flutter,SliverPersistentHeader实现Tab顶部吸附固定效果
直接上代码啦
import 'package:flutter/material.dart';
class StickyDemo extends StatefulWidget {
@override
_StickyDemoState createState() => _StickyDemoState();
}
class _StickyDemoState extends State<StickyDemo>
with SingleTickerProviderStateMixin {
TabController tabController;
@override
void initState() {
super.initState();
this.tabController = TabController(length: 2, vsync: this);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: <Widget>[
SliverAppBar(
pinned: true,
elevation: 0,
expandedHeight: 250,
flexibleSpace: FlexibleSpaceBar(
title: Text('Sliver-sticky效果'),
background: Image.network(
'http://img1.mukewang.com/5c18cf540001ac8206000338.jpg',
fit: BoxFit.cover,
),
),
),
SliverPersistentHeader(
pinned: true,
delegate: StickyTabBarDelegate(
child: TabBar(
labelColor: Colors.black,
controller: this.tabController,
tabs: <Widget>[
Tab(text: 'Home'),
Tab(text: 'Profile'),
],
),
),
),
SliverFillRemaining(
child: TabBarView(
controller: this.tabController,
children: <Widget>[
Center(child: Text('Content of Home')),
Center(child: Text('Content of Profile')),
],
),
),
],
),
);
}
}
class StickyTabBarDelegate extends SliverPersistentHeaderDelegate {
final TabBar child;
StickyTabBarDelegate({@required this.child});
@override
Widget build(BuildContext context, double shrinkOffset, bool overlapsContent) {
return this.child;
}
@override
double get maxExtent => this.child.preferredSize.height;
@override
double get minExtent => this.child.preferredSize.height;
@override
bool shouldRebuild(SliverPersistentHeaderDelegate oldDelegate) {
return true;
}
}
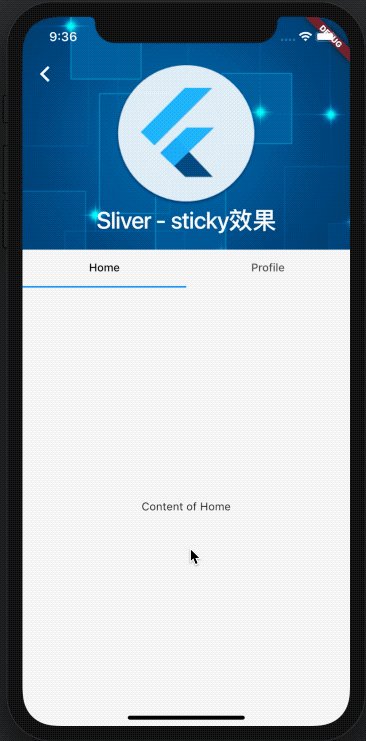
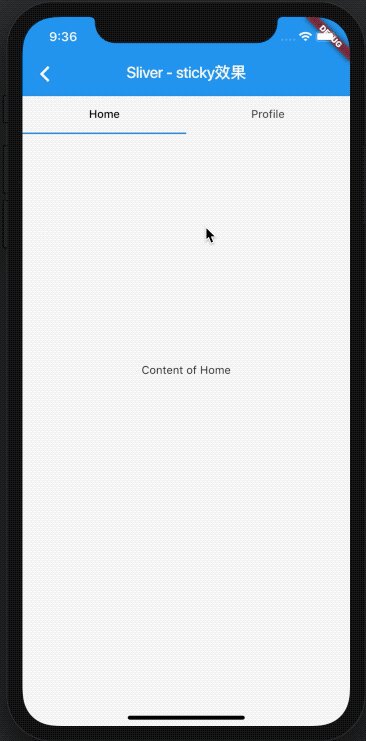
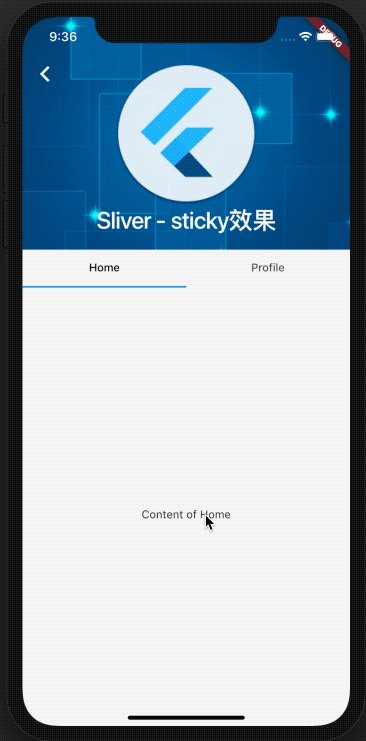
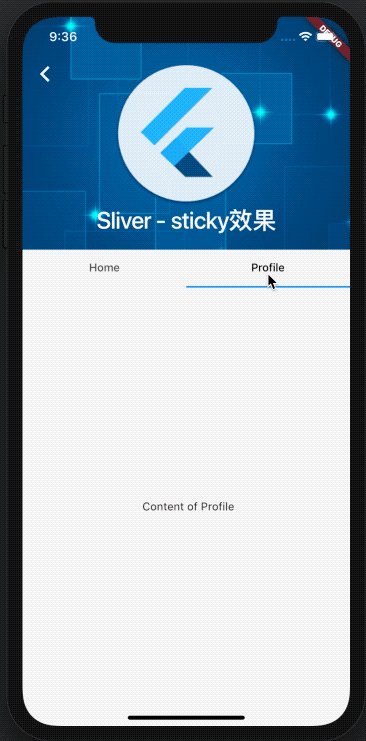
往下滑动效果图:

最后tab就吸附固定在顶部了;再往上滑动,顶部的图片就会出现了;
更详细的请看原博客 https://segmentfault.com/a/1190000019902201
这是一种实现方式,当然还有其他方式,他们三也可以实现NestedScrollViewRefreshIndicator、NestedScrollView和SliverPersistentHeader,以下代码是项目的代码,使用结构简单写下,其中有用到Bloc模式,但是和实现效果无关哈
NestedScrollViewRefreshIndicator(
onRefresh: onRefresh,
child: NestedScrollView(
headerSliverBuilder: (c, f) {
return buildSliverHeader(_appBarHeight, applicationBloc);
},
body: Column(
children: <Widget>[
primaryTabBar,
Expanded(
child: TabBarView(
controller: this.tabController,
children: <Widget>[
Center(child: Text('Content of Home')),
Center(child: Text('Content of Profile')),
],
),
),
],
),
),
), var primaryTabBar = Container(
height: 36,
child: TabBar(
labelColor: Colors.black,
controller: this.tabController,
tabs: <Widget>[
Tab(text: 'Home'),
Tab(text: 'Profile'),
],
),
); List<Widget> buildSliverHeader(appBarHeight, applicationBloc) {
var widgets = <Widget>[];
widgets.add(
SliverPersistentHeader(
pinned: false,
delegate: _SliverAppBarDelegate(
Column(),
appBarHeight),
),
);
return widgets;
}
flutter,SliverPersistentHeader实现Tab顶部吸附固定效果的更多相关文章
- Android 滑动定位+吸附悬停效果实现
在前两篇文章中,分别介绍了tablayout+scrollview 和 tablayout+recyclerview 实现的滑动定位的功能,文章链接: Android 实现锚点定位 Android t ...
- js div及table首行顶部吸附示例
js div顶部吸附示例,例如这样: 以下为DIV顶部吸附示例:(此示例来自于网络,在此记录与分享!感谢原作者!) 示例1:兼容IE6 <div style="height:300px ...
- Stickup – 轻松实现元素固定效果的 jQuery 插件
粘贴是一个简单的 jQuery 插件,在页面滚动的时候固定一个元素到浏览器窗口的顶部,让其总是保持在视图中可见.这个插件作用于多页的网站,但是对于单页的布局有额外的功能.借助 CSS,还可以实现当前视 ...
- 滚动页面时DIV到达顶部时固定在顶部
本示例使用Javascript实现了滚动页面时,DIV到达顶部时固定在顶部.在IE下效果有点闪,效果网址:http://www.keleyi.com/keleyi/phtml/fixdiv.htm 下 ...
- 使用 Sticky-Kit 实现基于 jQuery 的元素固定效果
元素固定效果在网页中应用得很多,比较常见的使用场景有改进导航,显示广告.Sticky-Kit 是一个非常方便的 jQuery 插件,简化了创建/管理粘元素,有复杂的使用功能.这些功能包括:处理多个固定 ...
- iOS开发之吸附动画效果
步骤:1.使用singleviewapplication创建新的项目 2.在.h文件中创建两张图片的实例对象,并与相关的图片进行相连:创建一个UIDynamicAnimator实例对象 3.在.m文件 ...
- 模仿京东顶部搜索条效果制作的一个小demo
最近模仿京东顶部搜索条效果制作的一个小demo,特贴到这里,今后如果有用到可以参考一下,代码如下 #define kScreenWidth [UIScreen mainScreen].bounds.s ...
- JS 实现DIV 滚动至顶部后固定
JS 实现DIV 滚动至顶部后固定 <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" ...
- Flutter——TabBar组件(顶部Tab切换组件)
TabBar组件的常用属性: 属性 描述 tabs 显示的标签内容,一般使用 Tab 对象,也可以是其他的Widget controller TabController 对象 isScrollabl ...
随机推荐
- Matlab2019a启动慢,寻找许可证耽误时间解决办法
Matlab2017b启动慢,一直处于初始化状态的解决办法 - 善水的博客 - CSDN博客 评论区给出了更为具体的做法,效果非常好. "D:\Program Files\MATLAB\R2 ...
- 数据结构与算法-Python/C(目录)
第一篇 基本概念 01 什么是数据结构 02 什么是算法 03 应用实例-最大子列和问题 第二篇 线性结构 01 线性表及其实现 02 堆栈 03 队列 04 应用实例-多项式加法运算 05 小白专场 ...
- 实时聊天-websocket与ajax的区别于联系
Ajax是什么? Ajax,即异步JavaScript和XML,是一种创建交互式网页应用的网页开发技术.通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新,这意味着可以在不重新加载整 ...
- Vue之外的杂谈笔记
1.老项目的构建输出为什么臃肿? 引用:(引自http://www.cnblogs.com/linfangshuhellowored/p/5657285.html) 答:因为使用的是require的r ...
- CPU参数指标说明
%user %user表示CPU一共花了多少比例的时间运行在用户态空间或者说是用户进程(running user space processes) 典型的用户态空间程序有:Shells.数据库.web ...
- 洛谷 P2657 (数位DP)
### 洛谷 P2657 题目链接 ### 题目大意:给你一个数的范围 [A,B] ,问你这段区间内,有几个数满足如下条件: 1.两个相邻数位上的数的差值至少为 2 . 2.不包含前导零. 很简单的数 ...
- 在wcharczuk/go-chart图表上打印文字
先看效果: 源码 package main import ( "bytes" "fmt" "io/ioutil" & ...
- OpenGL光照1:颜色和基础光照
本文是个人学习记录,学习建议看教程 https://learnopengl-cn.github.io/ 非常感谢原作者JoeyDeVries和多为中文翻译者提供的优质教程 的内容为插入注释,可以先跳过 ...
- Spring Security 教程 大牛的教程
https://www.iteye.com/blog/elim-2247073 Spring Security 教程 Spring Security(20)——整合Cas Spring Securit ...
- python中13个实用的文件操作
1. 判断指定目录是否存在: os.path.exists(input_folder) 2. 判断指定目录是不是文件夹 os.path.isdir(input_folder) 3. 判断指定目录是不是 ...
