svg 画地图
下载一个svgDeveloper软件,破解版下载
1、首先找一张地图作为绘制模板;(当然你也可以自己画,不准确怪我咯!)
2、新建svg文件:File --> New --> svg 点击ok;
3、修改svg画布大小,和使用的地图模板一致;
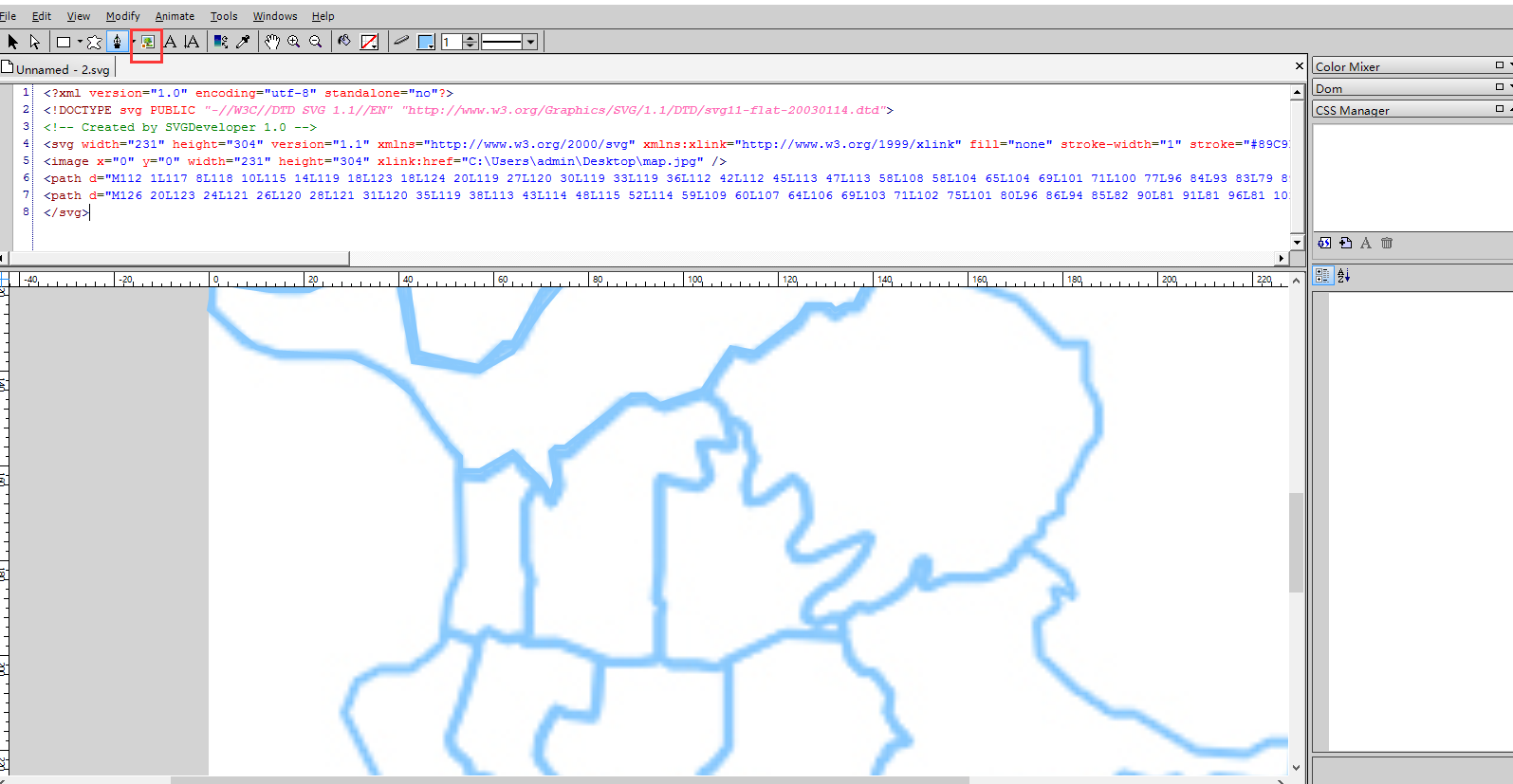
4、点击图片按钮,然后将鼠标移到画布左上角,一直拉到右下角,尽量使选中的区域与画布重合。松开鼠标,会自动弹出选择参考图片。

5、如果图片与画布未重合,使用键盘上的方向键移动图片,调好后,点一下黑色箭头。
6、抠取区域路径。
-- 为了轮廓更清晰,准确。我们放大到500%;
-- 选中钢笔,这个是点路径用的,把填充颜色调至无,边框蓝色(也可以是其他比较鲜艳的颜色,以便区分边界);
-- 使用钢笔,在图片上选取路径,逐个点。如果点错了,就ctrl+z 撤销几步。点取过程中可以使用鼠标滚轮,和下面的滚动条调整显示区域。
7、给区域添加文字:选中text工具,在对应的位置上点击后输入文字,如果位置需要调整,可以修改代码中text标签里对应的x,y值,也可以,点击黑色箭头,选中文字后拖到对应位置。
8、给路径和文本框添加id属性,以便后面做效果使用。
9、最后保存为svg文件(注意:保存的时候是把图片模板也一起保存了的,在代码里找到image标签,删除即可)。
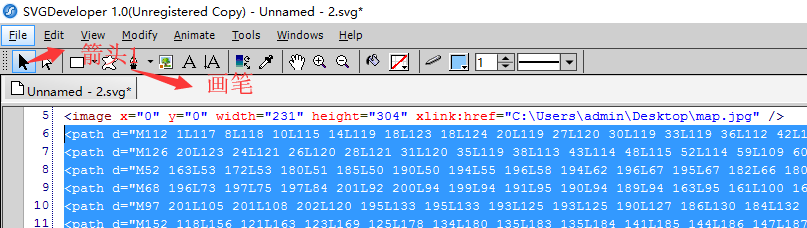
每次用画笔画完一段,记得点一下箭头1,重开一个path路径,以免路径重合

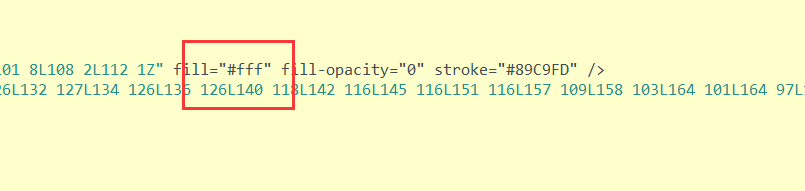
path 的 fill不可以设为none否则hover效果不生效, fill-opacity="0"设为0以免盖住背景

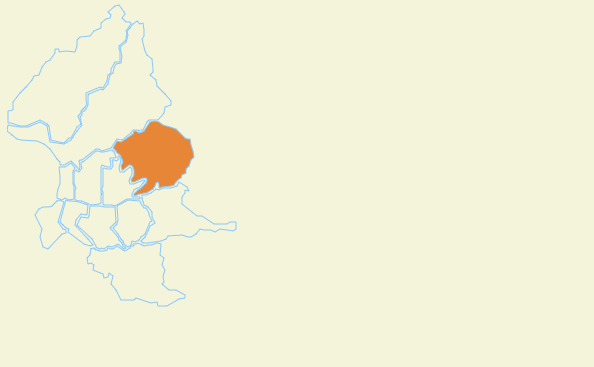
示例如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{ background: beige;}
path:hover{fill:#e88736;fill-opacity:1;}
</style>
</head>
<body> <!--width="231" height="304"-->
<svg width="231" height="304" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" fill="none" stroke-width="1" stroke="#89C9FD">
<path id="id_0" d="M112 1L117 8L118 10L115 14L119 18L123 18L124 20L119 27L120 30L119 33L119 36L112 42L112 45L113 47L113 58L108 58L104 65L104 69L101 71L100 77L96 84L93 83L79 89L79 96L80 100L78 103L76 105L74 107L74 109L71 112L74 120L70 123L64 134L62 134L57 139L52 138L44 136L43 129L42 122L40 120L33 116L19 122L13 122L4 119L1 119L1 107L6 106L6 98L13 89L19 83L25 76L27 72L32 71L35 63L39 58L43 56L48 49L48 45L52 45L52 48L59 47L68 48L70 42L70 36L73 33L83 32L87 27L94 24L94 19L99 15L103 14L104 11L101 8L108 2L112 1Z" fill="#fff" fill-opacity="0" stroke="#89C9FD" />
<path id="id_1" d="M126 20L123 24L121 26L120 28L121 31L120 35L119 38L113 43L114 48L115 52L114 59L109 60L107 64L106 69L103 71L102 75L101 80L96 86L94 85L82 90L81 91L81 96L81 101L79 105L77 107L75 108L75 111L73 113L74 118L75 121L70 127L66 133L64 136L57 140L43 138L40 122L33 118L21 123L13 123L6 122L1 121L0 127L5 131L10 135L14 136L30 137L37 140L43 145L50 155L53 158L53 161L57 161L64 157L70 163L72 166L73 163L72 157L73 156L75 156L89 145L92 145L95 147L104 144L110 135L115 136L124 129L126 126L131 126L132 127L134 126L136 126L140 118L142 116L145 116L151 116L157 109L158 103L164 101L164 97L158 90L150 82L149 76L143 71L146 68L146 65L145 55L140 51L138 47L135 35L137 32L137 26L136 19L133 20L130 17L126 20Z" fill="#fff" fill-opacity="0" stroke="#89C9FD" />
<path id="id_2" d="M52 163L53 172L53 180L51 185L50 190L50 194L55 196L58 194L62 196L67 195L67 182L66 180L66 167L68 164L64 159L58 163L52 163Z" fill="#fff" fill-opacity="0" stroke="#89C9FD" />
<path id="id_3" d="M68 196L73 197L75 197L84 201L92 200L94 199L94 191L95 190L94 189L94 163L95 161L100 163L103 163L104 161L103 156L103 154L108 154L109 153L107 148L105 146L97 148L94 148L91 147L89 147L76 158L74 158L74 161L75 164L72 168L69 166L67 168L67 179L68 182L69 184L68 186L68 196Z" fill="#fff" fill-opacity="0" stroke="#89C9FD" />
<path id="id_4" d="M97 201L105 201L108 202L120 195L133 195L133 193L125 193L125 190L127 186L130 184L132 184L136 179L138 177L137 176L129 179L127 180L123 180L122 177L123 174L125 170L125 165L123 163L117 168L113 168L112 164L113 160L114 157L113 155L113 152L112 152L111 152L111 154L111 156L109 157L107 156L105 156L106 160L106 162L104 165L100 165L97 164L96 164L96 183L95 183L95 187L96 188L96 200L97 201Z" fill="#fff" fill-opacity="0" stroke="#89C9FD" />
<path id="id_5" d="M152 118L156 121L163 123L169 125L178 134L180 135L183 135L184 141L185 144L186 147L187 153L184 156L182 162L179 165L179 169L177 170L175 171L174 174L172 175L169 178L167 181L164 182L155 183L153 184L152 184L152 182L152 180L151 178L149 179L148 182L146 185L141 188L140 189L137 189L134 190L132 190L130 191L127 192L127 190L131 186L133 185L139 179L140 177L140 175L139 174L136 174L127 178L125 178L124 176L127 171L127 166L126 163L124 161L122 161L116 166L115 166L114 162L116 158L115 155L114 154L114 152L112 150L110 149L109 147L107 145L106 144L110 137L114 138L126 130L127 127L129 127L132 129L135 128L137 127L143 118L148 117L152 118Z" fill="#fff" fill-opacity="0" stroke="#89C9FD" />
<path id="id_6" d="M50 197L45 202L42 203L36 203L32 205L28 211L35 225L33 233L36 243L41 245L55 230L59 229L59 226L56 225L51 218L57 198L52 196L50 197Z" fill="#fff" fill-opacity="0" stroke="#89C9FD" />
<path id="id_7" d="M59 196L62 197L65 197L72 198L78 200L81 201L80 210L79 211L74 210L69 216L68 221L81 235L86 241L83 242L77 240L61 228L62 225L59 224L56 221L53 218L58 199L59 196Z" fill="#fff" fill-opacity="0" stroke="#89C9FD" />
<path id="id_8" d="M83 202L94 202L97 203L108 203L109 218L103 224L111 233L112 236L115 239L116 242L118 243L119 244L117 245L111 240L105 243L101 242L97 245L95 244L93 245L91 244C89 244 89 242 89 242L85 235L70 221L74 213L81 214L82 212L83 202Z" fill="#fff" fill-opacity="0" stroke="#89C9FD" />
<path id="id_9" d="M110 202L121 196L133 197L134 200L137 204L139 204L142 209L142 211L145 217L143 218L138 230L134 233L132 236L128 238L125 237L124 241L121 243L117 240L116 237L114 235L111 230L106 224L110 220L111 216L110 202Z" fill="#fff" fill-opacity="0" stroke="#89C9FD" />
<path id="id_10" d="M135 195L135 191L139 191L144 189L149 185L152 186L156 184L164 184L170 182L172 178L180 183L182 187L178 186L178 189L175 193L175 200L190 212L195 212L207 220L220 220L223 218L229 218L229 225L226 227L220 226L213 225L208 228L204 226L197 226L193 225L189 230L184 233L181 233L175 231L161 232L159 235L154 237L147 238L141 239L136 239L134 237L138 233L141 227L143 222L148 219L145 213L145 208L141 203L139 202L137 201C137 201 135 194 135 195Z" fill="#fff" fill-opacity="0" stroke="#89C9FD" />
<path id="id_10" d="M84 245L86 244L87 244L88 245L89 246L91 246L92 247L94 247L95 247L97 247L100 246L101 244L102 244L104 245L106 245L110 242L116 246L118 247L123 244L124 242L127 242L126 240L129 240L131 239L135 241L137 242L141 241L145 241L147 240L149 239L151 239L154 240L153 251L157 254L155 261L158 266L157 269L156 272L157 278L155 280L162 286L169 286L178 291L178 294L172 295L160 302L151 302L150 298L144 299L129 294L127 296L114 296L109 286L104 280L106 272L102 269L101 273L97 274L96 270L86 266L87 261L84 259L81 260L80 254L83 251C83 251 84 244 84 245Z" fill="#fff" fill-opacity="0" stroke="#89C9FD" />
</svg>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$("path").each(function(){
$(this).bind('click',function(){
var $id = $(this).attr('id');
var dates = new Date();
alert($id)
})
})
</script>
</body>
</html>

svg 画地图的更多相关文章
- 使用R画地图数据
用R画地图数据 首先,从这里下载中国地图的GIS数据,这是一个压缩包,完全解压后包含三个文件(bou2_4p.dbf.bou2_4p.shp和bou2_4p.shx),将这三个文件解压到同一个目录下. ...
- 教你用SVG画出一条龙
先看demo,九十七度 其实使用svg画出这条龙很简单,关键不在于怎么使用svg,而在于你的美术功底,哈哈. 好吧,当然基础是不能忽略的,先看下这条龙的代码: <svg id="lon ...
- d3 画地图终极自适应大小方案
d3,v4以前用d3画地图的时候,为了让地图差不多正好画在容器的上下左右正中间,不得不慢慢的这样调: const projection = d3.geoMercator() .center([108. ...
- 小任务之使用SVG画柱状图~
function drawBar(data) { var barGraph = document.querySelector("#bar-graph"); var graphWid ...
- svg画圆环
之前我已经分享了一篇css画圆环,为啥今天还要分享一篇svg画圆环呢? 原因是:css画圆环在部分ipone手机会有bug,最大张角为90°,所以圆环会有白色的间隙. 好了,开始代码展示: html: ...
- 关于如何使用ehcarts2加载svg矢量地图并自定义县级内部乡镇轮廓
项目需求:显示县级内部的乡镇一级地图的轮廓! 效果预览: 阻碍因素:echarts不提供县级以下乡镇级轮廓. 解决思路: 1.根据资料查找相关县的行政区域图(百度搜索),如本人所制作的浙江省宁波市宁海 ...
- R与数据分析旧笔记(四)画地图练习
> library(maps) > library(geosphere) 载入需要的程辑包:sp > map("state")#画美国地图 > map(&q ...
- 每R一点:各种画地图,全是知识点,90%人不知道!(转)
R语言绘制地图,在数据分析中经常能够用到,并且会达到非常好的展示效果,本节以例子形式,介绍如何使用R语言工具,画出理想的地图. 本节例子在 R version 2.15.3版本下运行顺畅,其他版本待定 ...
- 使用EXCEL绘制三维地图(超简单的五分钟绘制地图方法,妈妈再也不用担心我不会画地图啦~)
博主为从区域规划转行地图学的小学渣一枚,最近处理数据希望对结果进行三维可视化,意外发现从小用到大的EXCEL可以绘制地图且功能非常强大,在这里做一下简单介绍,希望可以给看官提供些许帮助.那下面就开始吧 ...
随机推荐
- C++ 虚函数的说明
虚函数的几点说明: 1. 当一个成员函数定义为虚函数时,其派生类中的同名函数也自动为虚函数.无论其是否添加了 virtual 关键字. 为了能良好的阅读代码,请加上. 2. 父类的虚函数,就是为了让子 ...
- python爬虫初认识
一.爬虫是什么? 如果我们把互联网比作一张大的蜘蛛网,数据便是存放于蜘蛛网的各个节点,而爬虫就是一只小蜘蛛, 沿着网络抓取自己的猎物(数据)爬虫指的是:向网站发起请求,获取资源后分析并提取有用数据的程 ...
- Codeforces Round #599 (Div. 2) B1. Character Swap (Easy Version) 水题
B1. Character Swap (Easy Version) This problem is different from the hard version. In this version U ...
- 用 Python 批量下载百度图片
为了做一个图像分类的小项目,需要制作自己的数据集.要想制作数据集,就得从网上下载大量的图片,再统一处理. 这时,一张张的保存下载,就显得很繁琐.那么,有没有一种方法可以把搜索到的图片直接下载到本地 ...
- Linux系统管理图文详解超详细精心整理
前言:带你遨游于linux系统管理知识的海洋,沐浴春日里的阳光,循序渐进,看完之后收获满满. 本次讲解基于linux(centos6.5)虚拟机做的测试,centos7估计以后有时间再更新啊. lin ...
- (四)初识NumPy(函数和图像的数组表示)
本章节主要介绍NumPy中的三个主要的函数,分别是随机函数.统计函数和梯度函数,以及一个较经典的用数组来表示图像的栗子!,希望大家能有新的收货,共同进步! 一.np.random的随机函数(1) ra ...
- Elasticsearch 6.x版本全文检索学习之倒排索引与分词、Mapping 设置
Beats,Logstash负责数据收集与处理.相当于ETL(Extract Transform Load).Elasticsearch负责数据存储.查询.分析.Kibana负责数据探索与可视化分析. ...
- git基本操作:分支管理
一.创建测试项目 1.新建GitHub仓库 在GitHub上面新创建一个仓库,用来演示分支管理,如下图所示: 点击“Create repository”按钮创建新仓库. 2.将本地仓库项目上传到Git ...
- Revit二次开发 屏蔽复制构件产生的重复类型提示窗
做了很久码农,也没个写博客的习惯,这次开始第一次写博客. 这个问题也是折腾了我接近一天时间,网上也没有任何的相关博文,于是决定分享一下,以供同样拥有此问题的小伙伴们参考. 内容源于目前在做的一个项目, ...
- asp.net 使用NPOI读取excel文件
asp.net 使用NPOI读取excel文件内容 NPOI下载地址:NPOI public class ExcelHelper { /// <summary> /// 读取Excel文件 ...
