【Auto.js images.matchTemplate() 函数的特点】
Auto.js images.matchTemplate() 函数的特点
官方文档:https://hyb1996.github.io/AutoJs-Docs/#/images?id=imagesmatchtemplateimg-template-options

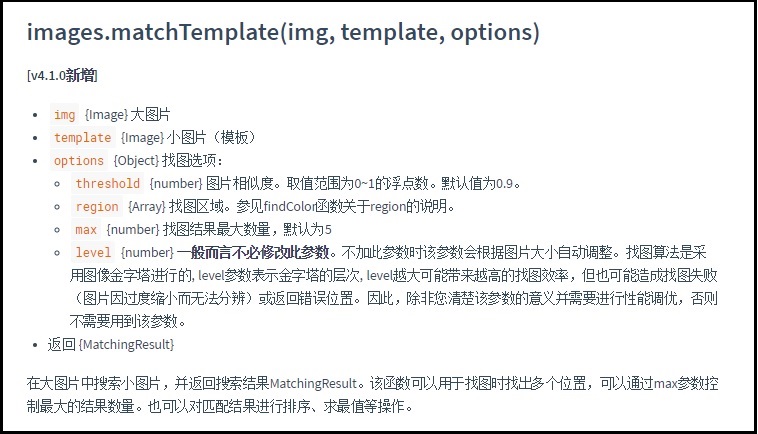
images.matchTemplate(img, template, options)
[v4.1.0新增]
img{Image} 大图片template{Image} 小图片(模板)options{Object} 找图选项:threshold{number} 图片相似度。取值范围为0~1的浮点数。默认值为0.9。region{Array} 找图区域。参见findColor函数关于region的说明。max{number} 找图结果最大数量,默认为5level{number} 一般而言不必修改此参数。不加此参数时该参数会根据图片大小自动调整。找图算法是采用图像金字塔进行的, level参数表示金字塔的层次, level越大可能带来越高的找图效率,但也可能造成找图失败(图片因过度缩小而无法分辨)或返回错误位置。因此,除非您清楚该参数的意义并需要进行性能调优,否则不需要用到该参数。
- 返回 {MatchingResult}
在大图片中搜索小图片,并返回搜索结果MatchingResult。该函数可以用于找图时找出多个位置,可以通过max参数控制最大的结果数量。也可以对匹配结果进行排序、求最值等操作。
找图失败的原因很可能是:从本地读取的图片文件路径不对,图片对象为undefined 或 null。
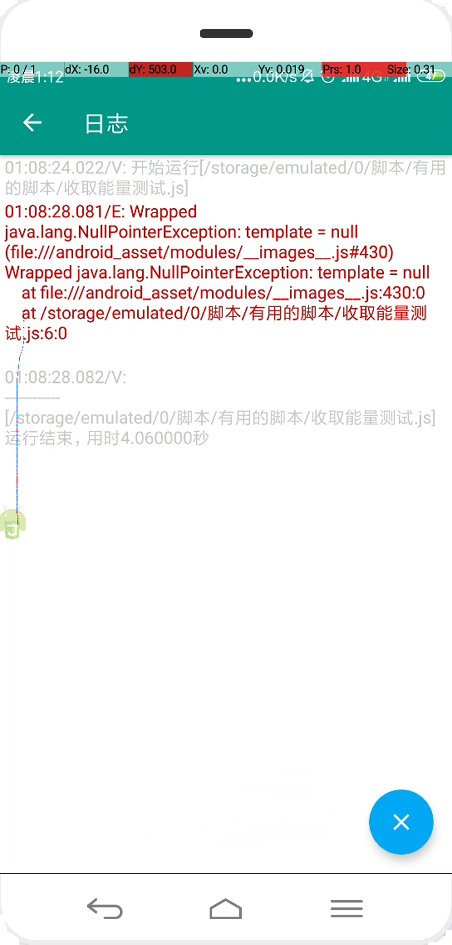
images.matchTemplate() 如果找图失败,会直接抛出空指针异常:
01:08:28.081/E: Wrapped java.lang.NullPointerException: template = null (file:///android_asset/modules/__images__.js#430)
Wrapped java.lang.NullPointerException: template = null
at file:///android_asset/modules/__images__.js:430:0
at /storage/emulated/0/脚本/有用的脚本/收取能量测试.js:6:0
结果是脚本直接在此处抛异常,并停止。

结论:
images.matchTemplate() 如果找图失败,并在images.matchTemplate()方法出停止运行脚本,找图失败多是因为图片对象为undefined 或 null。
如果找图成功,返回 {MatchingResult},{MatchingResult}可以是空集。当返回空集时,代表找不到图片,找图的算法是正常运行结束的,不是抛出异常结束脚本。
【Auto.js images.matchTemplate() 函数的特点】的更多相关文章
- Auto.js 初试-Android开发JS利器
GitHub地址:https://github.com/hyb1996/Auto.js 文档地址:https://hyb1996.github.io/AutoJs-Docs/#/?id=%E7%BB% ...
- 程序员过年必备 -- Auto.js微信自动抢红包
打开微信就不用管了: - 自动打开未读消息 - 自动滑动屏幕检测红包 - 自动跳过无效红包 基于Auto JS,apk版本4.01: - 大多数动作均基于控件 - 极个别点击基于动态抓取的坐标 - 这 ...
- Auto.js无障碍免root脚本开发学习
Auto.js 简单入门 官方文档:https://hyb1996.github.io/AutoJs-Docs/#/ https://blog.csdn.net/QiHsMing/article/de ...
- Node.js 教程 06 - 函数
前言: 本篇介绍的是Node.js中的函数,相对于上一篇会简单一点,其实和我们Javascript中的function无异. 好了,废话不多说了,我们进入正题吧. Node.js函数: [示例1:创建 ...
- 关于js的回调函数的一点看法
算了一下又有好几个月没写博客了,最近在忙公司android的项目,所以也就很少抽时间来写些东西了.刚闲下来,我就翻了翻之前看的东西.做了android之后更加感觉到手机端开发的重要性,现在做nativ ...
- js立即执行函数
一.JS立即执行函数的写法 方式1.最前最后加括号 (function(){alert(1);}()); 方式2.function外面加括号 (function(){alert(1);})(); ...
- js 数组处理函数
本文转载自有有<js 数组处理函数> concat 将参数列表连接到原数组后面形成一个新的数组并返回,原有数组不受影响. var arr = ["a","b& ...
- JS字符串替换函数:Replace(“字符串1″, “字符串2″),
JS字符串替换函数:Replace(“字符串1″, “字符串2″), 1.我们都知道JS中字符串替换函数是Replace(“字符串1″, “字符串2″),但是这个函数只能将第一次出现的字符串1替换掉, ...
- js使用split函数按照多个字符对字符串进行分割的方法
这篇文章主要介绍了js使用split函数按照多个字符对字符串进行分割的方法,实例分析了split函数的使用技巧,非常具有实用价值,需要的朋友可以参考下 本文实例讲述了js使用split函数按照多个 ...
随机推荐
- mysql创建数据库指定字符集和校对规则
mysql创建数据库的语法格式: CREATE DATABASE [IF NOT EXISTS] <数据库名> [[DEFAULT] CHARACTER SET <字符集名>] ...
- Ubuntu su命令 Authentication failure的解决办法
重新设置root的密码: $ sudo passwd root Enter new UNIX password: Retype new UNIX password: passwd: password ...
- 动态insert mybatis与ibatis
mybatis: <insert id="insert" parameterType="hashMap"> INSERT INTO item < ...
- springmvc处理局部异常和全局异常
springmvc通过HandlerExceptionResolver(是一个接口,在spring-webmvc依赖下)处理程序异常,包括处理器异常.数据绑定异常以及处理器执行时发生的异常.Handl ...
- 计算几何基础算法几何C++实现
This file is implementation of Common Common Computational Geometry Algorithms.Please please pay att ...
- python常用算法学习(4)——数据结构
数据结构简介 1,数据结构 数据结构是指相互之间存在着一种或多种关系的数据元素的集合和该集合中数据元素之间的关系组成.简单来说,数据结构就是设计数据以何种方式组织并存贮在计算机中.比如:列表,集合与字 ...
- Django+小程序技术打造微信小程序助手 ✌✌
Django+小程序技术打造微信小程序助手 (一个人学习或许会很枯燥,但是寻找更多志同道合的朋友一起,学习将会变得更加有意义✌✌) 从零到一的完整项目开发实战过程,项目开发聚焦重要知识点,先原理后实战 ...
- Kubernetes集群的部署方式及详细步骤
一.部署环境架构以及方式 第一种部署方式 1.针对于master节点 将API Server.etcd.controller-manager.scheduler各组件进行yum install.编译安 ...
- Java基础之集合框架(Collection接口和List接口)
首先我们说说集合有什么作用. 一.集合的作用 1.在类的内部,对数据进行组织: 2.简单而快速的搜索大数量的条目: 3.有的集合接口,提供一系列排列有序的元素,并且可以在序列中间快速的插入或者删除有关 ...
- drf源码save以及response
drf源码save以及response 一.save 其中蛮重要的一段 if self.instance is not None: self.instance = self.update(self.i ...
