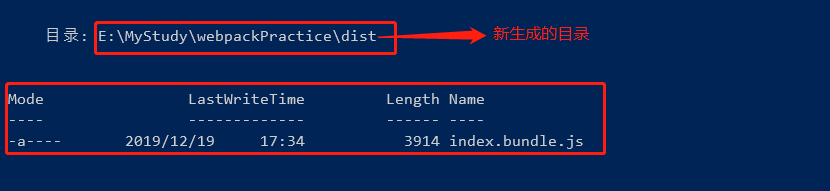
此时path的值为当前项目目录下的dist,现在项目根目录下运行webpack命令重新打包一下

可以看到,打包完成后生成了dist目录,在该目录下生成了最终的打包结果index.bundle.js。
备注:后续的path配置就这样配置,比较符合平时的项目开发。
filename
filename需要配置传入一个字符串,表示输出的文件名,这个文件最终会写入path指定的路径下。
我们的示例比较简单,入口为单文件,所以输出也为单文件。
四.总结
本篇主要将上一篇文章中命令行式的打包方式转化为webpack配置文件的打包方式,并且简单的讲解了该配置文件中的几个配置项。

webpack实践(二)- webpack配置文件的更多相关文章
- webpack教程(二)——webpack.config.js文件
首先我们需要安装一个webpack插件html-webpack-plugin,该插件的作用是帮助我们生成创建html入口文件.执行如下命令 npm install html-webpack-plugi ...
- (webpack系列二)webpack打包优化探索
虽然webpack的已经升级到了webpack4,而我们目前还在使用webpack3,但其中的优化点都大同小异,升级后同样适用. 性能优化初步原则 减小代码量 减小请求数 最大化利用浏览器缓存 这三条 ...
- webpack实践总结
一.Loader写法及执行顺序 从webpack2起,loader的格式如下: module: { rules: [ {test: /\.css$/, use: ['style-loader','cs ...
- webpack实践(一)- 先入个门
一.前言 webpack是个啥呢?看官网的这段描述. webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler) 在我以前做纯html.css. ...
- webpack实践(三)- html-webpack-plugin
webpack系列博客中代码均在github上:https://github.com/JEmbrace/webpack-practice <webpack实践(一)- 先入个门> < ...
- webpack实践(四)- html-webpack-plugin
webpack系列博客中代码均在github上:https://github.com/JEmbrace/webpack-practice <webpack实践(一)- 先入个门> < ...
- 深入学习webpack(二)
深入学习webpack(二) 在深入学习webpack(一)中,我通过一个例子介绍了webpack的基本使用方法,下面将更为系统的学习webpack的基本概念,对于一门技术的掌握我认为系统化还是很重要 ...
- 深入理解webpack(二) webpack-dev-server基本配置
摘要:webpack-dev-server是一个使用了express的Http服务器,它的作用主要是为了监听资源文件的改变,该http服务器和client使用了websocket通信协议,只要资源文 ...
- npm scripts + webpack 实践经验(React、Nodejs)
最近用Webpack+npm scripts+Mongodb+Nodejs+React写了个后台项目,在用Webpack构建过程中遇到了许多坑,就写出来分享一下. 构建工具五花八门,想当年刚学会Gru ...
随机推荐
- .NET进阶篇06-async异步、thread多线程3
知识需要不断积累.总结和沉淀,思考和写作是成长的催化剂 梯子 一.任务Task1.启动任务2.阻塞延续3.任务层次结构4.枚举参数5.任务取消6.任务结果7.异常二.并行Parallel1.Paral ...
- PHP-会话控制Cookie和Session
会话控制:就是为了我们在访问页面和页面之间的跳转是,能够识别到你的登录状态,已经你的登录时长等 在php的会话控制当中,涉及到两个概念Cookie和Session Cookie 会话控制 原理:在登录 ...
- (四十)golang--单元测试
传统的测试: package main import ( "fmt" ) func addUpper(n int) int { res := ; i <= n; i++ { ...
- 攻防世界 4-ReeHY-main
检查保护机制: 发现 可以好像写got 然后 程序流程 这里 有double free 然后 再发现 这里很有趣 ,要是我的content为零了 且size 小于112 那就从栈上copy一些内容 ...
- 爬虫json文件存储形式
json的表现形式和python中的字典是没有很大区别的,唯一的区别是dict的键是可hash对象,而json只能是字符串. 对于json的操作可以分为两类 一是对字符串的操作: 当需要将python ...
- linux awk(gawk)
awk的前世今生: awk名字的由来:分别取三个创始人Ah,Weiberger,Kernighan三个人的首字母. awk是一个报告生成器可以格式化输出文本内容.模式扫描和处理语言(pattern s ...
- 在linux和windows中使用selenium
在linux和windows中使用selenium 一. selenium(浏览的人你们多大呀?是AI?) selenium最初是一个自动化测试工具,而爬虫中使用它主要是为了解决requests无法 ...
- Docker 遇到的一些错误
1.version Base not defined in file libdevmapper.so.1.02 在 Centos 6.5 上安装docker-io之后,使用/etc/init.d/do ...
- win10 安装 MySQL-5.7.28 记录
目录 一.安装前准备 二.安装步骤 三.安装时踩的坑 一.安装前准备 1.云盘下载安装包以及客户端工具 下载地址:MySQL-5.7.28 + SQLyog 2.官网下载安装包 下载地址:https: ...
- PAT(甲级)2017年春季考试
PAT(甲级)2017年春季考试 A.Raffle for Weibo Followers #include<bits/stdc++.h> using namespace std; int ...
