laravel-admin(自定义表单与验证)
场景:
很多时候,由于我们业务场景比较特殊,需要自定义表单,然后框架给我提供了对应表单组建!
案列:以创建一个字段为列
1.在控制器对应的方法中调用表单组建创建表单
- public function create(Content $content)
- {
- $f = new \Encore\Admin\Widgets\Form();
- $f->action('/adminyc/area');
- $f->textarea('name', '简介')->help('简介');
- return $content
- ->header('Create')
- ->description('description')
- ->body($f);
- }
2.对应的保存函数中进行数据处理与验证
- public function store(Request $request)
- {
- $val = \Illuminate\Support\Facades\Validator::make($request->all(),
- [
- 'name' => 'required'
- ], [
- 'name.required' => "名字不能为空"
- ]);
- if ($val->fails()) {
- return redirect('/adminyc/area/create')
- ->withErrors($val)
- ->withInput();
- }
- }
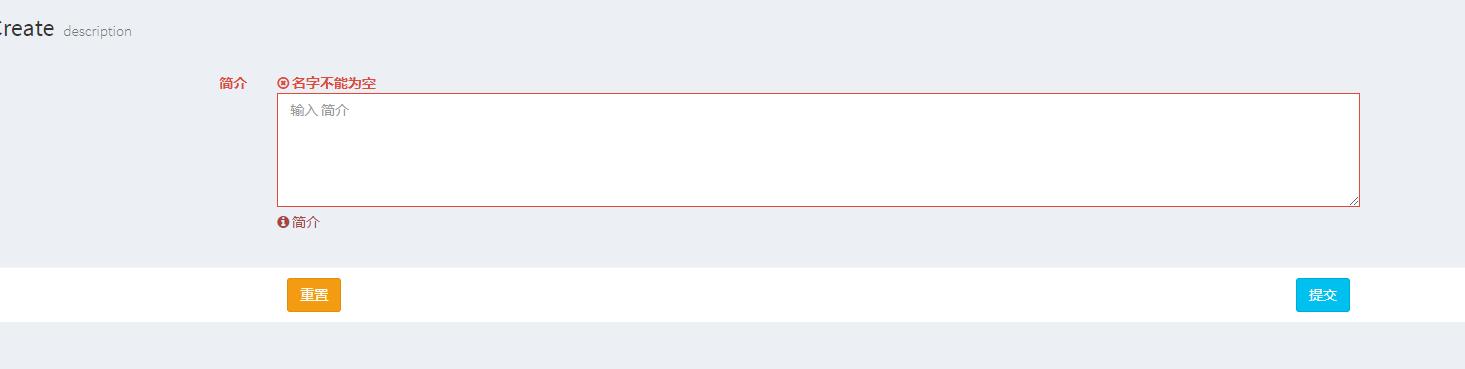
3.观看效果

laravel-admin(自定义表单与验证)的更多相关文章
- layui 自定义表单验证的几个实例
*注:使用本方法请先引入layui依赖的layu.js和layui.css 1.html <input type="text" name="costbudget&q ...
- Laravel 更新数据时在表单请求验证中排除自己,检查指定字段唯一性
原文地址:https://moell.cn/article/24 不错的laravel网站 需求场景 修改用户信息时,在表单请求验证中排除当前邮箱所在的记录行,并检查邮箱的唯一性. Laravel版本 ...
- Angular5+ 自定义表单验证器
Angular5+ 自定义表单验证器 Custom Validators 标签(空格分隔): Angular 首先阐述一下遇到的问题: 怎样实现"再次输入密码"的验证(两个cont ...
- Angular自定义表单验证
前端表单验证 为年龄输入框添加了两个验证,并分情况填写了提示语 <form nz-form [formGroup]="validateForm"> <nz-for ...
- jquery.validate.js使用之自定义表单验证规则
jquery.validate.js使用之自定义表单验证规则,下面列出了一些常用的验证法规则 jquery.validate.js演示查看 jquery validate强大的jquery表单验证插件 ...
- angular4 自定义表单验证Validator
表单的验证条件有时候满足不了需求就可以自定义验证 唯一要求返回是ValidatorFn export interface ValidatorFn{ (c:AbstractControl):Valida ...
- 在AngularJS中实现自定义表单验证
除了一些已经定义好了的验证(例如 必填项.最小长度.最大长度)之外,更常用的,还是需要我们自己定义表单验证,这样才能对于项目中遇到的很多非常规问题给出自己的合适的解决方案. 在表单中控制变量 表单的属 ...
- Angular19 自定义表单控件
1 需求 当开发者需要一个特定的表单控件时就需要自己开发一个和默认提供的表单控件用法相似的控件来作为表单控件:自定义的表单控件必须考虑模型和视图之间的数据怎么进行交互 2 官方文档 -> 点击前 ...
- 【.net+jquery】绘制自定义表单(含源码)
前言 两年前在力控的时候就想做一个类似的功能,当时思路大家都讨论好了,诸多原因最终还是夭折了.没想到两年多后再这有重新提出要写一个绘制表单的功能.对此也是有点小激动呢?总共用时8.5天的时间基本功能也 ...
随机推荐
- Java -Android 得知(第四天)
添加一个新的Activity 我们已经了解到一个Activity就相当于是一个界面(当然了.这样说并不严格,但易于理解). 当我们创建一个安卓应用程序之后.就默认创建了: ①.一个继承Activ ...
- [WebGL入门]十一,着色器编译器和连接器
注意:文章翻译http://wgld.org/,原作者杉本雅広(doxas).文章中假设有我的额外说明.我会加上[lufy:].另外.鄙人webgl研究还不够深入.一些专业词语,假设翻译有误.欢迎大家 ...
- wpf无边框窗体移动和大小调整
原文:wpf无边框窗体移动和大小调整 using System; using System.Windows; using System.Windows.Interop; namespace Wpf ...
- ASP.NET Core 静态文件 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 静态文件 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 静态文件 前几章节中,我们学习了 ASP.NET Core 的中间件 ...
- .net中模拟键盘和鼠标操作
原文:.net中模拟键盘和鼠标操作 周银辉 其实SendKeys类提供的方法蛮好用的,可惜的是WPF中不能用了,说是WPF的消息循环方式改成了Dispatcher,所以直接调用System.Windo ...
- wpf怎么使用WindowsFormsHost(即winform控件)
原文:wpf怎么使用WindowsFormsHost(即winform控件) 使用方法: 1.首先,我们需要向项目中的引用(reference)中添加两个动态库dll,一个是.NET库中的System ...
- Linux ssh密钥自动登录 专题
在开发中,经常需要从一台主机ssh登陆到另一台主机去,每次都需要输一次login/Password,很繁琐.使用密钥登陆就可以不用输入用户名和密码了 实现从主机A免密码登陆到主机B(即把主机A的pub ...
- Win8Metro(C#)数字图像处理--2.15图像霓虹效果
原文:Win8Metro(C#)数字图像处理--2.15图像霓虹效果 [函数名称] 图像霓虹效果函数NeonProcess(WriteableBitmap src) 上述公式进行开方即可. [函 ...
- 破处在window7桌面版本下golang连接数上限
注册表 HKLM\SYSTEM\CurrentControlSet\Services\Tcpip\Parameters 修改或者添加 MaxUserPort 60000 TcpTimedWaitDel ...
- 浏览器禁用cookie后php如何保持session会话-use_trans_sid机制
原文:浏览器禁用cookie后php如何保持session会话-use_trans_sid机制 为防止浏览器禁用cookie导致服务器会话无法保持,php开发了一个机制,该机制开启后,浏览器发起请求后 ...
