webpack打包工具的初级使用方法
这里下载的是webpack的3.8.1版本(新版更新的使用有些问题)
什么是webpack?
他是一个前端资源加载或打包工具,. 资源: img css json等.
下载的话 用 npm webpack@3.8.1 --save-dev 局部下载(下载的是开发版本)
第二步(这里说下打包JS吧)
打包JS文件
指令 webpack 入口文件 出口文件 例: webpack a.js bundle.js
这里的指令是可以有缩写的写法就是一个单纯的 webpack 的英文, 但是这种写法得配置一个 webpack.config.js的文件
这个是webpack的配置文件中的内容 下面的 module的对象是为了配置css 或者 json等其他的模块.
在配置好了文件之后 有一个可以让他自己自动刷新的server 叫 "热加载"
下载的话 得下载比 webpack版本低的版本哦, 因为下载高的话会有不兼容等其他的小问题
webpack-dev-serve@2.9.4 用这个版本
全局下载的命令为 npm install -g webpack-sev-serve@2.9.4
下载之后 在开发环境中下载 npm i --save-dev webpack-dev-server@2.9.4 这个版本
下载好了之后 就可以直接使用 webpack-dev-server启动就好了
还有一种启动方式是 webpack-dev-server --hot --inline

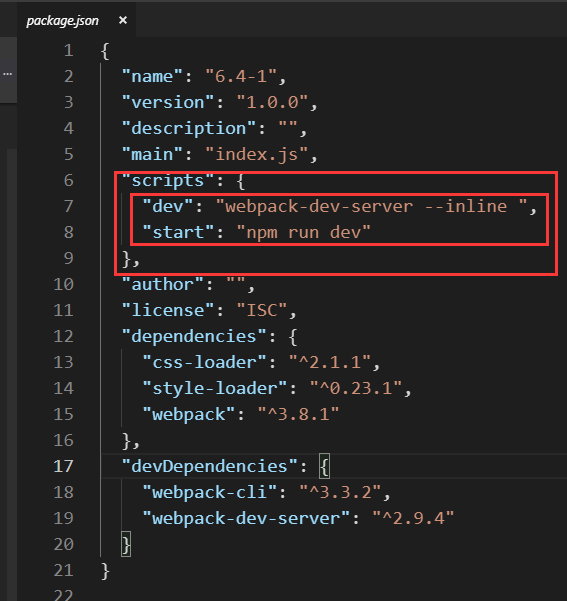
在package.json 中 把script里面的 东西添加 或者换成这些东西
就可以使用 简写了 npm run dev
这种写法在工作之后使用的是最多的一种
这里要注意一些问题
在这个服务器下生成的虚拟 bundle.js 是由配置文件决定的. 但是他是和app.html同级目录关系. 所以引入关系需要注意
打包CSS(这里是题外话)
在打包 css文件中 要使用依赖包
loader : 依赖包
css转化成 js less转成js
json 转成 png 传成 js 而 loader 就是解决这解决这些问题的
CSS文件打包到 js 中 需要 css-loader 和 style-loader这两个依赖包
webpack打包工具的初级使用方法的更多相关文章
- vue之webpack打包工具的使用
vue之webpack打包工具的使用 一.什么是webpack? webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个 ...
- # webpack 打包工具(vue)
vue-webpack 打包工具 我的github iSAM2016 不是教程,是自我总结 目录 webpack.base.conf.js webpack.dev.conf.js webpack.pr ...
- Webpack实战(一):Webpack打包工具安装及参数配置
为什么要模块化 javascript跟其他开发语言有很多的区别,其中一个就是没有模块化概念,如果一个项目中有多个js文件,我们只能通过script标签引入的方式,把一个个js文件插入到页面,这种做法会 ...
- vue 之webpack打包工具的使用
一.什么是webpack? webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html.js.c ...
- Vue学习【第四篇】:Vue 之webpack打包工具的使用
什么是webpack webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html.js.css甚 ...
- Webpack打包工具学习使用
Webpack 是当下最热门的前端资源模块化管理和打包工具.它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源.还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载.通过 ...
- webpack打包工具
目的:平时小项目中例如一些网站需要进行打包压缩,用这个工具可以进行打包压缩,就可以上传到服务器. 使用方法: 1,引进需要打包的项目,把入口html替换掉项目中的index.html,把引进的js,c ...
- webpack 打包优化的四种方法(多进程打包,多进程压缩,资源 CDN,动态 polyfill)
如今,webpack 毫无疑问是前端构建领域里最耀眼的一颗星,无论你前端走哪条路线,都需要有很强的webpack 知识.webpack 的基本用法这里就不展开讲了.主要探讨一下如何提高 webpack ...
- Webpack 打包工具
1. webpack 概念 [文档地址](https://www.webpackjs.com/concepts/) 2. webpack 命令使用及相关工具包 1. webpack 安装和打包命令: ...
随机推荐
- 学习vi和vim编辑(4):高速移动定位
平时.第一步是编辑文本需要做将光标移动到需要编辑.因此,根据需要,将光标移动到目标数字键来编辑文本的速度在一定程度上. 一篇文章.主要介绍怎样高速移动光标. 依据屏幕来移动: 在一个有几千行文本的文件 ...
- uwp - 解决“Microsoft.EntityFrameworkCore.Tools –Pre因为在此系统上禁止运行脚本”
在uwp使用ef时,需要安装“Microsoft.EntityFrameworkCore.Tools –Pre” ,如果安装失败提示:“无法加载文件 \.nuget\packages\Microsof ...
- Linking different libraries for Debug and Release builds in Cmake on windows?
问题叙述性说明: So I've got a library I'm compiling and I need to link different third party things in depe ...
- Unity3D它Button包
原来难,转载请注明切换: http://blog.csdn.net/u012413679/article/details/26354715 ---- kosion 这里如果,你己经配置好了Unity3 ...
- 简历上的哪些内容才是 HR 眼中的干货?
资源业绩能力知识自评 https://www.zhihu.com/question/39722495/answer/199846861
- 【windows】常见的系统环境变量,如%appdata%表示什么意思
原文:[windows]常见的系统环境变量,如%appdata%表示什么意思 1.介绍 %appdata%就代表了C:Users\用户名\AppData\Roaming这个文件夹. “%”是系统变量的 ...
- 使用NAudio实现Wav转Mp3
转换成MP3: using Microsoft.Win32; using NAudio.MediaFoundation; using NAudio.Wave; using System.Windows ...
- Android零基础入门第23节:ImageButton和ZoomButton使用大全
原文:Android零基础入门第23节:ImageButton和ZoomButton使用大全 上一期我们学习了ImageView的使用,那么本期来学习ImageView的两个子控件ImageButto ...
- Android零基础入门第60节:日历视图CalendarView和定时器Chronometer
原文:Android零基础入门第60节:日历视图CalendarView和定时器Chronometer 上一期学习了AnalogClock.DigitalClock和TextClock时钟组件,本期继 ...
- css的双飞翼布局
双飞翼布局的大概意思就是左右两边的内容是固定的,大小是固定的, 而中间的布局的随着页面的大小变化而自动变化的. 通过代码来解析: 1.四个div,也可以使用section,其中main,left.ri ...
