selenium三大切换的骚操作之显性等待
一、handle窗口切换
当点击某个元素后,会重新生成一个新的页签,但此时我们的操作仍然在原先的窗口当中,如果要在新的窗口继续操作元素,那么就要用到handle窗口切换的方法。
常用方法:
window_handles:获取当前打开的所有窗口句柄,返回类型为一个列表。
current_window_handle:获取当前窗口的句柄。
switch_to.window(handle_path):切换窗口,handle_path参数代表的是一个窗口句柄。
当操作某个元素后需要等待新的元素出现,我们用到了显性等待,EC给了我们一个方法为visibility_of_element_located(),表示元素可见,那么在handle窗口切换时也涉及到等待,那就是等待新的窗口打开,我将用一般方法和新的方法来展示,具体用法如下:
方法一(使用time.sleep()强制等待):
import time
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.get("http://www.baidu.com") driver.maximize_window() driver.find_element_by_id("kw").send_keys("python")
driver.find_element_by_id("su").click() loc = (By.XPATH, "//a[text()=' 基础教程 | 菜鸟教程']")
WebDriverWait(driver, 20).until(EC.visibility_of_element_located(loc))
driver.find_element(*loc).click() # 点击后新的窗口出现
# 切换到新的窗口,在新窗口去操作元素
time.sleep(1) # 强制等待1秒
# 1、获取当前打开的所有窗口。 --- 窗口列表。handles
wins = driver.window_handles
print(wins)
# 打印打前窗口的句柄
print(driver.current_window_handle) # 2、切换的语句 ,切换到你想操作元素所在的窗口。进入到了新的html页面 - 新的窗口 wins[-1]
driver.switch_to.window(wins[-1]) # 3、在新的页面当中,找元素,并操作
loc = (By.XPATH, "//ul[@class='pc-nav']//a[text()='首页']")
WebDriverWait(driver, 20).until(EC.visibility_of_element_located(loc))
driver.find_element(*loc).click()
方法二(使用骚操作EC.new_window_is_opened()方法):
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.get("http://www.baidu.com") driver.maximize_window() driver.find_element_by_id("kw").send_keys("python")
driver.find_element_by_id("su").click() loc = (By.XPATH, "//a[text()=' 基础教程 | 菜鸟教程']")
WebDriverWait(driver, 20).until(EC.visibility_of_element_located(loc))
cur_handles = driver.window_handles # 点击操作之前的窗口总数为1
driver.find_element(*loc).click() # 点击后新的窗口出现
# 等待一下,窗口总数会变成2个
# 切换到新的窗口,在新窗口去操作元素。
# Ec条件 -- 等待新窗口出现
WebDriverWait(driver, 20).until(EC.new_window_is_opened(cur_handles)) # 更稳定的窗口等待
# 再次获取窗口列表 。总数为2
# 1、获取当前打开的所有窗口。 --- 窗口列表。handles
wins = driver.window_handles
print(wins)
# 打印打前窗口的句柄
print(driver.current_window_handle) # 2、切换的语句,切换到你想操作元素所在的窗口。进入到了新的html页面 - 新的窗口 wins[-1]
driver.switch_to.window(wins[-1]) # 3、在新的页面当中,找元素,并操作。
loc = (By.XPATH, "//ul[@class='pc-nav']//a[text()='首页']")
WebDriverWait(driver, 20).until(EC.visibility_of_element_located(loc))
driver.find_element(*loc).click()
二、iframe切换
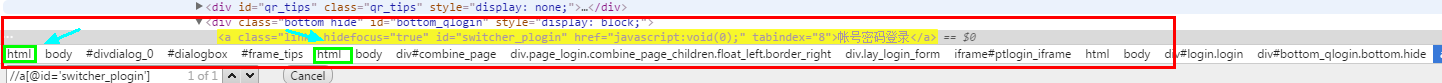
iframe表示在主html上嵌入的子html页面如下图所示:

当我们要在新的html页面操作元素,就要切换到新的html页面后才能进行接下来的操作,常用方法如下:
switch_to.frame(path):切换到新的html页面,path支持下标、name、WebElement对象三种参数
switch_to.default_content():切换到主html页面
switch_to.parent_frame():切换到上一层html页面(父页面)
在iframe切换中也有等待,除了使用time.sleep()方法外,EC给了我们一个方法为frame_to_be_available_and_switch_to_it(),表示iframe有效并切换到iframe当中,它支持下标、name、WebElement对象以及元组四种方法传参,两种方法如下:
方法一(使用time.sleep()强制等待):
import time
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.get("https://www.baidu.com") driver.maximize_window() driver.find_element_by_id("kw").send_keys("qq空间")
driver.find_element_by_id("su").click() loc = (By.XPATH, "//a[text()='官网']/preceding-sibling::a[text()='-分享生活,留住感动']")
WebDriverWait(driver, 20).until(EC.visibility_of_element_located(loc))
cur_handles = driver.window_handles # 点击操作之前的窗口总数为1
driver.find_element(*loc).click() # 点击后新的窗口出现
# 等待一下,窗口总数会变成2个
# 切换到新的窗口,在新窗口去操作元素。
# Ec条件 -- 等待新窗口出现
WebDriverWait(driver, 20).until(EC.new_window_is_opened(cur_handles)) # 更稳定的窗口等待
# 再次获取窗口列表 。总数为2
# 获取当前打开的所有窗口。 --- 窗口列表。handles
wins = driver.window_handles # 切换的语句,切换到你想操作元素所在的窗口。进入到了新的html页面 - 新的窗口 wins[-1]
driver.switch_to.window(wins[-1]) # 切换iframe
driver.switch_to.frame("login_frame") time.sleep(1) # 强制等待1秒 driver.find_element_by_xpath("//div[@id='bottom_web']//a[text()='注册新帐号']").click()
方法二(使用骚操作EC.frame_to_be_available_and_switch_to_it()方法):
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.get("https://www.baidu.com") driver.maximize_window() driver.find_element_by_id("kw").send_keys("qq空间")
driver.find_element_by_id("su").click() loc = (By.XPATH, "//a[text()='官网']/preceding-sibling::a[text()='-分享生活,留住感动']")
WebDriverWait(driver, 20).until(EC.visibility_of_element_located(loc))
cur_handles = driver.window_handles # 点击操作之前的窗口总数为1
driver.find_element(*loc).click() # 点击后新的窗口出现
# 等待一下,窗口总数会变成2个
# 切换到新的窗口,在新窗口去操作元素。
# Ec条件 -- 等待新窗口出现
WebDriverWait(driver, 20).until(EC.new_window_is_opened(cur_handles)) # 更稳定的窗口等待
# 再次获取窗口列表 。总数为2
# 获取当前打开的所有窗口。 --- 窗口列表。handles
wins = driver.window_handles # 切换的语句,切换到你想操作元素所在的窗口。进入到了新的html页面 - 新的窗口 wins[-1]
driver.switch_to.window(wins[-1]) # EC条件 - 等待iframe有效并切换到iframe当中
WebDriverWait(driver, 20).until(
EC.frame_to_be_available_and_switch_to_it((By.XPATH, '//iframe[@id="login_frame"]'))) driver.find_element_by_xpath("//div[@id='bottom_web']//a[text()='注册新帐号']").click()
三、alert弹框切换
如何区分是alert弹框呢?一个简单的方法就是无法使用元素定位的弹框,并且需要优先处理后才能操作后面的元素,常用方法如下:
switch_to.alert:切换到alert弹框
accept():确定
dismiss():取消
send_keys(keysToSend) :输入文本,keysToSend表示输入的文本内容字符串
text():获取弹出框里面的内容
在EC里面也给alert弹框设定了一个方法,alert_is_present()方法表示等待alert弹框出现并切换到alert弹框中
方法一(常规做法):
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("http://XXXX")
# 做一个操作,导致alert框出现
driver.find_element_by_id("idxxx").click()
# 切换到alert弹框
alert = driver.switch_to.alert
# 获取alert的文本内容
print(alert.text)
# 点击确定,关闭弹框
alert.accept()
方法二(使用骚操作EC.alert_is_present()方法):
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC driver = webdriver.Chrome() driver.maximize_window() driver.get("http://XXXX")
# 做一个操作,导致alert框出现
driver.find_element_by_id("idxxx").click()
# EC条件 -- 等待alert弹框出现,并切换到alert当中
alert = WebDriverWait(driver, 10).until(EC.alert_is_present()) # 获取alert的文本内容
print(alert.text)
# 点击确定,关闭弹框
alert.accept()
selenium三大切换的骚操作之显性等待的更多相关文章
- selenium中的元素操作之三大切换(二)
一.窗口切换 使用方法: 1.获取到打开的所有的窗口,句柄handles all_handles = driver.window_handles print(all_handles) 2.获取当前的窗 ...
- 通过HTTP的HEADER完成各种骚操作
作为一名专业的切图工程师,我从来不care网页的header,最多关心Status Code是不是200.但是HEADER真的很重要啊,客户端从服务器端获取内容,首先就是通过HEADER进行各种沟通! ...
- 你没玩过的全新版本!Win10这些骚操作你知多少
你没玩过的全新版本!Win10这些骚操作你知多少 [PConline技巧]不知不觉,Win10与我们相伴已经整整四个年头了,从最开始的组团抗拒到现在的默默接受,个中滋味相信谁心里都有个数.近日微软开始 ...
- Github 骚操作
GitHub 竟然有这些骚操作,真是涨姿势 GitHub,不用过多介绍.一个面向开源及私有软件项目的托管平台,因为只支持 git 作为唯一的版本库格式进行托管,故名 GitHub. 作为「全球最大的程 ...
- Git科普文,Git基本原理&各种骚操作
Git简单介绍 Git是一个分布式版本控制软件,最初由Linus Torvalds创作,于2005年以GPL发布.最初目的是为更好地管理Linux内核开发而设计. Git工作流程以及各个区域 Work ...
- 用Markdown写Html和.md也就图一乐,真骚操作还得用来做PPT
前言 和这篇文章一样,我就是用Markdown写的.相信各位平时也就用Markdown写写文档,做做笔记,转成XHtml.Html等,今天教大伙一招骚操作:用Markdown写PPT. 绝大多数朋友做 ...
- 史上最全的selenium三大等待介绍
一.强制等待 1.设置完等待后不管有没有找到元素,都会执行等待,等待结束后才会执行下一步 2.实例 driver = webdriver.Chrome() driver.get("https ...
- Typescript骚操作,在TS里面直接插入HTML
Typescript骚操作,在TS里面直接插入HTML,还有语法提示 先给大家看一个图 因为我不喜欢用很重的框架,主要是并非专业UI,但是偶尔会用到,还是觉得直接element组装受不了,想想能在ts ...
- 闪电侠 Netty 小册里的骚操作
前言 即使这是一本小册,但基于"不提笔不读书"的理念,仍然有必要总结一下.此小册对于那些"硬杠 Netty 源码 却不曾在千万级生产环境上使用实操"的用户非常有 ...
随机推荐
- 09-Node.js学习笔记-异步编程
同步API,异步API 同步API:只有当前API执行完成后,才能继续执行下一个API console.log('before'); console.log('after'); 异步API:当前API ...
- CALL和RET指令实验
实验10 1.在屏幕8行3列,用绿色显示data段中的字符串 assume cs:code data segment db data ends code segment start: ;行 ;列 ;颜 ...
- Linux目录详解,软件应该安装到哪个目录
原文地址:https://www.w3h5.com/post/336.html 我们应该知道 Windows 有一个默认的安装目录专门用来安装软件.Linux 的软件安装目录也应该是有讲究的,遵循这一 ...
- 我想外包开发一个APP,需要多少钱,多少时间?
在一个阳光明媚的下午,我正瘫坐在椅子上改bug.忽然有人给我发微信:“我想做个app,多长时间,多少钱?” 从我从业iOS开发到现在,这个问题被问过无数次,比那句:“你是程序员,那你会修电脑吗?”还要 ...
- IT兄弟连 HTML5教程 CSS3揭秘 CSS3属性5
9 透明属性 元素透明也是我们常用的样式,在CSS2中使用滤镜属性opacity实现透明效果.现在有了CSS3的rgba属性,就不用这么麻烦了,当然这也得要浏览器支持才行.通常我们定义颜色都是用十六 ...
- IT兄弟连 HTML5教程 CSS3揭秘 CSS常见的样式属性和值3
5 边框属性 边框属性用于设置一个元素的边框风格.边框宽度.边框颜色,可以一起设置4条边的边框,也可对上边框.右边框.下边框和左边框单独设置.分别介绍如下. a.边框风格属性 可以通过边框风格属性b ...
- SpringBoot打包为war包,并在tomcat中运行
先看一下我创建的最简单的项目吧. controller类 @RestController public class TestController { @RequestMapping("ind ...
- spring源码分析6: ApplicationContext的初始化与BeanDefinition的搜集入库
先前几篇都是概念的讲解:回顾下 BeanDefinition 是物料 Bean是成品 BeanFactory是仓库,存储物料与成品 ApplicationContext初始化搜集物料入库,触发生产线, ...
- ant 打包脚本
现在很多人都用ant脚本来进行打包,下面就介绍一下这个打包工具常见的用法.以及脚本如何编写 <!-- 定义任务,清空任务:清空原有的classes目录,重新创建 --> <targe ...
- sqlmap总结
转自:http://www.zerokeeper.com/web-security/sqlmap-usage-summary.html 0x01 需要了解 当给 sqlmap 这么一个 url 的时候 ...
