深入浅出TypeScript(5)- 在React项目中使用TypeScript
前言
在第二小节中,我们讨论了利用TypeScript创建Web项目的实现,在本下节,我们讨论一下如何结合React创建一个具备TypeScript类型的应用项目。
准备
Webpack配置在第二小节项目的基础上做了一些修改,
添加React相关依赖:react、react-dom、@types/react 和@types/react-dom
修改Webpack配置文件
修改webpack.base.config.js,其余文件和第二小节保持一致,修改如下:
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: {
'app': './src/index.tsx'
},
output: {
filename: '[name].[chunkhash:8].js'
},
resolve: {
extensions: ['.js', '.ts', '.tsx']
},
module: {
rules: [
{
test: /\.tsx?$/i,
use: [{
loader: 'ts-loader'
}],
exclude: /node_modules/
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
optimization: { // 拆包
splitChunks: {
chunks: 'all'
}
}
}
我们把入口设置为index.tsx这是我们的React入口组件。
更改index组件
我们将第二小节中的index.ts修改如下:
// const hello: string = 'Hello TypeScripy'
// document.querySelectorAll('.app')[0].innerHTML = hello import React from 'react'
import ReactDom from 'react-dom' import Hello from './Hello' ReactDom.render(
<Hello name='Type'/>,
document.querySelectorAll('.app')[0]
)
Hello组件
import React from 'react'
interface Greeting {
name: string
} // 使用接口来限定props的类型
const Hello = (props: Greeting) => <div>Hello {props.name}</div>
export default Hello
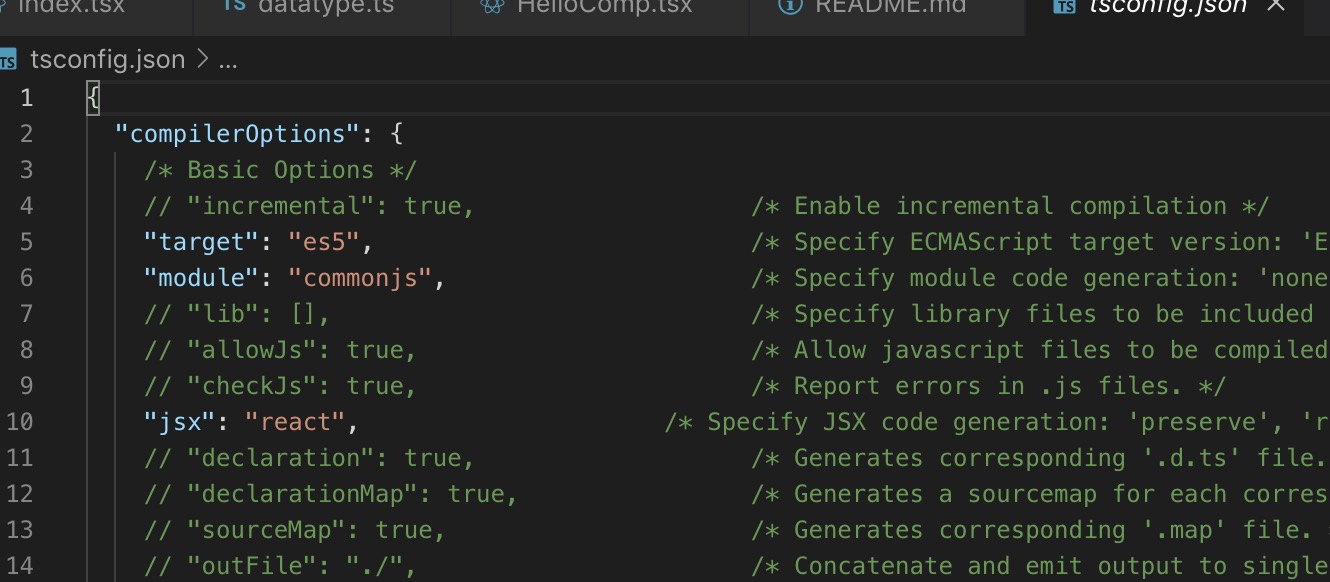
修改tsconfig.js文件
支持编译选项修改为 jsx: "react"

运行项目
npm start可以看到自己的项目已经运行起来。
项目的github地址: https://github.com/qixingduanyan/ts-react
大家可以自己配置Redux、Router以及异步请求中间件,比如redux-saga、redux-thunk
我自己也配置了一个简易的异步请求脚手架: https://github.com/qixingduanyan/typescript-react-app
总结
这篇文章主要是探讨React项目中使用TypeScript的方式,首先学以致用,才能去探究其中的原理。
如果你想要用TypeScript来做项目,那么这5小节应该可以使你写出比较标准的tsx代码,也应该明白了TypeScript的用法是什么。
我的博客地址:http://www.gaoyunjiao.fun/?p=140
深入浅出TypeScript(5)- 在React项目中使用TypeScript的更多相关文章
- React项目中应用TypeScript
一.前言 单独的使用typescript 并不会导致学习成本很高,但是绝大部分前端开发者的项目都是依赖于框架的 例如和vue.react 这些框架结合使用的时候,会有一定的门槛 使用 TypeScri ...
- Vue项目中应用TypeScript
一.前言 与如何在React项目中应用TypeScript类似 在VUE项目中应用typescript,我们需要引入一个库vue-property-decorator, 其是基于vue-class-c ...
- React项目中使用Mobx状态管理(二)
并上一节使用的是普通的数据状态管理,不过官方推荐使用装饰器模式,而在默认的react项目中是不支持装饰器的,需要手动启用. 官方参考 一.添加配置 官方提供了四种方法, 方法一.使用TypeScrip ...
- 基于 React 封装的高德地图组件,帮助你轻松的接入地图到 React 项目中。
react-amap 这是一个基于 React 封装的高德地图组件,帮助你轻松的接入地图到 React 项目中. 文档实例预览: Github Web | Gitee Web 特性 ️ 自动加载高德地 ...
- 了解CSS in JS(JSS)以及在React项目中配置并使用JSS
目录 认识JSS 什么是JSS JSS 的常见实现 JSS 的好处与坏处 好处 坏处 使用模块化CSS实现JSS 安装插件 在React项目中的tsconfig.json中添加配置 vscode项目中 ...
- 如何在非 React 项目中使用 Redux
本文作者:胡子大哈 原文链接:https://scriptoj.com/topic/178/如何在非-react-项目中使用-redux 转载请注明出处,保留原文链接和作者信息. 目录 1.前言 2. ...
- 如何优雅地在React项目中使用Redux
前言 或许你当前的项目还没有到应用Redux的程度,但提前了解一下也没有坏处,本文不会安利大家使用Redux 概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与 ...
- react项目中实现元素的拖动和缩放实例
在react项目中实现此功能可借助 react-rnd 库,文档地址:https://github.com/bokuweb/react-rnd#Screenshot .下面是实例运用: import ...
- React项目中实现右键自定义菜单
最近在react项目中需要实现一个,右键自定义菜单功能.找了找发现纯react项目里没有什么工具可以实现这样的功能,所以在网上搜了搜相关资料.下面我会附上完整的组件代码. (注:以下代码非本人原创,具 ...
随机推荐
- 关于http 500错误的小结分享
一般情况下,http 500内部服务器(HTTP-Internal Server Error)错误说明IIS服务器无法解析ASP代码,访问一个静态页面试试是否也出现这个问题. 如果访问静态页面没问题, ...
- Web项目如何做单元测试
你可能会用单元测试框架,python的unittest.pytest,Java的Junit.testNG等. 那么你会做单元测试么!当然了,这有什么难的? test_demo.py def inc(x ...
- Altium Designer16绘制51单片机的一些经验总结
制作这块51单片机的还是蛮艰辛的,应该是我水平太差,现在这块51板已经稳定了,也把这块板子制作过程中的一些问题及经验总结记录下来.这块板子制作出了很大问题很大原因是因为我对Altium Designe ...
- Spring基础笔记
Spring带给了我们什么便利? 注解版本的IOC如何玩? 组件注册 组件注册的过程中有哪些过滤规则? 如何控制组件的作用域(单例多例)? 六种注册组件的方式? 生命周期 什么是bean的生命周期 在 ...
- python代码规范整理
规范参考源: 1.pep8(python代码样式规范):中文文档 https://blog.csdn.net/ratsniper/article/details/78954852 2.pep ...
- case when多条件
SELECT label ,label3 ,lon_cen ,lat_cen ,lon3 ,lat3 ,antenna_height ,horizontal_angle ,CASE WHEN roun ...
- random库的使用
一.random库介绍 random库是使用随机数的Python标准库 伪随机数:采用梅森旋转算法生成的(伪)随机序列中元素 random库主要用于生成随机数 使用random库:import ran ...
- SpringBoot中使用rabbitmq,activemq消息队列和rest服务的调用
1. activemq 首先引入依赖 pom.xml文件 <dependency> <groupId>org.springframework.boot</groupId& ...
- springboot整合html时的页面的跳转404
在用springboot对html的页面进行渲染时,页面找不到报404(type=Not Found, status=404)., 解决办法:是在ctroller层加相应的 @Re ...
- GUID做主键真的合适吗
在一个分布式环境中,我们习惯使用GUID做主键,来保证全局唯一,然后,GUID做主键真的合适吗? 其实GUID做主键本身没有问题,微软的很多项目自带DB都是使用GUID做主键的,显然,这样做是没有问题 ...
