1.2 菜单权限 ——MyRapid WinForm快速开发框架-功能介绍
添加菜单后用户并不会看到菜单
需要经过授权后才能看到
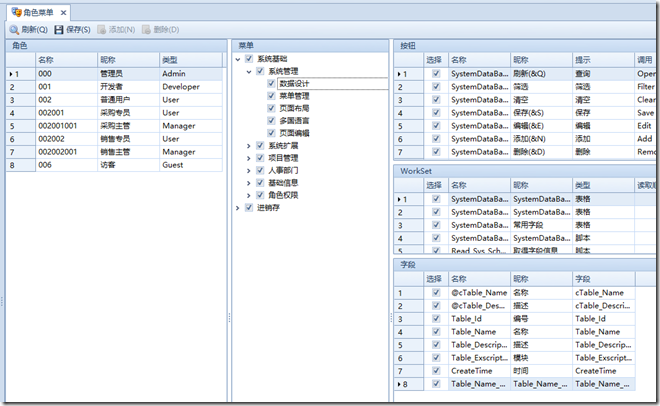
授权界面如图

授权的数据逻辑可以理解为一个键值对
角色>>菜单
但是为了方便集中数据管理
我设计成了
角色>>资源
其中的资源可以是菜单 可以是按钮 可以是 字段
所以为了区分是那些资源还需要一个分组的字段 也就是
角色>>资源>>分组
例如判断 销售角色 是否有查询即时库存的权限 就到权限表里找 菜单为 即时库存 角色为 销售 分组为菜单的 数据 如果找到就是有权限 没找到就是没权限
同样的逻辑可以将权限控制到菜单按钮 以及字段
1.2 菜单权限 ——MyRapid WinForm快速开发框架-功能介绍的更多相关文章
- 1.1 菜单管理 ——MyRapid WinForm快速开发框架-功能介绍
菜单表数据库设计 可以根据数据表取得树状目录,其中 版本和作者 可以分别对版本和修改人进行追溯 有兴趣的朋友可以尝试再添加一个收藏夹 也是比较常用的功能 这里我没有做这个功能 然后看下菜单编辑 ...
- MyRapid WinForm 快速开发框架
MyRapid 框架介绍开发历程:作者是数据库相关软件开发从业人员,懒惰的,能交给电脑做的事情懒得自己做开发目的:处理底层数据传输,减少工作量,提高开发效率框架特点:数据库相关开发.易学易用.快速上手 ...
- Winform 快速开发框架,上位机开发,工控机程序开发,CS程序开发
1.当客户让你做个CS程序时,当你手上一穷二白,所有都要重复造轮,你是不是很烦. 2.但如果有一个通用的,快速开发框架,就可以把你从这些基础的工作解救出来,你专注做业务就好了. 3.本人其中一个项目的 ...
- VUE+Element 前端应用开发框架功能介绍
前面介绍了很多ABP系列的文章<ABP框架使用>,一步一步的把我们日常开发中涉及到的Web API服务构建.登录日志和操作审计日志.字典管理模块.省份城市的信息维护.权限管理模块中的组织机 ...
- Excel 快速填充功能介绍以及注意事项
快速填充 快速填充可以让我们以某种格式来填充单元格. 用"姓氏+职位"格式来快速地填充下面表格中第三列.在第一个单元格内输入"李书记",选中需要被填充的其他单元 ...
- ABP开发框架前后端开发系列---(14)基于Winform的ABP快速开发框架
前面介绍了很多ABP系列的文章,一步一步的把我们日常开发中涉及到的Web API服务构建.登录日志和操作审计日志.字典管理模块.省份城市的信息维护.权限管理模块中的组织机构.用户.角色.权限.菜单等内 ...
- winform快速开发平台 -> 通用权限管理之动态菜单
这几个月一直忙APP的项目,没来得及更新项目,想想该抽出时间整理一下开发思路,跟大家分享,同时也希望得到宝贵的建议. 先说一下我们的权限管理的的设计思路,首先一个企业信息化管理系统一定会用到权限管理, ...
- 《HiWind企业快速开发框架实战》(3)使用HiWind创建和管理菜单
<HiWind企业快速开发框架实战>(3)使用HiWind创建和管理菜单 关于HiWind HiWind企业快速开发框架,是基于.NET+EasyUi(支持各种前端扩展,后面将扩展Boot ...
- 力软信息化系统快速开发框架 web端+winform端
力软信息化系统快速开发框架是一套集权限管理+快速开发+动态接口+通用组件+动态UI于一体的全新.net信息化快速开发框架.力软信息化系统快速开发框架的使用,大大地缩短了开发周期,提高了软件质量,同时也 ...
随机推荐
- cf448D Multiplication Table 二分
题目:http://codeforces.com/problemset/problem/448/D 题意:给出n,m,k,即在一个n*m的二维数组中找第k大的数,第i行第j列的数的值为i*j. 思路: ...
- HDU 6405 Make ZYB Happy(广义SAM)
It's known to all that ZYB is godlike, so obviously he has a large number of titles, such as jskingj ...
- HDU3666-THE MATRIX PROBLEM(差分约束-不等式解得存在性判断 对数转化)
You have been given a matrix C N*M, each element E of C N*M is positive and no more than 1000, The p ...
- UVA-136Ugly numbers
Ugly numbers are numbers whose only prime factors are 2, 3 or 5. The sequence 1, 2, 3, 4, 5, 6, 8, 9 ...
- Java并发编程系列-(3) 原子操作与CAS
3. 原子操作与CAS 3.1 原子操作 所谓原子操作是指不会被线程调度机制打断的操作:这种操作一旦开始,就一直运行到结束,中间不会有任何context switch,也就是切换到另一个线程. 为了实 ...
- 分布式算法-一致性HASH
分布式算法 参考: https://blog.51cto.com/alanwu/1431397 https://blog.csdn.net/kojhliang/article/details/8120 ...
- java面向对象基础知识
一.面向对象与面向过程的区别: ①所处的角色不同:前者指挥者,后者执行者:②所需知道的事情不同:前者知道哪些是做这些事情的人就可以,不需了解具体的事情操作的过程.后者需要具备应有的技能来做这些事情. ...
- Python3 并发编程4
目录 Event事件 线程池与进程池 基本概念 使用方法 和信号量的区别 协程(coroutine) 基本概念 实现方式 多线程爬取梨视频 Event事件 用来控制线程的执行 e.isSet()查看对 ...
- 一次框架性能的比较,引起了我对搭建web框架的兴趣
背景 一次无意的访问,点击到了一个专门做PHP性能测试的网站,看这里PHP Benchmarks. 在里面发现了框架性能测试的结果,发现Laravel的框架性能尽然是最低的.瞬间受到了一万点的暴击,谁 ...
- gitbook 入门教程之网站域名备案 icp 插件
欢迎访问 gitbook-plugin-icp 官网
