vsc 自定义快速生成vue模板
1.安装vscode
官网地址:https://code.visualstudio.com/
2.安装一个插件,识别vue文件
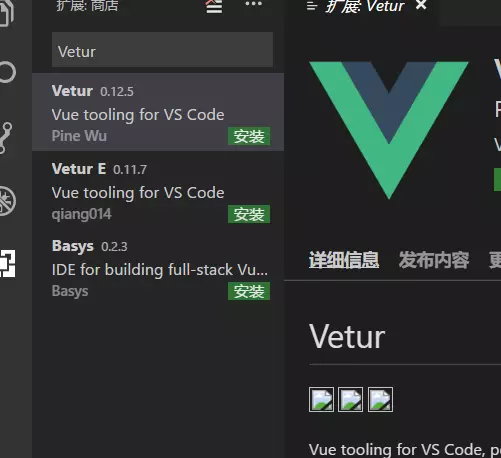
插件库中搜索Vetur,下图中的第一个,点击安装,安装完成之后点击重新加载

3.新建代码片段
文件-->首选项-->用户代码片段-->点击新建代码片段--取名vue.json 确定
4.删除不要的代码
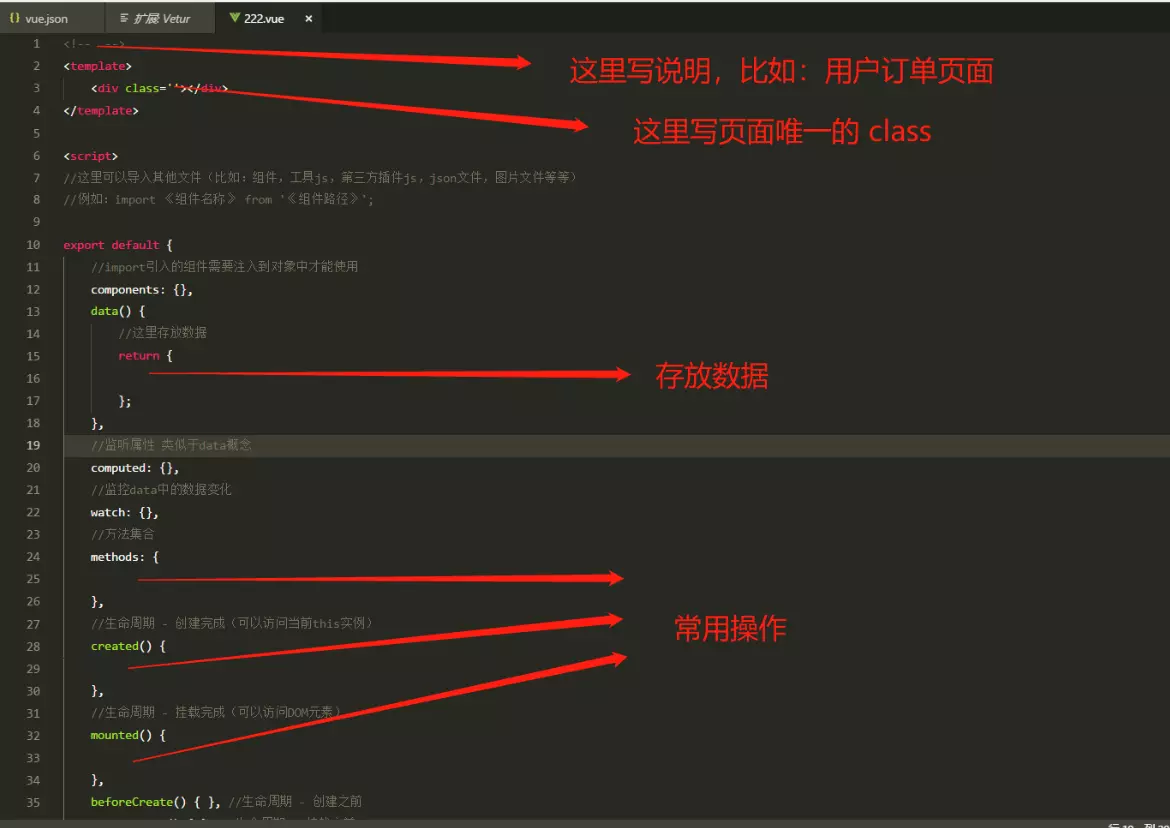
5.粘入自己写的.vue模板
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $1 -->",
"<template>",
"<div class='$2'>$5</div>",
"</template>",
"",
"<script>",
"//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)",
"//例如:import 《组件名称》 from '《组件路径》';",
"",
"export default {",
"//import引入的组件需要注入到对象中才能使用",
"components: {},",
"data() {",
"//这里存放数据",
"return {",
"",
"};",
"},",
"//监听属性 类似于data概念",
"computed: {},",
"//监控data中的数据变化",
"watch: {},",
"//方法集合",
"methods: {",
"",
"},",
"//生命周期 - 创建完成(可以访问当前this实例)",
"created() {",
"",
"},",
"//生命周期 - 挂载完成(可以访问DOM元素)",
"mounted() {",
"",
"},",
"beforeCreate() {}, //生命周期 - 创建之前",
"beforeMount() {}, //生命周期 - 挂载之前",
"beforeUpdate() {}, //生命周期 - 更新之前",
"updated() {}, //生命周期 - 更新之后",
"beforeDestroy() {}, //生命周期 - 销毁之前",
"destroyed() {}, //生命周期 - 销毁完成",
"activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发",
"}",
"</script>",
"<style lang='scss' scoped>",
"//@import url($3); 引入公共css类",
"$4",
"</style>"
],
"description": "Log output to console"
}
}
6.上面代码中的 "prefix": "vue", 就是快捷键;保存好之后,新建.vue结尾的文件试试
输入vue 按键盘的tab就行
注意:
这里直接保存文件就可以自动执行了。

自己写的模板可以按照自己需要的在里面添加就可以啦。
vsc 自定义快速生成vue模板的更多相关文章
- vs code 快速生成vue 模板
vs code 快速生成vue 模板 1.使用快捷Ctrl + Shift + P唤出控制台,然后输入snippets并选择.(或 文件>首选项>用户代码片断里面,输入 vue.json ...
- VSCode 自定义Vue snippets, 快速生成Vue模板
命令行 Ctrl+Shift+P # 选择 Configure User Snippets # 选择 Vue.json 原始的Vue.json { // Place your snippets for ...
- 在vscode中快速生成vue模板
点击文件-->首选项-->用户代码片段-->输入vue,此时会打开vue.json文件,将下列代码复制进文件保存即可,新建一个vue文件,输入vue回车即可生成模板,$0表示生成模板 ...
- 关于vs code 快速生成vue 模板
在 文件>首选项>用户代码片断里面,打开vue.json 添加以下代码: "Print to console": { "prefix": " ...
- vscode之快速生成vue模板
文件-首选项-用户代码片段-搜索“vue”点击进入vue.json 复制这个片段 { "Vue component": { "prefix": "vu ...
- VSCode 快速生成.vue基本模板、发送http请求模板
安装vscode 官网:https://code.visualstudio.com/ 安装 Vetur 插件,识别 vue 文件 插件库中搜索Vetur,点击安装,安装完成之后点击重新加载 新建代码片 ...
- VSCode 快速生成 .vue 模版
VSCode 快速生成 .vue 模版 安装vscode 官网:https://code.visualstudio.com/ 安装 Vetur 插件,识别 vue 文件 插件库中搜索Vetur,点击安 ...
- VS code快速创建vue模板
忘记了.vue文件的格式或者不想手动敲那段模板代码怎么办?VS code快速创建vue模板帮你偷个小懒 第一步:新建模板并保存 打开 VS code,依次点击 file > Preference ...
- 无需编译、快速生成 Vue 风格的文档网站
无需编译.快速生成 Vue 风格的文档网站 https://docsify.js.org/#/#coverpage https://github.com/QingWei-Li/docsify/
随机推荐
- windows重装系统后grub引导菜单修复方法(亲自实验过)
问题: 电脑安装的是windows7+ubuntu 15.10双系统.windows重装后,grub引导界面消失. 解决方法有两大步: 1.进入ubuntu; 2.在ubuntu中修复grub. 一. ...
- 《Web Development with Go》Mangodb插入struct数据
学习数据持久化. package main import ( "fmt" "log" "time" "gopkg.in/mgo.v ...
- 按位或:多项式,FWT,min-max容斥
Description: 刚开始你有一个数字0,每一秒钟你会随机选择一个$[0,2^n)$的数字,与你手上的数字进行或(C++, C 的 |, Pascal 的 or)操作. 选择数字i的概率是$p_ ...
- 2019阿里天猫团队Java高级工程师面试题之第一面
2019阿里天猫团队Java高级工程师面试题之第二面 2019阿里天猫团队Java高级工程师面试题之第三面 1.五分钟自我介绍,说说自己的擅长及拿手的技术 自我介绍是为了考察面试者的语言表达和总结概括 ...
- Python 变量与运算符
变量 基本概念: 1. 变量,名字,数据的唯一标识2.变量命名: 字母.数字.下划线: 不能以数字开头: 区分大小写: 不能使用保留字和关键字: 命名要有意义:(多个单词时,推荐使用下划线连接) 3. ...
- jupyter notebook改变行间图片大小
jupyter notebook使用起来代码效果很直接,这是我最喜欢的一点,但是主题单一,后来改了一下主题.也可以接受了,但是还有一个问题是显示图片太小我们可以用两个方法来改变它. 一.可以通过rcP ...
- 【开发工具】本机安装的JDK8,启动IDEA2019没反应
问题描述 本来开发工具安装的是IDEA2018,有天用着用着突然崩溃了,重启后死活用不了.心血来潮下载了2019版本,顺利安装完,但是点击快捷方式启动的时候一直没反应.后来咨询同事,在下面的启动脚本中 ...
- IO流与装饰者模式
java使用IO流来处理不同设备之间数据的交互;所有的IO操作实际上都是对 Stream 的操作 从功能上划分: 输入流: 当数据从源进入的编写的程序时,称它为输入流; 输出流: 从程序输出回另一个源 ...
- SpringCloud的入门学习之概念理解、Ribbon负载均衡入门
1.Ribbon负载均衡,Spring Cloud Ribbon是基于Netflix Ribbon实现的一套客户端.负载均衡的工具. 答:简单的说,Ribbon是Netflix发布的开源项目,主要功能 ...
- C#中增量类功能的方式之 继承与扩展
之前一次公司培训的时候,将它记录下来,https://www.cnblogs.com/AlvinLee/p/10180536.html这个博客上面比较全面. 1.扩展方法 扩展方法是一种特殊的静态方法 ...
