【React入门】React父子组件传值demo
公司一直是前后端分离的,最近集团开始推进中后台可视化开发组件(基于React封装),跟师兄聊起来也听说最近对后台开发人员的前端能力也是越来越重视了。所以作为一名后端,了解下前端的框架对自己也是大有好处的!
首先,博主由于在小公司做过,有一定的前端基础,但是学习React框架的时候还是遇到了一些阻力。因为前端框架的一些思想是和后端完全不同的,特别是React这个面向组件的动态语言框架,用起来非常灵活。
顺便说点闲话,一个优秀的前端待遇会比同级别后端还要高一些, 因为一名优秀的前端不仅要不停的学习不断更迭的新技术外、也要能够熟练地在和运营、测试以及产品撕逼中处理问题。还记得在前后端分离前,撕逼这件事一直是后端同学来面对的。分离后、后端同学只要做一名默默无闻的螺丝钉就可以了。
好了开始正题,首先,官网祭天!
官网:offical website:https://react.docschina.org/
特点:
声明式:只需要改变数据源的数据,就能实现页面数据元素的更新。
组件化:差分成多个可复用的组件,组装自己的页面。
虚拟DOM(对象对应DOM元素),不是总是更新DOM。
根据算法,最小重绘页面,减少更新的区域。
传值Demo:
1、主页面,引用了一个自定义组件>TodoList:
render() {
return (
<TodoList />
);
}
2、看一下自定义组件中的代码:
import React, { Component, Fragment } from 'react';
export default class TodoList extends Component {
static displayName = 'TodoList';
constructor(props) {
super(props);
this.state = {
inputVaule: '',
list: ['默认的第一行', '默认的第二行', '默认的第三行'],
};
}
render() {
return (
<div className="page5-page">
<input
value={this.state.inputValue||""}
onChange={this.valueChange.bind(this)}
/>
<button onClick={this.butClick.bind(this)}>submit</button>
// 循环list显示
<ul>
{
this.state.list.map((item, index) => {
return (
<li key={index} onClick={this.deleteLi.bind(this,index)} >
{item}
</li>
);
})
}
</ul>
</div>
);
}
//当Input组件中值变动后更新为新的值
valueChange(e) {
console.log(e.target.value);
this.setState({
inputValue: e.target.value,
});
}
//按钮点击事件-添加值
butClick() {
this.setState({
list: [...this.state.list, this.state.inputValue],
inputValue: '',
});
}
//点击事件-删除值
deleteLi(index){
console.log(index);
const listNew = [...this.state.list];
listNew.splice(index, 1)
this.setState({
list: listNew
});
}
}
3、显示效果,上面的代码实现了TODOLIST的增删改查功能:

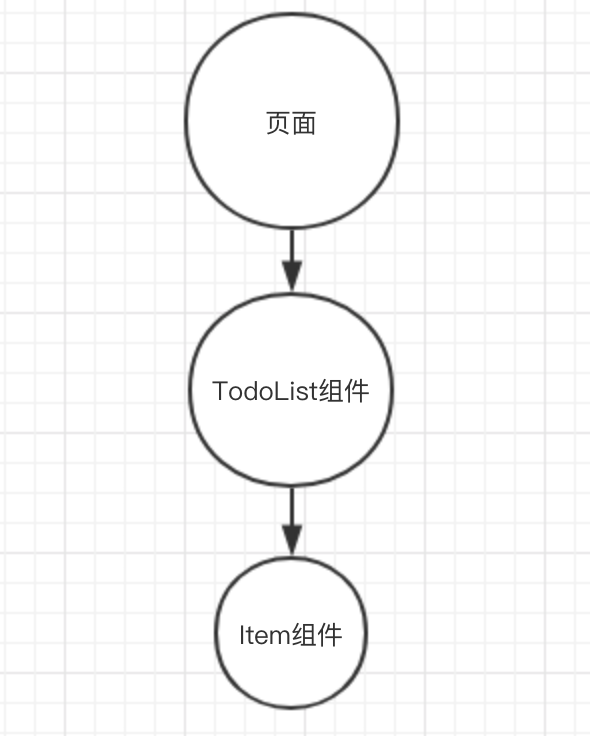
4、上一步的基础上,抽取循环代码为一个列表组件-Item,这样,组件的结构如图:

5、此时涉及到组件传值的问题,这里要注意,React中,所有传值都是自上而下的:
抽取出的Item组件:
mport React, { Component } from 'react';
export default class Item extends Component {
constructor(props) {
super(props);
// this.clickChild.bind(this)
this.clickChild=this.clickChild.bind(this);
this.state = {
inputValue: '',
test: '',
};
}
render() {
return <li onClick={this.clickChild.bind(this)}>{this.props.content}</li>
}
clickChild(){
this.props.deleteLi(this.props.index);
}
}
6、相应的中层组件,注意组件的传值方式:
<Item content={item}
index={index}
deleteLi={this.deleteLi.bind(this)}
/>
import React, { Component, Fragment } from 'react';
import Item from './Item';
export default class TodoListNewA extends Component {
static displayName = 'TodoList';
constructor(props) {
super(props);
this.state = {
inputVaule: '',
list: ['默认的第一行', '默认的第二行', '默认的第三行'],
};
}
render() {
return (
<div className="page5-page">
<input
value={this.state.inputValue||""}
onChange={this.valueChange.bind(this)}
/>
<button onClick={this.butClick.bind(this)}>submit</button>
<ul>
{
this.state.list.map((item, index) => {
return (
<Fragment>
<Item content={item}
index={index}
deleteLi={this.deleteLi.bind(this)}
/>
</Fragment>
);
})
}
</ul>
</div>
);
}
valueChange(e) {
console.log(e.target.value);
this.setState({
inputValue: e.target.value,
});
}
//按钮点击事件-添加值
butClick() {
this.setState({
list: [...this.state.list, this.state.inputValue],
inputValue: '',
});
}
//点击事件-删除值
deleteLi(index) {
console.log(index);
const listNew = [...this.state.list];
listNew.splice(index, 1)
this.setState({
list: listNew,
});
}
}
【React入门】React父子组件传值demo的更多相关文章
- 使用react进行父子组件传值
在单页面里面,父子组件传值是比较常见的,之前一直用vue开发,今天研究了一下react的父子组件传值,和vue差不多的思路,父组件向子组件传值,父通过初始state,子组件通过this.props进行 ...
- React创建组件的方法,组件的props属性、state属性的用法和特点,父子组件传值,兄弟组件传值
创建组件的方法,组件的props属性.state属性的用法和特点,父子组件传值,兄弟组件传值 1.react组件 1.1.创建组件的方法 1.1.1.函数组件 定义一个组件最简单的方式是使用JavaS ...
- 十八、React react-router4.x中:实现路由模块化、以及嵌套路由父子组件传值
一.路由模块化(用字典定义路由,然后循环出来) 1.官方文档参考 [官方文档]https://reacttraining.com/react-router/web/guides/quick-start ...
- 创建组件的方法,组件的props属性、state属性的用法和特点,父子组件传值,兄弟组件传值
1.创建组件的方法 函数组件 class组件 1.1 函数组 无状态函数式组件形式上表现为一个只带有一个 `render()` 方法的组件类,通过函数形式或者 `ES6` 箭头 `functi ...
- Angular 父子组件传值
Angular 父子组件传值 @Input @Output @ViewChild 新建一个头部组件 newsheader 在主组件引用 news 组件,在news组件添加 newsheader 组 ...
- vue 非父子组件传值
/*非父子组件传值 1.新建一个js文件 然后引入vue 实例化vue 最后暴露这个实例 2.在要广播的地方引入刚才定义的实例 3.通过 VueEmit.$emit('名称','数据') 4.在接收收 ...
- 【vue】父组件主动调用子组件 /// 非父子组件传值
一 父组件主动调用子组件: 注意:在父组件使用子组件的标签上注入ref属性,例如: <div id="home"> <v-header ref="he ...
- vue父子组件传值加例子
例子:http://element-cn.eleme.io/#/zh-CN/component/form 上进行改的 父传子:用prop:子组件能够改变父组件的值,是共享的,和父操作是 ...
- Vue中非父子组件传值的问题
父子组件传值的问题,前面已经讲过,不再叙述,这里来说一种非父子组件的传值. vue官网指出,可以使用一个空vue实例作为事件中央线! 也就是说 非父子组件之间的通信,必须要有公共的实例(可以是空的), ...
随机推荐
- 机器学习: Viola-Jones 人脸检测算法解析(一)
在计算机视觉领域中,人脸检测或者物体检测一直是一个非常受关注的领域,而在人脸检测中,Viola-Jones人脸检测算法可以说是非常经典的一个算法,所有从事人脸检测研究的人,都会熟悉了解这个算法,Vio ...
- σ 代数与测度(measures)
1. definition Let A be a collection of subsets(集合的集合体,collection of subsets) of a sample space Ω,A i ...
- WPF:WebBrowser提示 为帮助保护你的安全,您的Web浏览器已经限制此文件显示可能访问您的计算机的活动内容
原文:WPF:WebBrowser提示 为帮助保护你的安全,您的Web浏览器已经限制此文件显示可能访问您的计算机的活动内容 版权声明:本文为博主原创文章,未经博主允许可以随意转载 https://bl ...
- matlab 正态分布相关 API
randn:标准正太分布(μ=0,σ=1) normrnd:正态分布随机数,(需要手动指定 μ,σ,二者均是标量) mvnrnd:多变量正态分布随机数,(需要手动指定 μ,σ(二者为向量))
- [视频]产品营销之拍出好电子产品,Peter Belanger是如何为苹果产品拍照的
Peter Belanger –他就是那些颠覆你想象的苹果产品照片的摄影师.作为旧金山的顶级产品图片设计师的 Peter,他还拥有 eBay, Nike, Pixer 和 Square 等客户. 让我 ...
- springboot使用logback日志,部署到tomcat不生效问题解决
1.springboot 配置日志方法 使用该方法配置日志,在本地调试可以正常写入日志文件,但是打包发布到tomcat以后日志配置不生效. 2.修改配置 Spring Boot官方推荐优先使用带有-s ...
- MVC 自定义路由规则
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mv ...
- Qt MVC设计模式(五篇)
http://blog.csdn.net/qq_19672579/article/details/46952675http://blog.csdn.net/qq_19672579/article/de ...
- css3 hover平滑过渡效果,鼠标经过元素,背景渐隐渐现效果
下面实例,演示,鼠标经过时,改变div宽度,平滑改变,带动画 div { width:100px; height:100px; background:blue; transition:width 2s ...
- win10 uwp ApplicationView
原文:win10 uwp ApplicationView 本文和大家介绍一个重要的类,他可以用来设置窗口,如设置启动大小,设置是否允许截图,是否进入全屏,所有和窗口有关的,都可以在他这里设置. 可以使 ...
