WPF自定义控件的制作
因为有时候需要定制化的控件,需要多个控件的组合及复杂功能的集成,这样可以考虑自定义用户控件。下面分享一个简单的数值增减功能的自定义控件作为说明。
效果图如下:

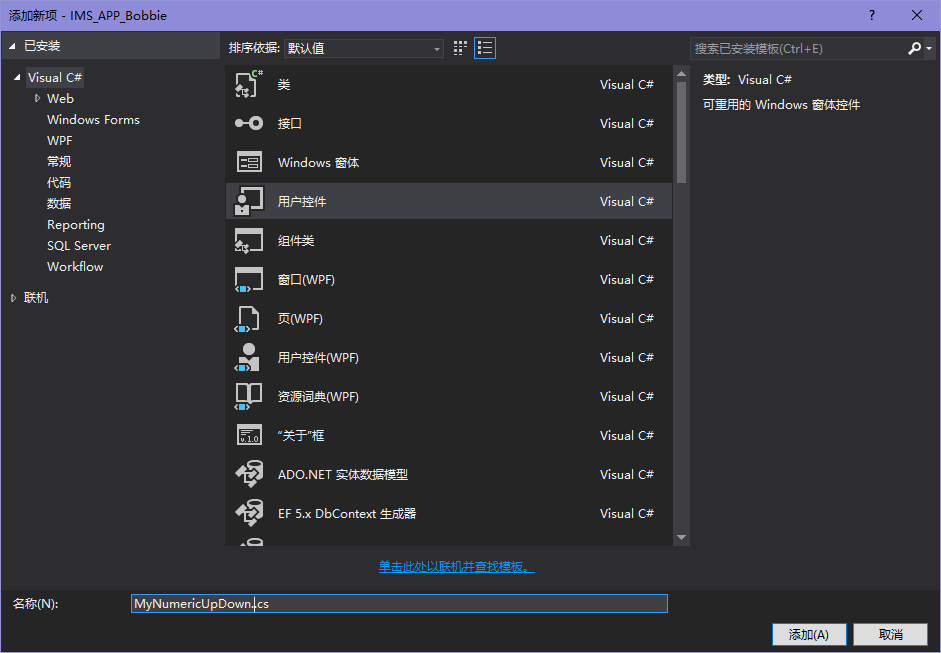
1、创建自定义用户控件(添加->新建项->用户控件)

2、编写XAML
<UserControl x:Class="XXX.自定义控件.MyNumericUpDown"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:XXX.自定义控件"
mc:Ignorable="d"
d:DesignHeight="" d:DesignWidth="">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="40*"/>
<ColumnDefinition Width="40*"/>
</Grid.ColumnDefinitions> <TextBox Name="TextBox_Num" Grid.Column="" Text="" FontSize="" TextAlignment="Center" MinWidth="" VerticalContentAlignment="Center"/>
<Button Name="Button_Add" Grid.Column="" Content="加" Click="Button_Add_Click" Background="Aqua"/>
<Button Name="Button_Sub" Grid.Column="" Content="减" Click="Button_Sub_Click" Background="Aqua"/> </Grid>
</UserControl>
UI比较简单,我就不解释了...
2、编写后台代码
/// <summary>
/// MyNumericUpDown.xaml 的交互逻辑
/// </summary>
public partial class MyNumericUpDown : UserControl
{ /// <summary>
/// 当前值
/// </summary>
public int Num
{
get
{
int value = ;
this.Dispatcher.Invoke(new Action(() =>
value = Convert.ToInt32(this.TextBox_Num.Text.Trim())
));
return value;
}
set
{
this.Dispatcher.Invoke(new Action(() =>
{
this.TextBox_Num.Text = value.ToString();
}));
}
} public MyNumericUpDown()
{
InitializeComponent();
} private void Button_Add_Click(object sender, RoutedEventArgs e)
{
int num = int.Parse(this.TextBox_Num.Text.Trim());
if (num > )
{
this.TextBox_Num.Text = (num + ).ToString();
}
} private void Button_Sub_Click(object sender, RoutedEventArgs e)
{
int num = int.Parse(this.TextBox_Num.Text.Trim());
if (num > )
{
if ((num - ) == )
return;
this.TextBox_Num.Text = (num - ).ToString();
}
}
}
逻辑也比较简单,两个按键的点击事件,每次加一或减一。值得说明的是公开的属性(该例只有一个公开属性就是控件的数值Num),属性需要进行读写器的包装,读取器和设置器操作控件TextBox时最好需要Invoke回调UI线程进行操作,否则其他线程操作时就会报错(当然也可以在外部Invoke)。
3、控件调用
用户控件继承UserControl,UserControl继承于ContentControl,所以可以和一般控件一样调用,但是由于命名空间不一致,需要声明命名空间。
xmlns:z="clr-namespace:XXX.自定义控件" //Windows标签中声明命名空间
<z:MyNumericUpDown x:Name="MyNumericUpDown_PageNum" Width="" Height=""></z:MyNumericUpDown>
其实最好可以把对外需要进行数据绑定的属性写成依赖项属性,这样就能拥有依赖项属性的特点(如绑定),不过比较复杂,下次再具体说明。
WPF自定义控件的制作的更多相关文章
- WPF自定义控件与样式(3)-TextBox & RichTextBox & PasswordBox样式、水印、Label标签、功能扩展
一.前言.预览 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要是对文本 ...
- WPF自定义控件与样式(1)-矢量字体图标(iconfont)
一.图标字体 图标字体在网页开发上运用非常广泛,具体可以网络搜索了解,网页上的运用有很多例子,如Bootstrap.但在C/S程序中使用还不多,字体图标其实就是把矢量图形打包到字体文件里,就像使用一般 ...
- WPF自定义控件与样式(2)-自定义按钮FButton
一.前言.效果图 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 还是先看看效果 ...
- WPF自定义控件与样式(15)-终结篇 & 系列文章索引 & 源码共享
系列文章目录 WPF自定义控件与样式(1)-矢量字体图标(iconfont) WPF自定义控件与样式(2)-自定义按钮FButton WPF自定义控件与样式(3)-TextBox & Ric ...
- WPF自定义控件与样式(4)-CheckBox/RadioButton自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Che ...
- WPF自定义控件与样式(5)-Calendar/DatePicker日期控件自定义样式及扩展
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 日历控 ...
- WPF自定义控件与样式(6)-ScrollViewer与ListBox自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Scr ...
- WPF自定义控件与样式(7)-列表控件DataGrid与ListView自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Dat ...
- WPF自定义控件与样式(8)-ComboBox与自定义多选控件MultComboBox
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 下拉选 ...
随机推荐
- linux命令-压缩与打包
在 Linux 中可以识别的常见压缩格式有十几种,比如".zip"" .gz"" .bz2" ".tar" " ...
- Spring注解式AOP面向切面编程.
1.AOP指在程序运行期间动态的将某段代码切入到指定方法指定位置进行运行的编程方式.aop底层是动态代理. package com.bie.config; import org.aspectj.lan ...
- 修改shell命令提示符和命令的输入颜色
修改命令提示符颜色 修改命令提示符的话,只需修改PS1环境变量即可. PS1='\[\033[01;31m\][\u@\h \W]$ \[\033[00m\]' 效果如图: 修改命令输入的颜色 修改命 ...
- Java学习 1.2——简述JVM,JRE,JDK的关系
在上一节中,我们了解了JVM相关的知识,有兴趣的话可以先去看一下: Java学习 1.1——(JVM介绍)Java为什么能够跨平台? 这个篇主要分享的是JRE,JDK,JVM三者的区别,简言之: JD ...
- Node.js操作Mysql的简单示例
API的封装:封装为系统可用的工具,分为线上和线上的数据库. 使用:让API直接操作数据库,不再使用假数据. DEMO代码: const mysql = require('mysql'); // 创建 ...
- Android MediaPlayer 在 6.0 以上版本使用倍速播放功能说明
Android MediaPlayer 在API 23即6.0版本开始支持倍速播放,下面我们来介绍一下如何使用MediaPlayer进行倍速播放. 一.核心接口 MediaPlayer.setPlay ...
- smobiler自适应不同手机分辨率
在smobiler中可以通过相对布局或者绝对布局实现自适应不同手机分辨率. 例如实现下图中的布局,图中的布局实际可以分成3个部分,部分1可以使用Title控件,部分2可以使用Panel(在Panel中 ...
- platform平台device和driver如何匹配【转】
转自:https://www.cnblogs.com/sky-heaven/p/6869591.html 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接 ...
- DRF--ModelSerializer
前戏 在之前我们写序列化器的时候,写的很low,遇到反序列化的有时候还需要重写该字段,用post请求的时候,还要重写create方法,用put请求的时候,还需要重写update方法.总而言之,写起来很 ...
- [Vue专题] 对比vue-cli2.x和vue-cli3.x的搭建
简介:深入了解脚手架vue-cli2.x版本与3.x版本构建项目的区别 搭建前提条件: node环境 node是傻瓜式安装的,直接去官网下载安装不断下一步 命令行输入node -v查询版本号,有版本号 ...
