vue-cli+vue 2.0+element-ui+vue-router+echarts.js开发后台管理系统项目教程
一、首先使用npm创建vue项目框架:
1、安装vue-cli: $ npm install --global vue-cli
2、初始化项目:$ npm init webpack 项目名
3、在项目目录下安装element-ui依赖:
$ npm i element-ui -S
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
4、引入echarts.js图表库:
$ npm install echarts --save
import echarts from 'echarts'
Vue.prototype.$echarts=echarts
5、开始创建项目
个人创建的项目展示地址:GitHub地址:https://github.com/HLHAOGH/myrepository/tree/HLHAOGH-patch-1
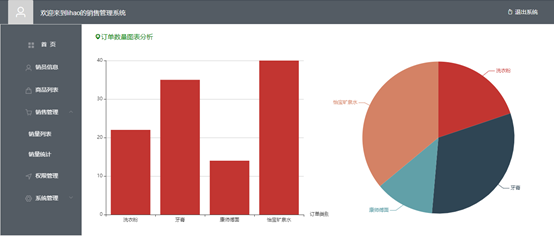
6、系统部分截图:





vue-cli+vue 2.0+element-ui+vue-router+echarts.js开发后台管理系统项目教程的更多相关文章
- vue Cli 按需引入Element UI 和全局引用Element UI
全局引用: 一.安装 Element UI npm i element-ui -S 二.在main.js 中引入 element UI import ElementUI from 'element-u ...
- 如何在 Vite 中使用 Element UI + Vue 3
在上篇文章<2021新年 Vue3.0 + Element UI 尝鲜小记>里,我们尝试使用了 Vue CLI 创建 Vue 3 + Element UI 的项目,而 Vue CLI 实际 ...
- 2021新年 Vue3.0 + Element UI 尝鲜小记
2021年,又是新的一年,Vue 已经发布 3.0 版本,最好用的 UI 组件库 Element UI 也发布了适配 Vue3.0 的新版本,是时候开始学习一下这两个新技术. 本文主要记录了使用 Vu ...
- vue开发后台管理系统小结
最近工作需要用vue开发了后台管理系统,由于是第一次开发后台管理系统,中间也遇到了一些坑,想在这里做个总结,也算是对于自己工作的一个肯定.我们金融性质的网站所以就不将代码贴出来哈 一.项目概述 首先工 ...
- vue2.0 + Element UI + axios实现表格分页
注:本文分页组件用原生 html + css 实现,element-ui里有专门的分页组件可以不用自己写,详情见另一篇博客:https://www.cnblogs.com/zdd2017/p/1115 ...
- Vue(十八)Element UI
Elment UI 1. 简介 Element UI是饿了么团队提供的一套基于Vue2.0的组件库,可以快速搭建网站,提高开发效率 ElementUI PC端 MintUI 移动端 [官网](http ...
- Vue 基于node npm & vue-cli & element UI创建vue单页应用
基于node npm & vue-cli & element UI创建vue单页应用 开发环境 Win 10 node-v10.15.3-x64.msi 下载地址: https ...
- .Net Core,VUE,VS Code,Sql Sugar,Element UI学习笔记
1..Net Core的目的是跨平台,并主要目标是作为服务端开发使用.从3.0开始,引入了Winfrom和WPF. 2..Net Core可以引用.Net Framework生成的dll和exe,不限 ...
- vue+element 构建的后台管理系统项目(1)新建项目
1.运行 vue init webpack demo 这里的demo是你项目的名字 2.npm run dev 查看项目启动效果 3.安装Element cd 项目 cmd 运行 npm i e ...
随机推荐
- 个人永久性免费-Excel催化剂功能第22波-Excel文件类型、密码批量修改,补齐PowerQuery短板
Excel的多工作薄.多工作表批量合并功能,Excel用户很多这方面的使用场景,也促使了各大Excel各大插件们都在此功能上有所开发,体验程度不一,但总体能够满足大多数的应用场景,本人之前也开发个单独 ...
- apache添加https证书
今天折腾了一下,总结apache添加https证书的方法. 证书类型分为两种, A)自签名证书 利用oepnssl命令生成.csr和key文件,没有授信,没有有效期,但是可以强制使用https协议,可 ...
- [leetcode] 543. Diameter of Binary Tree (easy)
原题 思路: 题目其实就是求左右最长深度的和 class Solution { private: int res = 0; public: int diameterOfBinaryTree(TreeN ...
- iOS-监听原生H5性能数据window.performance
WebKit-WKWebView iOS8开始苹果推荐使用WKWebview作为H5开发的核心组件,以替代原有的UIWebView,以下是webkit基本介绍介绍: 介绍博客 Webkit H5 - ...
- linuk下proftpd安装
Linux下Proftpd安装与配置 1.下载 下载地址:ftp://ftp.proftpd.org/distrib/source/proftpd-1.3.6rc1.tar.gz 文件下载到/soft ...
- 解决axios接收二进制流文件乱码问题
1. 须将axios 配置中的responseType设置为'arraybuffer',这样就不会让表格出现乱码现象: 2. 如果要动态设置文件名则需要让后台将名字设置到响应头中,否则将是一个乱码的文 ...
- 物联网网关MQTT应用与配置测试介绍
1.MQTT介绍: MQTT(Message Queuing Telemetry Transport,消息队列遥测传输协议),作为除Modbus外最常用的协议之一,因其基于发布/订阅的模式,具有资源消 ...
- 在 alpine 中使用 NPOI
在 alpine 中使用 NPOI Intro 在 .net 中常使用 NPOI 来做 Excel 的导入导出,NPOI 从 2.4.0 版本开始支持 .netstandard2.0,对于.net c ...
- 浅谈设计模式及python实现
设计模式及Python实现 设计模式是什么? Christopher Alexander:“每一个模式描述了一个在我们周围不断重复发生的问题,以及该问题的解决方案的核心.这样你就能一次又一次地使用 ...
- java并发笔记之四synchronized 锁的膨胀过程(锁的升级过程)深入剖析
警告⚠️:本文耗时很长,先做好心理准备,建议PC端浏览器浏览效果更佳. 本篇我们讲通过大量实例代码及hotspot源码分析偏向锁(批量重偏向.批量撤销).轻量级锁.重量级锁及锁的膨胀过程(也就是锁的升 ...
