Winform中实现ZedGraph新增自定义Y轴上下限、颜色、标题功能
场景
Winform中实现ZedGraph的多条Y轴(附源码下载):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100132245
在上面实现显示多条自定义Y轴的效果上,改进实现自定义新增Y轴功能。
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
示例代码下载
https://download.csdn.net/download/badao_liumang_qizhi/11653210
实现
主窗体添加按钮,点击之后弹出Y轴设置界面。
private void button12_Click(object sender, EventArgs e)
{
addY = new AddY();
addY.Show(); }
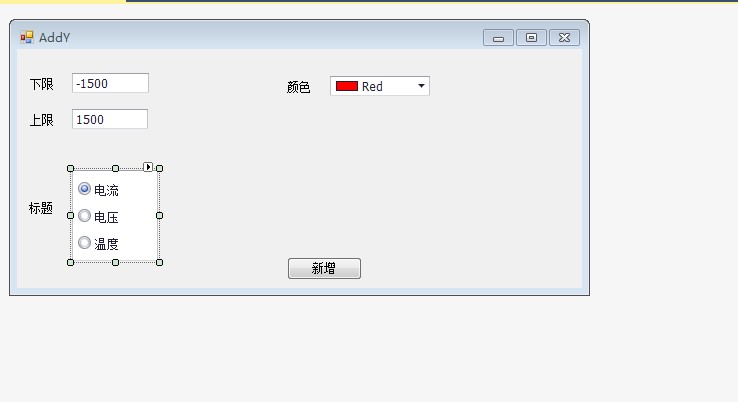
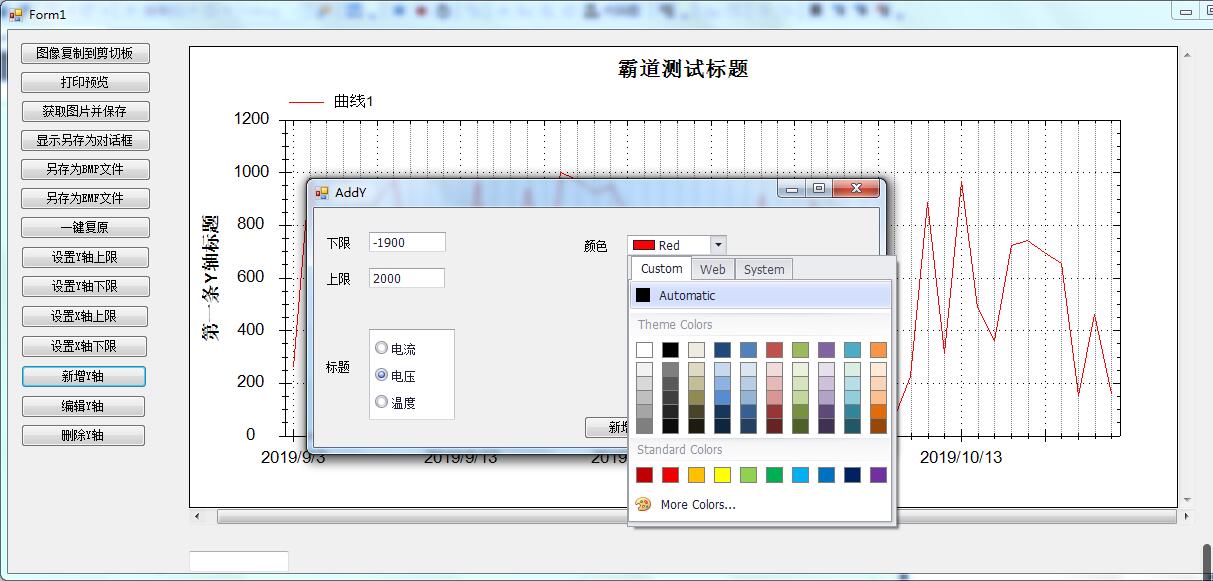
其中addY是对应要弹窗显示的窗体对象,其设计如下

此窗体有两个EditText,用来存储Y轴的上下限,然后使用RadioGroup用来设置标题的选择,然后使用
ColorEditPicker进行颜色的选择,以上的控件都是使用的DevExpress的控件。
在点击新增按钮时将控件上的所有属性赋值给声明的YAxis对象。
private void button1_Click(object sender, EventArgs e)
{
YAxis y = new YAxis();
//标题
y.Title.Text = this.radioGroup1.Text;
//颜色
y.Color = this.colorPickEdit1.Color;
//下限
y.Scale.Min = Double.Parse(this.textEdit1.Text);
//上限
y.Scale.Max = Double.Parse(this.textEdit2.Text); if (setYaxisEvent != null)
{
setYaxisEvent(y);
} }
这里使用的是事件与委托进行跨窗体传递对象。
在AddY当前页面代码中
//委托的定义
public delegate void SetYaxisDelegete(YAxis s);
//事件声明
public static event SetYaxisDelegete setYaxisEvent;
然后在主页面Form1中的初始化方法中进行委托的订阅
//添加Y轴
AddY.setYaxisEvent += new AddY.SetYaxisDelegete(addYaxis);
此时传递了addYaxis方法名
方法代码:
public void addYaxis(YAxis y)
{
//如果是新增第二条Y轴
if (ycount == )
{
//第二条Y轴标题
myPane.Y2Axis.Title.Text = y.Title.Text.ToString(); //第二条Y轴下限
myPane.Y2Axis.Scale.Min = y.Scale.Min;
//第二条Y轴上限
myPane.Y2Axis.Scale.Max = y.Scale.Max;
//设置颜色
myPane.Y2Axis.Color = y.Color;
//设置刻度线字体颜色
myPane.Y2Axis.Scale.FontSpec.FontColor = y.Color;
//设置标题字体颜色
myPane.Y2Axis.Title.FontSpec.FontColor = y.Color;
//让第二条Y轴显示
myPane.Y2Axis.IsVisible = true;
ycount++;
//关闭窗口
addY.Close();
zedGraphControl1.Invalidate(); }
//否则就是新增第三条及以上
else
{
//int yIndex = myPane.YAxisList.Count+1;
// 创建第yIndex条Y轴
YAxis yAxisNew = new YAxis(y.Title.Text.ToString());
yAxisNew.Scale.Min = y.Scale.Min;
yAxisNew.Scale.Max = y.Scale.Max;
//设置Y轴颜色
yAxisNew.Color = y.Color;
//设置刻度线字体颜色
yAxisNew.Scale.FontSpec.FontColor = y.Color;
//设置标题字体颜色
yAxisNew.Title.FontSpec.FontColor = y.Color;
//yAxisNew.Type = AxisType.Text;
//显示小刻度 是false则看不到效果
//yAxisNew.MinorGrid.IsVisible = true;
// turn off the opposite tics so the Y2 tics don't show up on the Y axis
//关闭相反的tics,使y2 tics不会显示在y轴上
yAxisNew.MajorTic.IsInside = true;
yAxisNew.MinorTic.IsInside = true;
yAxisNew.MajorTic.IsOpposite = true;
yAxisNew.MinorTic.IsOpposite = true; // Align the Y2 axis labels so they are flush to the axis
//对齐Y2轴标签,使其与轴平齐
//yAxisNew.Scale.Align = AlignP.Inside;
//添加到Y轴的list
myPane.YAxisList.Add(yAxisNew);
//关闭窗口
addY.Close();
zedGraphControl1.Invalidate();
}
}
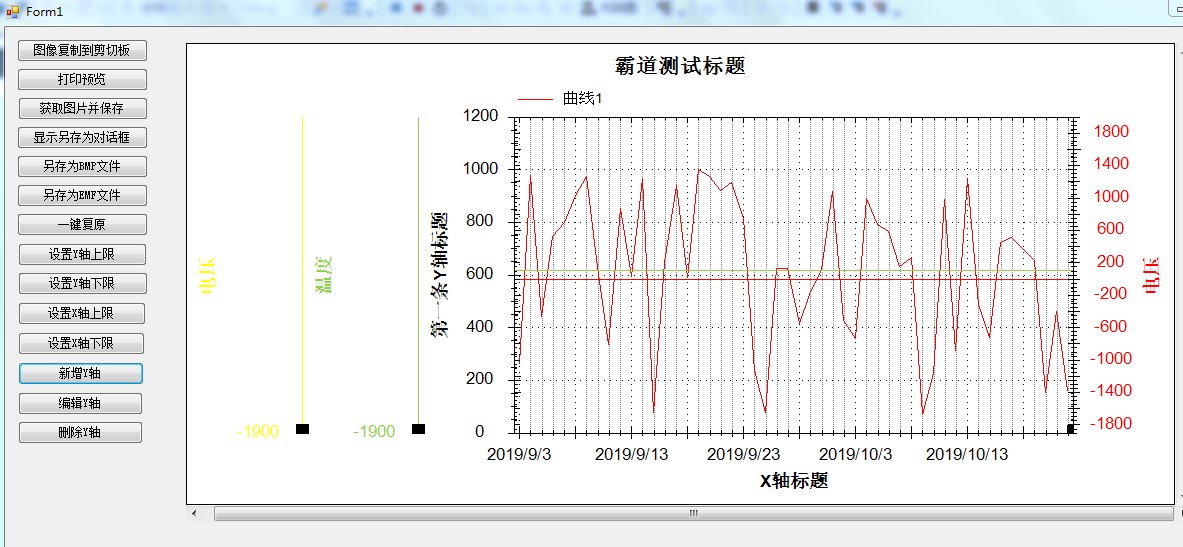
效果



Winform中实现ZedGraph新增自定义Y轴上下限、颜色、标题功能的更多相关文章
- Winform中设置ZedGraph多条Y轴时坐标轴左右显示设置
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- Winform中设置ZedGraph多条Y轴时与多条曲线一一对应
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- Winforn中设置ZedGraph多条Y轴时曲线刻度不均匀问题解决
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- Winform中实现ZedGraph不显示y=0这条刻度线
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- 史上最全Winform中使用ZedGraph教程与资源汇总整理(附资源下载)
场景 C#窗体应用中使用ZedGraph曲线插件绘制图表: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/99716066 Win ...
- Winform中设置多条Y轴时新增的Y轴刻度不显示问题解决
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- Winform中设置ZedGraph鼠标悬浮显示举例最近曲线上的点的坐标值和X轴与Y轴的标题
场景 Winform中设置ZedGraph鼠标双击获取距离最近曲线上的点的坐标值: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/ ...
- Winform中设置ZedGraph鼠标滚轮缩放的灵敏度以及设置滚轮缩放的方式(鼠标焦点为中心还是图形中心点)
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中设置ZedGraph的曲线符号Symbol以及对应关系
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
随机推荐
- 关于JSON解析的问题(js序列化及反序列化)
我们都知道,现在的开发模式都是前后端分离的,后台返回数据给前端,前端负责数据交互并渲染到页面,所以我们需要从后端接口上获取数据显示到页面上.在接受服务器端数据数据时,一般是字符串.这时,就需要用到JS ...
- 201412-2 Z字形扫描(c语言)
问题描述 在图像编码的算法中,需要将一个给定的方形矩阵进行Z字形扫描(Zigzag Scan).给定一个n×n的矩阵,Z字形扫描的过程如下图所示: 对于下面的4×4的矩阵, 1 5 3 9 3 7 5 ...
- Spring入门(九):运行时值注入
Spring提供了2种方式在运行时注入值: 属性占位符(Property placeholder) Spring表达式语言(SpEL) 1. 属性占位符 1.1 注入外部的值 1.1.1 使用Envi ...
- (二十二)c#Winform自定义控件-半透明窗体
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. 开源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control ...
- SpringCloud微服务小白入门之Eureka注册中心和服务中心搭建示例
一.注册中心配置文件 代码复制区域: spring: application: name: spring-cloud-server server: port: 7000 eureka: instanc ...
- 重学计算机组成原理(十)- "烫烫烫"乱码的由来
程序 = 算法 + 数据结构 对应到计算机的组成原理(硬件层面) 算法 --- 各种计算机指令 数据结构 --- 二进制数据 计算机用0/1组成的二进制,来表示所有信息 程序指令用到的机器码,是使用二 ...
- 【JS档案揭秘】第二集 Event loop与执行栈
我时常在思考关于JS的很多知识在工作中有什么用?是否只能存在于面试这种理论性的东西中,对于我们的业务和工作,它们又能扮演怎样的角色.以后在JS档案揭秘的每一期里,都会加入我对于业务的思考,让这些知识不 ...
- Kafka 系列(五)—— 深入理解 Kafka 副本机制
一.Kafka集群 Kafka 使用 Zookeeper 来维护集群成员 (brokers) 的信息.每个 broker 都有一个唯一标识 broker.id,用于标识自己在集群中的身份,可以在配置文 ...
- spring-boot-plus项目打包(七)
spring-boot-plus项目打包 项目打包 spring-boot-plus项目使用maven assembly插件进行打包 根据不同环境进行打包部署 包含启动.重启命令,配置文件提取到外部c ...
- nginx对特定参数限流
接到一个需求, 需要对请求(GET)里面的某个参数 的特定的值, 进行限流; 因为不限流的话, 不知道什么时候这个id的请求飙一下, 服务端就被压死了... 就像这样: /index.html?id ...
